在前端开发过程中,通常需要在线编辑某个样式或者js代码,刷新后又会被覆盖,这样不利于调试.
然后使用chrome浏览器调试时可以解决这个问题,在chrome中打开一个页面,打开开发者工具,选择source标签页,如下所示

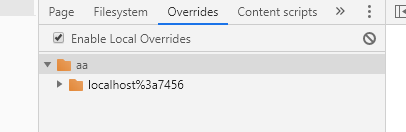
然后选择下面的overrides标签页,点击+号创建一个文件夹,用于保存修改过的文件

在当前页面中修改某个样式或js脚本代码,在page页面中右击该脚本以应的文件,在弹出的菜单中选择
save for overrides即可.这样在刷新页面时就会使用你修改过的脚本.(Enable Local Overrides勾选上)