float
通过浮动可以使一个元素向其父元素的左侧或右侧移动,使用 float属性来设置于元素的浮动
可选值:
- none默认值,元素不浮动
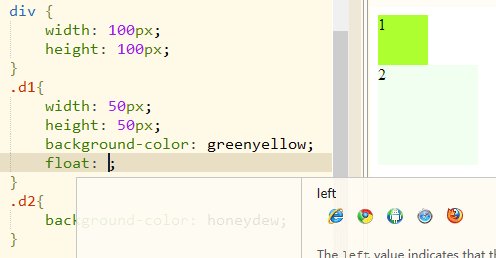
- left元素向左浮动
- right元素向右浮动
注意,元素设置浮动以后,水平布局的等式(就那个内外边距+边框+内容=父元素宽)便不需要强制成立
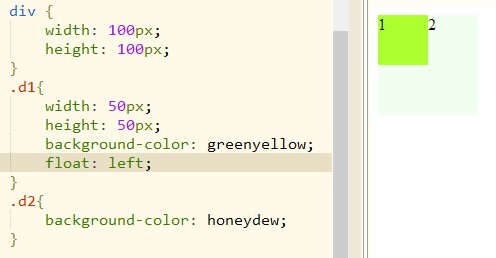
元素设置浮动以后,会完全从文档流中脱离,不再占用文档流的位置,所以元素下边的还在文档流中的元素会自动向上移动

浮动的特点
- 浮动元素会完全脱离文档流,不再占据文档流中的位置
- 设置浮动以后元素会向父元素的左侧或右侧移动,
- 浮动元素默认不会从父元素中移出
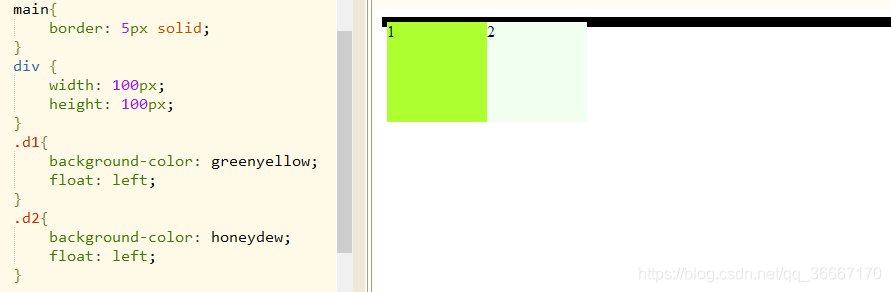
main为div的父元素

- 浮动元素向左或向右移动时,不会超过它前边的其他浮动元素

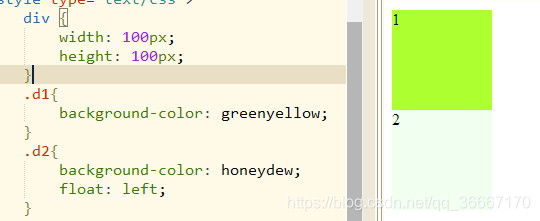
- 如果浮动元素的上边是一个没有浮动的块元素,则浮动元素无法上移
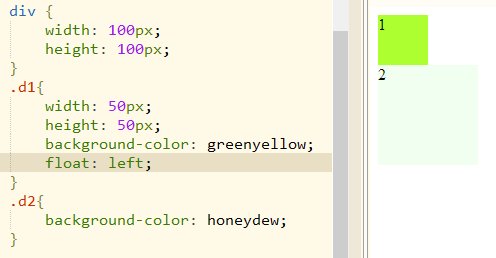
下图中d1没有浮动,d2即使设置了浮动也不会影响到d1。

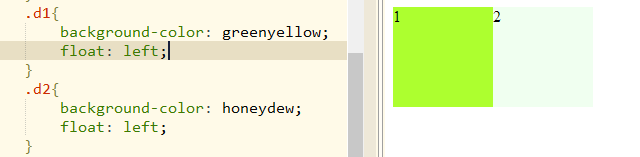
- 浮动元素不会超过它上边的浮动的兄弟元素,最多最多就是和它一样高

简单总结:
浮动目前来讲它的主要作用就是让页面中的元素可以水平排列,通过浮动可以制作一些水平方向的布局
元素设置浮动以后,将会从文档流中脱离,从文档流中脱离后,元素的一些特点也会脱离文档流的特点
块元素:
- 块元素不在独占页面的一行
- 脱离文档流以后,块元素的宽度和高度默认都被内容撑开
行内元素:
行内元素脱离文档流以后会变成块元素,特点和块元素一样
脱离文档流以后,不需要再区分块和行内了
clear
如果我们不希望某个元素因为其他元素浮动的影响而改变位置,可以通过 clear属性来清除浮动元素对当前元素所产生的影
可选值:
- left清除左侧浮动元素对当前元素的影响
- right清除右侧浮动元素对当前元素的影响
- both清除两侧中最大影响的那侧
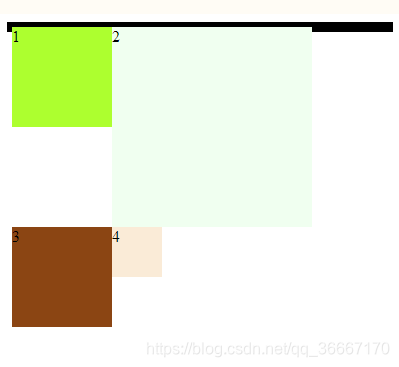
下图中d1左浮动,d2右浮动,d3没设置浮动,则被d1遮住。

为其设置clear:left之后,d3则不会受到d1浮动的影响,但是若d3足够宽,则依旧会被d2遮住。

为其设置clear:right之后,d3则不会受到d2浮动的影响,若要消除两边的则选both即可,both是消除两边影响值较大的一端,在我给出的例子中,右浮动的盒子影响较大,因此clear:both的作用同clear:right

原理:
设置清除浮动以后,浏览器会自动为元素添加一个上外边距
以使其位置不受其他元素的影响
高度塌陷
父元素的高度默认是被子元素撑开的,当子元素浮动后,其会完全脱离文档流,子元素从文档流中脱离,将会无法撑起父元素的高度,导致父元素的高度丢失,父元素高度丢失以后,其下的元素会自动上移,导致页面的布局混乱。所以高度塌陷是浮动布局中比较常见的一个问题,这个问题我们必须要进行处理。

解决高度塌陷问题探索过程
设置BFC
BFC(Block Formatting Context)块级格式化环境
BFC是一个CSS中的一个隐含的属性, 可以为一个元素开启BFC
开启BFC该元素会变成一个独立的布局区域
元素开启BFC后的特点:
- 开启BFC的元素不会被浮动元素所覆盖
- 开启BFC的元素子元素和父元素外边距不会重叠
- 开启BFC的元素可以包含浮动的子元素
可以通过一些特殊方式来开启元素的BFC:
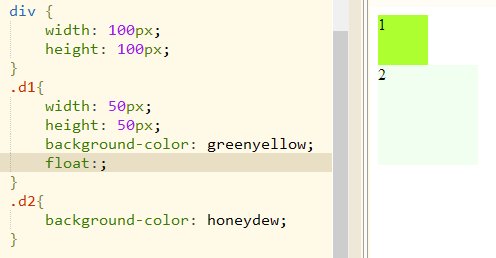
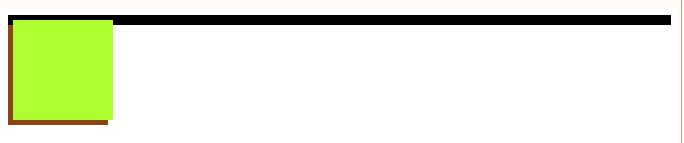
1、设置塌陷元素浮动(不推荐)
如下图,设置浮动虽然可以消除塌陷,但是该元素下面的其他元素会改变位置

2、将元素设置为行内块元素(不推荐)
3、将塌陷元素的 overflow设置为一个非visible的值

常用的方式为元素设置overflow:hidden
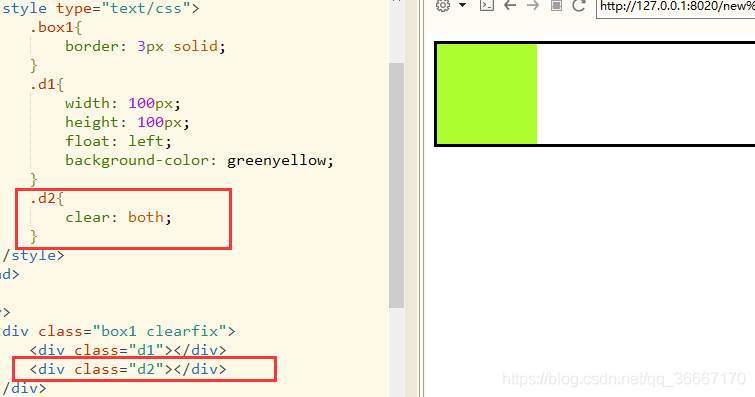
html方法
添加一个空盒子即可。

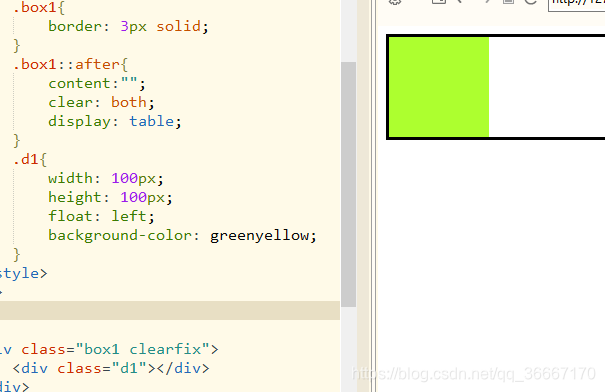
css方法
毕竟高度塌陷是css的缺陷,不能只指望html来解决,所以还有css方法:
原理和html方法一样思路,都是在最后加一个元素来撑起盒子。即使用了::after方法。
其中内容为空,消除两边的影响,::after为行内元素,因此再使用display::table或者display::block使其变成块元素。

解决高度塌陷问题(也可以解决父元素和子元素外边距重合)
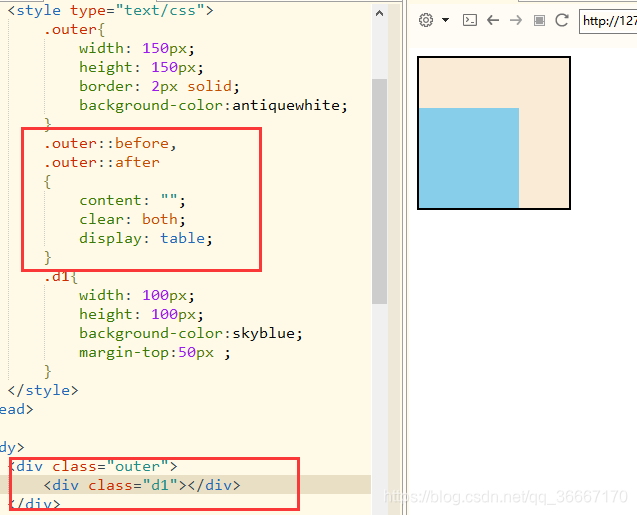
结合上一个笔记中提到的父元素和子元素外边距会重合,那个解决方法用到了::before,而解决高度塌陷用到了::after,所以两个方法合并之后得出了这个目前来说比较完善的方法。
/*给待处理元素加上一个类名clearfix,然后加上下面这段css即可*/
.clearfix:before
.clearfix:after
{
content: "";
display: table;
clear: both;
}