Autor: Jingdong Technology Hao Liang
Vorwort: Als C-End-Front-End-Forschung und -Entwicklung muss es neben der Überwindung geschäftlicher Schwierigkeiten auch ein tieferes Selbstziel geben, nämlich die Leistungsoptimierung. Diese Angelegenheit ist weder groß noch klein, aber die Schwierigkeit ist definitiv nicht alltäglich, und der damit verbundene Umfang der Optimierung ist ein tiefgreifendes Engineering jeder Zelle. Bei der Frontend-Performance-Optimierung gute Arbeit zu leisten, ist keineswegs eine leichte Aufgabe! Der Hauptinhalt des Artikels stellt die Front-End-Leistungsbewertungsindikatoren und Optimierungsschemata vor.
1. Was sind die Front-End-Leistungsindikatoren?
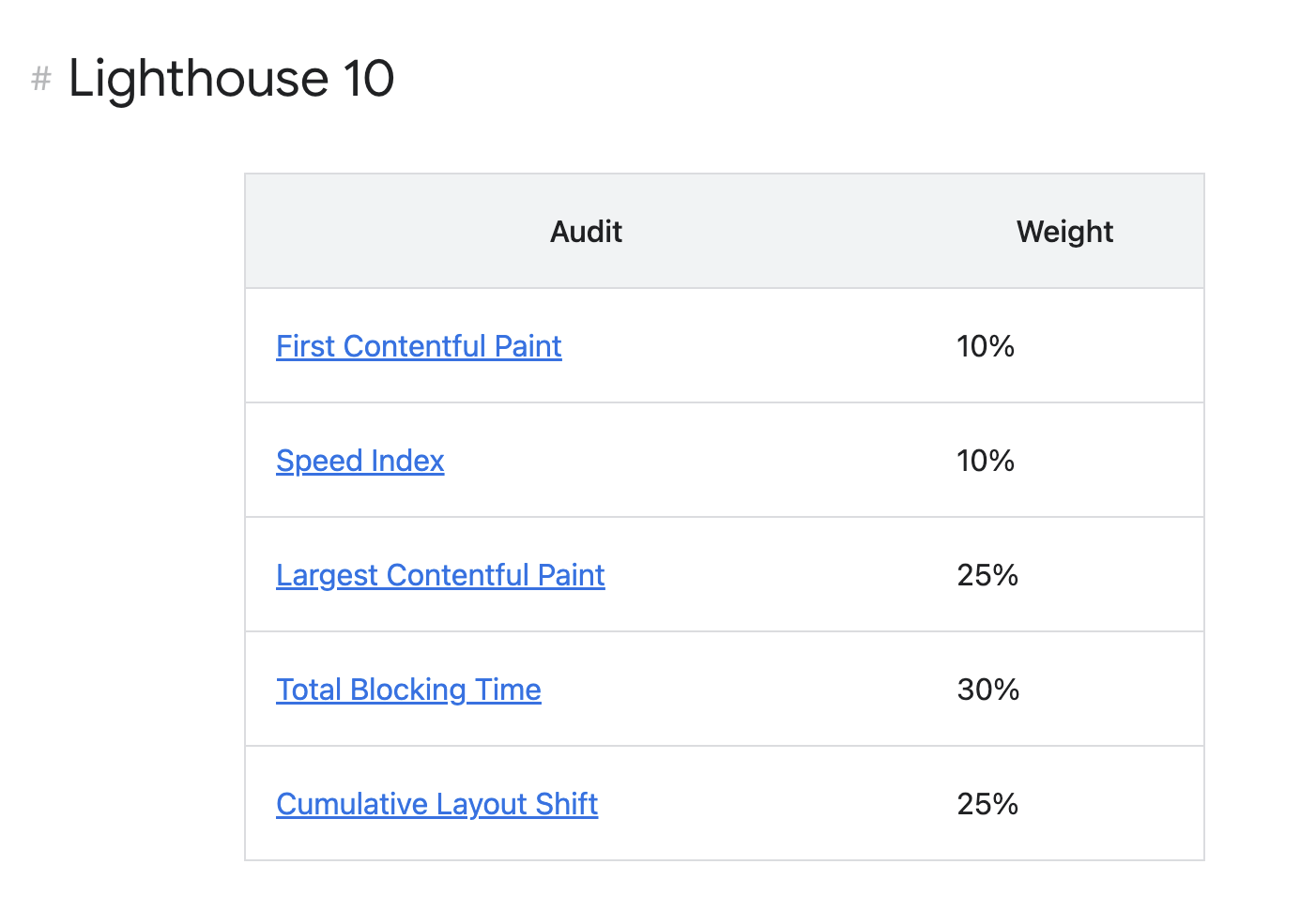
Nach den neuesten Regeln von Chrome Lighthouse umfassen die Frontend-Leistungsindikatoren hauptsächlich FCP (First Contenful Paint), SI (Speed Index), LCP (Largest Contentful Paint), TBT (Total Blocking Time), CLS (Cumulative Layout Shift), sind die Proportionen wie folgt .

2. Was ist FCP?
FCP: First Contentful Paint Die erste Inhaltszeichnung bezieht sich auf die Messung der Zeit vom Beginn des Ladens der Seite bis zum Abschluss der Wiedergabe auf dem Bildschirm eines beliebigen Teils des Seiteninhalts (Text, Bild, Hintergrundbild, SVG-Element bzw nicht weißes Leinwandelement), das ein Maß für die Wahrnehmung der Ladegeschwindigkeit ist, einer der wichtigen Indikatoren.
Beispiel:

Aus der obigen Abbildung ist ersichtlich, dass in der Zeitleiste vom Beginn des Ladens der Seite bis zum Abschluss des Seitenrenderings FCP im zweiten Frame auftritt und der erste Stapel von Text und Bildern auf dem Bildschirm gerendert wurde.
Obwohl ein Teil des Inhalts der Seite gerendert wurde, wurde nicht der gesamte Inhalt der Seite gerendert; dies ist der wichtigste Unterschied zwischen First Content Paint (FCP) und Largest Content Paint (LCP).
FCP-Leistungswert: Die Renderzeit der ersten Inhaltszeichnung sollte innerhalb von 1,8 Sekunden gesteuert werden.
Wir können FCP aus den folgenden Richtungen optimieren:
3. Was ist der Geschwindigkeitsindex?
SI: Speed Index misst, wie schnell Inhalte beim Seitenladen visuell dargestellt werden. Lighthouse erfasst zuerst das Video des Seitenladens im Browser und berechnet die visuelle Geschwindigkeit zwischen den Frames. Laienhaft ausgedrückt ist es die sichtbare Füllgeschwindigkeit der Webseite vom Haben von etwas bis zum vollständigen Anzeigen des Inhalts.
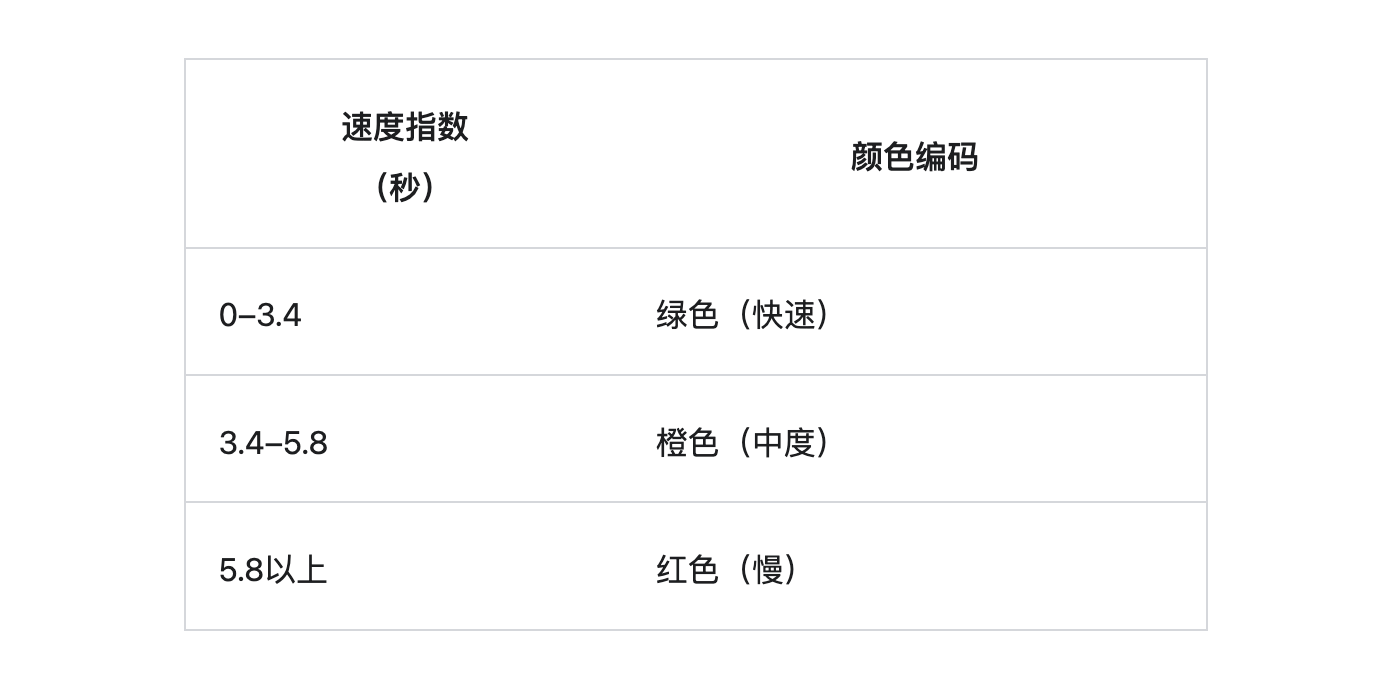
Wert der Geschwindigkeitsindexanzeige:

Wir können die Speed-Index-Methode aus folgenden Richtungen optimieren:
4. Was ist LCP? (Schwerpunkt)
LCP: Largest Contentful Paint Das größte (aussagekräftigste) Content-Painting bezieht sich auf den relativen Zeitpunkt, zu dem das größte im sichtbaren Bereich sichtbare Bild oder Textblock gemeldet wird, bezogen auf den Zeitpunkt, an dem die Seite zum ersten Mal geladen wird.

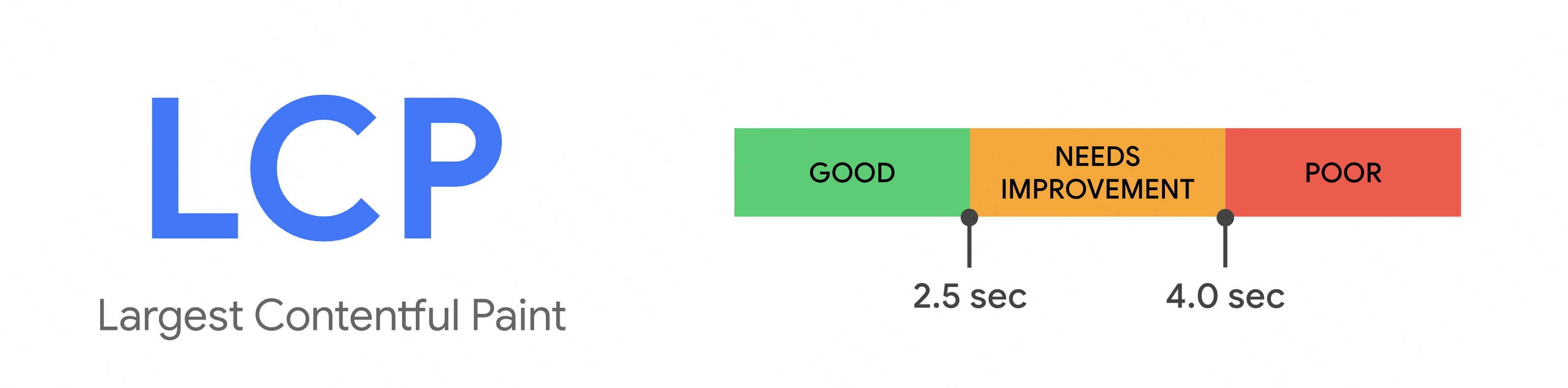
Wert des LCP-Indikators:
1. Welche Elemente berücksichtigt das LCP?
Die folgenden relevanten Elemente werden hauptsächlich berücksichtigt:
2. Wie ist die LCP-Elementgröße definiert?
Die Elementgröße der größten Inhaltszeichnung (LCP) bezieht sich auf die für den Benutzer sichtbare Größe im sichtbaren Bereich, daher basiert die Betrachtung auf dem sichtbaren Bereich, wenn das Element über den sichtbaren Bereich hinausragt oder das Element beschnitten oder enthalten ist unsichtbarer Überlauf, diese Teile werden bei der Elementgröße nicht mitgezählt;
Für die Größe eines Bildelements vergleicht der Indikator die sichtbare Größe mit der Originalgröße und nimmt die kleinere Größe; zum Beispiel wird die sichtbare Größe für ein Doppelbild verwendet und die Originalgröße wird für ein gestrecktes und vergrößertes Bild verwendet Bild;
Bei Textelementen ist die Größe des Elements die Größe des Textknotens (das kleinste Rechteck, das alle Textknoten enthält);
WARNUNG: Über CSS festgelegte Ränder, Auffüllungen oder Rahmen für alle Elemente werden nicht berücksichtigt. Wenn außerdem ein bildschirmfüllendes Hintergrundbild eingestellt ist, aber Elemente mit relativ großem Anteil (auf dem Hintergrundbild schwebende Elemente) im sichtbaren Bereich des Bildschirms vorhanden sind, ergibt sich ein kleiner sichtbarer Bereich des Hintergrunds Bildbelichtung, dann wählt der größte Inhalt das größte Element des sichtbaren Bereichs in .
Außerdem gilt ein Element nur dann als das größte Inhaltselement, wenn es nach dem Rendern für den Benutzer sichtbar gemacht wird.
3. LCP Ziehzeitbericht
Aus Netzwerk- oder technischen Gründen werden Webseiten normalerweise in Segmenten geladen, sodass sich auch das größte Element ändert.
Als Reaktion auf diese Änderung verteilt der Browser unmittelbar nach dem Zeichnen des ersten Frames zur Identifizierung des maximalen Inhalts einen PerformanceEntry vom Typ „Large-Contentful-Paint“ (der einzelne Metrikdaten in der Leistungszeitliste darstellt; performance.getEntries() erhält die Zeitlistendaten). Element. Nach dem Rendern nachfolgender Frames sendet der Browser einen weiteren PerformanceEntry, wenn sich das größte Inhaltselement ändert.
Ein Element der Seite (ein Element) gilt nur dann als das größte Inhaltselement, wenn es gerendert und für den Benutzer sichtbar ist. Nicht geladene Bilder gelten nicht als gerendert und daher nicht als größtes Inhaltselement. Dasselbe gilt für Text, der Schriftarten während der Schriftartblockierung verwendet. In diesen Fällen wird das kleinere Element als größtes Element gemeldet, aber ein anderes PerformanceEntry-Objekt wird gemeldet, sobald das größere Element gerendert wurde.
Zusätzlich zu verzögert geladenen Bildern und Schriftarten können Seiten dem DOM neue Elementinhalte hinzufügen, wenn neue Inhalte (Schnittstellenanforderungen usw.) verfügbar werden. Der Browser meldet auch ein neues PerformanceEntry-Objekt, wenn ein neues Element größer als das zuvor größte Inhaltselement ist.
Wenn das derzeit größte Inhaltselement aus dem sichtbaren Bereich (oder sogar aus dem DOM) entfernt wird, bleibt dieses Element das größte Inhaltselement, bis ein größeres Element das Rendern beendet, und das performanceEntry-Objekt wird nicht geändert.
Wenn der Benutzer mit der Seite interagiert (durch Antippen, Scrollen oder Drücken von Tasten), beendet der Browser sofort die Meldung des PerformanceEntry-Objekts, da die Benutzerinteraktion normalerweise den ursprünglichen Inhalt der Seite ändert.
Aus Sicherheitsgründen können Browser keine Bildrendering-Zeitstempel für ursprungsübergreifende Objekte erhalten, denen Timing-Allow-Origin-Header fehlen, sondern nur Zeitstempel für das Laden von Bildern. Durch die korrekte Einstellung des Timing-Allow-Origin-Headers können genauere Indikatorwerte erzielt werden.
4. Wenn sich das Elementlayout und die Elementgröße ändern, was wirkt sich auf das LCP aus?
Fall 1: Das Ändern der Größe oder Position eines Elements erzeugt keinen neuen LCP-Kandidaten, es werden nur die anfängliche Größe und Position des Elements innerhalb des sichtbaren Bereichs berücksichtigt;
Fall 2: Ein Element, das ursprünglich innerhalb des sichtbaren Bereichs gerendert und dann außerhalb des sichtbaren Bereichs entfernt wurde, meldet immer noch seine ursprüngliche Größe innerhalb des sichtbaren Bereichs;
Fall 3: Während das Rendering außerhalb des sichtbaren Bereichs des Bildschirms abgeschlossen ist, werden die Elemente, die auf den Bildschirm übergehen, nicht gemeldet.
Beispiel: Maximales Element ändert sich, wenn Inhalt geladen wird


Im ersten Beispiel wird der neue Inhalt gerendert, wodurch sich das größte Element ändert.
Im zweiten Beispiel wurde der zuvor größte Inhalt aufgrund einer Layoutänderung aus dem sichtbaren Bereich entfernt.
Wenn der verzögerte Inhalt nicht so groß ist wie das anfängliche maximale Element, nimmt das LCP den anfänglichen Wert an.
5. Das größte Element ist nicht wichtig
Das wichtigste Element auf der Seite ist nicht das größte Element. Derzeit ist der Entwicklerbewertungsindex das wichtigste Element.
6. Schnelleres Rendern des Hauptinhalts, niedrigerer LCP-Wert
Die Hauptgründe für die Beeinträchtigung der Seitendarstellungsleistung sind wie folgt: Durch deren Optimierung kann der Wert des LCP-Indikators verringert werden
(1) Reaktionsgeschwindigkeit des Servers:
Das bedeutet, je länger es dauert, bis der Browser Inhalte vom Server empfängt, desto länger dauert es, bis der Benutzer die Inhalte auf dem Bildschirm darstellt. Schnellere Server wirken sich direkt auf den Lastwert verschiedener Indikatoren aus, einschließlich LCP.
Optimierbare Richtungen:
(2) JS und CSS, die das Rendern blockieren:
Der Browser muss den DOM-Baum vor dem Rendern des Inhalts parsen, wenn während des Parsing-Prozesses ein externes Stylesheet (<link rel="stylesheet">) oder ein synchrones JavaScript-Tag (<script src="main.js">) vorhanden ist gefunden, dann wird das Parsen angehalten.
Skripte und Stile sind also Rendering-blockierende Ressourcen, die FCP-Verzögerungen verursachen, die wiederum LCP-Verzögerungen verursachen. Verzögern Sie also das Laden von nicht unbedingt erforderlichem JS und CSS und verbessern Sie so die Ladegeschwindigkeit des Hauptinhalts der Webseite.
Möglichkeiten zur Reduzierung der CSS-Blockierungszeit:
Das Reduzieren der Menge an Rendering-blockierendem JavaScript kann zu einem schnelleren Rendering und niedrigeren LCP-Werten führen
Möglichkeiten zur Reduzierung der JS-Blockierungszeit:
(3) Langsame Ressourcenladegeschwindigkeit:
Während eine Verlängerung der CSS- oder JavaScript-Blockierungszeit direkt zu Leistungseinbußen beiträgt, kann sich die Zeit, die zum Laden vieler anderer Ressourcentypen benötigt wird, auch auf die Zeichenzeiten auswirken.
Die Elemente, die das LCP beeinflussen, sind die folgenden:
Optimierung:
(4) Client-Rendering:
Single-Page-Anwendungen, die von Frameworks wie React, Vue und Angular erstellt wurden, verarbeiten die Logik vollständig im Client.
Optimierung:
5. Was ist TBT?
TBT: Gesamtblockierzeit Die Gesamtblockierzeit ist die Gesamtzeit, in der die Seite als Reaktion auf eine Benutzerinteraktion blockiert ist. TBT = Summe der blockierenden Teile aller lang andauernden Aufgaben zwischen LCP (erstes Maximum-Content-Paint) und interaktionsfähiger Zeit. ist eine wichtige Metrik zur Messung der Reaktionsfähigkeit beim Laden von Seiten.
Aufgaben, die 50 Millisekunden überschreiten, sind lange Aufgaben. Die Zeitspanne über 50 Millisekunden hinaus ist der Blockierungsabschnitt.
Beispiel: eine 90-ms-Aufgabe wird erkannt, der blockierende Teil beträgt 40 ms (90 - 50 = 40)
TBT-Indikatoren:

Optimierung:
6. Was ist CLS?
CLS: Cumulative Layout Shift (CLS) ist ein wichtiges Maß für die visuelle Stabilität. ist die größte Folge von Layoutverschiebungsbruchteilen unter allen unerwarteten Layoutverschiebungen, die während der Lebensdauer der Seite auftreten.
Unerwartete Offsets von Seiteninhalten werden meistens durch asynchrones Laden von Ressourcen oder durch dynamisches Hinzufügen von DOM-Elementen über vorhandenen Inhalten auf der Seite verursacht. Der Schuldige könnte ein Bild oder Video unbekannter Größe sein, eine Schriftart, die tatsächlich größer oder kleiner als die Fallback-Schriftart gerendert wird usw.
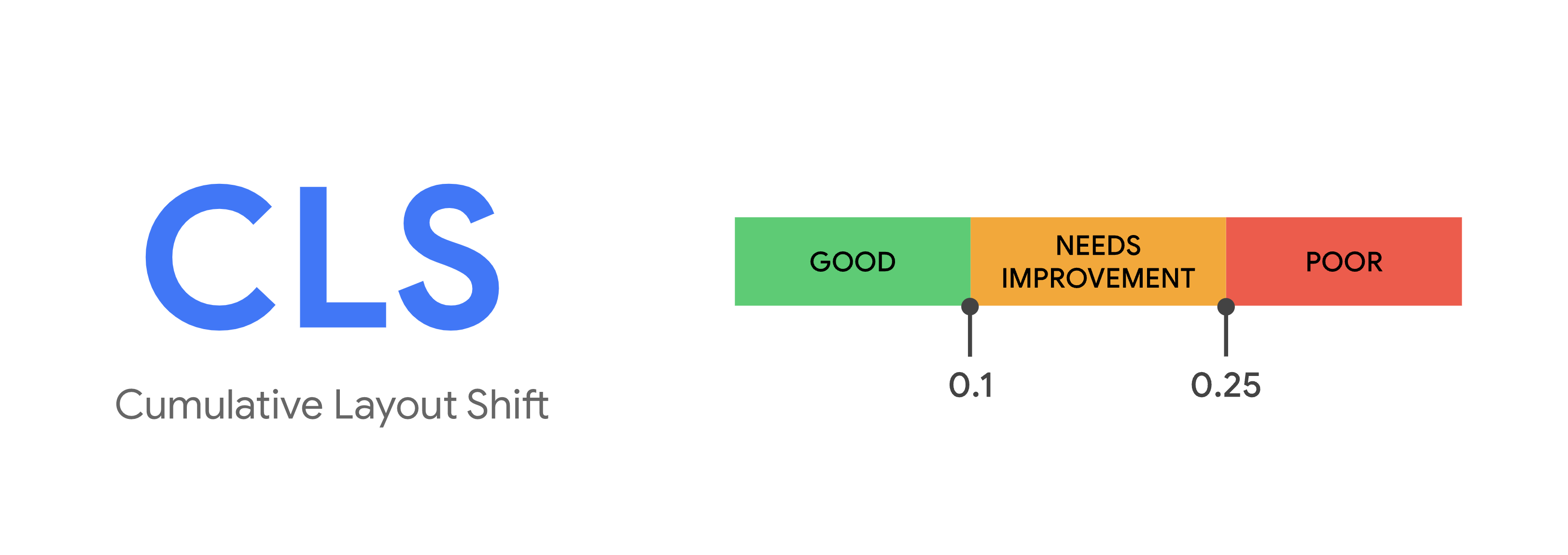
CLS-Indikatoren:

Hinweis: Layout-Offsets werden nur gezählt, wenn die Startposition eines vorhandenen Elements geändert wird. Wenn dem DOM ein neues Element hinzugefügt wird oder wenn ein vorhandenes Element die Größe ändert, zählt dies nicht als Layoutverschiebung. Nur wenn die Änderung des Elements dazu führt, dass sich die Startposition anderer sichtbarer Elemente ändert, spricht man von Offset.
Berechnungsformel: Layout Offset Score = Impact Score x Distance Score
Einflusswert: Der Courseware-Flächensatz aller instabilen Elemente im vorherigen Rahmen und im aktuellen Rahmen (der den Teil des gesamten sichtbaren Bereichs ausmacht) ist der Einflusswert des aktuellen Rahmens.
Entfernungswert: Bezieht sich auf die maximale Entfernung (horizontal oder vertikal), um die ein instabiles Element in einem Frame verschoben wird, dividiert durch die maximale Größe des sichtbaren Bereichs (Breite oder Höhe, je nachdem, welcher Wert größer ist).
Häufige Ursachen von CLS:
Optimierung:
Die oben genannten fünf Indikatoren sind die Betrachtungspunkte der aktuellen Frontend-Leistungsindikatoren sowie die Ursachen von Problemen und Optimierungsmethoden. Jeder Optimierungspunkt kann viele Wissens- und Lernpunkte erweitern, daher ist die Frontend-Optimierungsarbeitsverbindung noch sehr lang; der Optimierungseffekt eines einzelnen Punkts mag nicht offensichtlich sein, aber wenn alle fünf Punkte optimiert sind, wird er definitiv vorhanden sein ein qualitativer Sprung.
Beginnen Sie in tatsächlichen Projekten zuerst mit dem Front-End selbst und optimieren Sie dann die kollaborativen Elemente, nachdem Sie sich selbst optimiert haben.
Darüber hinaus ist die Front-End-Optimierung eine nachhaltige und langfristige Sache. Die Iteration von Werkzeugtechnologie-Upgrades wird auch die Projektleistung verbessern. Die Arbeit an der Optimierung muss fortgesetzt werden, anstatt es nur einmal zu tun.
Der Weg der Frontend-Performance-Optimierung ist lang und schwierig, aber er nähert sich, und es wird Fortschritte in der Spezialforschung geben, und das Ziel wird am Ende definitiv erfolgreich erreicht.
Artikelreferenz: https://web.dev/ https://developer.chrome.com/