Siebenundzwanzig, CSS3 für Fortgeschrittene
1. CSS3 2D-Konvertierung
Transform ist eine der disruptiven Funktionen in CSS3, mit der Effekte wie Verschiebung, Drehung und Skalierung von Elementen erzielt werden können.
Transformation kann einfach als Verformung verstanden werden
Verschieben: verschieben; drehen: drehen; skalieren: skalieren
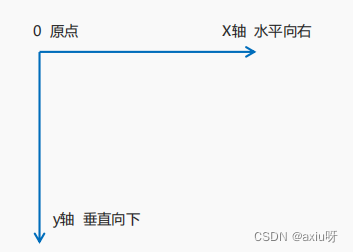
1.1 Zweidimensionales Koordinatensystem
Bei der 2D-Transformation handelt es sich um eine Technik, die die Position und Form von Beschriftungen auf einer zweidimensionalen Ebene ändert

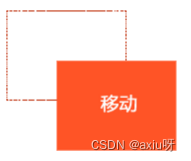
1.2 2D-Konvertierung, mobile Übersetzung
2D-Bewegung ist eine Funktion bei der 2D-Konvertierung, die ähnlich wie die Positionierung die Position von Elementen auf der Seite ändern kann

Grammatik:
transform: Translate(x,y); oder schreibe sie separattransform: TranslateX(n);transform: TranslateY(n);
Kernpunkte:
Definiert die Bewegung in der 2D-Transformation und bewegt Elemente entlang der X- und Y-Achse
Der größte Vorteil von Translate besteht darin, dass es die Position anderer Elemente nicht beeinflusst.
<style>
/* 移动盒子的位置:定位、盒子的外边距、2d转换移动 */
div {
width: 200px;
height: 200px;
background-color: saddlebrown;
/* 1、 transform: translate(x,y); x就是x轴上移动位置,y就是y轴上移动位置,中间用逗号分割 */
/* transform: translate(100px, 100px); */
/* 2、只移动x坐标 */
/* transform: translate(100px, 0); */
/* transform: translateX(100px); */
/* 3、只移动y坐标 */
/* transform: translate(0,100px); */
/* transform: translateY(100px); */
}
/* div:first-child {
transform: translate(100px, 100px);
} */
div:last-child {
background-color: salmon;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>Die prozentuale Einheit in Translate ist relativ zum eigenen Element Translate:(50%,50%);
Hat keine Auswirkung auf Inline-Tags
<style>
.three {
position: relative;
width: 500px;
height: 500px;
background-color: sandybrown;
}
p {
position: absolute;
top: 50%;
left: 50%;
width: 200px;
height: 200px;
background-color: aqua;
/* margin-top: -100px;
margin-left: -100px; */
/* translate(-50%, -50%) 盒子往上走自己高度的一半 */
transform: translate(-50%, -50%);
}
span {
/* translate 对于行内元素是无效的 */
transform: translate(300px, 300px);
}
</style>
</head>
<body>
<div class="three">
<p></p>
</div>
<span>123</span>
</body>
1.3 2D-Konvertierungswertrotation rotieren
Unter 2D-Rotation versteht man das Drehen eines Elements im oder gegen den Uhrzeigersinn in einer zweidimensionalen Ebene.
Syntax: transform:rotate( Grad )
Kernpunkte:
Rotieren enthält Grad und die Einheit ist Grad. Beispiel: Rotieren(45 Grad)
Wenn der Winkel positiv ist, ist er im Uhrzeigersinn; wenn er negativ ist, ist er gegen den Uhrzeigersinn.
Der standardmäßige Rotationsmittelpunkt ist der Mittelpunkt des Elements
<style>
img {
width: 150px;
/* rotate(45deg) 顺时针45度 */
transform: rotate(45deg);
border-radius: 50%;
border: 5px solid palegreen;
/* 过渡写到本身上,谁做动画给谁加 */
transition: all 1.0s;
}
img:hover {
transform: rotate(360deg);
}
</style>
</head>
<body>
<img src="img/oldman.jpg" alt="">
</body>1.4 2D-Transformations-Mittelpunkt-Transformationsursprung
Syntax: transform-origin: xy;
Kernpunkte:
Beachten Sie, dass die folgenden Parameter x und y durch Leerzeichen getrennt sind.
Der Standardmittelpunkt der xy-Konvertierung ist der Mittelpunkt des Elements (50 % 50 %).
Sie können auch Pixel oder Orientierungsnomen für xy (oben unten links rechts Mitte) festlegen.
<style>
div {
width: 200px;
height: 200px;
background-color: darkblue;
margin: 100px auto;
transition: all 0.1s;
/* 1.可以跟方位名词 */
transform-origin: left bottom;
/* 2. 默认的是50% 50% 等价于center center*/
/* 3. 可以是px,px */
}
div:hover {
transform: rotate(360deg);
}
</style>
</head>
<body>
<div></div>
</body>1.5 2D- Konvertierungsskalierung
Zoom kann, wie der Name schon sagt, hinein- und herauszoomen. Solange Sie dieses Attribut zu einem Element hinzufügen, können Sie steuern, ob es vergrößert oder verkleinert wird.
Syntax: transform: scale( x,y);

Beachten:
Beachten Sie, dass x und y durch Kommas getrennt sind
transform:scale(1,1): Die Breite und Höhe werden im Vergleich zu keiner Vergrößerung verdoppelt.
transform:scale(2,2): Sowohl Breite als auch Höhe werden um das Zweifache vergrößert
transform:scale(2): Schreiben Sie nur einen Parameter, der zweite Parameter ist derselbe wie der erste Parameter, äquivalent zu scale(2,2)
transform:scale(0.5,0.5): reduzieren
Der größte Vorteil der Sacle-Skalierung: Sie können die Skalierung des Transformationsmittelpunkts festlegen. Die Standardskalierung basiert auf dem Mittelpunkt und hat keinen Einfluss auf andere Boxen.
<style>
div {
width: 200px;
height: 200px;
background-color: salmon;
margin: 100px auto;
/* transform-origin: left bottom; */
}
div:hover {
/* 1. 里面写的数字不跟单位,就是倍数的意思 1就是1倍 2就是2倍 */
/* transform:scale(x,y) */
/* transform: scale(2, 2); */
/* 2、修改了宽度为原来的2倍 高度不变 */
/* transform: scale(2, 1); */
/* 3、等比例缩放 同时修改宽度和高度, */
/* transform: scale(2); */
/* 4、小于1就是缩放 */
transform: scale(0.2);
/* scale 的优势之处:可以设置转换中心点缩放 */
transform: scale(2);
}
</style>
</head>
<body>
<div></div>
</body>1.6 Umfassende Schreibmethode für die 2D-Konvertierung
Beachten:
1. Verwenden Sie mehrere Transformationen gleichzeitig. Das Format lautet: transform: Translate (), Drehen (), Scale () ... usw.,
2. Die Reihenfolge beeinflusst den Konvertierungseffekt. (Wenn Sie zuerst drehen, ändert sich die Richtung der Koordinatenachse.)
3. Wenn wir gleichzeitig eine Verschiebung und andere Attribute haben, denken Sie daran, die Verschiebung an die erste Stelle zu setzen
<title>2D 转换综合写法</title>
<style>
div {
width: 200px;
height: 200px;
background-color: saddlebrown;
transition: all .5s;
}
/* 用空格隔开 */
div:hover {
/* transform: translate(150px, 50px) rotate(45deg); */
/* 同时有位移和其他属性,需要把位移放到最前面 */
transform: translate(150px, 50px) rotate(180deg) scale(1.2);
}
</style>
</head>
<body>
<div></div>
</body>1.7 Zusammenfassung der 2D-Konvertierung
Unser einfaches Verständnis von Transformation ist, dass Transformation in 2D und 3D unterteilt werden kann.
Vorerst haben wir drei Dinge gelernt: Verschiebung, Rotation und Skalierung.
Der größte Vorteil des 2D-Verschiebens von translator(x, y) besteht darin, dass es keine Auswirkungen auf andere Boxen hat. Die darin enthaltenen Parameter werden in % relativ zu ihrer eigenen Breite und Höhe berechnet.
Sie können sie separat schreiben, z. B. TranslateX(x) und TranslateY(y)
Die 2D-Rotation (Grad) kann den Grad rotierender Elemente erkennen. Die Einheit ist Grad.
Die Parameter in der 2D-Skalierung sacle(x,y) sind Zahlen ohne Einheiten und können Dezimalzahlen sein. Der größte Vorteil besteht darin, dass sie keine Auswirkungen auf andere Boxen haben.
Legen Sie den Transformationsmittelpunkt transform-origin: xy fest; der Parameter kann ein Prozentsatz, ein Pixel oder ein Orientierungsnomen sein
Wenn wir umfassend schreiben und gleichzeitig Verschiebung und andere Attribute haben, denken Sie daran, die Verschiebung an die erste Stelle zu setzen