VUE的开发分两种,一种是直接在HTML文件中使用,一种是VUE文件的形式开发
1,首先我们先让 HTML 文件支持 VUE 的语法指令提示
2,File -> Setting -> Edit -> Inspections -> html

3,点击上图最右侧红框内的按钮,在弹框内输入一下内容,还可以根据自己的喜好,设置更多的提示
-
@tap -
@tap.stop -
@tap.prevent -
@tap.once -
@click -
@click.stop -
@click.prevent -
@click.once -
@change -
@change.lazy -
@change.number -
@change.trim -
v-model -
v-for -
v-text -
v-html -
v-if -
v-else-if -
v-else -
v-pre -
v-once -
v-bind -
scoped
4,保存之后,打开一个HTML文件,我们可以看见代码提示支持已经有效了

5,接下来我们让 .VUE 文件支持 HTML 语法和支持以上设置的代码提示
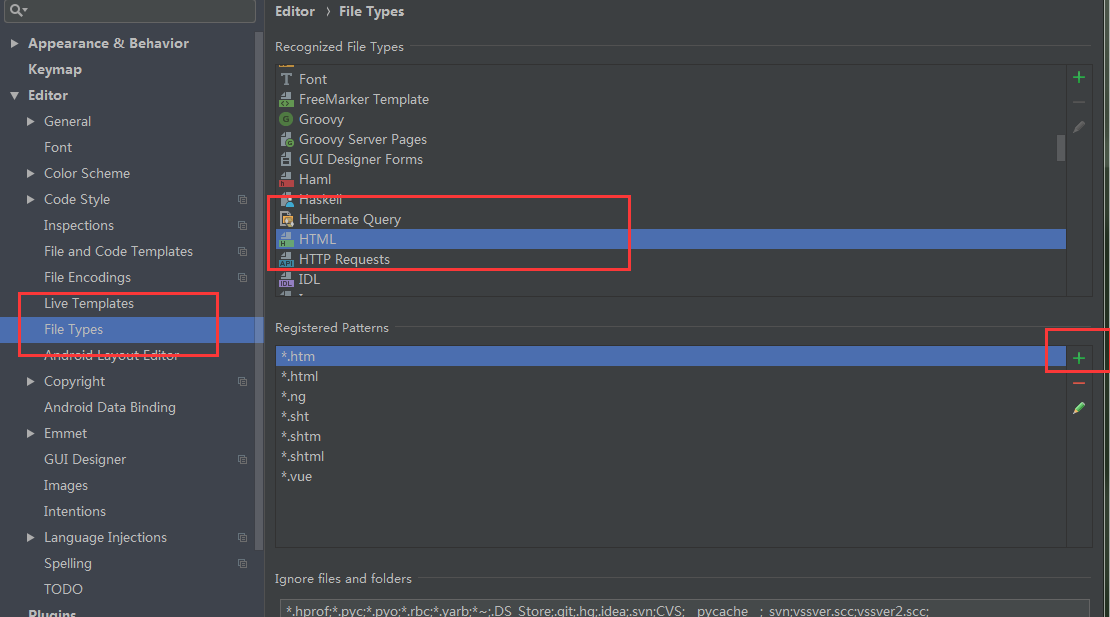
6,File -> setting -> Editor -> File Type -> HTML

7,点击上图红框内的 绿色加号,写入 *.vue, 保存之后,vue 文件就会以 html 文件的形式打开了

8、安装Vue.js插件
