一、网站的整体效果:
该网站是根据现有的材料做了一个手机展示网站。提供了登录、注册、评论三个动态的功能。

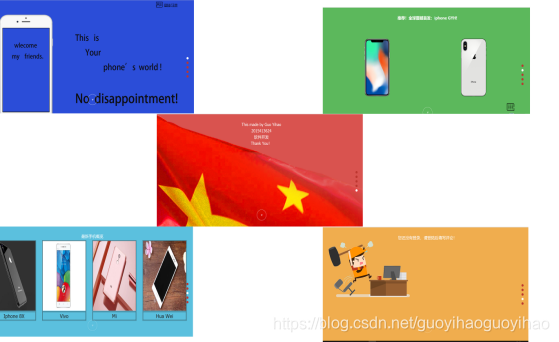
以上是大体上的效果图,主页是分层结构,第一个分层是蓝色登录注册页面,第二个是绿色手机展示页面,提供了一个超链接。第四个是橘色评论页面,在登录后才可以评论。本文主要介绍如何实现三个动态功能,对于静态页面的设计本文不作讲述。
二、环境配置:
1、静态动态页面编写用了Dreamweaver;
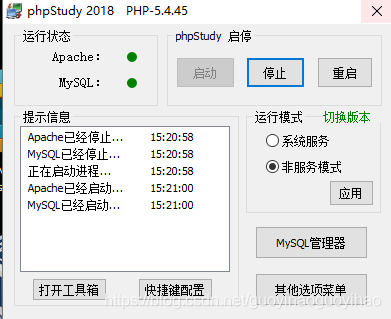
2、环境用了phpStudy提供的Apache和mysql的集成环境。好处是不用自己配置环境;如果对mysql语言不熟悉,phpStudy还提供了phpMyAdmin界面,通过手动可以操作mysql数据库。缺点就是可能与自己下载的mysql有冲突,调试80窗口问题较多。
3、如何检验安装成功:
1)在phpStudy的安装目录里有一个WWW文件夹,在里面随便写一个简单的html文件。
2)在浏览器导航栏搜索localhost ,如果可以显示html文件内容,则表示安装完成。
3)localhost/phpMyAdmin 进入mysql操作页面,默认用户名密码都是root(应该是);
4、可能出现的问题:
1)如果是localhost显示有数字错误,比如404、503…………说明端口或者安装有错误,网上有很多解决办法,因人而异;如果是……NOT FIND找不到无法显示,则是你输入的路径错误,比如你在WWW文件夹里又建了一个abc文件夹则你需要输入localhost/abc/*.html。
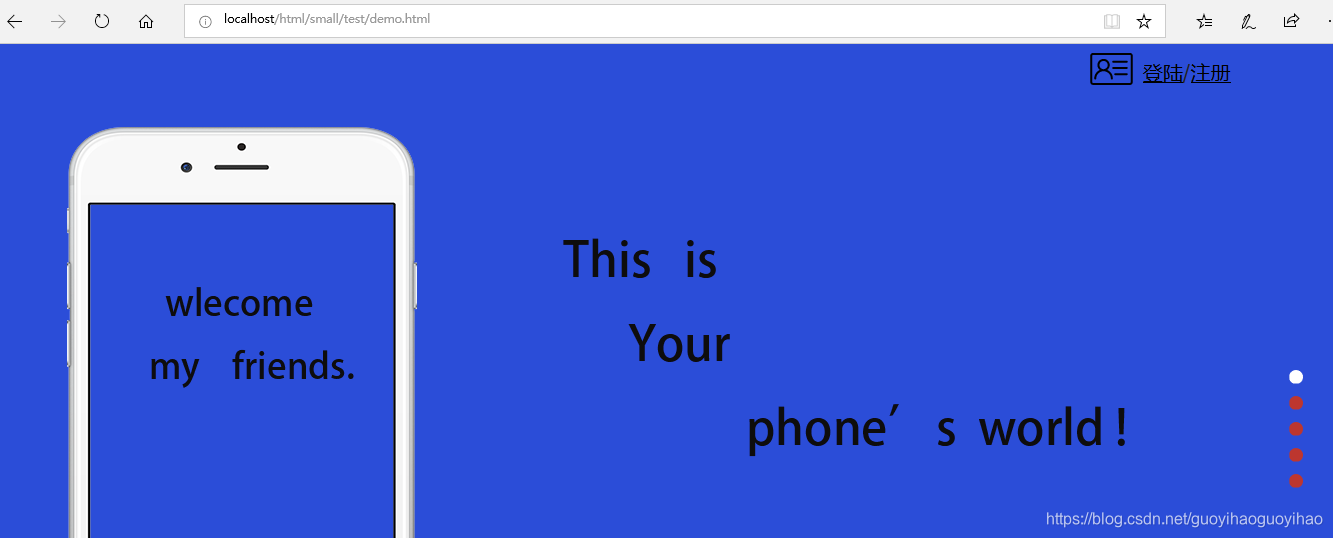
比如我的就需要这么输入localhost/html/small/test/demo.html
2)在用Dreamweaver编写php文件时,会出现提示,大体意思是没有环境运行调试,这个不用管它,我们只用它编写,具体调试在localhost。
语言:PHP、HTML、CSS、JS、JQuery、mysql
环境:phpStudy(Apache+mysql)
编译器:Dreamweaver、phpMyAdmin
刚开始调试都比较难,祝成功!
下文会对三个功能进行阐述