盒模型
每个元素在页面中都会生成一个矩形区域(盒子)
盒子类型:
1.行盒,display等于inline的元素
2.块盒,display等于block的元素
行盒在页面中不换行、块盒独占一行
盒子的组成部分

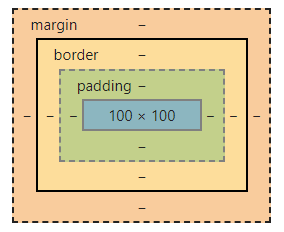
无论是行盒、还是块盒,都由下面几个部分组成,从内到外分别是:
1.内容 content
width、height,设置的是盒子内容的宽高
内容部分通常叫做整个盒子的内容盒 content-box
2.填充(内边距) padding
盒子边框到盒子内容的距离
填充区+内容区 = 填充盒 padding-box
3.边框 border
边框 = 边框样式 + 边框宽度 + 边框颜色
边框样式:border-style
边框宽度:border-width
边框颜色:border-color
可以简写:border:
边框+填充区+内容区 = 边框盒 border-box
4.外边距 margin
边框到其他盒子的距离
