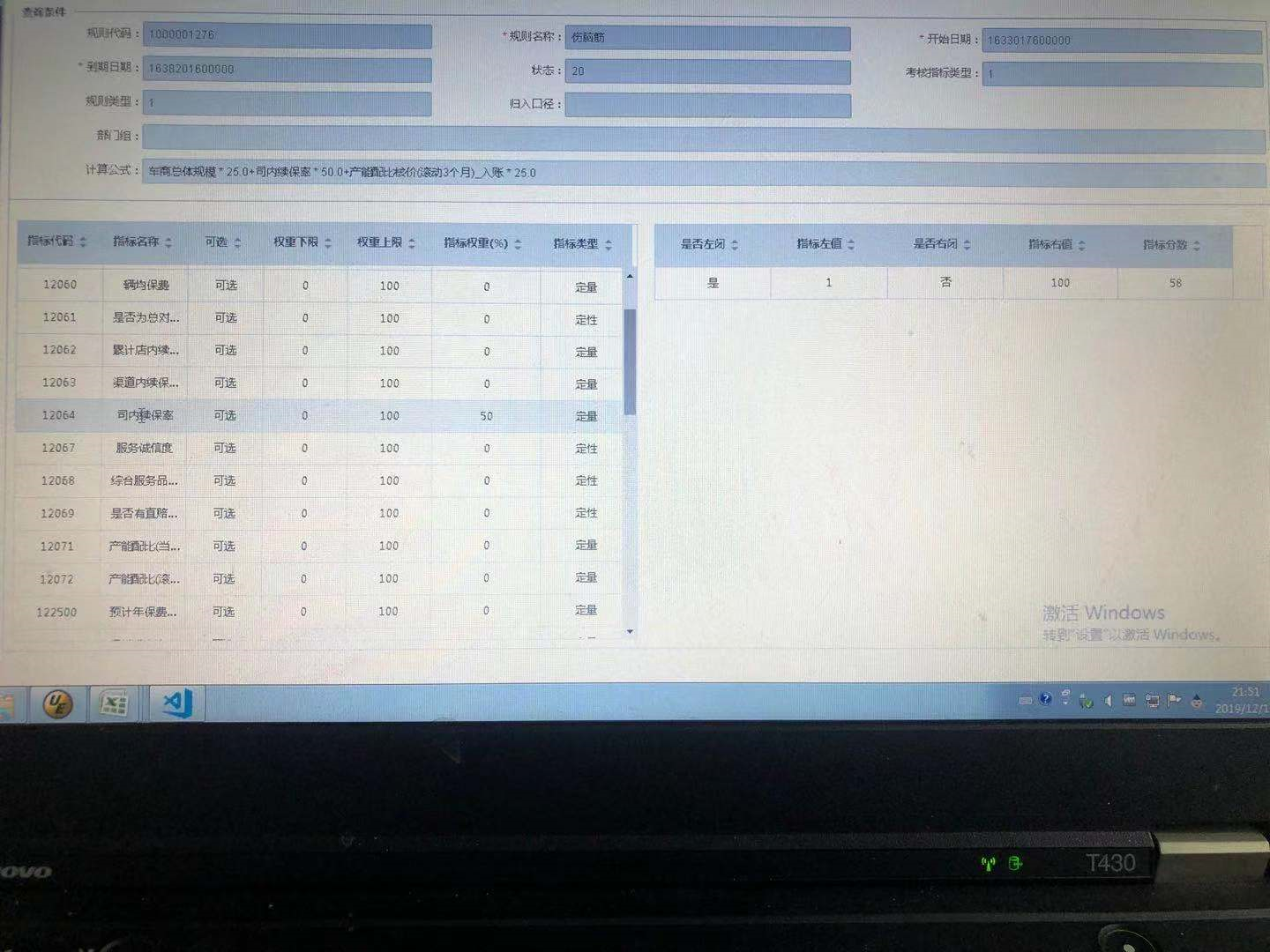
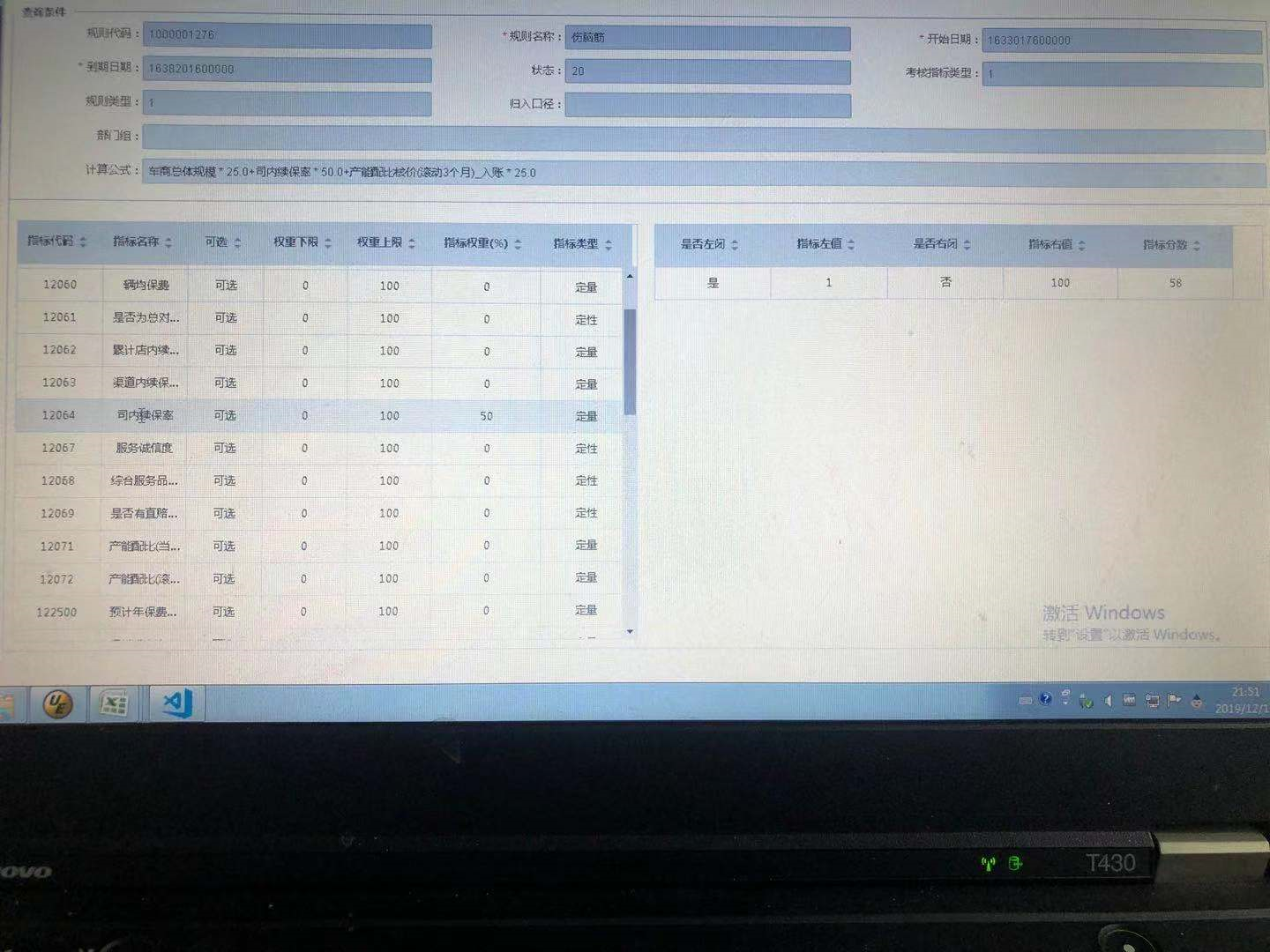
如下图: 左边表格滑动滚轮,可以自动赋值右边表格; 现在是后台只有一个接口,把整个页面的数据全部返回出来了,
左边表格滑动到每一项时显示右边表格内容,但是需要code相同;

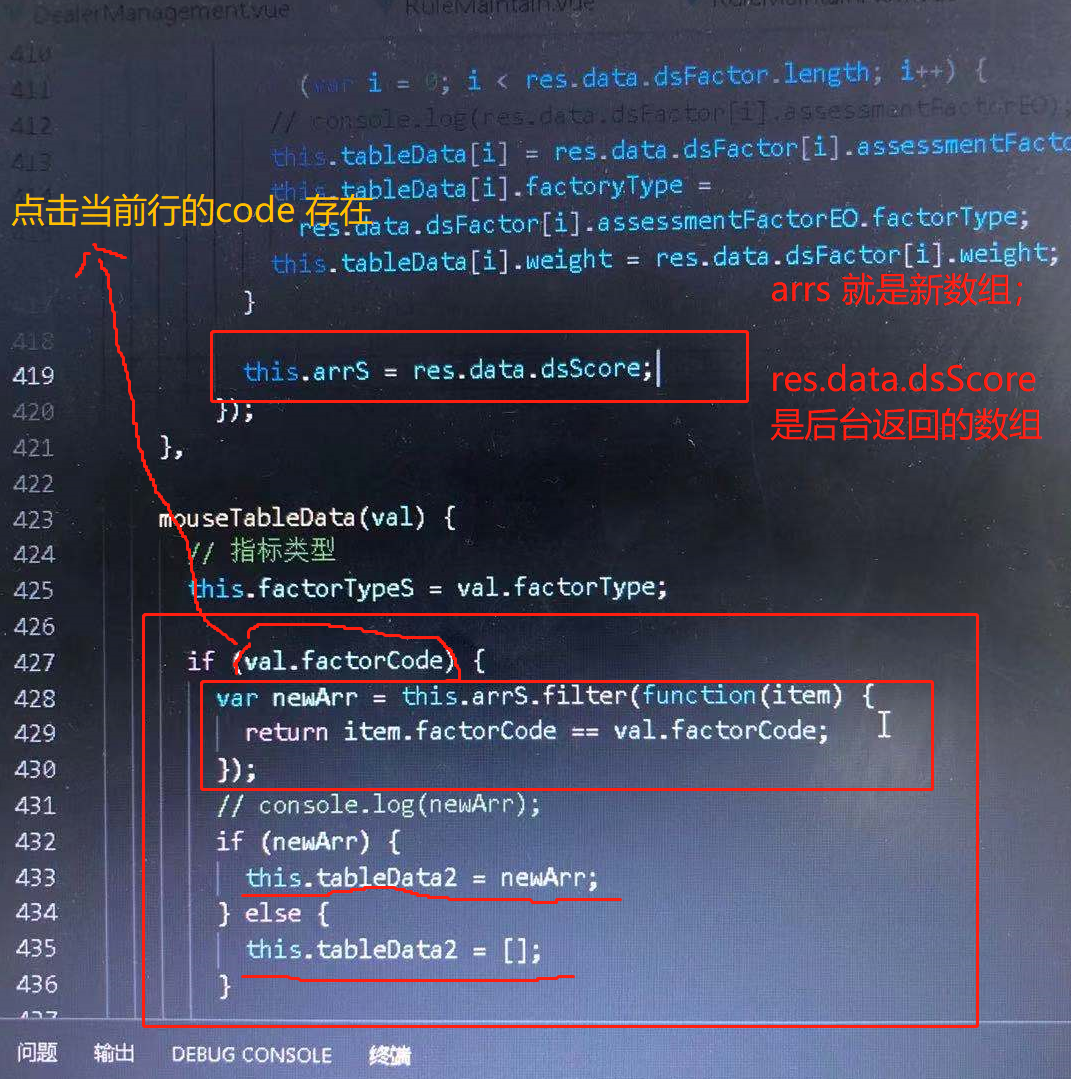
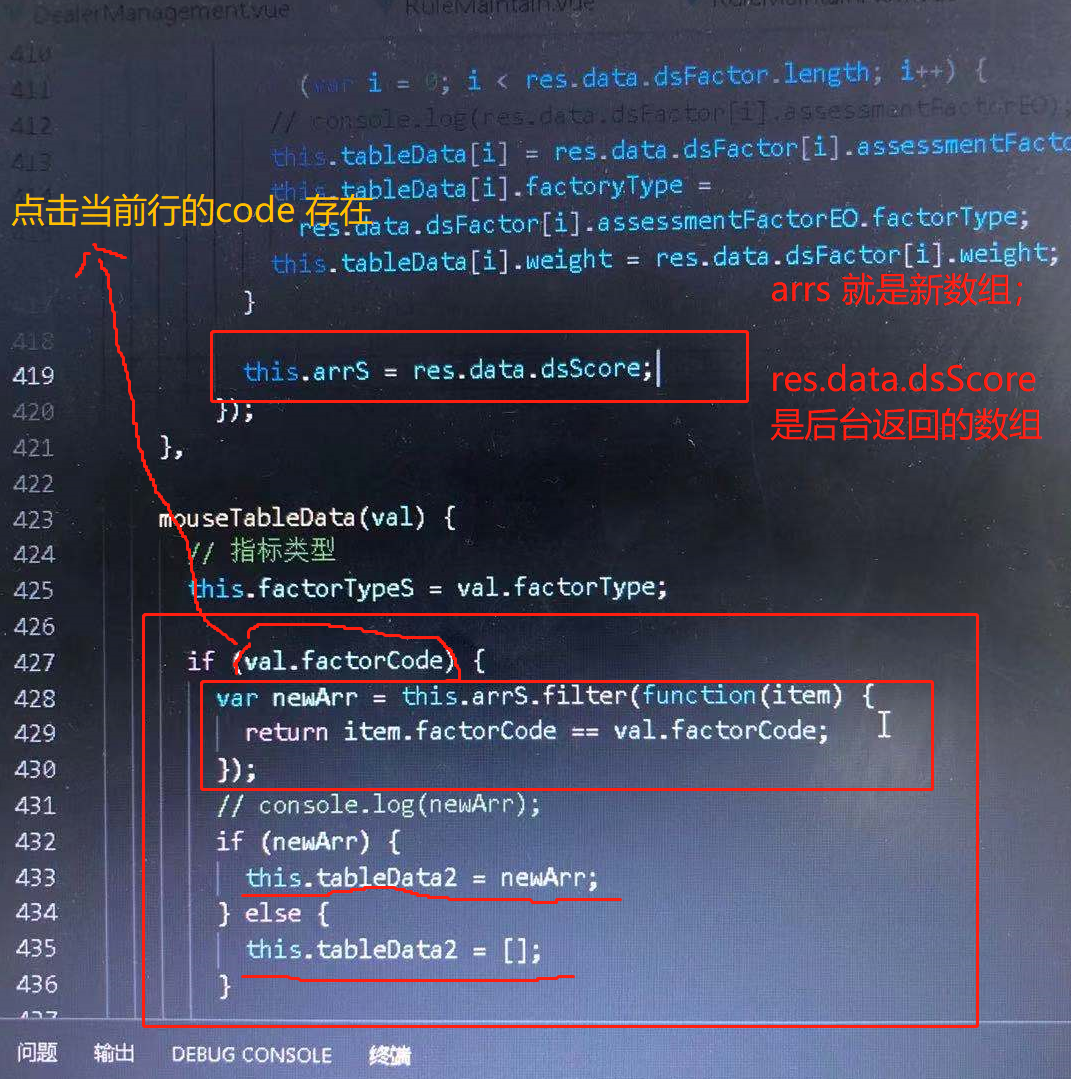
问题: 右边表格我们就可以不用每次都去调用接口 减少服务器压力, 因此我们需要把后台返回来的数组赋值给一个新数组,然后再把新数组filter过滤出code和滑动当前行的code相等即可, 最后再把新数组的值赋值给右边表格

如下图: 左边表格滑动滚轮,可以自动赋值右边表格; 现在是后台只有一个接口,把整个页面的数据全部返回出来了,
左边表格滑动到每一项时显示右边表格内容,但是需要code相同;

问题: 右边表格我们就可以不用每次都去调用接口 减少服务器压力, 因此我们需要把后台返回来的数组赋值给一个新数组,然后再把新数组filter过滤出code和滑动当前行的code相等即可, 最后再把新数组的值赋值给右边表格