Myeclipse登录系统验证方式
这个需要点击登录按钮后再进行正则表达式的验证,同时还要验证是否符合
提前建立好的静态密码,必须两个验证都成功的时候才能进行下一个页面的跳转
好不容易写出来了
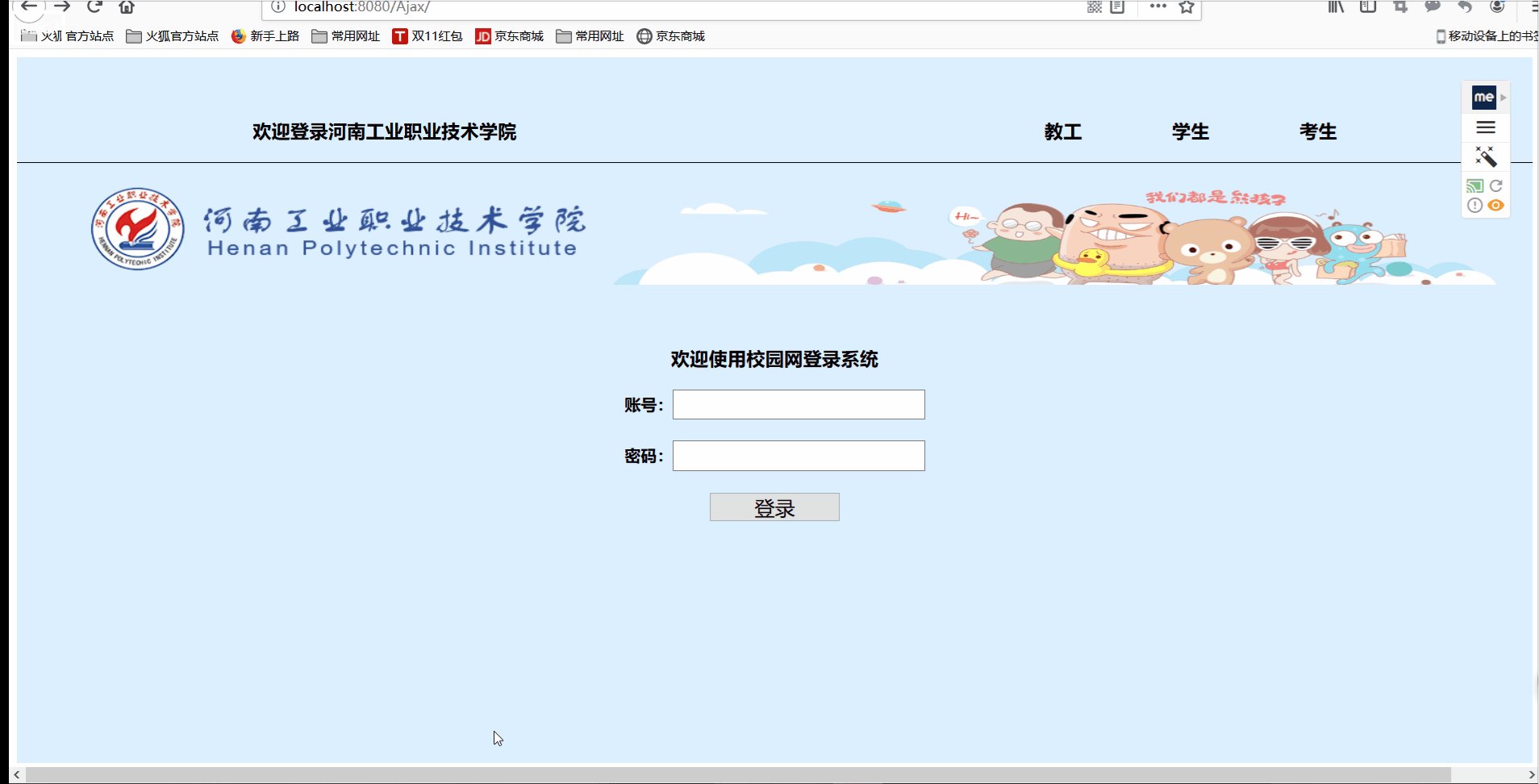
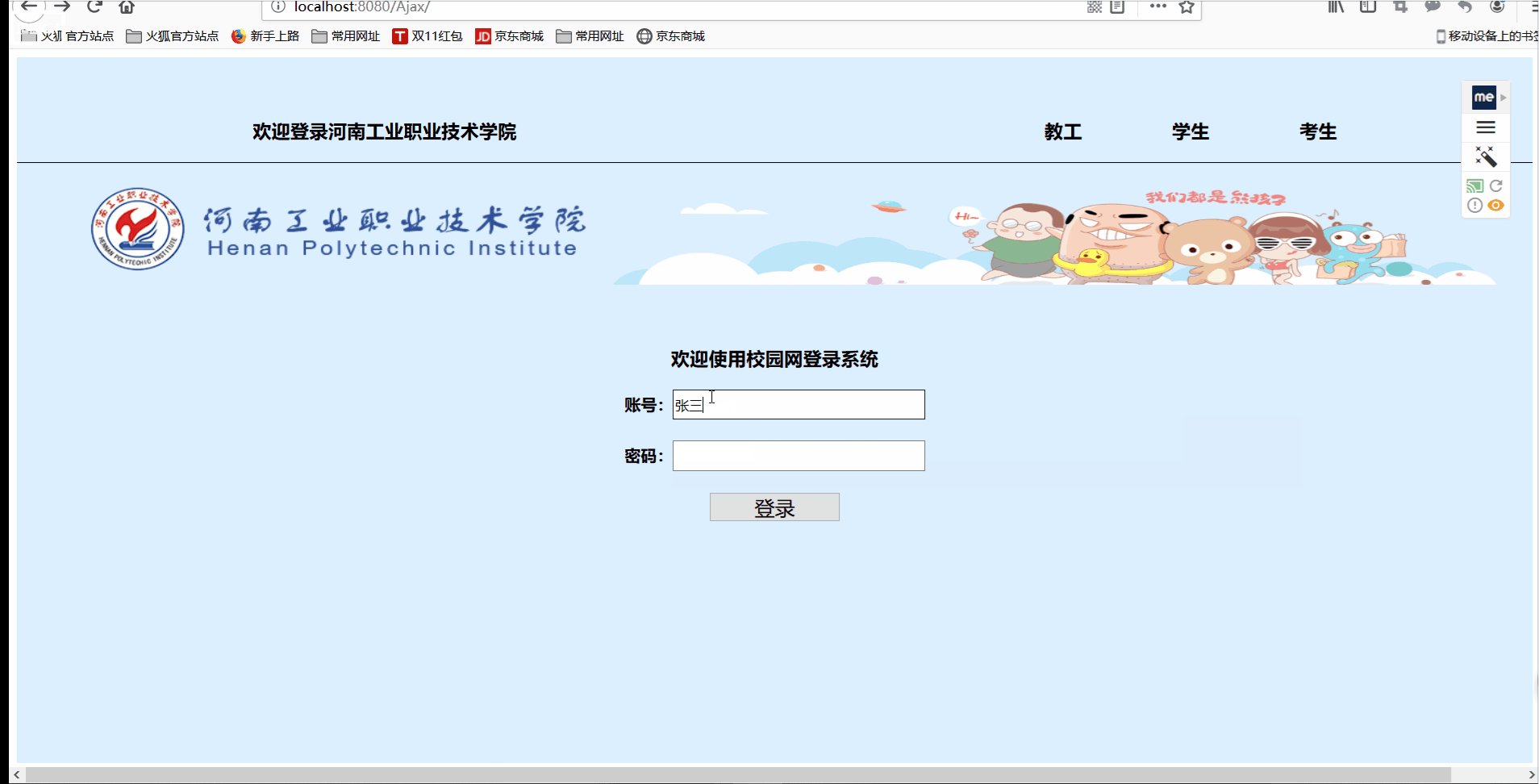
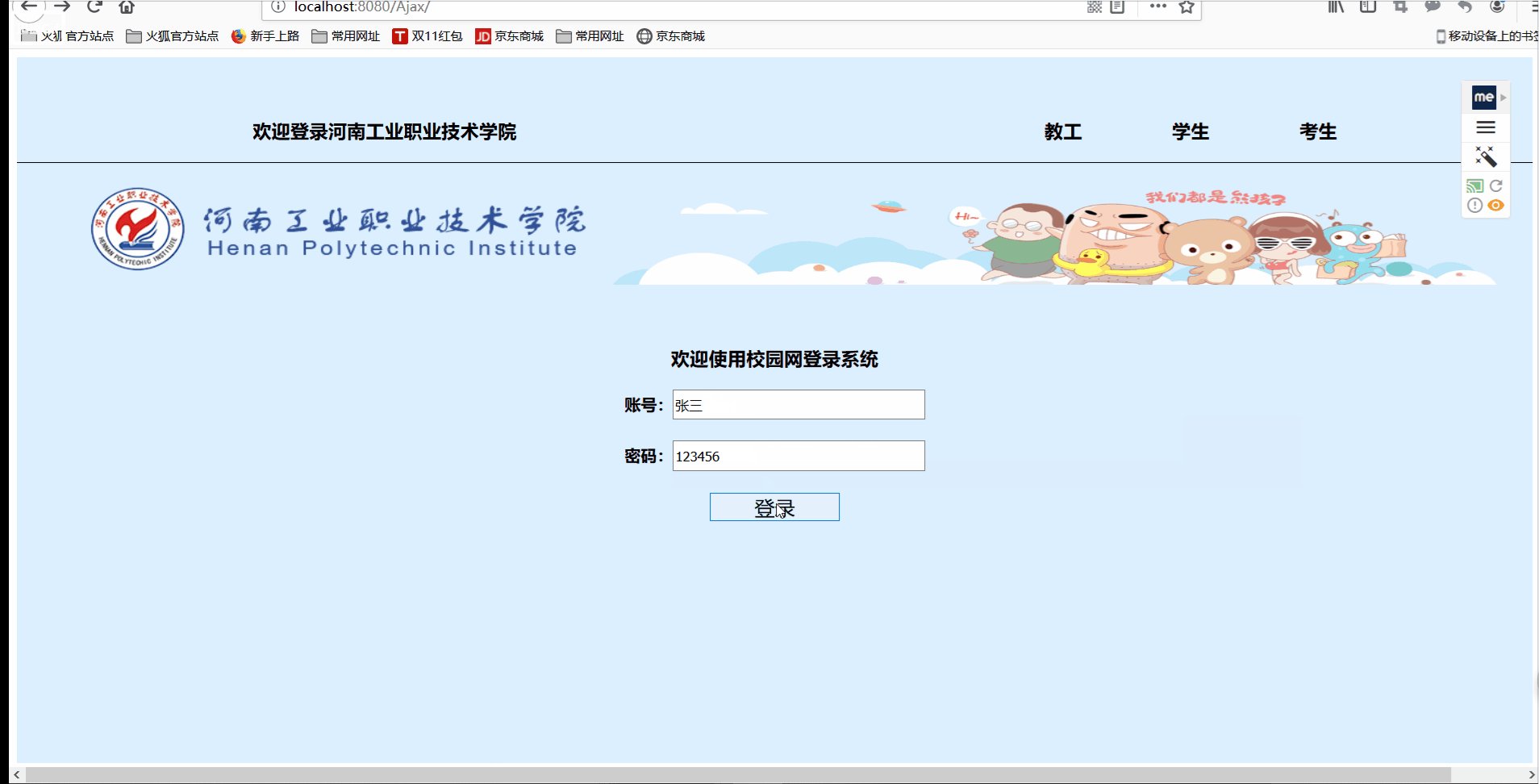
先上GIF图:

这个GIF动图上显示的只有密码的验证效果,和用户名的验证效果是一样的,
只是用户名的验证效果没有录,不过完全没问题,只是懒,效果都是一样的
再来一张有用的图片:

先看一下JS的代码吧:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script src="js/jquery.js"></script>
<style type="text/css">
#color {
background: #dceffe;
height: 700px;
}
.demo01 {
width: 100%;
height: 100px;
padding-left: 70px;
}
.demo01 div {
float: left;
}
#xian {
width: 100%;
height: 1px;
background: #000000;
}
#name{
width: 250px;
height: 30px;
}
#pwd{
width: 250px;
height: 30px;
}
</style>
</head>
<body>
<div id="color">
</br></br>
<h3>
欢迎登录河南工业职业技术学院
教工
学生
考生</h3>
<div id="xian"></div>
</br>
<div class="demo01">
<div> <img src="hnpi-logo.png" width="500" height="90"></div>
<div><img src="default_head20141014.jpg" width="900" height="100"></div>
</div>
<center>
<br> <br>
<h3>欢迎使用校园网登录系统</h3>
<form action="#">
<b>账号:</b><input type="text" name="name" id="name" /><span id="nameResult"></span><br> <br>
<b>密码:</b><input type="text" name="pwd" id="pwd" /><span id="pwdResult"></span><br> <br> <input
type="button" value="登录" onclick="verify()" style="width: 130px;height: 30px;font-size: 20px;"/>
</form>
</center>
<div id="show"></div>
<script>
$(function() {
$(":button").on("click", function() {
$.ajax({
type : "post",
url : "test",
data : {
name : $("#name").val(),
pwd : $("#pwd").val(),
},
dataType : "text",
success : function(data) {
if (data == "ok") {
window.location.href = "show.jsp";
} else {
$("#show").text("登录失败");
}
}
});
});
});
function verify() {
var name = document.getElementById("name").value;
var pwd = document.getElementById("pwd").value;
//用户名: 验证只能输入汉字
var nameL = /^[\u4e00-\u9fa5]+$/;
//密码:验证只能输入数字
// var pwdL = /^[A-Z][A-Za-z0-9]\w{7,14}.{1,30}$/;
var pwdL =/^[0-9]*$\d+/;
var result = nameL.test(name.trim());
var result1 = pwdL.test(pwd.trim());
if (result) {
document.getElementById("nameResult").innerText = "✔";
document.getElementById("nameResult").style.color = "green";
} else {
document.getElementById("nameResult").innerText = "✘";
document.getElementById("nameResult").style.color = "red";
}
if (result1) {
document.getElementById("pwdResult").innerHTML = "✔";
document.getElementById("pwdResult").style.color = "green";
} else {
document.getElementById("pwdResult").innerText = "✘";
document.getElementById("pwdResult").style.color = "red";
}
}
</script>
</div>
</body>
</html>
下面还有Servlet的代码:
package com.hnpi.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class AjaxServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
String name = "张三";
String pwd = "123456";
String ajaxName = request.getParameter("name");
String ajaxPwd = request.getParameter("pwd");
System.out.println(ajaxName + "——" + ajaxPwd);
if (name.equals(ajaxName) && pwd.equals(ajaxPwd)) {
out.print("ok");
} else {
out.print("error");
}
out.flush();
out.close();
}
}
登录成功的页面就不用看了吧
JS主页的两个图片我也给出来了: