1、安装
npm install -g @vue/cli
安装好了之后输入 vue -V 查看版本

(如果vue-cli和node.js版本不符的话,会报错,建议去官网下载一个更加稳定的版本,我是用的是v12.13.0)
查看node版本:node -v
2、搭建项目
新建项目 vue create project-name

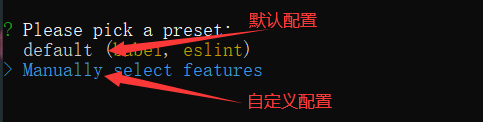
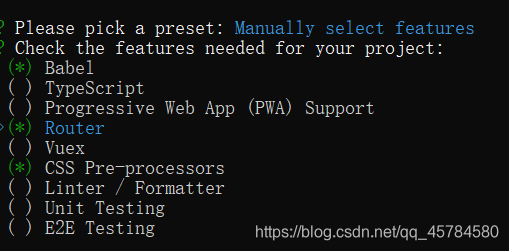
我选的自定义配置,如下:

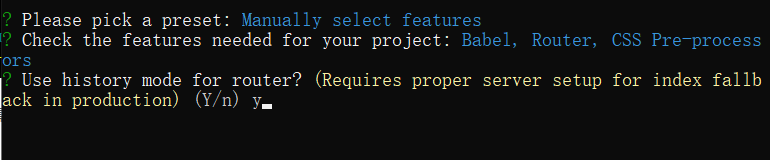
选择是否使用路由 history router,其实直白来说就是是否路径带 # 号,我选择的y

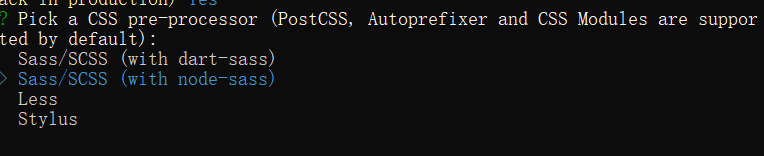
css 的预处理器我选择的是 Sass/SCSS(with node-sass) ,node-sass是自动编译实时的,dart-sass需要保存后才会生效

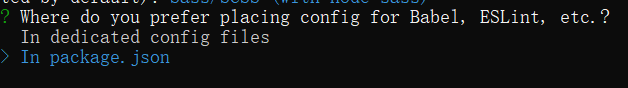
下面就是如何存放配置了,In dedicated config files 存放到独立文件中,In package.json 存放到 package.json 中

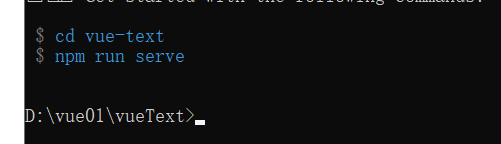
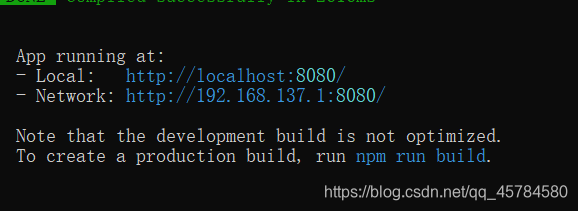
然后,然后就安装完成,根据提示进入项目

就可以了

3、项目配置
从 vue-cli3.0 开始 build 和 config 目录就取消了,如果需要修改配置,可以在项目的根目录新建一个 vue.config.js 文件来覆盖项目的配置,因为项目的配置比较多,这里就不分别介绍了,可以 访问官方文档
