Vue教程之v-else-if
一.连续的条件判断语句
-
v-if -
v-else-if -
v-else
二.HTML
<div id="vue">
<h1 v-if="type === 'A'">A</h1>
<h1 v-else-if="type === 'B'">B</h1>
<h1 v-else-if="type === 'C'">C</h1>
<h1 v-else>你看不见我</h1>
</div>
注:=== 三个等号在 JS 中表示绝对等于(就是数据与类型都要相等)
三.JavaScript
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data: {
type: 'A'
}
});
</script>
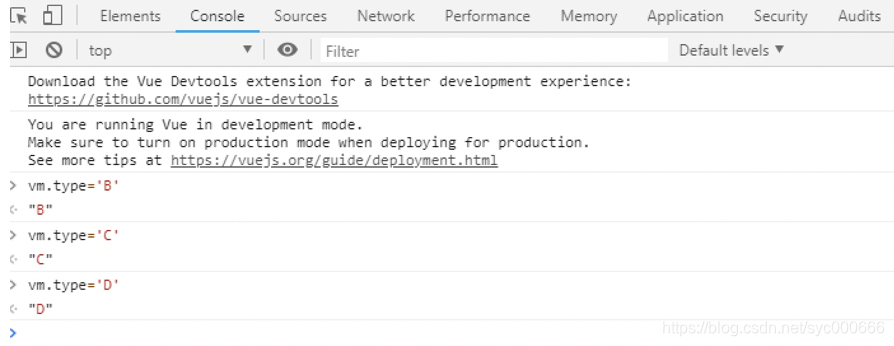
四.测试效果
-
在
Chrome浏览器上运行,并按F12进入开发者工具 -
分别观察在控制台输入
vm.type = 'B'、'C'、'D'的变化 
 -

五.完整的 HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>语法篇 v-else-if</title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
</head>
<body>
<div id="vue">
<h1 v-if="type === 'A'">A</h1>
<h1 v-else-if="type === 'B'">B</h1>
<h1 v-else-if="type === 'C'">C</h1>
<h1 v-else>你看不见我</h1>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data: {
type: 'A'
}
});
</script>
</body>
</html>
六.v-if,v-else
1. 条件判断语句
-
v-if -
v-else
什么是条件判断语句,就不需要我说明了吧( ̄▽ ̄),直接看语法上效果
2. HTML
<div id="vue">
<h1 v-if="ok">YES</h1>
<h1 v-else>NO</h1>
</div>
3. JavaScript
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data: {
ok: true
}
});
</script>
4. 测试效果
-
在
Chrome浏览器上运行,并按F12进入开发者工具 -
在控制台输入
vm.ok = false,然后回车,你会发现浏览器中显示的内容会直接变成NO 

注:使用 v-* 属性绑定数据是不需要 双花括号 包裹的
5. 完整的 HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>语法篇 v-if</title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
</head>
<body>
<div id="vue">
<h1 v-if="ok">YES</h1>
<h1 v-else>NO</h1>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#vue',
data: {
ok: true
}
});
</script>
</body>
</html>
