微信小程序的全局配置
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置。
1.新增页面
新增页面的方式有两种:
第一种方法是,微信小程序的页面配置的路径是在小程序的app.json文件下进行配置的,app.json文件下有个pages的数据,里面可以添加页面的路径,微信开发者工具可以根据pages数组里面的页面路径,自动生成对应的文件目录。

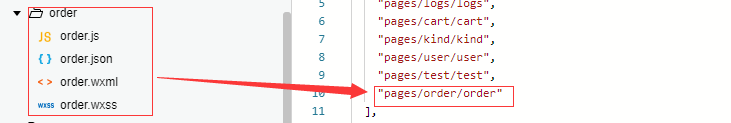
第二种方法是,可以在微信开发者工具中,在项目的文件结构中的pages文件夹下,可以新建目录,就会有一个新的目录,可以在目录里,新建需要的page。

如果是想让哪个页面在小程序启动时显示哪个页面,可以把页面的路径放置在最前面。
2.window:全局窗口配置
"window": {
"backgroundTextStyle": "dark",
"navigationBarBackgroundColor": "#f66",
"navigationBarTitleText": "优购",
"backgroundColor": "#efefef",
"navigationBarTextStyle": "white",
"backgroundColorTop": "#0f0",
"onReachBottomDistance": 50
},
backgroundTextStyle:下拉 loading 的样式,仅支持 dark / light
enablePullDownRefresh:是否开启当前页面下拉刷新。默认值为false。
onReachBottomDistance:页面上拉触底事件触发时距页面底部距离,单位为px。
navigationBarBackgroundColor:导航栏背景颜色。默认值为十六进制。
navigationBarTextStyle:导航栏标题颜色,仅支持 black / white 。
navigationBarTitleText:导航栏标题文字内容。
其余的可以参考微信小程序开发文档。
3.tabBar页面配置
如果小程序是一个多页面的程序,我们可以利用tabBar组件进行页面跳转,点击相应的选项,可以跳转到相应的页面。tabBar,里面有一个list的列表,它是一个数组,里面的每个对象就是一个tab标签,最少要有2个tab。

{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "icon/home.png",
"selectedIconPath": "icon/home_select.png"
},
{
"pagePath": "pages/kind/kind",
"text": "分类",
"iconPath": "icon/kind.png",
"selectedIconPath": "icon/kind_select.png"
},
{
"pagePath": "pages/cart/cart",
"text": "购物车",
"iconPath": "icon/cart.png",
"selectedIconPath": "icon/cart_select.png"
},
{
"pagePath": "pages/user/user",
"text": "我的",
"iconPath": "icon/user.png",
"selectedIconPath": "icon/user_select.png"
}
pagePath:需要跳转的路径。
text:tabBar选项,显示的文字。
iconPath:tabBar选项,未选中时的图片。
selectedIconPath:tabBar选项,选中时的图片。
疫情来临,逆战前行!
