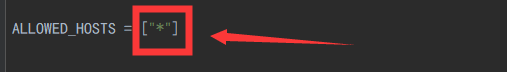
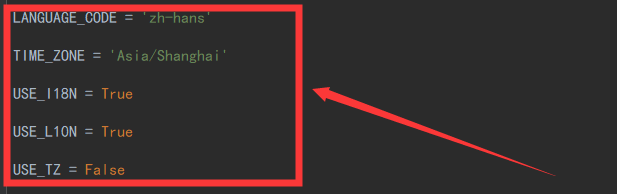
1、setting




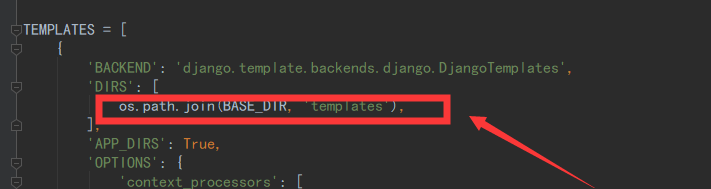
新建静态资源文件夹及一些会用到的文件夹,并注册



2、安装mysql驱动

3、建库
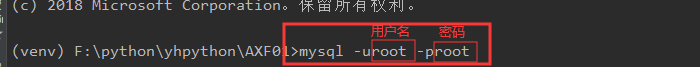
登录

新建数据库

新建完成退出

python manage.py migrate

注意:在执行这一步的时候出现问题参考下面两个网址
https://blog.csdn.net/weixin_42186490/article/details/90416981
https://blog.csdn.net/weixin_30278237/article/details/95475446
4、连接数据库


这一步如果出现问题参考下面网址
https://www.cnblogs.com/zzliu/p/10806854.html
https://www.cnblogs.com/jcxioo/p/11606044.html
5、创建测试路由
创建路由文件:

创建index路由:
from App import views
from django.urls import path
app_name='axf01'
urlpatterns = [
path('index/', views.index,name='index'),
]

创建视图函数:
from django.http import HttpResponse
from django.shortcuts import render
def index(request):
return HttpResponse('index')

连接路由:
# 注意django1和django2 include这里略有不同,否则下一步运行的时候会报错
# 注意一下自己的django版本,我这里是django2
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('axf/', include(('App.urls','axf01'),namespace='axf01')),
]

6、运行
python manage.py runserver

访问

7、建基类html
templates/base.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{{ title }}</title>
{% block ext_css %}
{% endblock %}
</head>
<body>
{% block header %}
{% endblock %}
{% block content%}
{% endblock %}
{% block footer %}
{% endblock %}
{% block ext_js %}
{% endblock %}
</body>
</html>
templates/base_main.html
{% extends 'base.html' %}
{% block ext_css %}
{% endblock %}

