前言
本人想完成如题所示的操作,可是兜兜转转在网上搜了好久,不是Linux下的教程就是mac OS下的教程,而且一大堆windows的教程能够说明白的寥寥无几,本着分享的态度,鄙人今天特整理教程如下:
一、安装nodejs
进入官网: http://nodejs.cn/download/,并点击如图所示找到对应的版本并下载安装包:

双击安装包安装nodejs,默认也把npm勾选安装上,选择自定义安装路径,例如:D:\Program Files\nodejs,这个时候nodejs应该已经被添加到环境变量了,如果没有可以自己手动添加。
查看nodejs版本:
执行npm -version可以查看版本,如下图:

二、下载gitbook工具
在安装之前可以先更改一下安装源,默认是国外的,改成国内的,否则后续安装你会有想哭的冲动~~
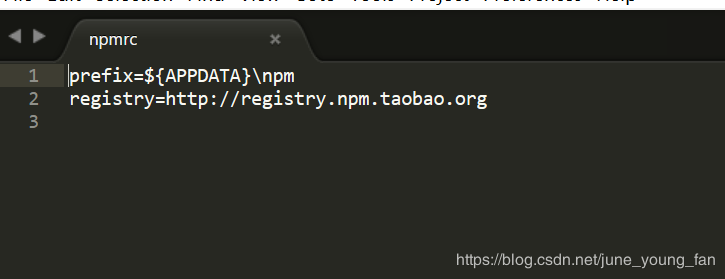
打开D:\Program Files\nodejs\node_modules\npm\npmrc文件,增加如下配置:
registry=http://registry.npm.taobao.org

保存配置。
然后输入命令: npm install gitbook-cli -g , 全局安装gitbook。
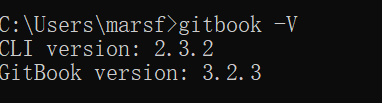
查看gitbook工具是否已经安装成功,使用命令:gitbook -V
同时这个命令会自动安装gitbook

出现如上图结果则说明此时gitbook安装成功。
三、制作PDF
先下载两个插件:
3.1 phantomjs
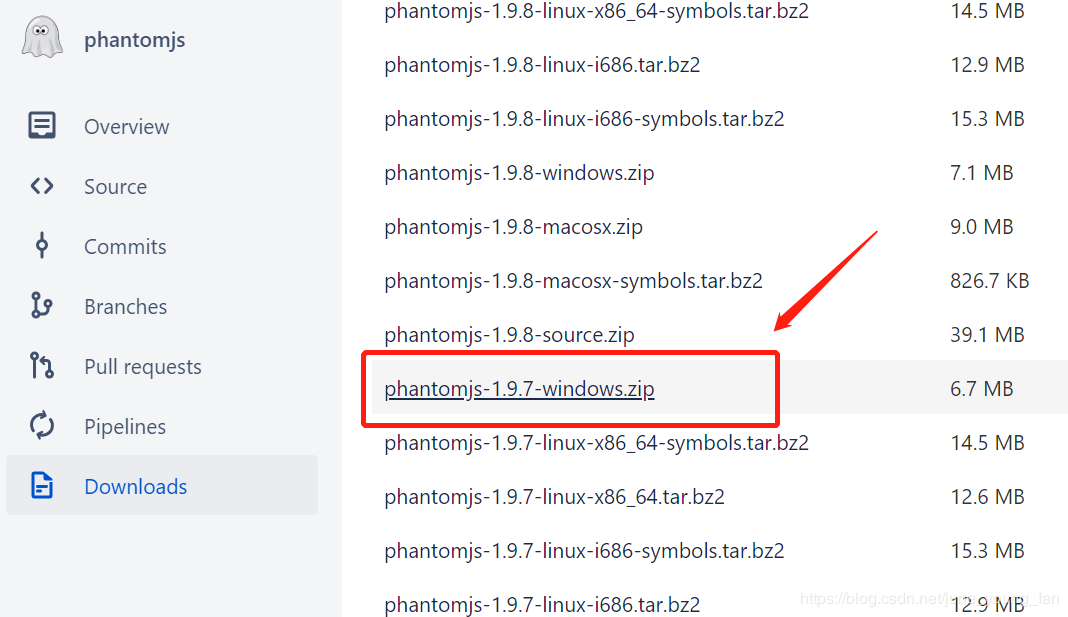
进入https://bitbucket.org/ariya/phantomjs/downloads/下载phantomjs:

将下载的压缩包解压,并将解压后的目录添加到环境变量。
安装完成后,查看版本:phantomjs --version

表示安装成功。
3.2 calibre
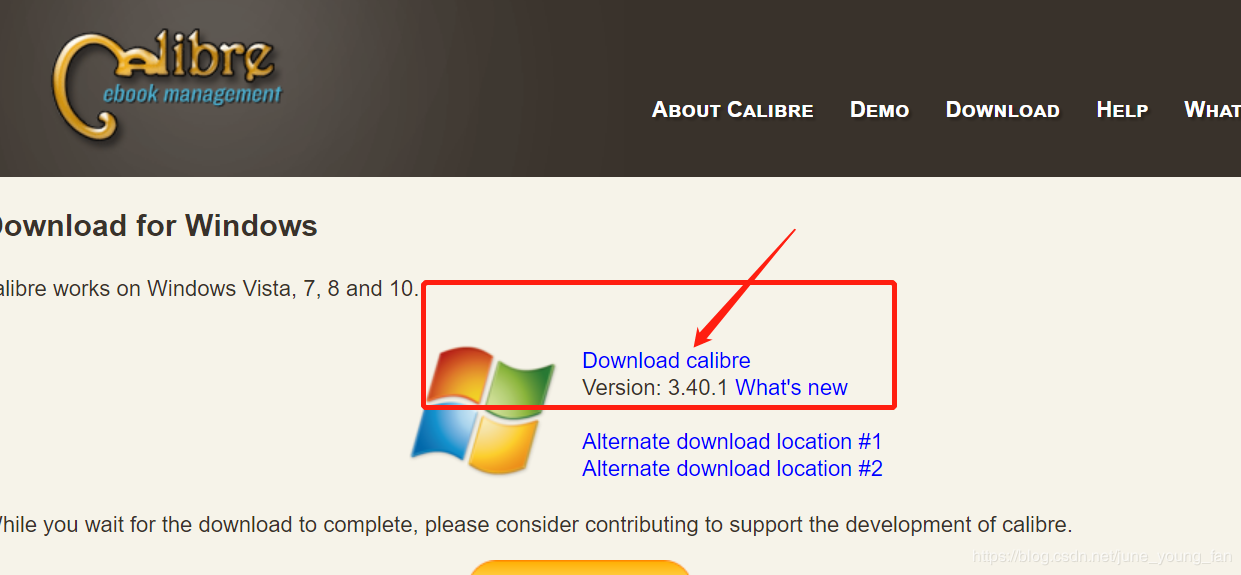
进入https://calibre-ebook.com/download_windows下载calibre:

直接安装下载后的软件,并在将安装目录添加到环境变量中,默认安装在:
C:\Program Files (x86)\Calibre2
安装可以参看链接:https://jingyan.baidu.com/album/6079ad0eb87aa328fe86db6a.html?picindex=1。
直接点击下一步即可,邮件什么的不用填写。
查看版本:calibre -v

3.3 插件都安装好并配置环境变量后,接下来我们就可以安装gitbook-pdf了:
npm install gitbook-pdf -g
查看版本:gitbook-pdf --version

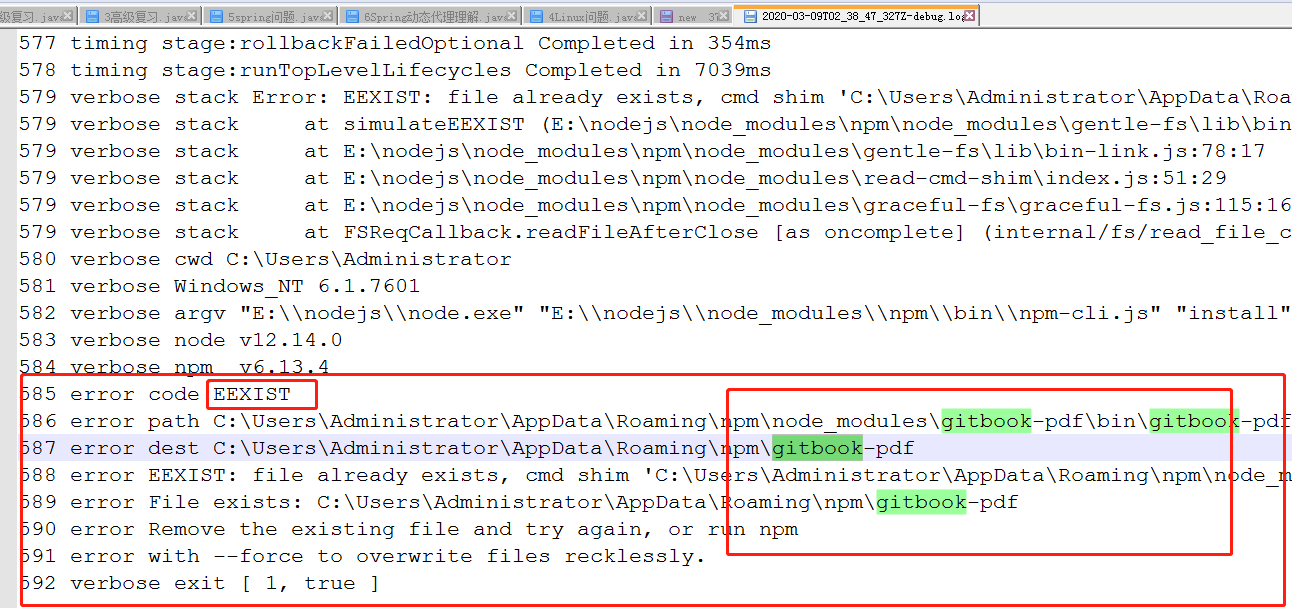
gitboot-pdf安装失败后,再次安装仍失败解决:
查看日志:删除gitbook-pdf相关安装文件:
C:\Users\Administrator\AppData\Roaming\npm-cache\_logs
安装成功后:下面会有:gitbook-pdf相关配置信息。安装失败后需要删除重新安装。
C:\Users\Administrator\AppData\Roaming\npm
C:\Users\Administrator\AppData\Roaming\npm\node_modules
三、 生成PDF文件
切换到你之前自己写的电子书文档目录(shift+右键:当前目录打开命令行窗口),或者从网上下载的电子书文档,执行如下命令:
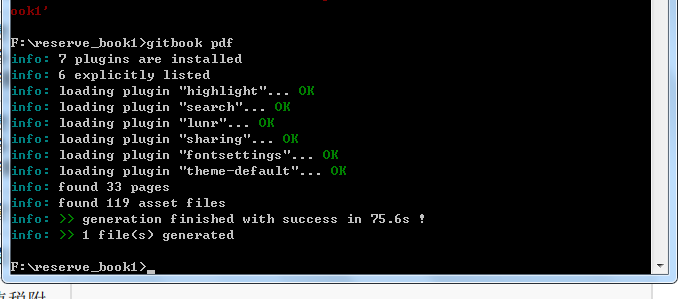
gitbook pdf ./mybook

生成的PDF文件即在你的电子书文档目录mybook里面。
关于gitbook build 生成的HTML无法跳转章节的问题
如题,发生如上所述问题,很大概率你使用的gitbook版本过高,解决办法如下:
gitbook降低版本到 2.6.7 就可以了,使用如下命令:
gitbook build --gitbook=2.6.7
四、注意事项
1、本地的环境变量:用到的标黄了。
E:\ProgramFiles\Java\jdk1.7.0_80\bin;%MAVEN_HOME%\bin;E:\ProgramFiles\Java\jdk1.7.0_80\jre\bin;C:\Program Files (x86)\VanDyke Software\Clients\;C:\Users\Administrator\AppData\Local\BypassRuntm;C:\Users\Administrator\AppData\Roaming\npm;C:\Users\Administrator\AppData\Local\Yarn\bin;C:\Users\Administrator\AppData\Local\GitHubDesktop\bin;E:\phantomjs-1.9.7-windows\phantomjs-1.9.7-windows;C:\Program Files (x86)\Calibre2
其中phantomjs的环境变量配置时,就是将.exe文件所在的目录配置到path中即可。
calibre的环境变量配置时,将其安装路径C:\Program Files (x86)\Calibre2配置到path中即可。
原文链接:https://blog.csdn.net/june_young_fan/article/details/88628096
https://bitbucket.org/ariya/phantomjs/downloads/下载phantomjs: