
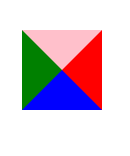
如上图所示,类似这样的小三角都可以通过以下代码写出:
-
 View Code
View Code.box1 { width: 0; height: 0; /* border: 10px solid pink; */ border-top: 10px solid pink; border-right: 10px solid red; border-bottom: 10px solid blue; border-left: 10px solid green; }
这样的代码出现的样式如下图

- 若把4条边中的三条边换成透明色,则会出现三角的样式,代码如下:

.box2 { width: 0; height: 0; border: 50px solid transparent; border-left-color: pink; margin: 100px auto; }
- 京东的样式制作,如下代码:

.jd { position: relative; width: 200px; height: 200px; background-color: pink; } .jd span { position: absolute; top: -10px; right: 0px; width: 0; height: 0; border: 5px solid transparent; border-bottom-color: red; } <div class="jd"> <span></span> </div>
