比如现有需求如下:
1:有两种权限类型的页面,有权限的页面需要登录才能访问,没有权限的页面不需要登录就能访问
2:点击登录按钮,跳转到登录页面,登录成功后跳转到主页面
3:直接访问有权限的页面A,首先判断本地是否有以前登录后留下的token,如果有token,则可直接访问页面A;如果没有token,则路由拦截,并跳转到登录页面,登录成功后直接访问页面A,而不是先回到主页面
实现代码如下:
不需要权限的路由,如登录路由:

需要权限的路由,如下:在meta中添加requireAuth:true

vuex存储token信息:

路由拦截:

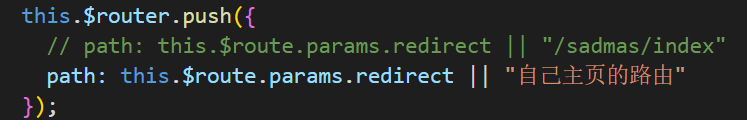
登录成功后的跳转代码:(最最主要的一行代码:this.$route.params.redirect)