So erstellen Sie schnell ein Vue-Projekt
Wenn es darum geht, Projekte schnell zu erstellen, ist das Gerüst definitiv das erste, was mir in den Sinn kommt. In diesem Kapitel wird daher erläutert, wie Sie mit Gerüsten einseitige Anwendungen erstellen.
(Nachfolgende Wissenspunkte über vue hängen alle vom aktuellen Projekt ab.)
1: Installieren Sie node.js. Die Version erfordert Version 8.9 oder höher. Wenn es sich vor einigen Jahren um ein altes Projekt handelt, können Sie das Framework aktualisieren, da sonst viele Fehler auftreten. Die vue-Version hat einige Anforderungen an die Knotenversion.
Wenn Sie es noch nie installiert haben, ist es kein großes Problem. Fahren wir fort.
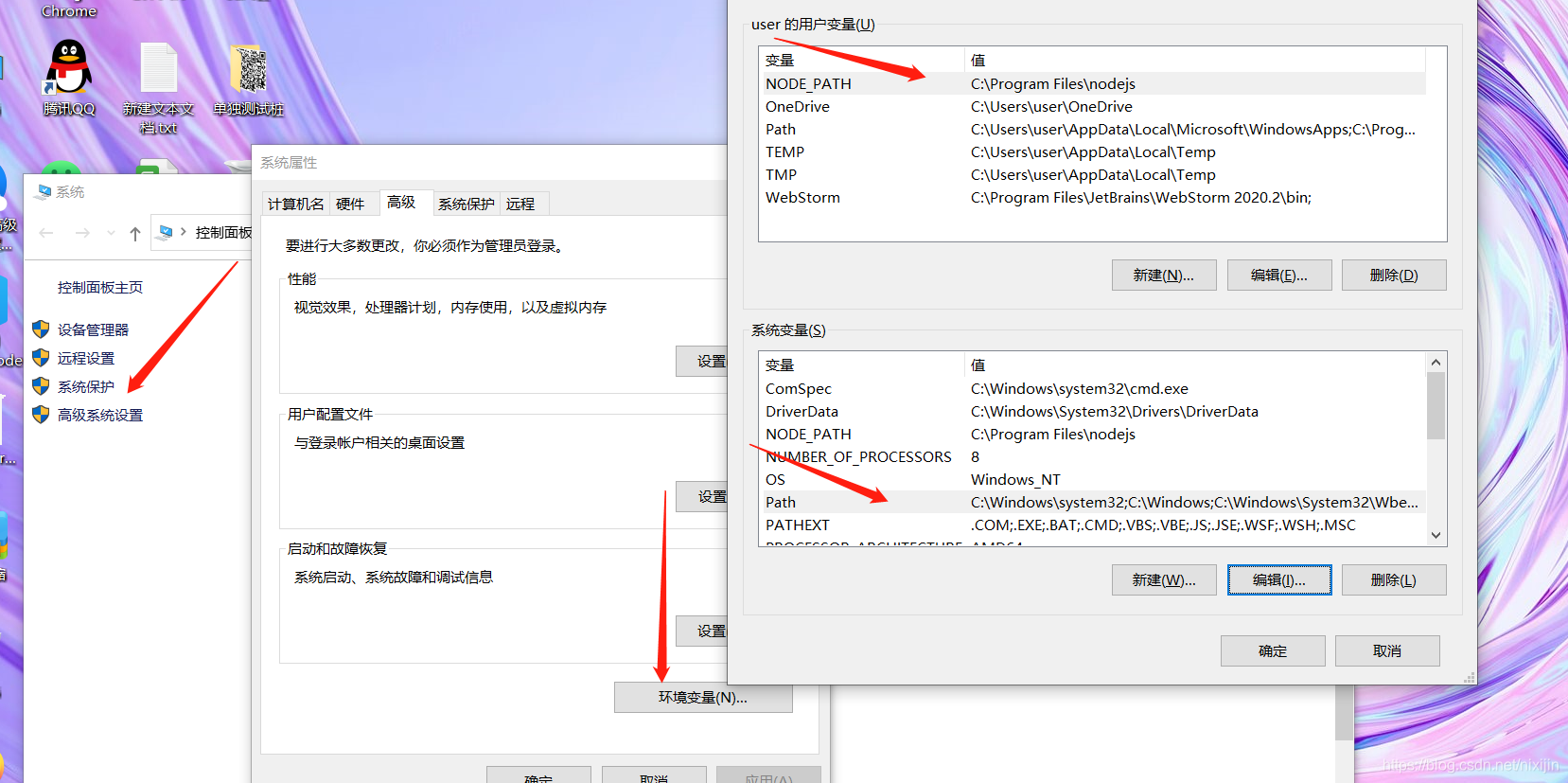
PS: Ich werde nicht zu viel über den Knoteninstallationsteil einführen, schließlich gibt es immer noch viele Tutorials und sie sind nicht besonders kompliziert. Das einzige, worauf Sie achten müssen, ist, dass Sie daran denken müssen, globale Variablen zu installieren . Andernfalls werden Sie feststellen, dass npm beim Schreiben nicht vorhanden ist oder Sie es nicht finden können. Klicken Sie mit der rechten Maustaste auf die Eigenschaften des Computers und klicken Sie dann auf die Konfiguration gemäß der folgenden Abbildung.

2: Nach der Installation von node.js ist es am besten, den Taobao-Spiegel zu installieren . Andernfalls werden bei der Installation von Abhängigkeiten durch npm möglicherweise einige Dinge nicht installiert oder die Geschwindigkeit ist zu langsam. Wechseln Sie
in die Konsole cmd und geben Sie Folgendes ein: npm install -g cnpm --registry = https: //registry.npm.taobao.org . Sie können cnpm nach erfolgreicher Installation verwenden, wenn das Installationsprojekt davon abhängt , cnpm install oder axios Ist cnpm install axios
3: Nach der Installation des Spiegels und der Knoten können Sie in das Thema eintreten und das Vue-Gerüst installieren.
Befehl: cnpm install --g vue-cli Wählen Sie nach Abschluss der
Installation den Ordner aus, in dem das Projekt erstellt werden soll.
- Öffnen Sie die Befehlszeile, springen Sie zum Ordner und geben Sie den folgenden Befehl ein: vue create project file name.
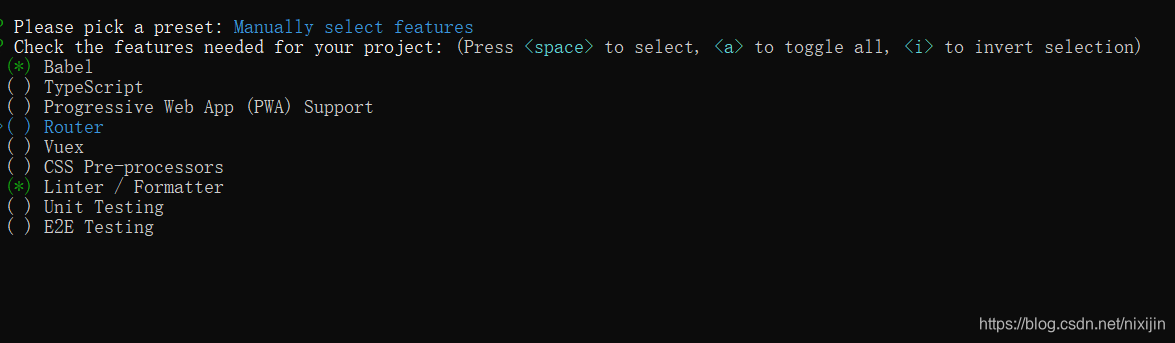
- Danach erscheint ein Popup-Fenster wie folgt:

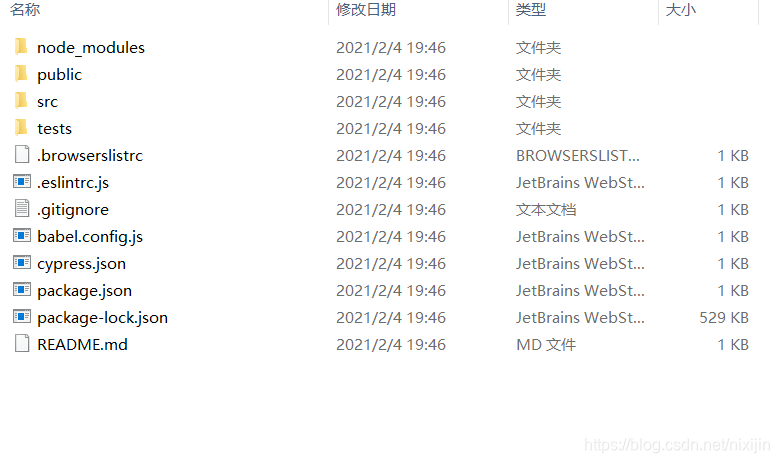
Wählen Sie das gewünschte Teil gemäß der Beschreibung aus. - Geben Sie nach Abschluss der Installation den erstellten Ordner ein. Sie werden feststellen, dass das Projekt erfolgreich erstellt wurde. Der Dateiteil ist wie folgt:

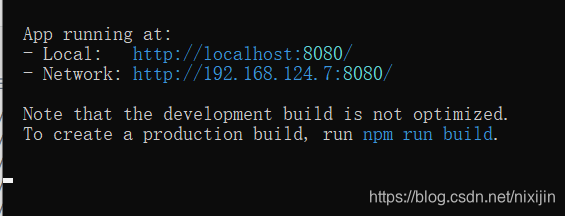
- Öffnen Sie die Befehlszeile im Stammverzeichnis: cnpm run serve wird

wie in der obigen Abbildung gezeigt angezeigt, was bedeutet, dass das Projekt erfolgreich erstellt wurde!
Öffnen Sie den Browser und geben Sie Folgendes ein: localhost: 8080, um das Projekt auszuführen.
Nächstes Kapitel: Entwurf für die Verzeichnisstruktur des einseitigen Anwendungsprojekts, die Rolle jeder Datei und die Kapselung des Routing-Teils (der Berechtigungsentwurfsteil wird derzeit nicht berücksichtigt).