1. Blockieren
1. Einzeilige Textfeldsteuerung – Textfeld und Passwortfeld
Die Textfeldsteuerung wird über eine einzelne Beschriftungseingabe implementiert, die über den erforderlichen Attributtyp verfügt, um den Typ des Eingabesteuerelements zu steuern (der Standardwert ist Text, also Textinformationen). Der Typ des Kennwortfelds ist Kennwort.
Das Aktionsattribut des Formulars definiert den Dateinamen der Zieldatei. Die durch das Aktionsattribut definierte Datei führt normalerweise eine entsprechende Verarbeitung der empfangenen Eingabedaten durch, z. B. das Senden von Formularinformationen an eine neue Seite.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>table</title>
</head>
<body>
<form action="">
请输入用户名:<input type="text"> <br>
请输入密码:<input type="password">
</form>
</body>
</html>

2. Mehrzeilige Textfeldsteuerung (Textfeldsteuerung)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>table</title>
</head>
<body>
<form action="">
请输入多行文本:
<-- 可以通过cols和rows属性控制文本框的大小 -->
<textarea cols="50" rows="5"></textarea>
</form>
</body>
</html>

3.Einzelauswahl und Mehrfachauswahl
Eine Einzelauswahl oder Mehrfachauswahl wird durch die Steuerung des Typattributwerts im Eingabe-Tag erreicht.
a.Einzelauswahl
1. Optionsfelder müssen in Gruppen verwendet werden, um sinnvoll zu sein (die Anzahl jeder Gruppe ist größer oder gleich 2).
2. Erstellen Sie eine Gruppe über das Namensattribut, und derselbe Name ist eine Gruppe
. 3. Nur ein Optionsfeld Es kann ein Feld in derselben Gruppe ausgewählt werden.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>table</title>
</head>
<body>
<form action="">
选择性别:
<input name="sex" type="radio">男
<input name="sex" type="radio">女
</form>
</body>
</html>

b.Mehrfachauswahl
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>table</title>
</head>
<body>
<form action="">
前端基础包括:
<input type="checkbox">HTML
<input type="checkbox">CSS
<input type="checkbox">Java-Script
</form>
</body>
</html>

Der Standardauswahleffekt wird durch das aktivierte Attribut erreicht. Vereinfacht gesagt müssen Sie nur einen Attributnamen definieren.
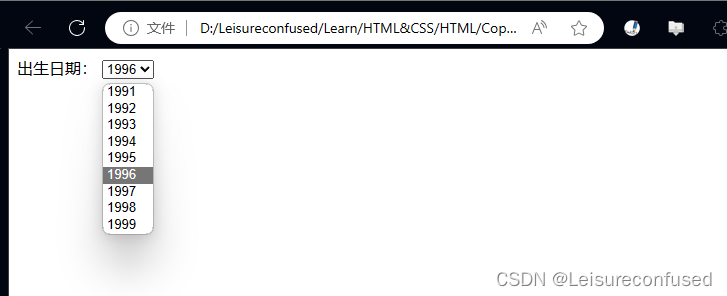
4. Dropdown-Menüsteuerung
Wird über das Select-Tag implementiert, das ein oder mehrere Options-Untertags enthält (in Select können nur Options-Tags platziert werden).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>table</title>
</head>
<body>
<form action="">
出生日期:
<select>
<!-- option{199$}*9 -->
<option value="">1991</option>
<option value="">1992</option>
<option value="">1993</option>
<option value="">1994</option>
<option value="">1995</option>
<option value="">1996</option>
<option value="">1997</option>
<option value="">1998</option>
<option value="" selected>1999</option>
<!-- 可以通过在指定option中加入selected属性(仅有属性名即可),来指定默认选项 -->
</select>
<br>
</form>
</body>
</html>

Eine Mehrfachauswahl des Dropdown-Felds kann durch Hinzufügen eines Mehrfachattributs zur Auswahl erreicht werden (erreicht durch Gedrückthalten der Strg-Taste und Klicken mit der Maus).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>table</title>
</head>
<body>
<form action="">
一个多选的下拉菜单控件:<br>
<select name="" id="" multiple size="3">
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
<option value="">7</option>
<option value="">8</option>
</select>
<!-- 通过给select标签定义size属性来实现控件的默认可见行数 -->
</form>
</body>
</html>

5. Steuerung der Dateiauswahl
Durch Definieren des Typattributwerts in der Eingabe als Datei
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>form</title>
</head>
<body>
<form action="">
附件:
<input type="file">
</form>
</body>
</html>

6.Label-Etikett
Ein Fokuseffekt wird durch das Hinzufügen einer Beschriftung zur Eingabeanweisung erreicht (beim Klicken zur Texteingabe wird das Eingabefeld als Fokus ausgewählt).
`
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>form</title>
</head>
<body>
<form action="">
请输入用户名:
<!-- 通过value设置默认值 -->
<input type="text" readonly value="183****6278">
</form>
</body>
</html>

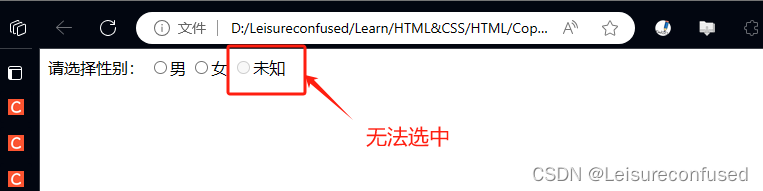
8. Deaktivierte Einstellungen in Formularsteuerelementen
Deaktivieren Sie es, indem Sie das Attribut „disable“ hinzufügen
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>form</title>
</head>
<body>
<form action="">
请选择性别:
<input type="radio" name="sex">男
<input type="radio" name="sex">女
<input type="radio" name="sex" disabled>未知
</form>
</body>
</html>

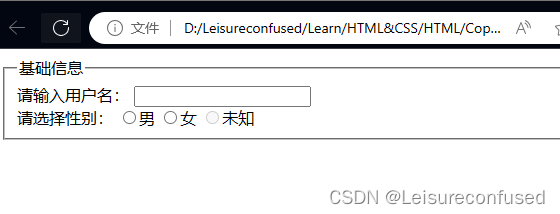
9. Gruppensteuerelemente des Formulars
Gruppieren Sie das Formular nach Feldsatz und geben Sie den Titel des Formulars über die Legende an
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>form</title>
</head>
<body>
<fieldset>
<legend>基础信息</legend>
请输入用户名:
<input type="text">
<br>
请选择性别:
<input type="radio" name="sex">男
<input type="radio" name="sex">女
<input type="radio" name="sex" disabled>未知
</fieldset>
</body>
</html>

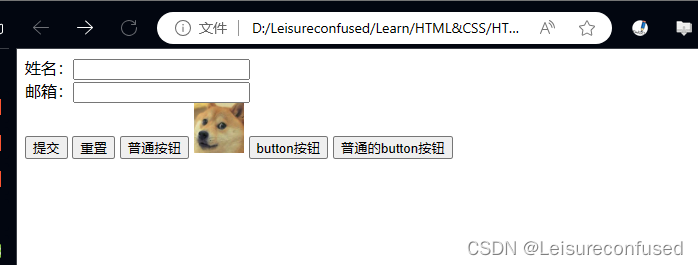
10. Schaltfläche „Formular“.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>form</title>
</head>
<body>
<!-- 按钮分类:提交,重制,普通,图像和双标签button按钮 -->
<form action="https://baidu.com" target="_self">
<!-- action按钮所指定的用户点击提交按钮后要做什么动作,若不定义action值,则其默认为当前页面的地址 -->
<!-- 通过指定target的属性值从而控制页面的跳转方式,_blank即在新页面中打开,_self为在当前页面中跳转 -->
姓名:<input type="text"> <br>
邮箱:<input type="text"> <br>
<!-- 通过设置type="submit"生成提交按钮 -->
<input type="submit">
<!-- 通过设置type="reset"生成重制按钮 -->
<input type="reset">
<!-- 通过设置type="button"生成普通按钮 -->
<input type="button" value="普通按钮">
<!-- 同样的,提交按钮和重制按钮均可通过指定其value属性从而更改其显示名称 -->
<!-- 通过设置type="image"生成图像按钮,src指定对应图片路径 -->
<!-- 如此这般这般如此,点击狗头,表单提交 -->
<!-- 同时可以通过width和height属性设置图片的大小 -->
<input type="image" src="dog1.jpg" width="50" height="50">
<!-- 双标签button按钮默认具有提交表单的功能 -->
<button>button按钮</button>
<!-- 添加属性type并赋值button后其就变为了普通按钮,不再具备提交功能 -->
<button type="button">普通的button按钮</button>
</form>
</body>
</html>

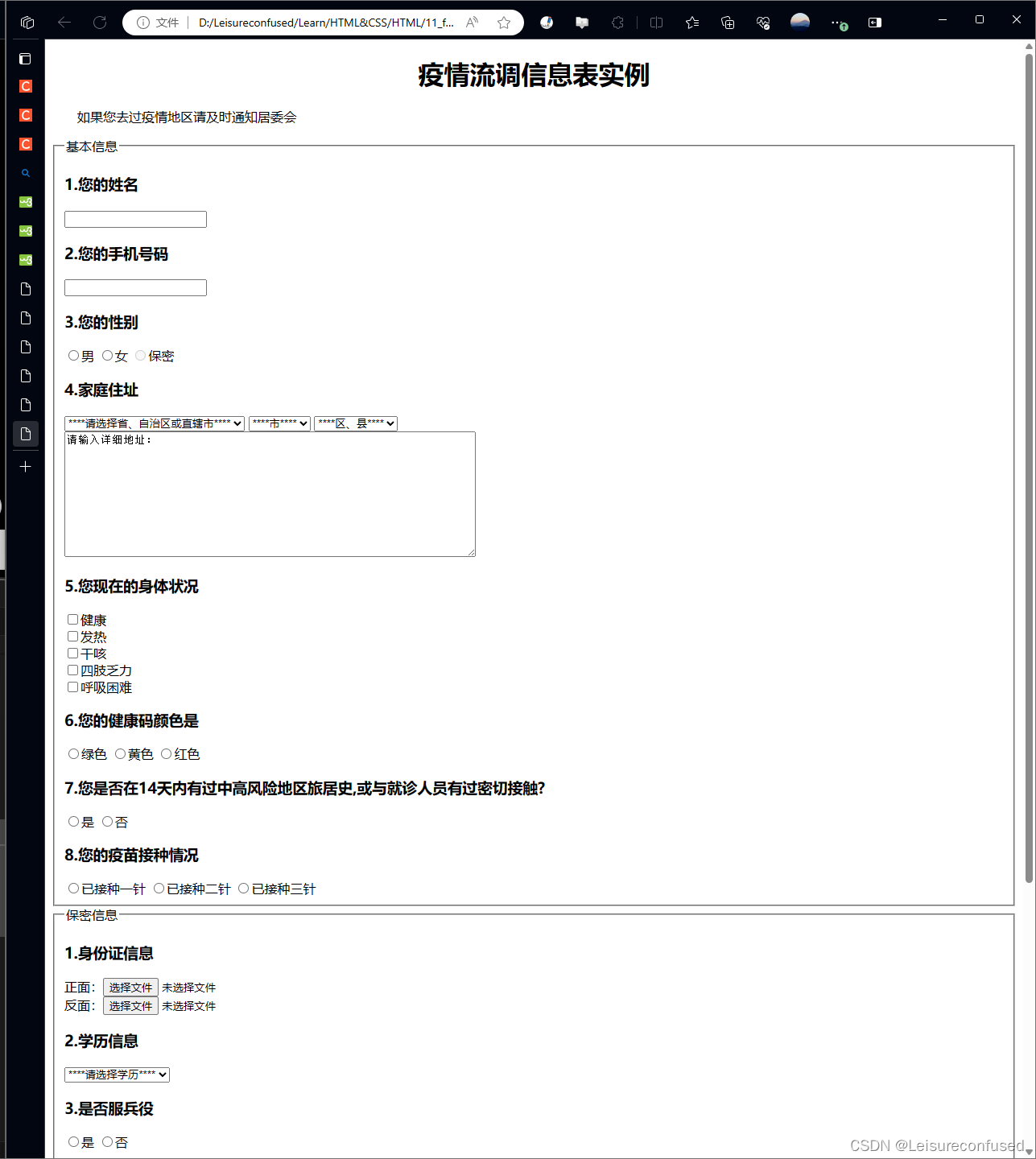
2. Integrationsfälle
<!-- 疫情流调信息表案例 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>疫情流调信息表实例</title>
</head>
<body>
<h1 align="center">疫情流调信息表实例</h1>
<p>  如果您去过疫情地区请及时通知居委会</p>
<form action="">
<fieldset>
<legend>基本信息</legend>
<h3>1.您的姓名</h3>
<input type="text"> <br>
<h3>2.您的手机号码</h3>
<input type="password"> <br>
<h3>3.您的性别</h3>
<input type="radio" name="sex">男
<input type="radio" name="sex">女
<input type="radio" name="sex" disabled>保密 <br>
<h3>4.家庭住址</h3>
<select>
<option value="">河北省</option>
<option value="">广东省</option>
<option value="">新疆维吾尔自治区</option>
<option value="" selected>****请选择省、自治区或直辖市****</option>
</select>
<select>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="" selected>****市****</option>
</select>
<select>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="" selected>****区、县****</option>
</select> <br>
<textarea name="" id="" cols="70" rows="10">请输入详细地址:</textarea>
<h3>5.您现在的身体状况</h3>
<input type="checkbox">健康 <br>
<input type="checkbox">发热 <br>
<input type="checkbox">干咳 <br>
<input type="checkbox">四肢乏力 <br>
<input type="checkbox">呼吸困难 <br>
<h3>6.您的健康码颜色是</h3>
<input type="radio" name="color">绿色
<input type="radio" name="color">黄色
<input type="radio" name="color">红色 <br>
<h3>7.您是否在14天内有过中高风险地区旅居史,或与就诊人员有过密切接触?</h3>
<input type="radio" name="tf">是
<input type="radio" name="tf">否
<h3>8.您的疫苗接种情况</h3>
<input type="radio" name="num">已接种一针
<input type="radio" name="num">已接种二针
<input type="radio" name="num">已接种三针 <br>
</fieldset>
<fieldset>
<legend>保密信息</legend>
<h3>1.身份证信息</h3>
正面:<input type="file"><br>
反面:<input type="file"><br>
<h3>2.学历信息</h3>
<select>
<option value="">中专</option>
<option value="">大专</option>
<option value="">本科</option>
<option value="">研究生</option>
<option value="">博士</option>
<option value="" selected>****请选择学历****</option>
</select>
<h3>3.是否服兵役</h3>
<input type="radio" name="123">是
<input type="radio" name="123">否 <br>
<h3>4.个人意见</h3>
<textarea name="" id="" cols="70" rows="20" ></textarea>
</fieldset>
<input type="submit">
<input type="reset">
<input type="image" src="https://tse4-mm.cn.bing.net/th/id/OIP-C.EU0K_QyBuIr_jnShvb21GAHaGV" width="50" height="50">
</form>
</body>
</html>