一.、需求场景分析
基于Thymeleaf模板下的layui下选框回显。
二、获得一个Layui标配的下拉框,我们需要在html中填写的内容如下
<div class="layui-form-item">
<label class="layui-form-label"><span class="color-red">* </span>发送对象:</label>
<div class="layui-input-inline">
<select id="edit_exam_school">
<option value="">请选择</option>
<option value="1">华南理工大学大学城</option>
<option value="2">华南理工大学五山校区</option>
<option value="3">中山大学珠海校区</option>
<option value="4">中山大学大学城校区</option>
</select>
</div>
</div>
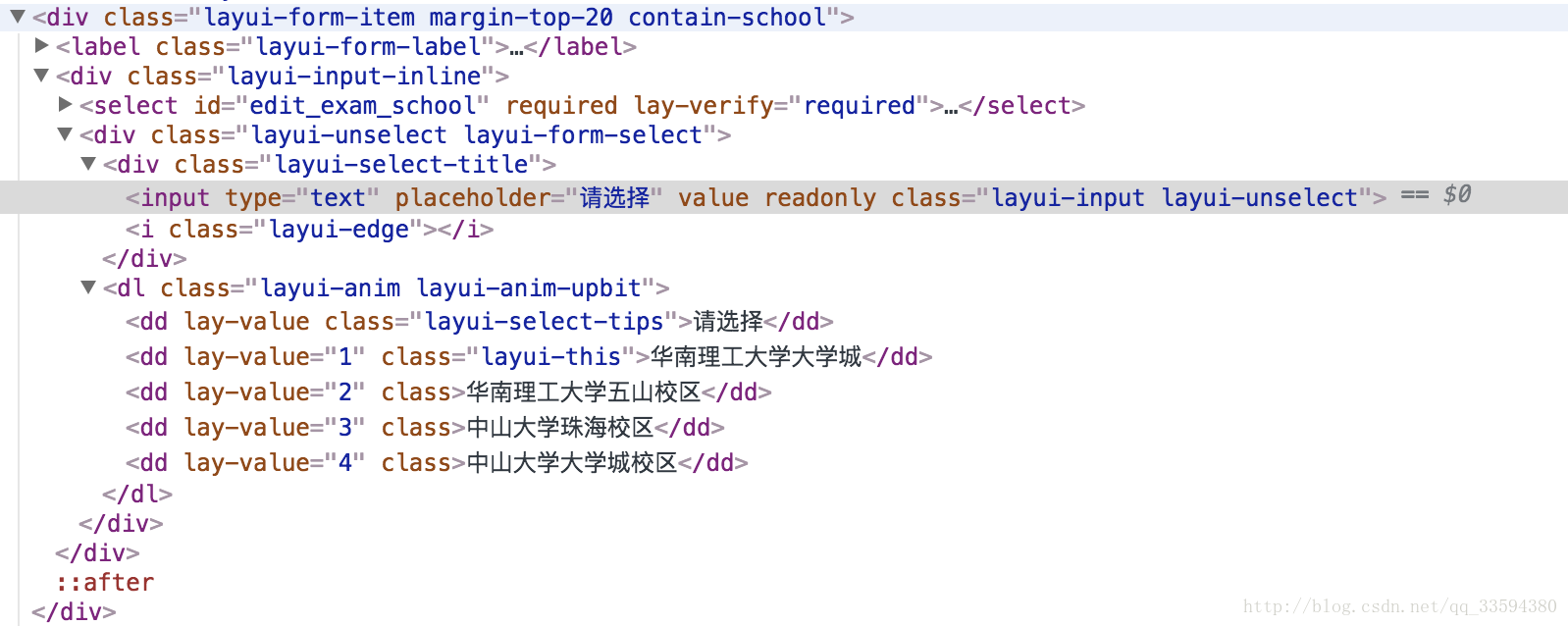
layui对以上html的渲染结果如何?

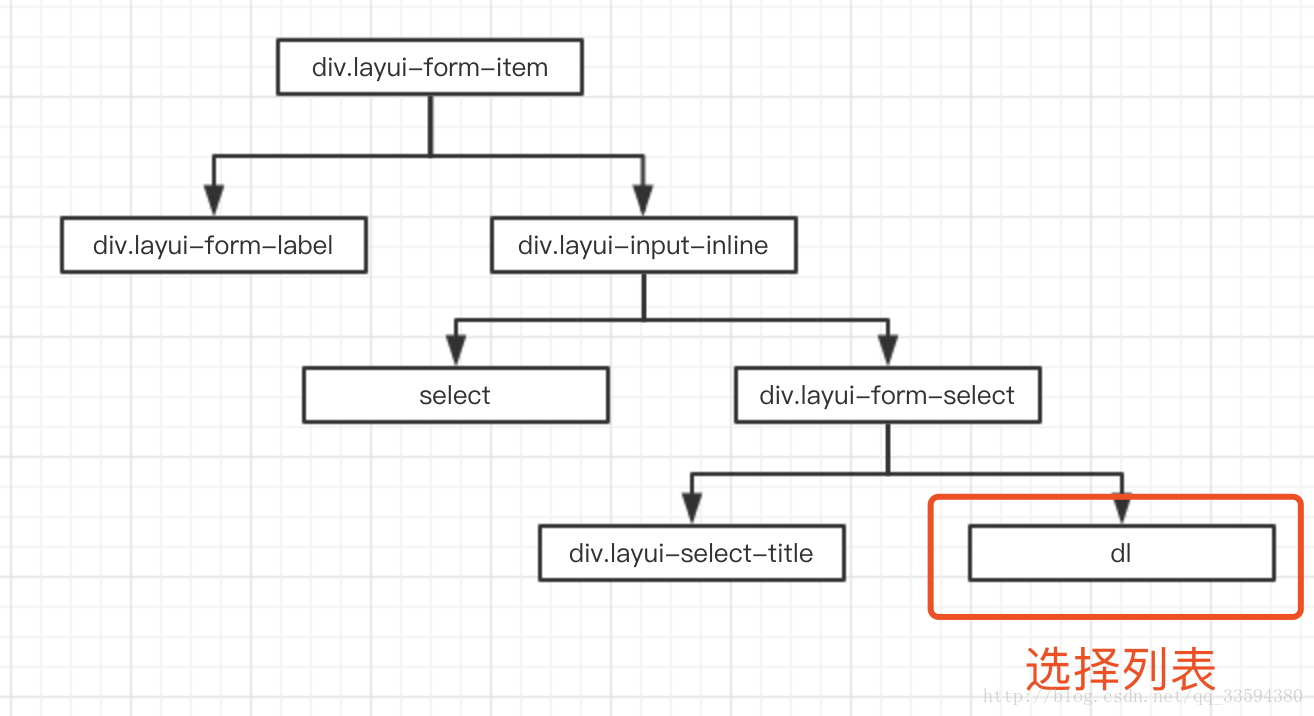
此处select可供选择的元素是通过jquery从后台数据获得的,需要根据动态结果决定选择哪一个。分析一下渲染结果的结构,得到dom树如下:

发现在layui-input-inline之下除了select之外又多了个layui-form-select的div。该div包含layui-select-title和dl两个孩子元素,select的选择事件可以通过点击dl下某个确定的dd元素实现。
三、如何实现自动选择?
通过以上的分析结果可以得知,我们只要拿到自己想要选择的内容所在的dd元素并对它触发点击事件,即可实现select加载时自动选择操作。
1.第一种方法(推荐)
if('[[${client.constomerStatus}]]'!=''){
//拿到后台select选择的value数据并转换成数字类型
var constomerStatus=parseInt('[[${client.constomerStatus}]]');
//首先需要使用lay-value来确定需要设置哪个元素自动选择
var select = 'dd[lay-value=' + constomerStatus + ']';
//触发点击事件,实现自动选择
$('#edit_exam_school).siblings("div.layui-form-select").find('dl').find(select).click();
}
2.根据第一种方法可以衍生出第二种(好像没卵用)
// 遍历select
$("#edit_exam_school").each(function() {
//this代表的是<option></option>,对option再进行遍历
$(this).children("option").each(function() {
// 判断需要对那个选项进行回显
if (this.value == parseInt('[[${client.constomerStatus}]]')) {
console.log($(this).text());
// layui回显
var select = 'dd[lay-value=' + this.value + ']';
$('#edit_exam_school').siblings("div.layui-form-select").find('dl').find(select).click();
}
});
})
参考链接:https://blog.csdn.net/qq_33594380/article/details/79438026
第二种写法来源:https://blog.csdn.net/zpf_940810653842/article/details/83788782