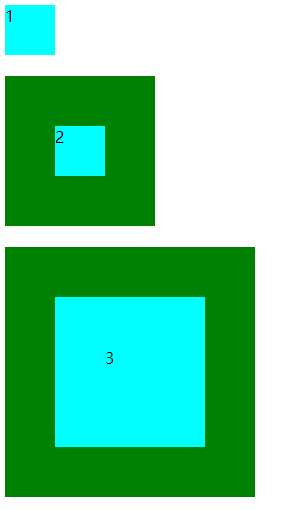
写给自己:配合代码,看看这三个盒子是怎么形成的
这里面用到了 —> 组选择器

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS练习之三个盒子</title>
<style type="text/css">
/* 组选择器,三个盒子的共性放在一组进行设置 */
.box,.box1,.box2{
width: 50px;
height: 50px;
background-color: #00FFFF;
}
.box1,.box2{
border: 50px solid green;
}
.box2{
padding: 50px;
}
</style>
</head>
<body>
<!--
盒子的真实尺寸
-->
<div class="box">1</div>
<br />
<div class="box1">2</div>
<br />
<div class="box2">3</div>
</body>
</html>
