一、访问表单与表单元素
表单是实现动态网页的一种主要的外在形式,可以收集在客户端用户提交的信息,是实现网站互动功能的重要组成部分。
Form对象代表了HTML文档中的表单,因为表单对象是由表单元素组成的,因为Form对象也包含多个子对象
1、JavaScript访问表单
一个HTML文档中可能会包含很多<form>标记,JS会为每个<form>标记创建一个Form对象,并存储到一个forms[]数组中。
在操作form对象之前首先要确定要访问的表单,有三种访问表单的方式,比如我们定义了一个表单:
<form id="form1" name="myForm" method="post" action="">
用户名:<input type="text" id="user" name="username" size="15"><br>
密码:<input type="password" name="password" maxlength="8" size="15"><br>
<input type="submit" name="sub1" value="登录">
</form>
document.forms[]按编号进行访问,访问上面的表单:document.forms[0]document.formname按名称进行访问,访问上面的表单:document.myFrom- 在支持DOM的浏览器中:
document.getElementById("formID"),比如上面的表单:document.getElementById("form1")
2、JavaScript访问表单元素
每个表单都是一个表单元素的聚集,访问表单元素也是三种方式,拿上面的表单代码来看一下:
- 通过
elemnts[]按元素编号进行访问,访问上面的表单:document.form1.elements[0] - 通过
name属性进行访问,访问上面的表单:document.form1.text1 - 在支持DOM浏览器中,使用
document.getElementByID("elementID")来定位要访问的表单元素,访问上面的表单:document.getElementById("user")
二、表单对象的属性、方法与事件
1、属性
下表列出了表单对象的属性:
| 属性 | 说明 |
|---|---|
name |
返回或设置表单名称 |
action |
返回或设置表单提交的URL |
method |
返回或设置表单提交方式,可取值为get或post |
encoding |
返回或设置表单信息提交的编码方式 |
id |
返回或设置表单id |
length |
返回表单元素个数 |
target |
返回或设置提交表单时目标窗口的打开方式 |
elements |
返回表单对象中的元素构成的数组,数组中的元素也是对象 |
2、方法
表单对象只有两个方法:
reset(): 将所有表单对象的元素全部重置为初始值,相当于单击了重置按钮submit():提交表单数据,相当于单击提交按钮
3、事件
表单对象的事件只有两个,与两个方法类似:
reset:重置表单时触发的事件submit:提交表单时触发的事件
三、表单元素
1、文本框
文本框主要包含单行文本框和多行文本框两种,多行的又叫做文本域,密码框被看成是一种特殊的单行文本框(输入的时候以*显示)。
无论哪种文本框他们的属性和方法大多都是相同的,
(1)文本框属性
下表列出了文本框常用属性及说明:
| 属性 | 说明 |
|---|---|
id |
返回或设置文本框id属性值 |
name |
返回文本框的名称 |
type |
返回文本框类型 |
value |
返回或设置文本框中的文本 |
rows |
返回或设置多行文本框的高度 |
cols |
返回或设置多行文本框宽度 |
disabled |
返回或设置文本框是否被禁用,值为true表示被禁用 |
(2)文本框方法
下表给出了文本框的常用方法及说明:
| 方法 | 说明 |
|---|---|
blur() |
用于将焦点从文本框中移开 |
focus() |
用于将焦点赋给文本框 |
click() |
模拟文本框被鼠标单击 |
select() |
选中文本框中的文字 |
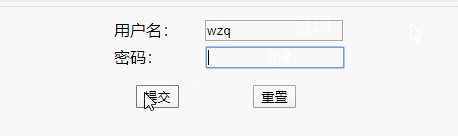
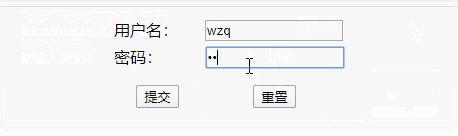
(3)例子1:验证表单内容是否为空
步骤1: 设计登录界面,用HTML写一个下面的简单的表单(HTML不再给出)
步骤2: 写JS脚本来判断用户名和密码是否为空:
<script type="text/javascript">
function Check() {
if(demo.UserName.value==""){
alert("请输入用户名!");
demo.UserName.focus();
return false;
}if(demo.UserPwd.value==""){
alert("请输入密码!");
demo.UserPwd.click();
demo.UserPwd.focus();
return false;
}
return true;
}
</script>
步骤3: 绑定按钮提交和重置所响应的方法
<input type="button" value="提交" onclick="return Check()">
<input type="button" value="重置" onclick="demo.reset()">
效果如下:

(4)例子2:对文本框的文字加入字数限制
步骤1: 写好表单,向表单里面添加一个单行文本框一个多行文本框
步骤2: 开始写JS代码
<script type="text/javascript">
var limit_Tle = 10;
var limit_Text = 1000;
function CheckTitle() {
var x = demo.Title.value;
if(x.length>limit_Tle){
alert("标题不能超过10个字!");
return false;
}
}
function CheckText() {
var x = demo.Text.value;
if(x.length>limit_Text){
alert("内容不能超过1000字!");
return false;
}
}
</script>
步骤3: 向表单中的<textarea>和<input type="text">添加onBlur(当焦点失去执行指定方法)事件:
<input name="Title" type="text" size="50" onblur="CheckTitle()">
<textarea name="Text" rows="6" cols="52" value="这里填写新闻内容" onblur="CheckText()"></textarea>
效果如下:

2、按钮
按钮分为三种,分别是:
普通按钮:用于调用自定义函数提交按钮:用于提交表单重置按钮:用于重置表单
但是,无论哪一种按钮,他们都具有相同的属性和方法
(1)按钮属性
下表展示了按钮的属性:
| 属性 | 说明 |
|---|---|
id |
返回或设置按钮的id属性值 |
name |
返回按钮的名称 |
type |
返回按钮的类型 |
value |
返回或设置显示在按钮上的文本,即按钮的值 |
disabled |
返回或设置按钮是否被进行,值为true则被禁用 |
(2)按钮方法
下面展示了按钮的一些方法:
| 方法 | 说明 |
|---|---|
blur() |
用于将焦点从按钮中移开 |
focus() |
用于将焦点赋给按钮 |
click() |
模拟按钮被鼠标单击 |
