文章目录
一、实现商品分类管理
商城的核心自然是商品,而商品多了以后,肯定要进行分类,并且不同的商品会有不同的品牌信息,需要依次去完成:商品分类、品牌、商品的开发。
1.1 导入数据
首先导入sql脚本:


CREATE TABLE `tb_category` (
`id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '类目id',
`name` varchar(20) NOT NULL COMMENT '类目名称',
`parent_id` bigint(20) NOT NULL COMMENT '父类目id,顶级类目填0',
`is_parent` tinyint(1) NOT NULL COMMENT '是否为父节点,0为否,1为是',
`sort` int(4) NOT NULL COMMENT '排序指数,越小越靠前',
PRIMARY KEY (`id`),
KEY `key_parent_id` (`parent_id`) USING BTREE
) ENGINE=InnoDB AUTO_INCREMENT=1424 DEFAULT CHARSET=utf8 COMMENT='商品类目表,类目和商品(spu)是一对多关系,类目与品牌是多对多关系';
因为商品分类会有层级关系,因此这里我们加入了parent_id字段,对本表中的其它分类进行自关联。
1.2 实体类
在excellent-item-interface中添加category实体类:
内容:
@Table(name="tb_category")
public class Category {
@Id
@GeneratedValue(strategy=GenerationType.IDENTITY)
private Long id;
private String name;
private Long parentId;
private Boolean isParent; // 注意isParent生成的getter和setter方法需要手动加上Is
private Integer sort;
// getter和setter略
}
需要注意的是,这里要用到jpa的注解,因此我们在exc-item-iterface中添加jpa依赖
<dependency>
<groupId>javax.persistence</groupId>
<artifactId>persistence-api</artifactId>
<version>1.0</version>
</dependency>
1.3 controller
编写一个controller一般需要知道四个内容:
- 请求方式:决定我们用GetMapping还是PostMapping
- 请求路径:决定映射路径
- 请求参数:决定方法的参数
- 返回值结果:决定方法的返回值
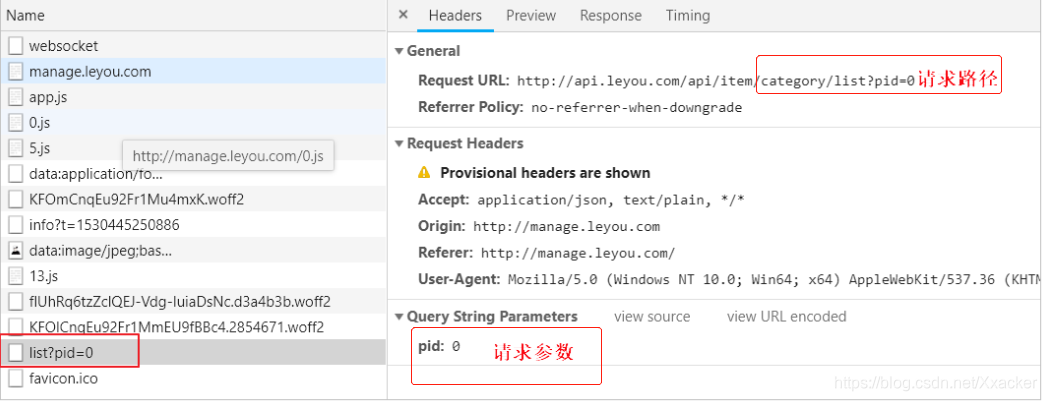
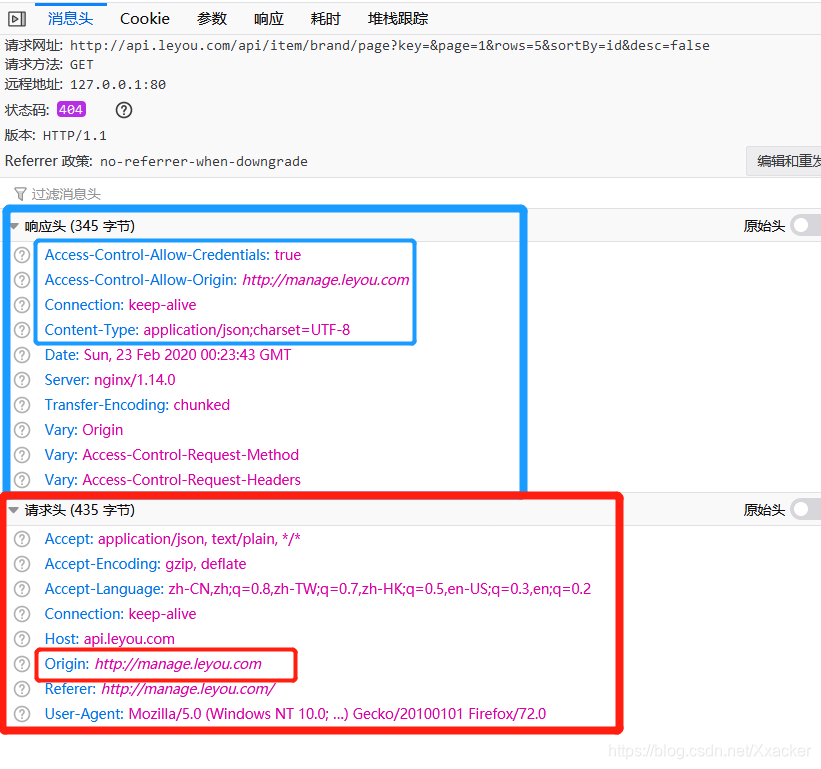
在刚才页面发起的请求中,我们就能得到绝大多数信息:
 添加Controller:
添加Controller:

controller代码:
@Controller
@RequestMapping("category")
public class CategoryController {
@Autowired
private CategoryService categoryService;
/**
* 根据父id查询子节点
* @param pid
* @return
*/
@GetMapping("list")
public ResponseEntity<List<Category>> queryCategoriesByPid(@RequestParam("pid") Long pid) {
if (pid == null || pid.longValue() < 0) {
// 响应400,相当于ResponseEntity.status(HttpStatus.BAD_REQUEST).build();
return ResponseEntity.badRequest().build();
}
List<Category> categories = this.categoryService.queryCategoriesByPid(pid);
if (CollectionUtils.isEmpty(categories)) {
// 响应404
return ResponseEntity.notFound().build();
}
return ResponseEntity.ok(categories);
}
}
1.4 service

@Service
public class CategoryService {
@Autowired
private CategoryMapper categoryMapper;
/**
* 根据parentId查询子类目
* @param pid
* @return
*/
public List<Category> queryCategoriesByPid(Long pid) {
Category record = new Category();
record.setParentId(pid);
return this.categoryMapper.select(record);
}
}
1.5 mapper
使用通用mapper来简化开发:
public interface CategoryMapper extends Mapper<Category> {
}
在mapper接口上没有声明@Mapper注解,那么mybatis如何才能找到接口呢?
可以在启动类上添加一个扫描包功能:
@SpringBootApplication
@EnableDiscoveryClient
@MapperScan("com.leyou.item.mapper") // mapper接口的包扫描
public class LeyouItemServiceApplication {
public static void main(String[] args) {
SpringApplication.run(LeyouItemServiceApplication.class, args);
}
}
1.6.启动并测试
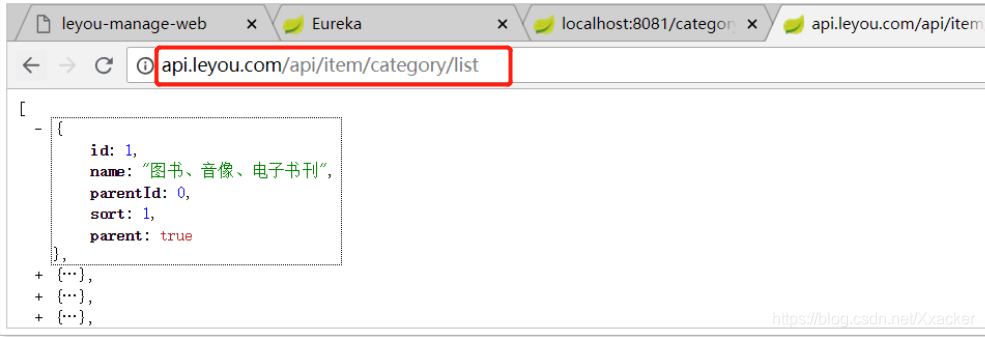
试试网关是否畅通:http://api.leyou.com/api/item/category/list
 一切OK!
一切OK!
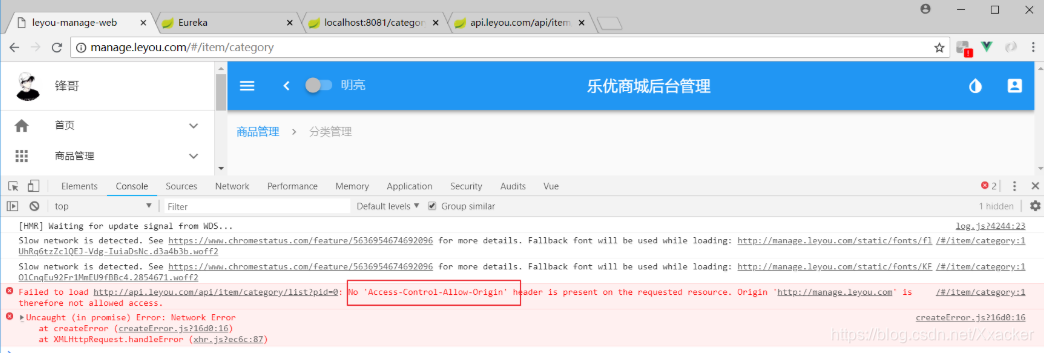
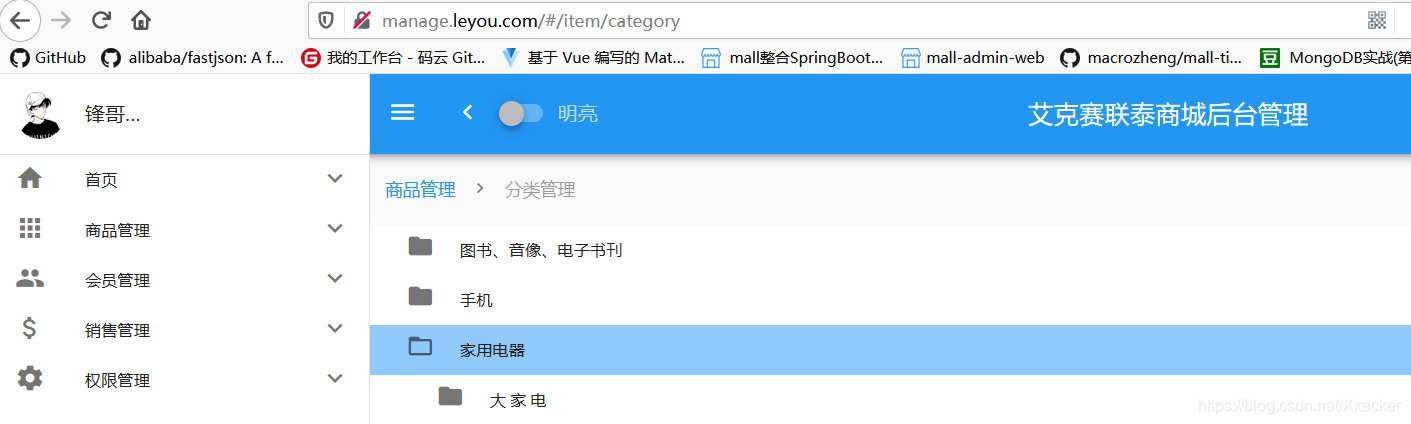
然后刷新后台管理页面查看:
 发现报错了!
发现报错了!
这其实是浏览器的同源策略造成的跨域问题。
二、跨域问题
跨域问题 是针对ajax的一种限制。
浏览器会将ajax请求分为两类,其处理方案略有差异:简单请求、特殊请求。
2.1 cors解决跨域
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。
它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
-
浏览器端:
目前,所有浏览器都支持该功能(IE10以下不行)。整个CORS通信过程,都是浏览器自动完成,不需要用户参与。
-
服务端:
CORS通信与AJAX没有任何差别,因此你不需要改变以前的业务逻辑。只不过,浏览器会在请求中
携带一些头信息,我们需要以此判断是否允许其跨域,然后在响应头中加入一些信息即可。这一般通过过滤器完成即可。
2.1.1 简单请求
当浏览器发现发起的ajax请求是简单请求时,会在请求头中携带一个字段:Origin.

Origin中会指出当前请求属于哪个域(协议+域名+端口)。服务会根据这个值决定是否允许其跨域。
如果服务器允许跨域,需要在返回的响应头中携带下面信息:
Access-Control-Allow-Origin: http://manage.leyou.com
Access-Control-Allow-Credentials: true
Content-Type: text/html; charset=utf-8
- Access-Control-Allow-Origin:可接受的域,是一个具体域名或者*(代表任意域名)
- Access-Control-Allow-Credentials:是否允许携带cookie,默认情况下,cors不会携带cookie,除非这个值是true
有关cookie:
要想操作cookie,需要满足3个条件:
- 服务的响应头中需要携带Access-Control-Allow-Credentials并且为true。
- 浏览器发起ajax需要指定withCredentials 为true
- 响应头中的Access-Control-Allow-Origin一定不能为*,必须是指定的域名
2.1.2 特殊请求
不符合简单请求的条件,会被浏览器判定为特殊请求,,例如请求方式为PUT。
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。
预检请求的响应
服务的收到预检请求,如果许可跨域,会发出响应:
HTTP/1.1 200 OK
Date: Mon, 01 Dec 2008 01:15:39 GMT
Server: Apache/2.0.61 (Unix)
Access-Control-Allow-Origin: http://manage.leyou.com
Access-Control-Allow-Credentials: true
Access-Control-Allow-Methods: GET, POST, PUT
Access-Control-Allow-Headers: X-Custom-Header
Access-Control-Max-Age: 1728000
Content-Type: text/html; charset=utf-8
Content-Encoding: gzip
Content-Length: 0
Keep-Alive: timeout=2, max=100
Connection: Keep-Alive
Content-Type: text/plain
除了Access-Control-Allow-Origin和Access-Control-Allow-Credentials以外,这里又额外多出3个头:
- Access-Control-Allow-Methods:允许访问的方式
- Access-Control-Allow-Headers:允许携带的头
- Access-Control-Max-Age:本次许可的有效时长,单位是秒,过期之前的ajax请求就无需再次进行预检了
如果浏览器得到上述响应,则认定为可以跨域。
2.2 cors跨域的实现过程
虽然原理比较复杂,但是前面说过:
- 浏览器端都有浏览器自动完成,我们无需操心
- 服务端可以通过拦截器统一实现,不必每次都去进行跨域判定的编写。
事实上,SpringMVC已经帮我们写好了CORS的跨域过滤器:CorsFilter ,内部已经实现了刚才所讲的判定逻辑,我们直接用就好了。
结构:

在excellent-gateway中编写一个配置类,并且注册CorsFilter:
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
@Configuration
public class ExcellentCorsConfig {
@Bean
public CorsFilter corsFilter() {
//1.添加CORS配置信息
CorsConfiguration config = new CorsConfiguration();
//1) 允许的域,不要写*,否则cookie就无法使用了
config.addAllowedOrigin("http://manage.leyou.com");
//2) 是否发送Cookie信息
config.setAllowCredentials(true);
//3) 允许的请求方式
config.addAllowedMethod("OPTIONS");
config.addAllowedMethod("HEAD");
config.addAllowedMethod("GET");
config.addAllowedMethod("PUT");
config.addAllowedMethod("POST");
config.addAllowedMethod("DELETE");
config.addAllowedMethod("PATCH");
// 4)允许的头信息
config.addAllowedHeader("*");
//2.添加映射路径,我们拦截一切请求
UrlBasedCorsConfigurationSource configSource = new UrlBasedCorsConfigurationSource();
configSource.registerCorsConfiguration("/**", config);
//3.返回新的CorsFilter.
return new CorsFilter(configSource);
}
}
重启测试,访问正常:
 分类的增删改功能暂时就不做了,页面已经预留好了事件接口,
分类的增删改功能暂时就不做了,页面已经预留好了事件接口,
过了这段时间待续…
三、实现商品品牌查询
3.1 数据库表
CREATE TABLE `tb_brand` (
`id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '品牌id',
`name` varchar(50) NOT NULL COMMENT '品牌名称',
`image` varchar(200) DEFAULT '' COMMENT '品牌图片地址',
`letter` char(1) DEFAULT '' COMMENT '品牌的首字母',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=325400 DEFAULT CHARSET=utf8 COMMENT='品牌表,一个品牌下有多个商品(spu),一对多关系';
简单的四个字段,不多解释。
这里需要注意的是,品牌和商品分类之间是多对多关系。因此我们有一张中间表,来维护两者间关系:
CREATE TABLE `tb_category_brand` (
`category_id` bigint(20) NOT NULL COMMENT '商品类目id',
`brand_id` bigint(20) NOT NULL COMMENT '品牌id',
PRIMARY KEY (`category_id`,`brand_id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COMMENT='商品分类和品牌的中间表,两者是多对多关系';
但是,你可能会发现,这张表中并没有设置外键约束,似乎与数据库的设计范式不符。为什么这么做?
- 外键会严重影响数据库读写的效率
- 数据删除时会比较麻烦
在电商行业,性能是非常重要的。我们宁可在代码中通过逻辑来维护表关系,也不设置外键。
3.2 实体类
在excellent-item-interface中添加 Brand 实体类:
内容:

@Table(name = "tb_brand")
public class Brand {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
private String name;// 品牌名称
private String image;// 品牌图片
private Character letter;
// getter setter 略
}
3.3 mapper
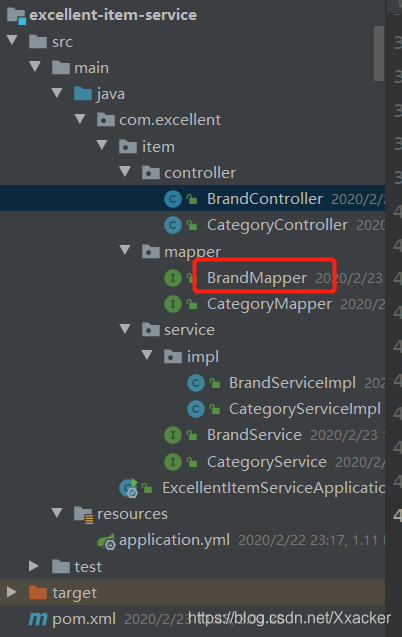
在excellent-item-service中添加 BrandMapper 类:
内容:

通用mapper来简化开发:
public interface BrandMapper extends Mapper<Brand> {
}
3.4 service
@Service("BrandService")
public class BrandServiceImpl implements BrandService {
@Autowired
private BrandMapper brandMapper;
/**
* 根据查询条件分页并排序查询品牌信息
*
* @param key // 搜索条件,required = false
* @param page // 当前页
* @param rows // 每页大小
* @param sortBy // 排序字段
* @param desc // 是否降序
* @return
*/
public PageResult<Brand> queryBrandsByPage(String key, Integer page, Integer rows, String sortBy, Boolean desc) {
// 初始化example对象
Example example = new Example(Brand.class);
Example.Criteria criteria = example.createCriteria();
// 根据name模糊查询,或者根据首字母查询
if (StringUtils.isNotBlank(key)) {
criteria.andLike("name", "%" + key + "%").orEqualTo("letter", key);
}
// 添加分页条件
PageHelper.startPage(page, rows);
// 添加排序条件
if (StringUtils.isNotBlank(sortBy)) {
example.setOrderByClause(sortBy + " " + (desc ? "desc" : "asc"));
}
List<Brand> brands = this.brandMapper.selectByExample(example);
// 包装成pageInfo
PageInfo<Brand> pageInfo = new PageInfo<>(brands);
// 包装成分页结果集返回
return new PageResult<>(pageInfo.getTotal(), pageInfo.getList());
}
}
3.5 controller
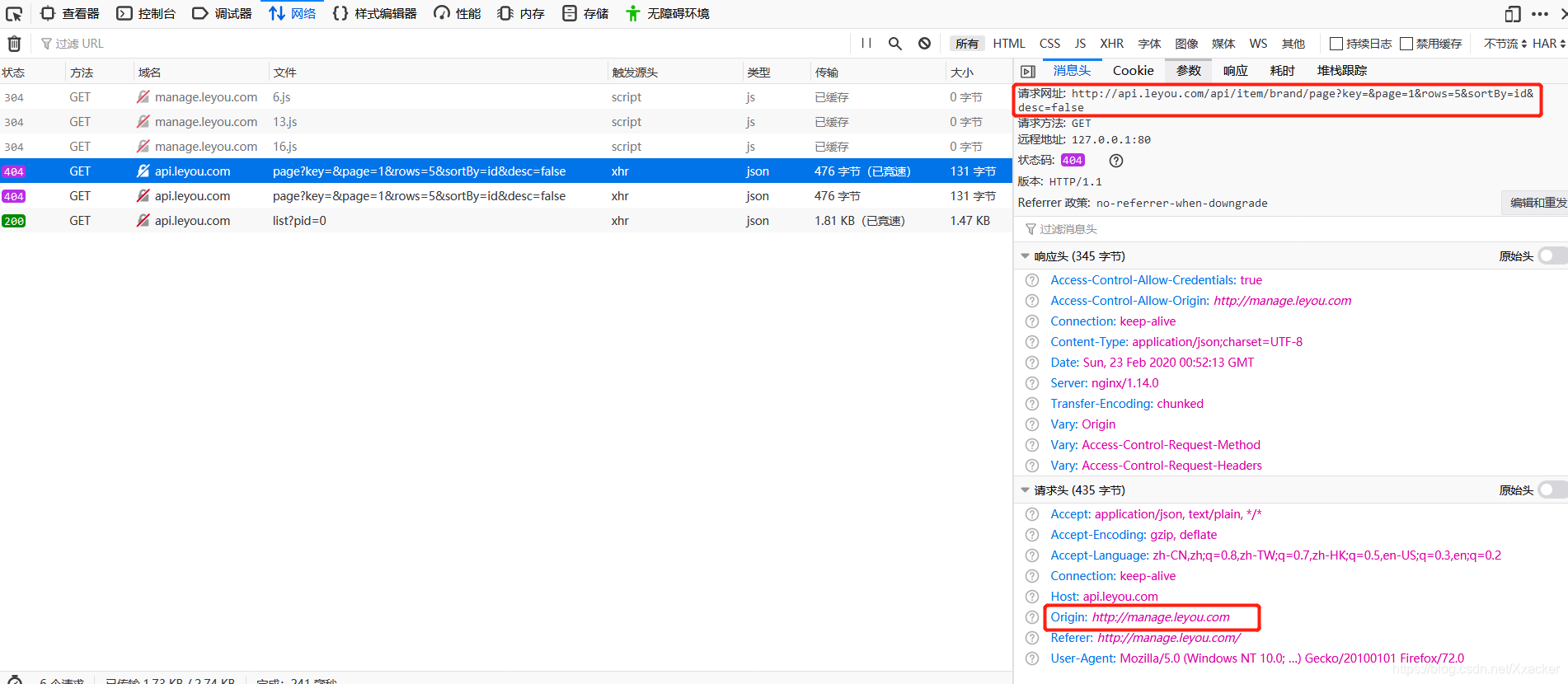
在页面发起的请求中,能得到绝大多数信息:

编写controller先思考四个问题,参照前端页面的控制台
请求方式:查询,肯定是Get请求路径:分页查询,/brand/page请求参数:根据我们刚才编写的页面,有分页功能,有排序功能,有搜索过滤功能,因此至少要有5个参数:- page:当前页,int
- rows:每页大小,int
- sortBy:排序字段,String
- desc:是否为降序,boolean
- key:搜索关键词,String
响应结果:分页结果一般至少需要两个数据- total:总条数
- items:当前页数据
- totalPage:有些还需要总页数
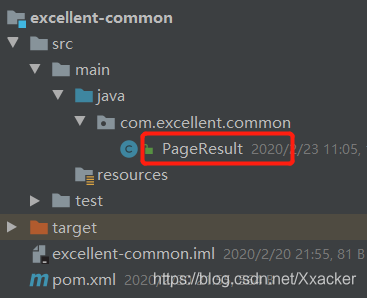
这里我们封装一个类,来表示分页结果,这个 PageResult 以后可能在其它项目中也有需求,因此我们将其抽取到excellent-common中,提高复用性:

public class PageResult<T> {
private Long total;// 总条数
private Integer totalPage;// 总页数
private List<T> items;// 当前页数据
public PageResult() {
}
public PageResult(Long total, List<T> items) {
this.total = total;
this.items = items;
}
public PageResult(Long total, Long totalPage, List<T> items) {
this.total = total;
this.totalPage = totalPage;
this.items = items;
}
public Long getTotal() { return total; }
public void setTotal(Long total) { this.total = total; }
public List<T> getItems() { return items; }
public void setItems(List<T> items) { this.items = items; }
public Long getTotalPage() { return totalPage; }
public void setTotalPage(Long totalPage) { this.totalPage = totalPage; }
}
不要忘记在 excellent-item-service 工程的pom.xml中引入 excellent-common 的依赖:
<dependency>
<groupId>com.excellent.common</groupId>
<artifactId>excellent-common</artifactId>
<version>1.0.0-SNAPSHOT</version>
</dependency>
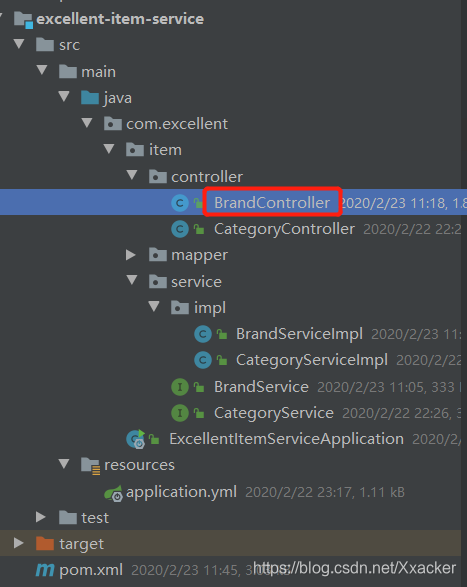
接下来,我们编写Controller

@Controller
@RequestMapping("brand")
public class BrandController {
@Autowired
private BrandService brandService;
/**
* 根据查询条件分页并排序查询品牌信息
* @param key // 搜索条件,required = false
* @param page // 当前页
* @param rows // 每页大小
* @param sortBy // 排序字段
* @param desc // 是否降序
* @return
*/
@GetMapping("page")
public ResponseEntity<PageResult<Brand>> queryBrandsByPage(
@RequestParam(value = "key", required = false)String key,
@RequestParam(value = "page", defaultValue = "1")Integer page,
@RequestParam(value = "rows", defaultValue = "5")Integer rows,
@RequestParam(value = "sortBy", required = false)String sortBy,
@RequestParam(value = "desc", required = false)Boolean desc
){
PageResult<Brand> result = this.brandService.queryBrandsByPage(key, page, rows, sortBy, desc);
if (CollectionUtils.isEmpty(result.getItems())){
return ResponseEntity.notFound().build();
}
return ResponseEntity.ok(result);
}
}
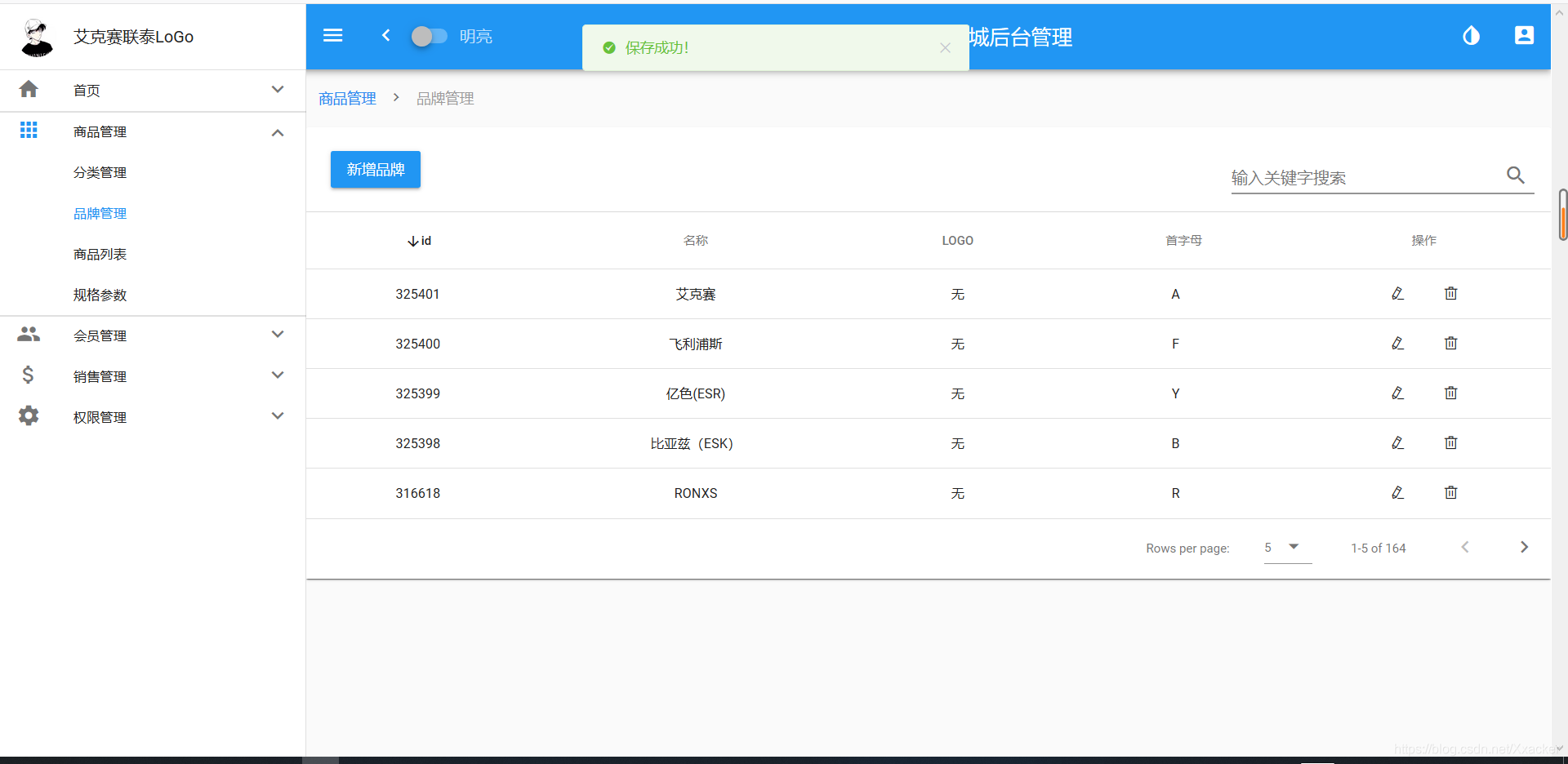
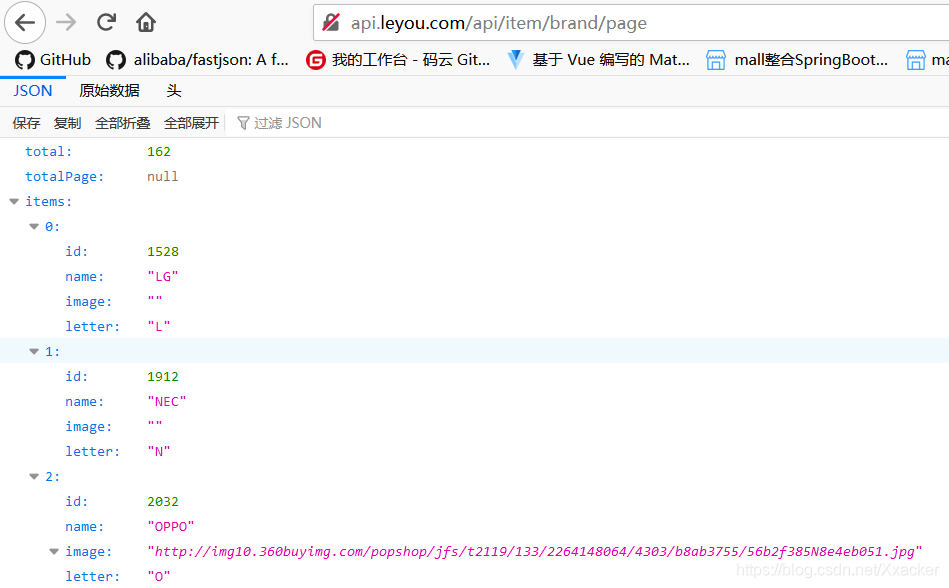
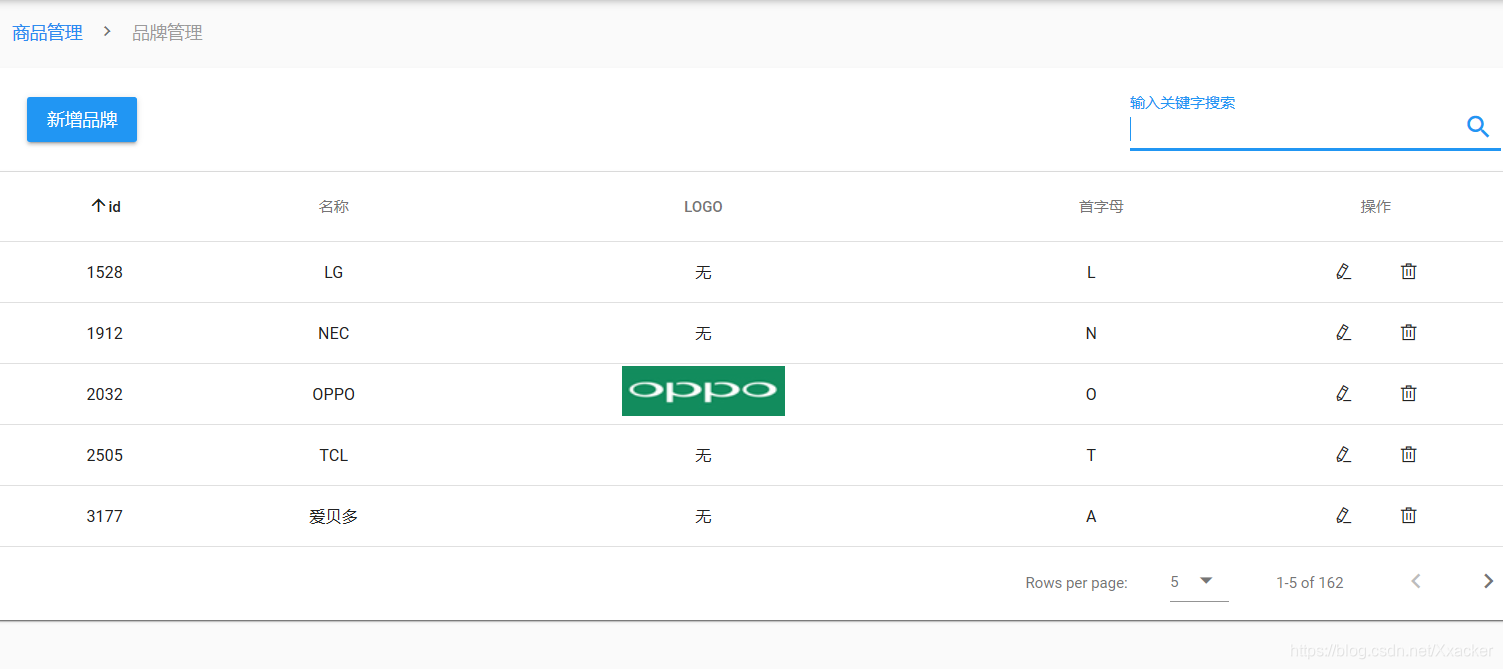
3.6 访问


四、实现商品品牌新增
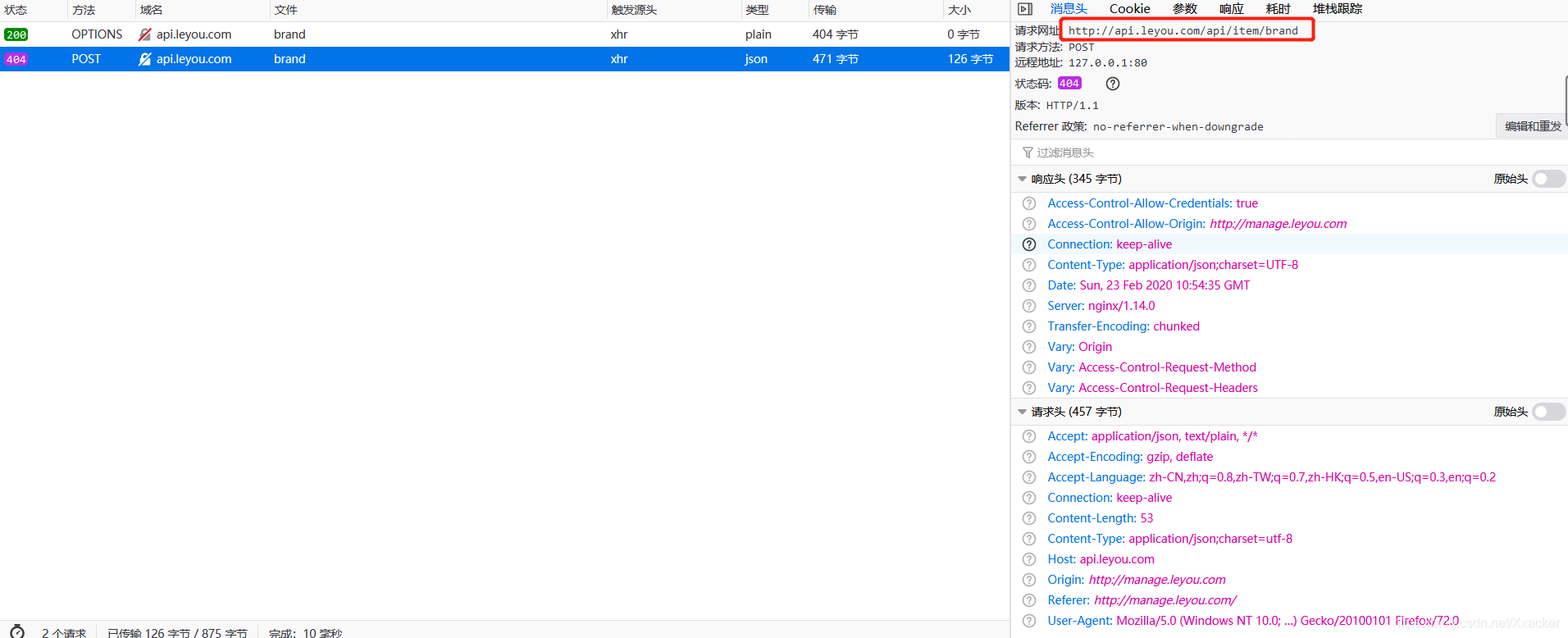
在页面发起的保存请求,得到信息:


还是一样,先分析四个内容:
- 请求方式:POST
- 请求路径:/brand
- 请求参数:brand对象,外加商品分类的id数组cids
- 返回值:无,只需要响应状态码
4.1 controller
代码:
/**
* 新增品牌
* @param brand
* @param cids
*/
@PostMapping
public ResponseEntity<Void> saveBrand(Brand brand, @RequestParam("cids") List<Long> cids){
this.brandService.saveBrand(brand, cids);
return ResponseEntity.status(HttpStatus.CREATED).build();
}
4.2 service
这里要注意,我们不仅要新增品牌,还要维护品牌和商品分类的中间表。
/**
* 新增品牌
*
* @param brand
* @param cids
*/
@Transactional
public void saveBrand(Brand brand, List<Long> cids) {
// 先新增brand
this.brandMapper.insertSelective(brand);
// 在新增中间表
cids.forEach(cid -> {
this.brandMapper.insertBrandAndCategory(cid, brand.getId());
});
}
这里调用了brandMapper中的一个自定义方法,来实现中间表的数据新增
4.3 Mapper
通用Mapper只能处理单表,也就是Brand的数据,因此我们手动编写一个方法及sql,实现中间表的新增:
public interface BrandMapper extends Mapper<Brand> {
/**
* 新增商品分类和品牌中间表数据
* @param cid 商品分类id
* @param bid 品牌id
* @return
*/
@Insert("INSERT INTO tb_category_brand(category_id, brand_id) VALUES (#{cid},#{bid})")
int insertBrandAndCategory(@Param("cid") Long cid, @Param("bid") Long bid);
}
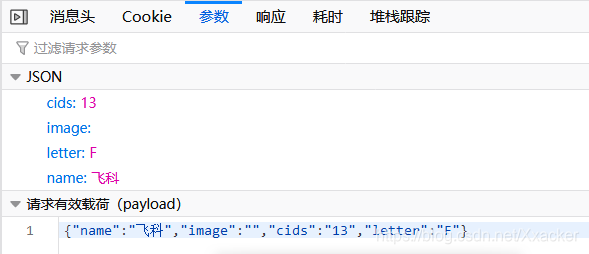
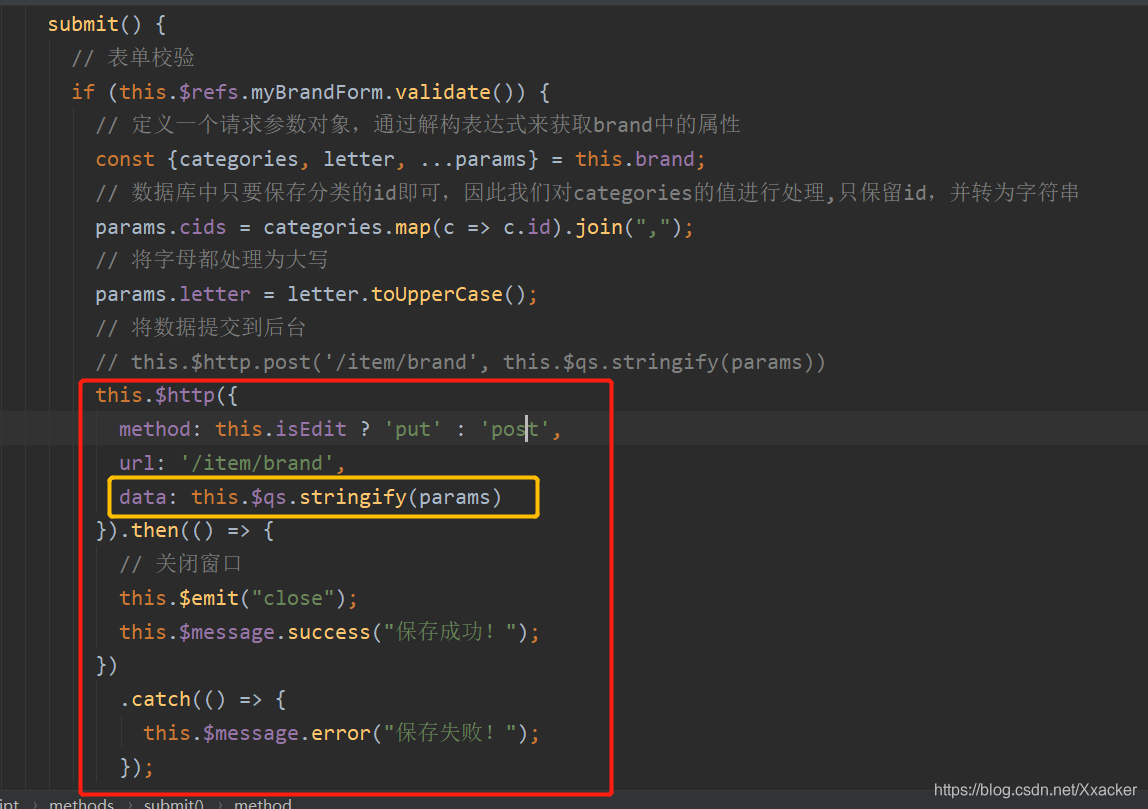
4.4 QS
QS工具可以便捷的实现 JS 的Object与 QueryString 的转换。
此时会出现 400 的报错,需要对请求参数进行修改,如下图所示:

4.4 测试