webpack安装:
在文件夹下打开终端输入命令:
npm install --save-dev webpack webpack-cli
npm init -y
安装后生成node_modules目录和package.json.js文件
文件夹部署:
在项目文件夹下创建src目录,webpack.config.js
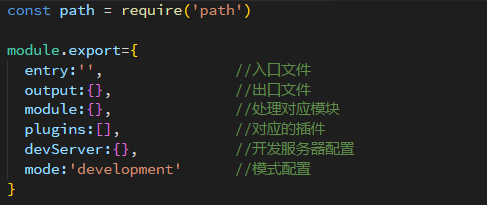
webpack.config.js:webpack结构

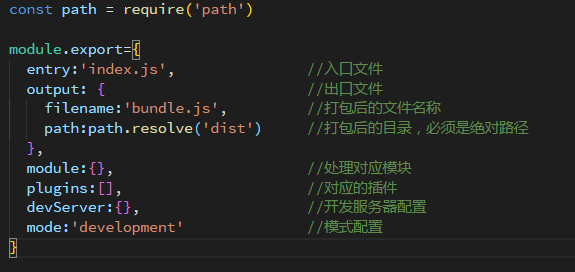
配置webpack入口文件和出口文件:

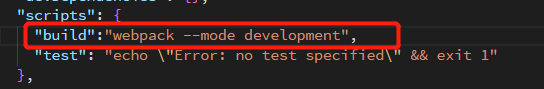
配置package.json文件:启动配置命令

使用npm run build打包,会生成一个dist目录和打包生成的文件