谨以此篇纪念我夭折的小程序…
想设计一个小程序,里边有自己常用的网站的链接,这样打开微信小程序就可以直接看了,不用再打开浏览器,然后用了一天时间看小程序开发相关的教程,并且设计了一个界面,但是因为小程序停止了对个人用户开放业务域名的配置,暂时没有找到办法跳转链接,就这样夭折了,如果大家有办法,请告诉我!!!
如果你有其他功能的需要,还可以往下看,希望能给你一些帮助…
首先你需要有一个小程序开发的账号,因为使用开发者工具需要登陆使用,这个账号和微信公众平台的账号是不同的,而且不能共用…(但是登陆界面相同),微信小程序注册页面
注册成功之后,去下载开发者工具吧(也可以先下载,下载的时候注册)微信小程序开发者工具下载
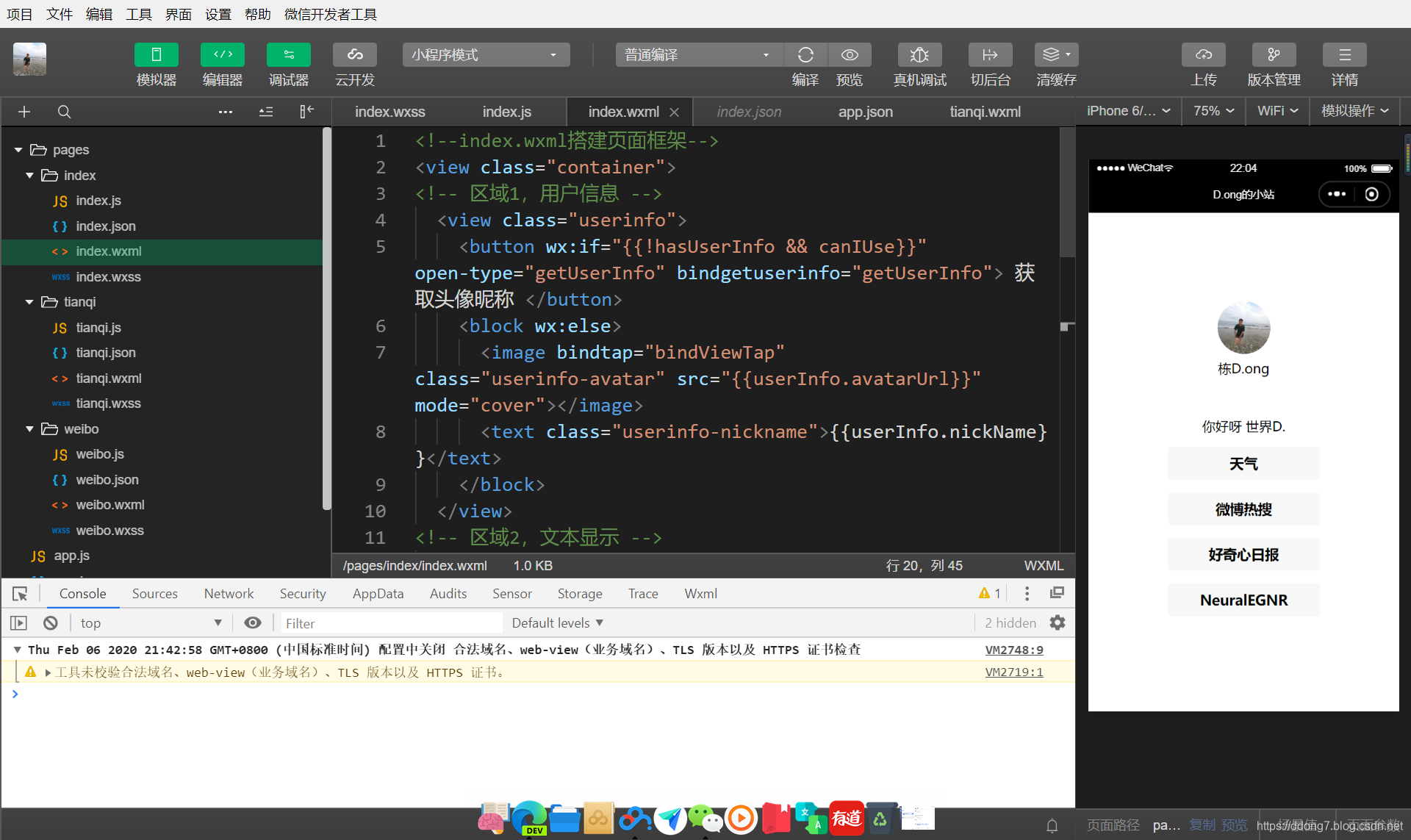
下载完成并安装之后,扫码登陆,点击新建,会有第一个小程序,界面如图(这是我夭折的样子的小程序,发现无法进行链接跳转之后也没进行其他的优化了)

你新建的小程序的模拟页面和这个应该是几乎一样的,你可以试着点击获取信息,你的头像就会出现了。
简要的说明一下最右侧的程序目录(软件设置里边有主题相关的设置,自己按照喜好设置就好)
| 后缀 | 功能 |
|---|---|
| .js | 功能函数设置 |
| .json | 标题栏的设置 |
| .wxml | 页面框架的搭建 |
| .wxss | 页面排版 |
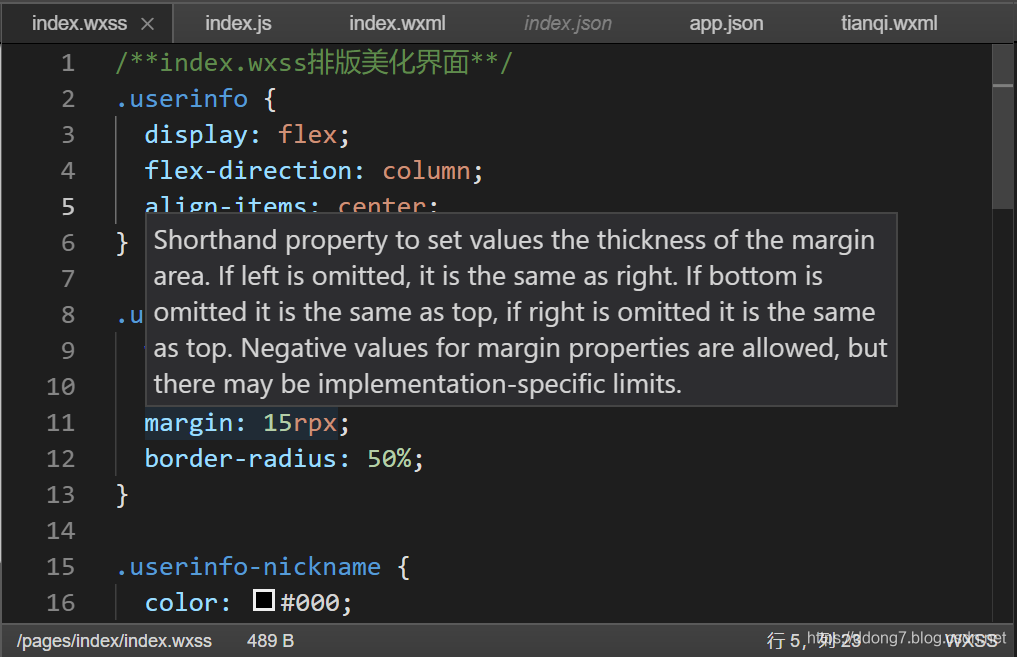
index是主页,在index.wxss里边的现成的内容,鼠标悬停在参数上会有提示,可以修改一些值然后点击编译或者直接Ctrl+S,然后观察页面的变化。

要想点击跳转到外部链接,可以采用如下方式(在开发者工具中勾选不进行安全验证也是可以在电脑上打开链接的…不过不能发布在手机上打开也没有用…)
我这里想加一个查看天气的链接,在index.wxml中加入一个按钮:
<!-- 新加区域,链接按钮1(这一行是注释,注释的快捷键是Ctrl+/) -->
<view class="userbutton1" bindtap="gotianqi">
<button>天气</button>
</view>
然后去全局程序app.json中在pages后边加入如下第一行的逗号和第二行的代码:
,
"pages/tianqi/tianqi"
保存编译一下之后,上边会自动建立一个页面tianqi,下边有四个程序文件,打开并把tianqi.wxml中的代码删掉,替换为:
<web-view src="https://tianqi.qq.com"></web-view>
这是天气的网址,然后去index.json中加入如下代码:
,
gotianqi: function () {
wx.navigateTo({
url: '../tianqi/tianqi',
success: function () { },
fail: function () { },
complete: function () { }
})
}
你会发现,这里的gotianqi是和在index.wxml中加入按钮时添加的bindtab的值是相同的,就是这样啦
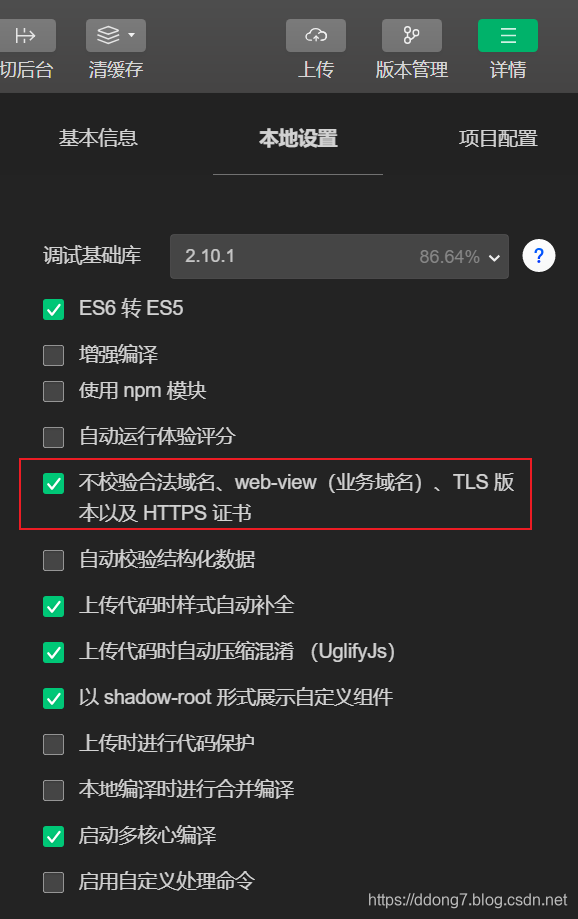
保存编译,这个时候点击天气还是没用的,因为没有业务域名,需要去设置一下,点击详情→本地设置,勾选不校验域名,在如图的位置

然后就可以编译在模拟页面打开这个链接了…

如果你知道有什么办法可以操作打开外部链接的话,请告诉我!!!
