实现一个简单登录注册模版
没有什么技术水平,纯属自己学习小积累~
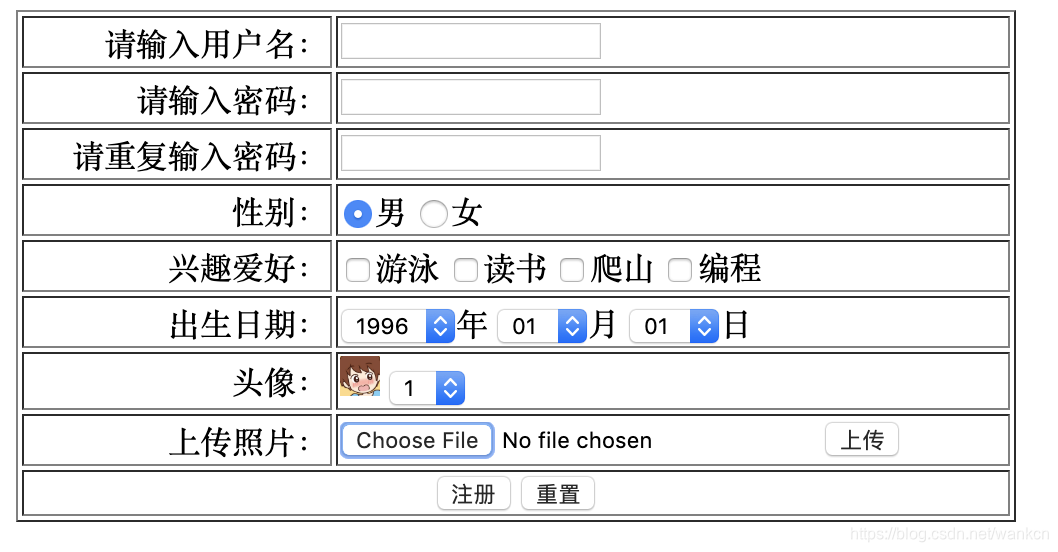
实现效果如下:

实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>注册页面</title>
</head>
<body>
<!--显示form 后是table-->
<form action="" method="post"> <!--post隐式提交 get显示提交 action后台要处理的文件名-->
<table border="1" width="500">
<tr>
<td align="right">请输入用户名:</td>
<td><input type="text" name="" id=""/></td>
</tr>
<tr>
<td align="right">请输入密码:</td>
<td><input type="text" name="" id=""/></td>
</tr>
<tr>
<td align="right">请重复输入密码:</td>
<td><input type="password" name="" id=""/></td>
</tr>
<tr>
<td align="right">性别:</td>
<td>
<input type="radio" name="sex" id="" value="0" checked="checked">男
<!--checked默认选中-->
<input type="radio" name="sex" id="" value="1">女
</td>
</tr>
<tr>
<td align="right">兴趣爱好:</td>
<td>
<input type="checkbox" name="" id="" value="1">游泳
<input type="checkbox" name="" id="" value="2">读书
<input type="checkbox" name="" id="" value="3">爬山
<input type="checkbox" name="" id="" value="4">编程
</td>
</tr>
<tr>
<td align="right">出生日期:</td>
<td>
<select>
<option value="1995">1995</option>
<option value="1996" selected="selected">1996</option>
<option value="1997">1997</option>
<option value="1998">1998</option>
<option value="1999">1999</option>
</select>年
<select>
<option value="1">01</option>
<option value="2">02</option>
<option value="3">03</option>
<option value="4">04</option>
<option value="5">05</option>
<option value="6">06</option>
<option value="7">07</option>
<option value="8">08</option>
<option value="9">09</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>月
<select>
<option value="1">01</option>
<option value="2">02</option>
<option value="3">03</option>
<option value="4">04</option>
<option value="5">05</option>
<option value="6">06</option>
<option value="7">07</option>
<option value="8">08</option>
<option value="9">09</option>
</select>日
</td>
</tr>
<tr>
<td align="right">头像:</td>
<td>
<img src="1.jpg" width="20px" height="20px">
<select>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select>
</td>
</tr>
<tr>
<td align="right">上传照片:</td>
<td>
<input type="file" name="">
<input type="button" name="" value="上传"/>
</td>
</tr>
<tr>
<td align="center" colspan="2">
<input type="submit" name="" value="注册"/>
<input type="reset" name="" value="重置"/>
</td>
</tr>
</table>
</form>
</body>
</html>
