- 打个比方,当我们在django中用jquery时需要在django文件里建一个static文件,把jquery复制进去,在django中不能直接加jquery的文件。记得用的时候在setting里面最下面有个STATIC_URL在这个下面加上STATICFILES_DIRS把static拼接进BASE—DIR中。
2.在head里加一个{% load staticfiles %}
下面
和src="/static/jauery.js一个效果
这样改。

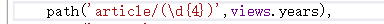
有的地方是url()这种,我是用vs2019建立的django项目。叫path但是本质是一样的。
比如:

输入这个系统会返回 给你一个4个单位长度的数字,并传参给:

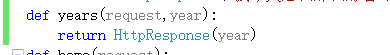
下面这个再进行显示:

如果输入的是/article/1999下面也会显示1999
如果需要有名的分组那么需要这样 写入urls.py文件 path(‘article/?P\d{4}’,views.years)。
url路由系统:
urlpatterns={
path(正则表达式,views视图函数,参数,别名),
}
url的分发:
一个软件的各项功能不能写了一起,万一一个错了那其他的也会出错,真正做项目的时候不要一股脑把所有功能写了一起啊。
我这篇有什么毛病希望大家指出,谢谢大家。
