功能说明:
Ajax请求接口,Django框架下从该接口接收Ajax发送的json数据,同时将新的json数据返回给Ajax,Ajax收到后在js进行处理,然后和页面内容交互。整个数据前后端交互全部采用json格式。
运行环境:
后端:python3.7、Django2.2
前端:html+js+jquery3.1.1
全部代码:
urls.py:完成在Django框架下的url映射
# -*- coding: utf-8 -*-
from django.contrib import admin
from django.urls import path
from django.conf.urls import url
from . import view
urlpatterns = [
path('admin/', admin.site.urls),
url(r'^$', view.show), # 页面展示
url(r'^process$', view.process), # ajax请求接口
]view.py:后端的处理函数(显示页面与ajax接口)
# -*- coding: utf-8 -*-
from django.http import HttpResponse
from django.shortcuts import render_to_response
from django.shortcuts import render
from django.http import JsonResponse
def show(request):
return render(request, 'show.html')
def process(request):
if request.is_ajax():
print(request.POST)
data = {
'name': "candy",
'age': 13,
}
list = ['a', 'b', 'c', 'd']
response = JsonResponse({"status": '服务器接收成功', 'data': data, 'list': list})
return response
show.html:前端页面(包含js和ajax请求代码)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form >
{% csrf_token %}
First name: <input type="text" name="fname" id="fname"><br>
Last name: <input type="text" name="lname" id="lname"><br>
<input type="button" value="提交" id="upload">
</form>
<p id="p1">Hello World!</p>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script>
$(function () {
{#一直使用Ajax上传#}
console.log('Ajax上传');
$("#upload").click(function () {
var formdata = new FormData();
formdata.append("fname", $("#fname").val());
formdata.append("lname", $("#lname").val());
formdata.append("csrfmiddlewaretoken", $("[name='csrfmiddlewaretoken']").val());
$.ajax({
url: "/process",
type: "post",
data: formdata,
contentType: false,
processData: false,
success: function (data) {
alert("上传成功!")
console.log(data)
document.getElementById("p1").innerHTML=data.status;
document.getElementById("fname").value=data.data.name;
document.getElementById("lname").value=data.data.age;
alert(data.list)
},
error: function (data) {
alert("上传失败!")
console.log(data)
}
})
})
});
</script>
</body>
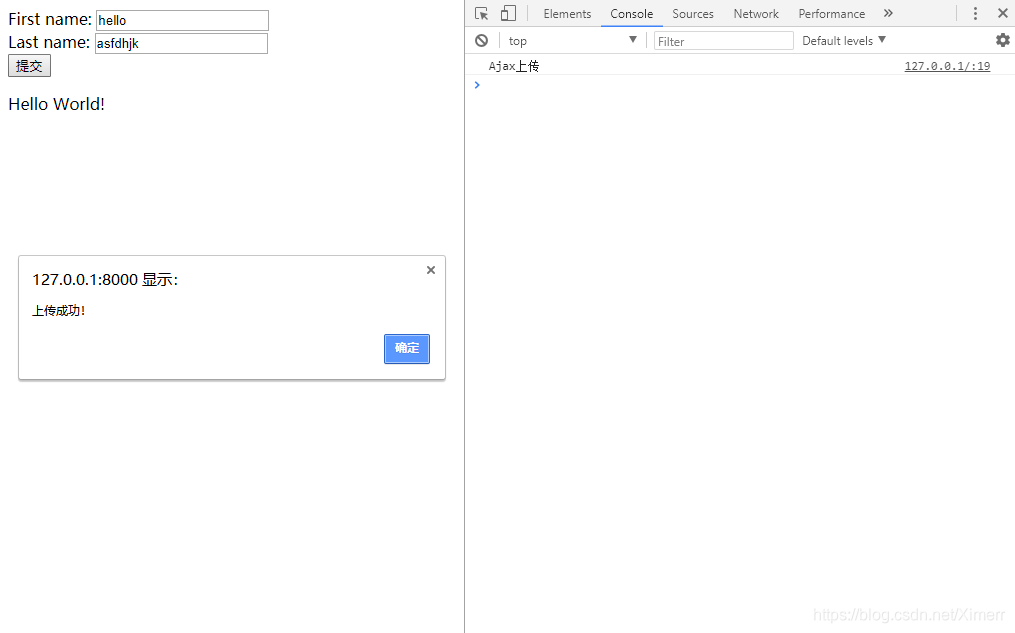
</html>结果演示:

提交数据:

点击提交按钮:
 点击确定后:
点击确定后:

后端打印出接收数据:

本代码具备良好的拓展性,可直接迁移到任何项目中使用,作为示例,这里展示了几种数据格式直接封装在json中,传给前端后,我们可以直接在调试窗口看到数据,同时将其中的几部分内容分别显示到页面内容上,给input输入框赋值,使用弹框提示内容。
几点说明:
1、在django中使用JsonResponse()函数能够直接将json数据发送给前端,前端在js接收后不需要解码之类的操作,直接使用点操作运算符就能访问json数据的内容。
2、关于{% csrf_token %}的说明:这是Django 提供的 CSRF 防护机制
django 第一次响应来自某个客户端的请求时,会在服务器端随机生成一个 token,把这个 token 放在 cookie 里。然后每次 POST 请求都会带上这个 token,这样就能避免被 CSRF 攻击。
在本例中,我们在form表单中加入了“{% csrf_token %}”语句,并在页面js中使用
formdata.append("csrfmiddlewaretoken", $("[name='csrfmiddlewaretoken']").val());这一条js语句将token值添加到json数据中传给了后端,在pycharm的打印窗口也能看到。
3、在form表单中,提交按钮要这样书写:
<input type="button" value="提交" id="upload">type类型一般都为submit,但此时,虽然仍可以出发Ajax上传数据,但是同时这个提交按钮还具有表单提交的动作,即使在form的属性中没有定义action和method,此时当我们上传数据后,页面会重新刷新,导致无法获取到后端给我们的数据了。因此这里要把type变为button,在前端样式上其实没有什么区别,另外在通过Ajax交互时,可以不再使用from标签了。
4、在后端的处理中,我们使用
return render(request, 'index.html', {'data': data})来返回数据时,虽然能够接收到数据,但是第一存在格式问题,需要更复杂的处理,较为麻烦;第二中文字符全部变为了十六进制表示格式。
5、当我们使用Django将数据附带在页面中传给前端时,需要使用json.dumps()处理,在前端的js中也需要加入safe过滤器。例如:
# -*- coding: utf-8 -*-
import json
from django.shortcuts import render
def main_page(request):
list = ['view', 'Json', 'JS']
return render(request, 'index.html', {
'List': json.dumps(list),
})在前端页面的js中使用时有:
var List = {{ List|safe }};代码全部工程文件下载:
点我下载:https://download.csdn.net/download/ximerr/11135664
参考文献:
1、Django 前后台的数据传递 :
https://www.cnblogs.com/psklf/archive/2016/05/30/5542612.html
2、Django 的 CSRF 保护机制:
https://www.cnblogs.com/lins05/archive/2012/12/02/2797996.html
