Artikelverzeichnis
Vorwort
Die normale Webkommunikation basiert auf HTTP-Anfragen. Die Besonderheit besteht darin, dass sie nach jeder Anfrage geschlossen wird und die Verzögerung relativ groß ist. Wenn Sie Webspiele, Webchat und andere Funktionen nutzen möchten, müssen Sie Instant Messaging verwenden. SignalR ist eine Möglichkeit der sofortigen Kommunikation.



Anwendungsszenarien
Unsere allgemeinen Netzwerkanforderungen bestehen darin, die Daten an die Datenbank weiterzuleiten und dann die Webseitenanforderung zum Lesen der Daten zu verwenden.
Für niedrige Latenz- und Echtzeitanforderungen wird dieser Logik jedoch nicht gefolgt. Aufgrund der Echtzeitnatur bedeutet dies, dass die vorherigen Daten nicht wichtig sind und verworfen werden können. Genau wie bei einer Live-Übertragung sieht sich niemand das Video in der ersten Minute an, es sei denn, es wird künstlich aufgezeichnet, und es kann direkt verworfen werden.
Live-Übertragung bedeutet hier Echtzeitdaten, keine Videostreams wie Douyu Live.
Wie sieht die SignalR-Website aus?
Blazor wird mit SignalR entwickelt

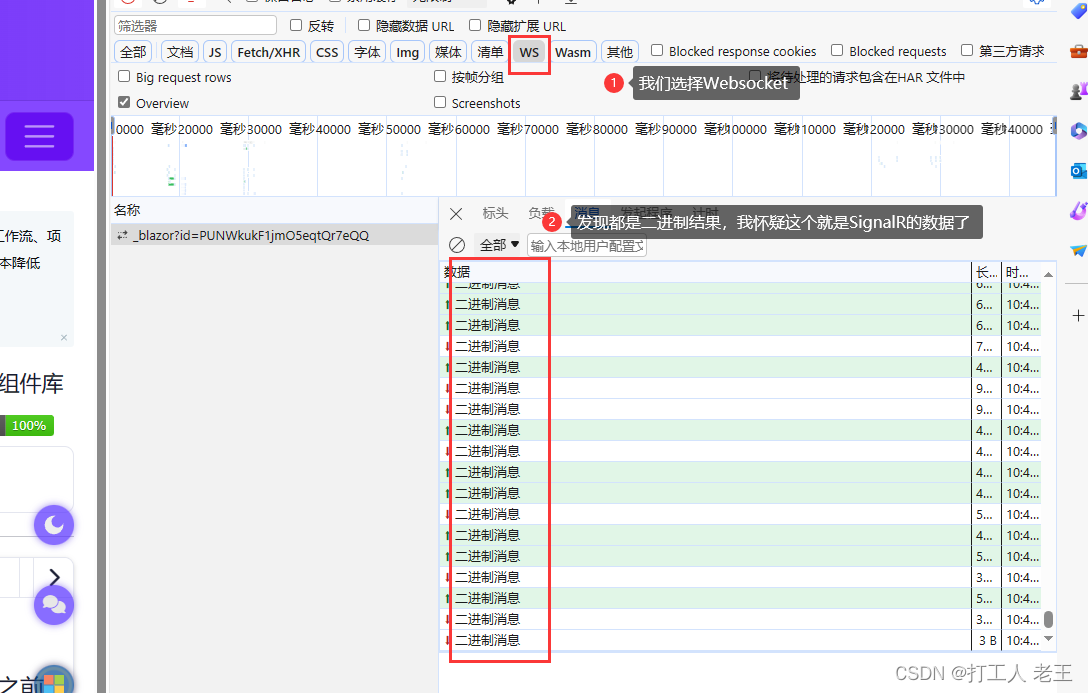
Lassen Sie uns eine Blazor-URL finden und einen Blick darauf werfen.

Das erste ASP.NET-KernsignalR-Programm
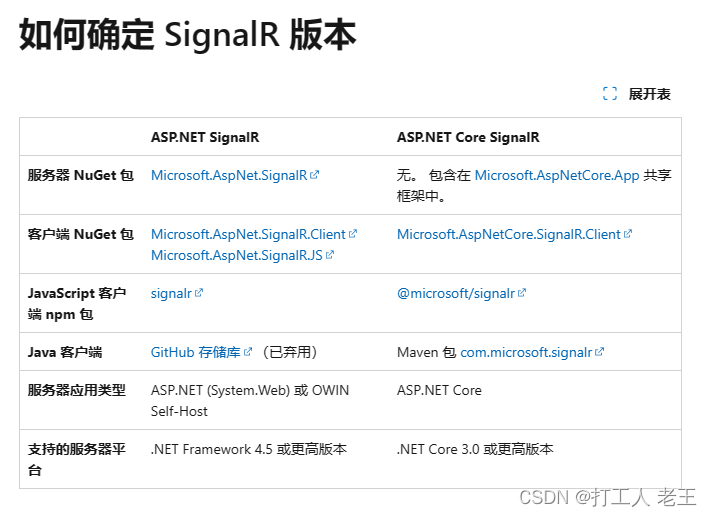
Bestimmen Sie die SignalR-Version
Microsoft verfügt offiziell über zwei SignalRs, eines basierend auf .net Framework und eines basierend auf .NET Core. Laut Microsoft sollte empfohlen werden, die Kernversion von SignalR zu verwenden

Ich habe viele Tutorials im Internet gefunden, aber entweder ist die Version zu alt oder die Antworten sind falsch. Es ist besser, dem Tutorial von Microsoft zu folgen und einen Blick darauf zu werfen. Übrigens habe ich lange gesucht und das neueste .net Core 8.0-Tutorial von Microsoft gefunden.
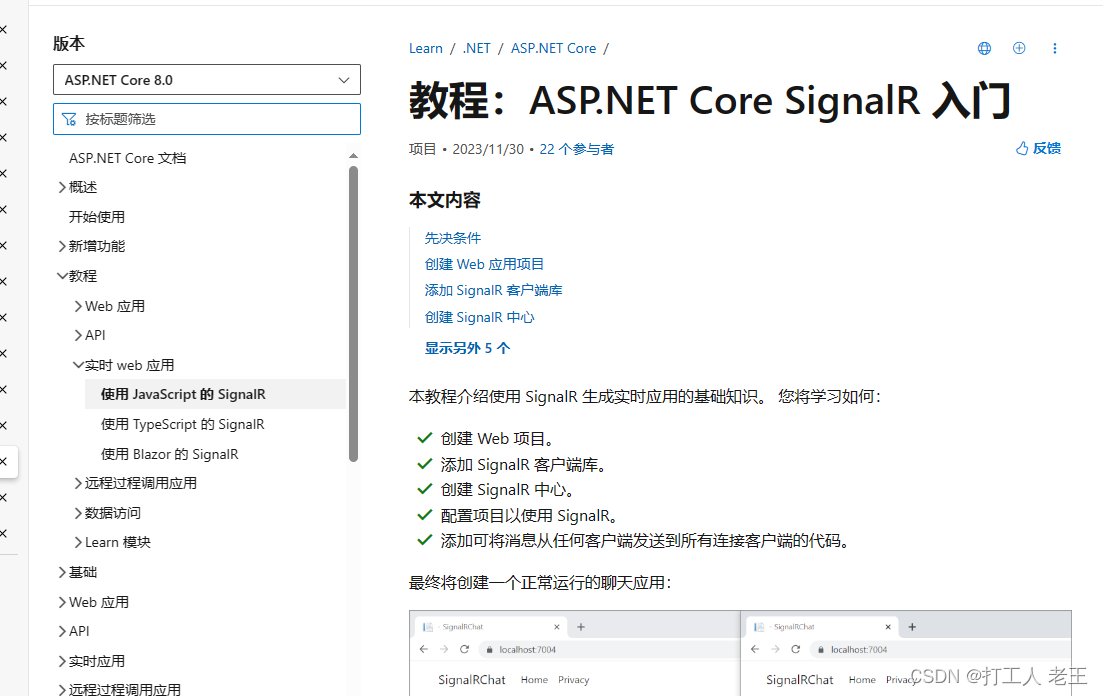
Offizielle Microsoft-Dokumentation | Tutorial: Erste Schritte mit ASP.NET Core SignalR

Erstellen Sie ein neues MVC-Projekt
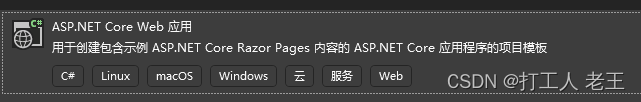
Öffnen Sie nach Microsofts Absicht ein ASP.NET Core Web anstelle eines Blazor-Programms


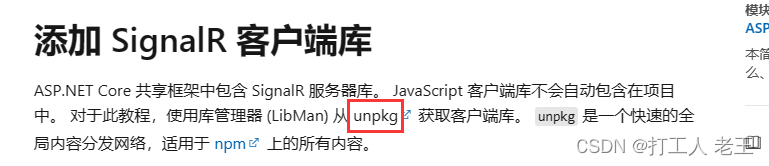
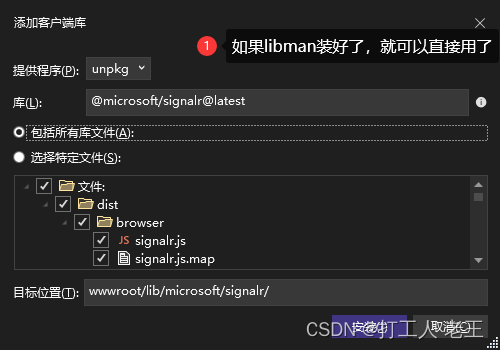
Unpkg-Manager hinzufügen

Nachdem ich lange online gesucht hatte, stellte ich fest, dass ich LibMan installieren muss.
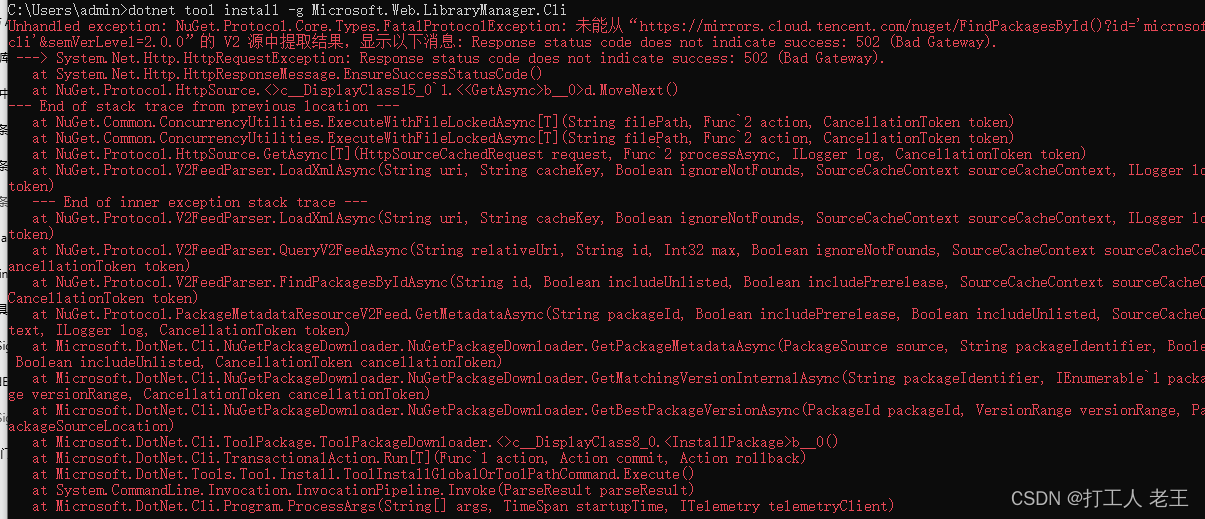
dotnet tool install -g Microsoft.Web.LibraryManager.Cli
Hierzu ist eine Verbindung zum externen Netzwerk erforderlich, und im internen Netzwerk wird möglicherweise ein Fehler gemeldet.

Erfolgreiche Installation

Führen Sie es aus, um die Version zu überprüfen und festzustellen, ob die Installation erfolgreich ist.
libman --version

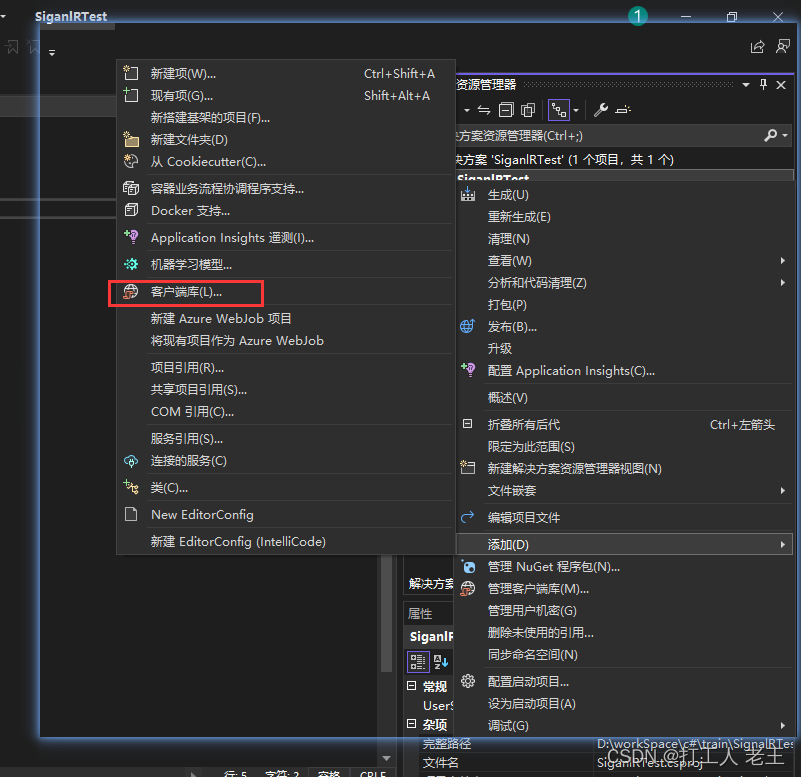
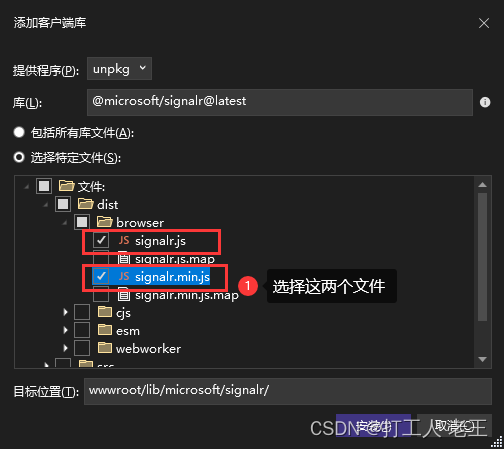
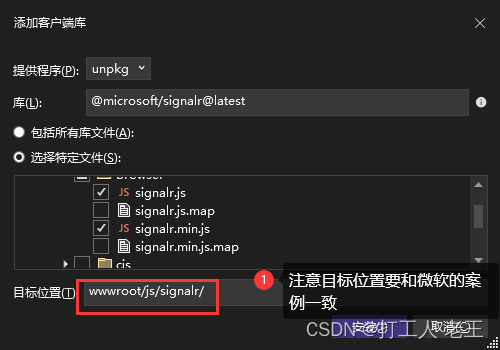
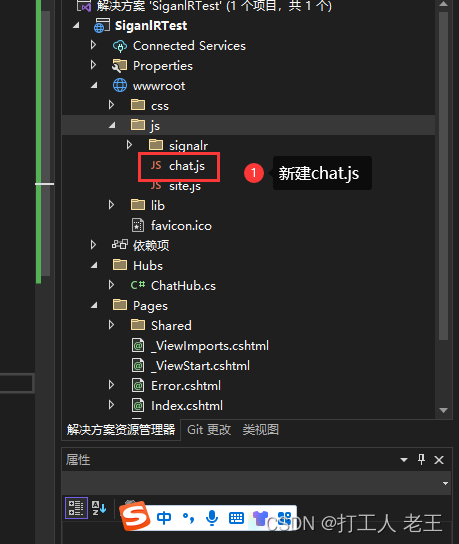
Kunde hinzufügen




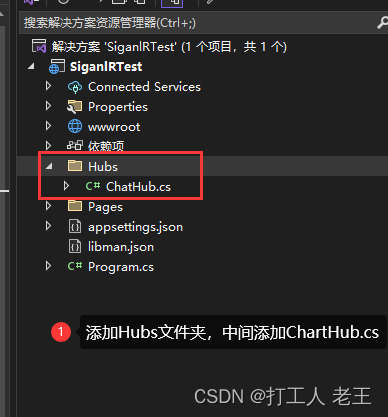
ChatHub-Dateien hinzufügen

using Microsoft.AspNetCore.SignalR;
namespace SiganlRTest.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
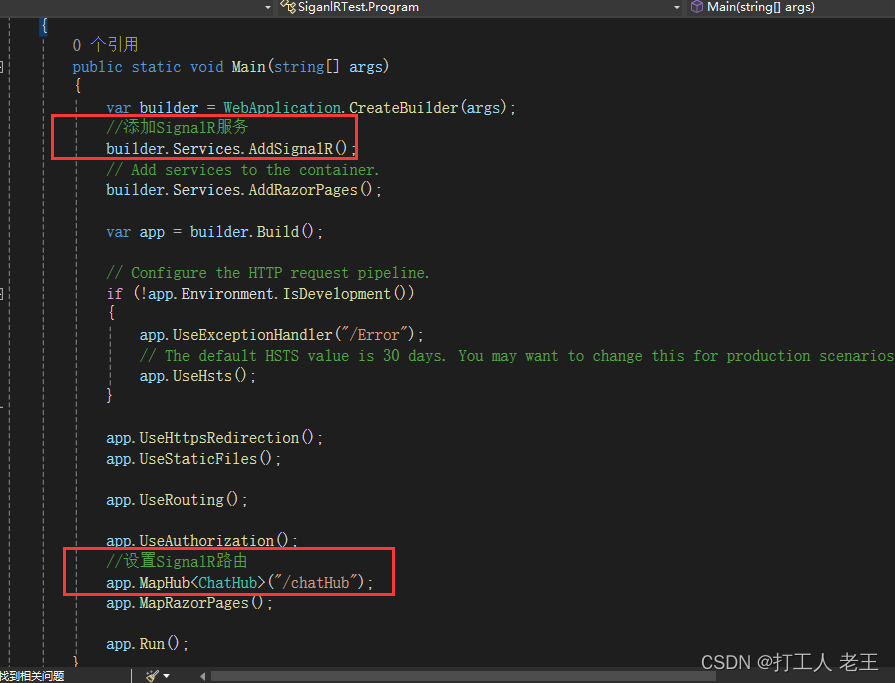
SignalR-Dienst hinzufügen

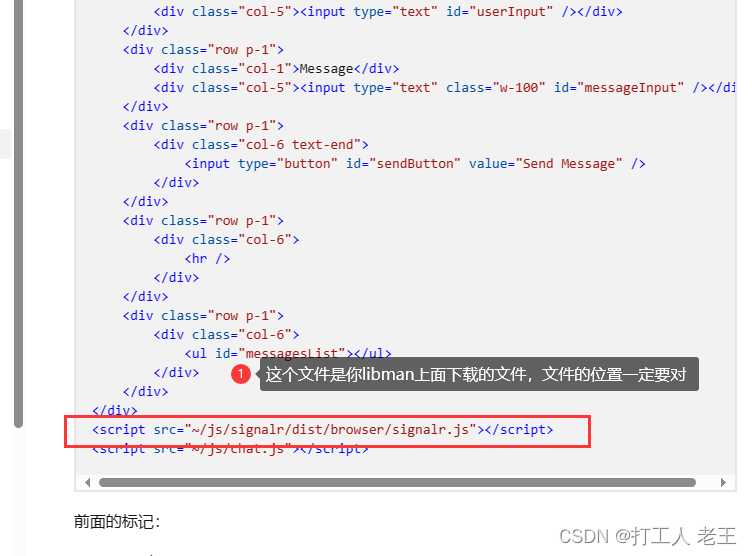
Webseite hinzufügen
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>


Kopieren Sie den Microsoft-Code hinein
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${
user} says ${
message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
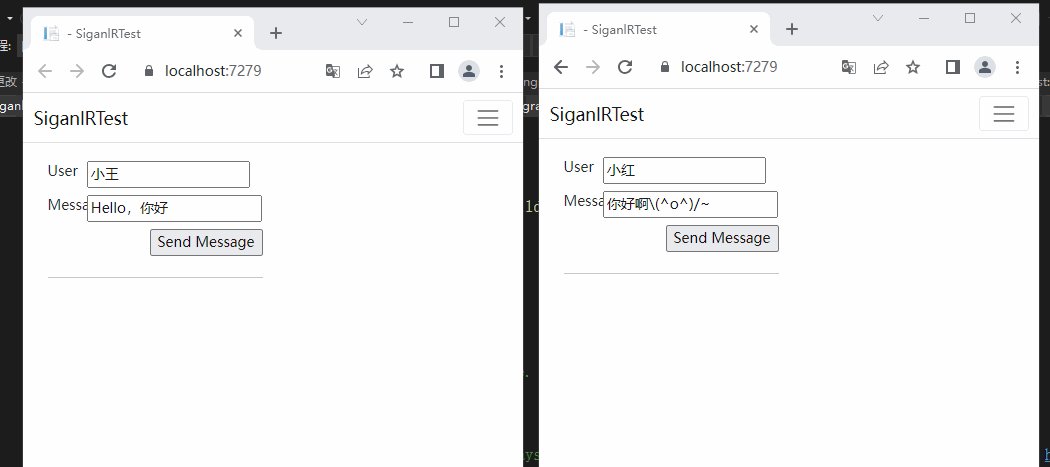
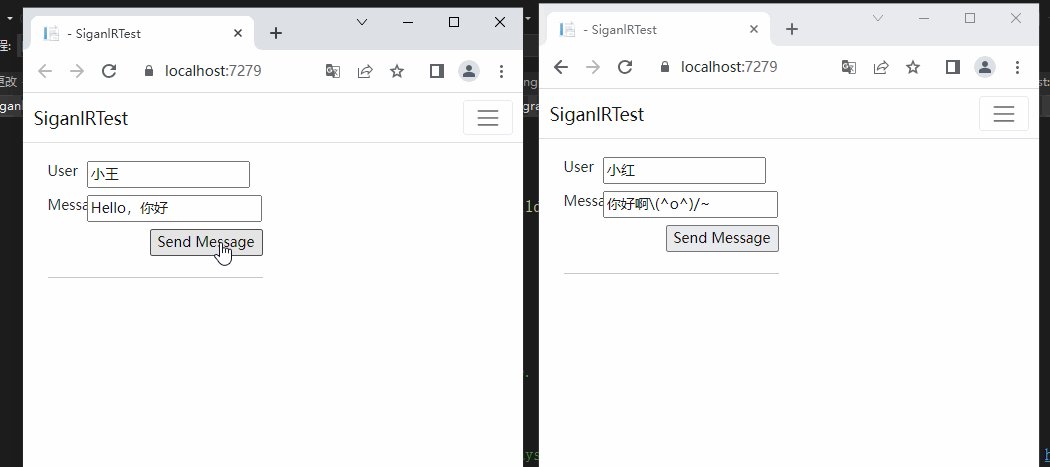
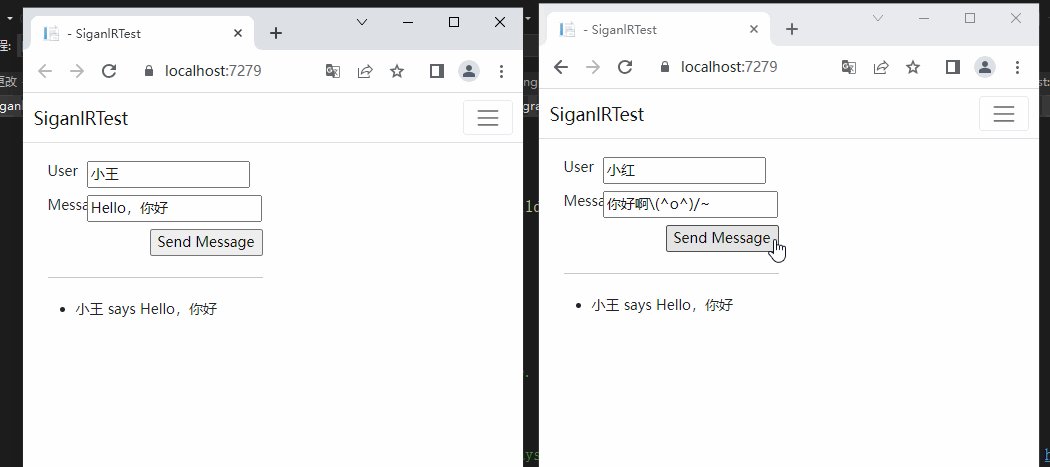
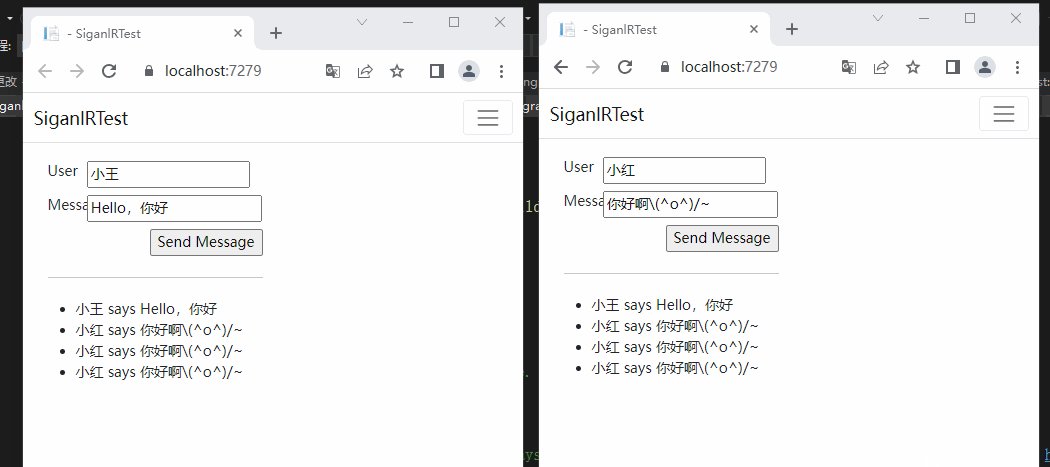
Führen Sie Tests durch

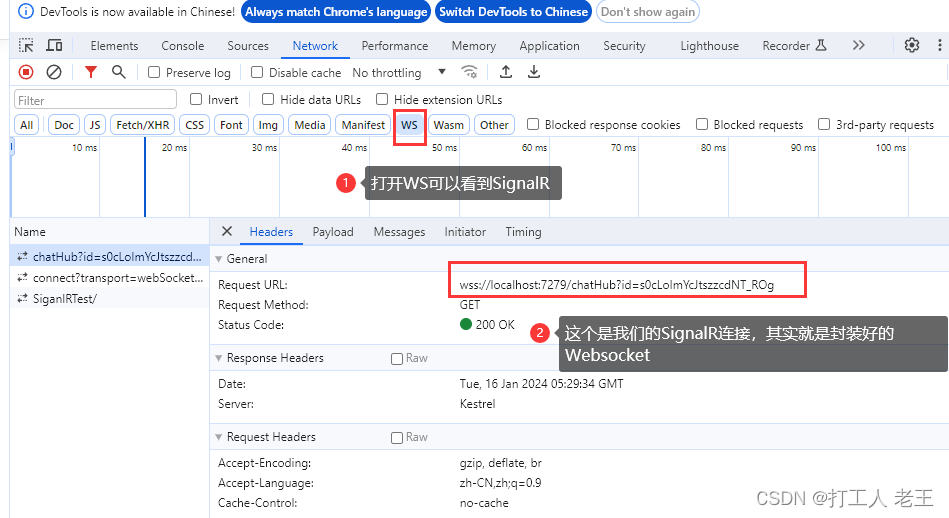
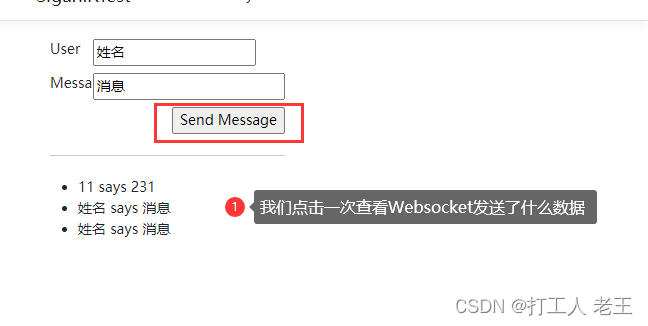
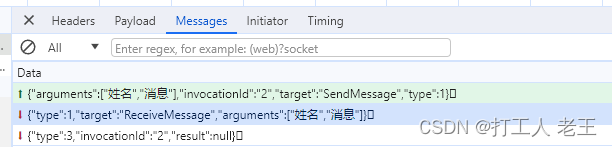
Debuggen des Browser-Websockets


Gesendete Nachricht

Empfangene Nachricht

Wir sehen, dass die Nachricht viele Informationen enthält. Was bedeutet das also? Hier müssen Sie sich das offizielle Github-Repository von SignalR ansehen.
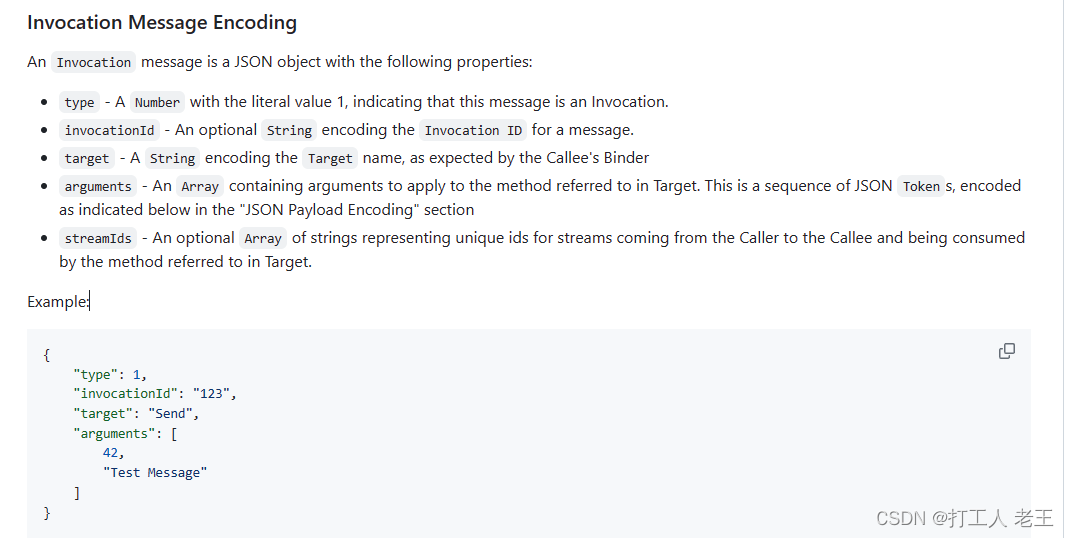
Typ=1

Übersetzen Sie es einfach
- Typ: Wenn es 1 ist, wird es für die Nachrichteninteraktion verwendet. Es kann nicht nur dazu dienen, die Stabilität des Netzwerks sicherzustellen
- invocationId: optional, ID zur Unterscheidung von Nachrichten
- Ziel: Triggerzeichenfolge, ähnlich dem Token in MQTT
- Argumente: Nachrichtenlast, ähnlich wie Payload in MQTT
- streamIds: optionale, eindeutige ID der Kommunikation
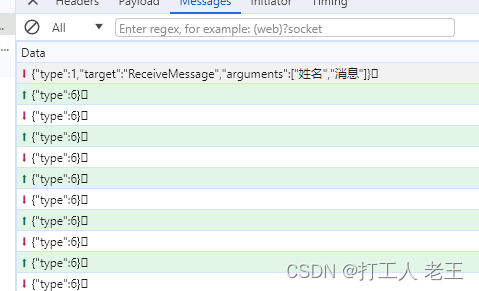
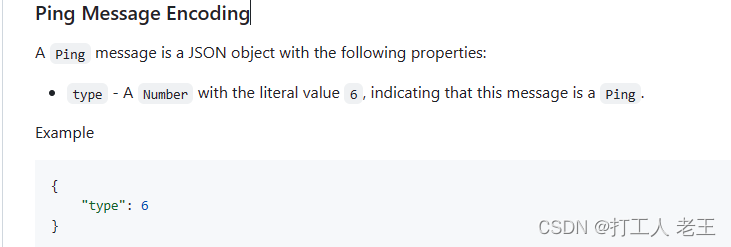
Typ=6
Wenn der Typ 6 ist, wird er zum Pingen der Netzwerksituation verwendet.

Wenn Typ „Andere“ ist
Typ hat insgesamt 1-9, 9 Methoden, ich werde sie hier nicht erklären.
Zusammenfassen
Als nächstes werde ich die clientseitige und serverseitige Entwicklung von ASP.NET Core untersuchen. Da es online nicht viele Informationen gibt, kann ich nur selbst recherchieren.