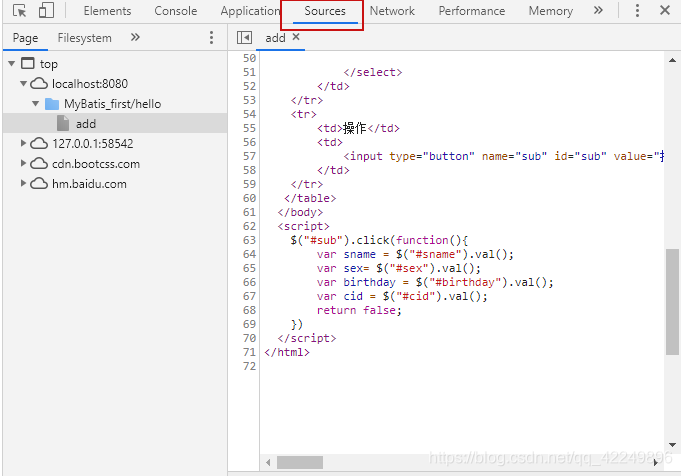
F12打开调试模式,找到Sources一栏:

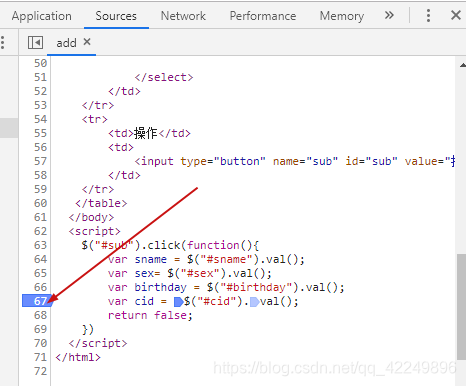
通过点击行号来设置断点:

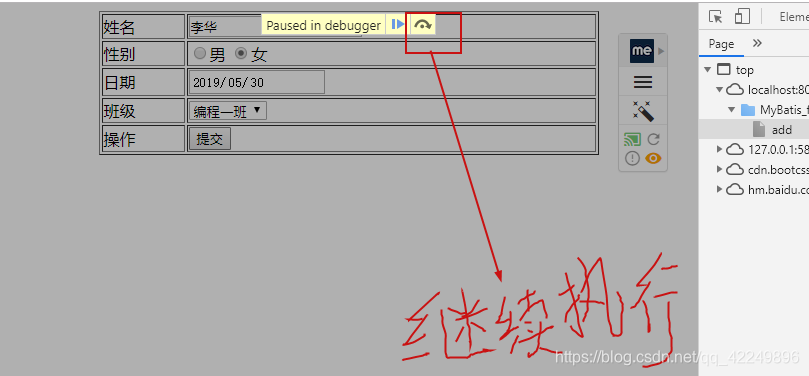
点提交,触发js:

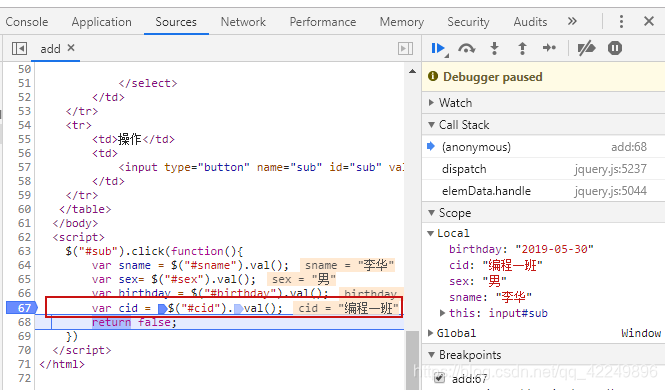
此时,断点以上的值全部都出来了:

可以点继续执行下一步来获取断点下的每一行的值:

此时,cid的值也出来了:

这是Chrome浏览器中最简单的断点使用。
Chrome浏览器js断点的简单使用
猜你喜欢
转载自blog.csdn.net/qq_42249896/article/details/93965276
今日推荐
周排行
