01
Hintergrund
|
|
|
|
|
|---|---|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|

2. Hauptverwendungsszenarien von Bildern
|
|
|
|
|
|---|---|---|---|
Titelbild |

|
Operationsdiagramm |

|

|
|||
Ressourcenkarte |

|
Materialbild |

|

|
|||
Avatar-Bild |

|
UGC |

|
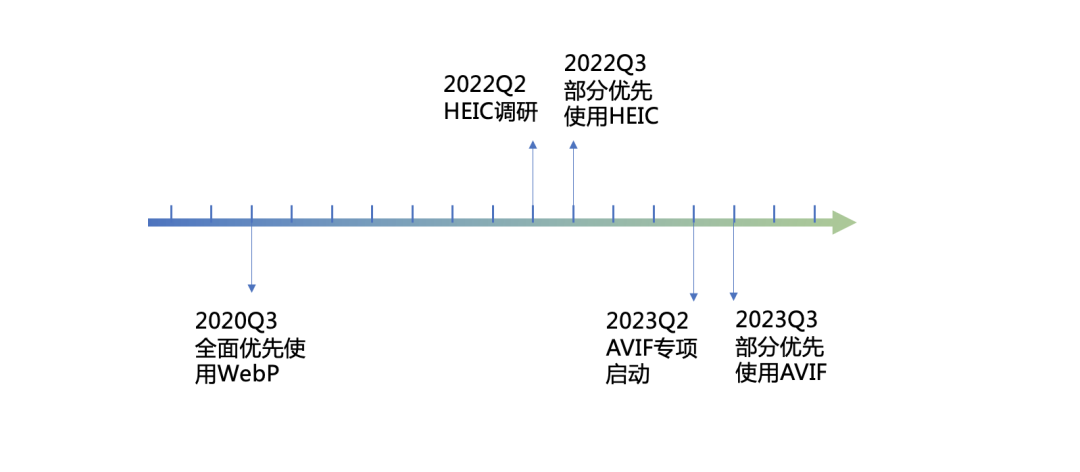
3. Entwicklung der Bildformate

-
Vor Q3 2020: Die iQiyi APP verwendet hauptsächlich Bilder im JPEG-Format -
Q3 2020: Die iQiyi-App wird der Verwendung von Bildern im WebP-Format Vorrang einräumen -
Q3 2022: Die iQiyi-App wird der Verwendung von Bildern im HEIC-Format Vorrang einräumen -
Q3 2023: Die iQiyi-App wird der Verwendung von Bildern im AVIF-Format Vorrang einräumen
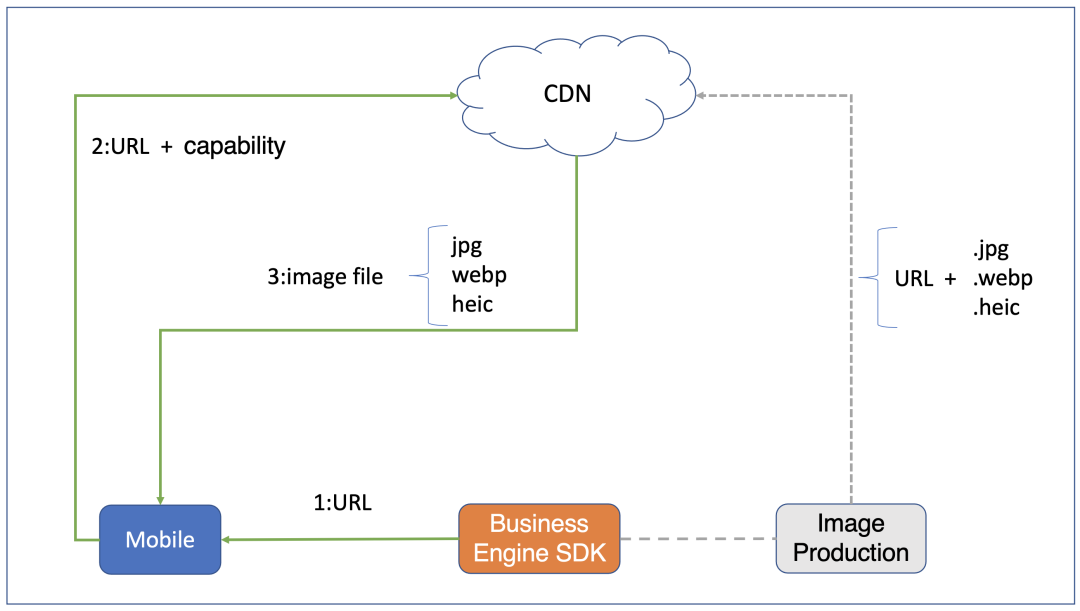
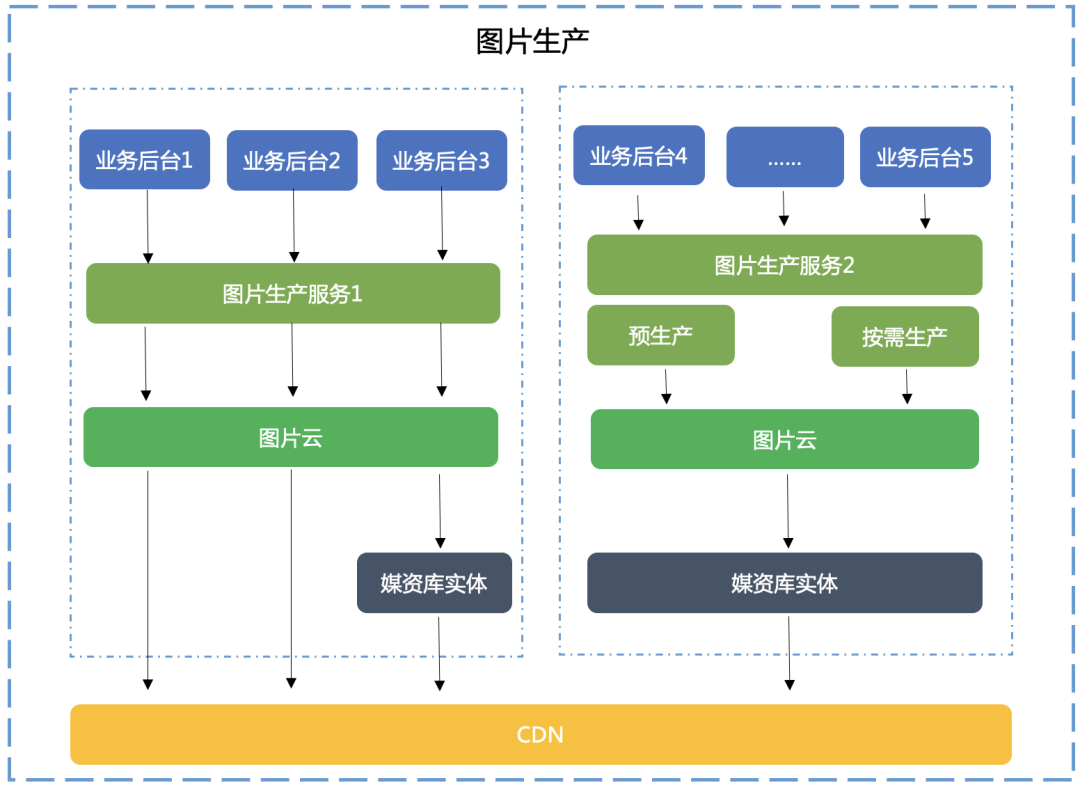
4. Bildproduktions- und Konsumpanorama
Der Wechsel des Bildformats scheint eine einfache Sache zu sein, bei der das Suffix des Bilds geändert wird. Es ist jedoch ein sehr komplizierter Prozess, alle umfangreichen iQiyi APP- Inhaltsbilder in das neue Format zu ändern, da sich die Bilder in der iQiyi APP seit der Produktion geändert haben Vom Hochladen über die Produktion und Verteilung bis hin zur endgültigen Anzeige gibt es im gesamten Produktions- und Konsumprozess mehrere Strategien. Die Gesamtverbindung ist sehr lang und fast jede Verbindung muss in die Transformation einbezogen werden.
1) Produktionsprozess: einschließlich KI-Synthese, Videobildextraktion, Betriebs-/Produzentenbereitstellung, Off-Site-Erfassung und andere Bildquellen mit verschiedenen Formaten.
2) Upload-Link: Verschiedene Hersteller laden über unterschiedliche Back-End-Systeme hoch, und der Umfang der Transformation ist groß.
3) Produktionsprozess: Hochgeladene Bilder müssen in der Regel je nach Verwendungszweck mit unterschiedlichen Strategien vorverarbeitet werden. Beispielsweise verwendet das Backend-System für Video-Titelbilder dedizierte Parameter, um eine Reihe von Vorproduktionsvorgängen wie Formatproduktion, Proportionsanpassung, intelligentes Zuschneiden und Zoomen usw. durchzuführen, um Videobilder in mehreren Formaten vorzuproduzieren und Größen für einen Videoinhalt und konvertieren die bereits produzierten Bildformat- und Größeninformationen in die Medienbibliothekseinheit und werden jedem Ende zur Verwendung in verschiedenen Szenarien zur Verfügung gestellt, beispielsweise werden die Materialbilder wie Logos in die APP hochgeladen über das Content-Management-System und werden nur zur Generierung des angegebenen Formats transkodiert , nicht in verschiedenen Größen produziert.
4) Vertriebsverbindung: Die CDN- und APP-Business-Backend-Schnittstelle ist für die Verteilung verantwortlich
CDN muss die On-Demand-Produktion von Bildformaten und -größen unterstützen
Für Größen, die nicht im Vorproduktionsbereich des Backend-Systems liegen, wie etwa AVIF-Bilder mit der nicht standardmäßigen Größe 666*666 für Coverbilder, können Sie diese bei Bedarf in Echtzeit produzieren, indem Sie die Größe und das Formatsuffix 666_666 angeben. avif.
-
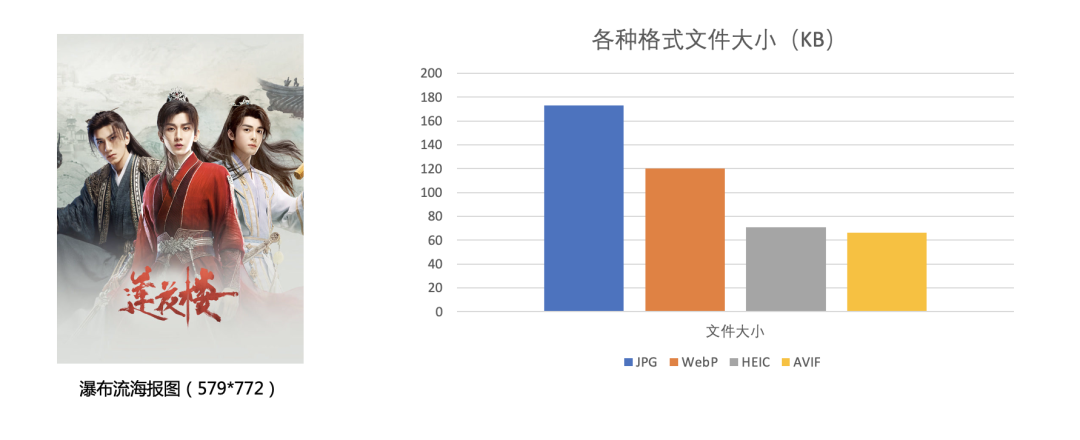
Die APP-Business-Back-End-Schnittstelle muss die Bild-URL im angegebenen Format und in der angegebenen Größe basierend auf den Merkmalen des Front-Ends zurückgeben. Für verschiedene Geschäftsszenarien werden unterschiedliche Größen von Titelbildern zurückgegeben. Beispielsweise verwendet der Wasserfallfluss 579 x 772, der Editor des Film- und Dramakanals verwendet 405 x 540 und die Suche nach S-Karten verwendet 1248 x 624.


02
Praxis der WebP -Formatimplementierung
1. Hintergrund
Im März 2020 bereitet sich das iQiyi-Mobilterminal auf die vollständige Anwendung des WebP-Bildformats vor, um die damals hauptsächlich verwendeten JPG-, PNG- und GIF-Formate zu ersetzen und Bild-CDN-Kosten zu sparen.
2. Schwierigkeiten
Die auf mobilen Seiten verwendeten Bild-URLs werden grundsätzlich von der mobilen Backend-Schnittstelle zurückgegeben, und die mobile Backend-Schnittstelle verfügt über zu viele Dienste. Die Kosten für die Änderung dieser Schnittstellen zur Rückgabe von Bild-URLs im WebP-Format sind zu hoch, und wenn sie im ersetzt werden Zukünftig müssen andere Bildformate erneut transformiert werden, was sehr zeit- und arbeitsintensiv ist.
3. Lösung
Netzwerkweite adaptive Bildarchitektur (kurz Caplist-Lösung)
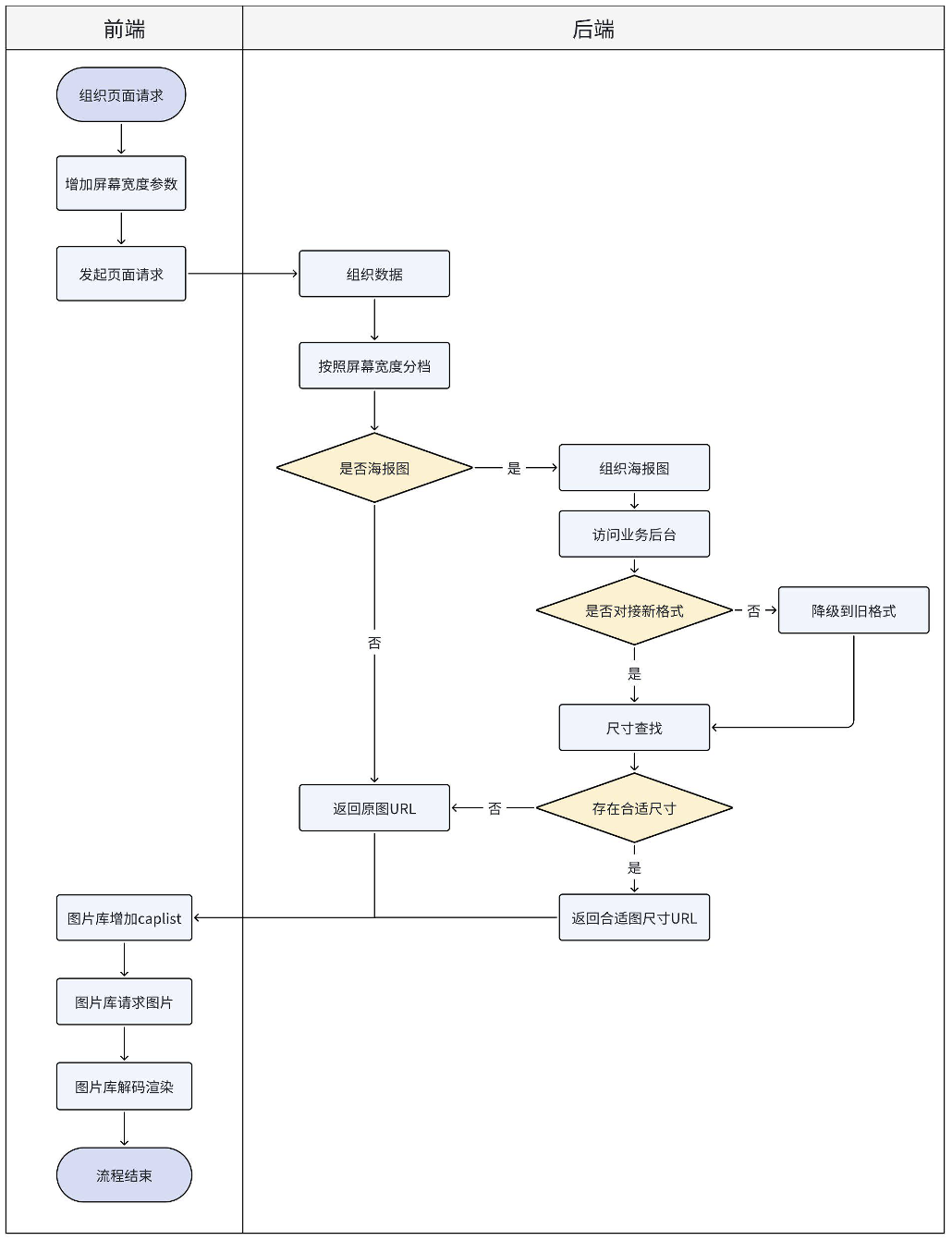
Prinzip: Die mobile Bildbibliothek buchstabiert automatisch den Parameter caplist nach der Bild-URL, um dem Bild-CDN das vom aktuellen Gerät unterstützte Bildformat mitzuteilen, und das Bild-CDN gibt das beste Bildformat zurück.
-
Beispiel: Die ursprüngliche URL des Bildes lautet http://...xxx.jpg und die von der Bildbibliothek ausgegebene Bildanforderung konvertiert sie in http://...xxx.jpg?caplist=webp,jpg. Die CDN-Seite empfängt die Bildanforderung, analysiert den Parameter caplist und versucht basierend auf der vordefinierten Priorität (avif > heic > webp > jpg > png) innerhalb des von caplist unterstützten Bereichs der Bildformate, Bilder in einem Format mit a zurückzugeben Höhere Priorität. Der Prozess besteht darin, zuerst den Cache zu überprüfen und dann zu prüfen, ob er die On-Demand-Produktion unterstützt. Wenn er nicht erfüllt ist, wird er herabgestuft, und so weiter. Die spezifische Logik ist in der folgenden Abbildung dargestellt. Wenn alle Versuche fehlschlagen, wird mit dem Fehlercode 404 (HTTP_NOT_FOUND) reagiert und die Bildbibliothek kann das angegebene Bild nicht rendern. -
Einschränkungen: Vermeiden Sie Downgrades, die die für Bildanfragen erforderliche Zeit verlängern. Daher sollte das für die Caplist-Lösung geeignete hochwertige Bildformat zwei Merkmale aufweisen (das WebP-Format entspricht diesem): -
Hohe Vorproduktionsrate (erhöhte Trefferquote bei der ersten Cache-Abfrage) -
Die On-Demand-Produktion ist zeitaufwändig und kostengünstig (Vermeidung von Downgrades und Reduzierung des Zeitaufwands für Anfragen).

4. Online-Effekt
03
Implementierungspraxis des HEIC- Formats
1. Hintergrund
Bereits im Mai 2020, als iQiyi das WebP-Bildformat erstmals vollständig nutzte, untersuchte es die Möglichkeit der Implementierung des HEIC-Bildformats mit höherer Dateikomprimierungsrate auf dem mobilen Endgerät. Das damalige Bewertungsergebnis lautete:
Das Modell ist gut kompatibel: iOS11+ und Android9+ unterstützen Bilder im HEIC-Format auf Systemebene, und es gibt kein Problem mit der Kompatibilität.
Hohe Dateikomprimierungsrate: Bei gleicher Bildqualität sind HEIC-Bilder mehr als 30 % kleiner als WebP-Bilder.
Dekodierungsleistung: Die harte Dekodierung auf der iOS-Seite ist schneller als WebP und bietet eine gute Leistung; die Android-Seite unterstützt jedoch nur die weiche Dekodierung, die 7,75-mal länger dauert als WebP und 3,76-mal mehr Speicherplatz beansprucht als WebP.
Aufgrund der schlechten Dekodierungsleistung des HEIC-Bildformats im Android-System wurde das HEIC-Bildformat nur in kleinem Maßstab in bestimmten Szenarien auf der iOS-Seite getestet.
Zwei Jahre später, im Mai 2022, arbeiteten mehrere Abteilungen vor dem Hintergrund der Kostensenkung und Effizienzsteigerung zusammen, um die Implementierung des HEIC-Bildformats voranzutreiben, und erhöhten den Anteil der Besuche des HEIC-Bildformats durch verschiedene Optimierungsmethoden.
2. Schwierigkeiten
-
Obwohl das Android-System das HEIC-Format unterstützt, ist die Dekodierungsleistung schlecht und die Leistung des Open-Source-HEIC-Decoders ist nicht ideal, und die Gesamtimplementierung kann die Anforderungen nicht erfüllen. -
HEIC图片格式编码性能较差,耗时较长,不能满足CDN按需生产的要求。之前落地WebP格式过程中非常高效成功的caplist方案非常依赖按需生产能力。如果请求的图片没有预生产过HEIC格式,也不支持按需生产,就会直接降级到低优先级的格式,这会导致图片请求耗时增加。因此,caplist方案在HEIC格式落地中不适用,这大大提高了HEIC格式落地的难度和时间成本。 -
已生产的HEIC图片仅覆盖2020年之后生产的部分图片,占比不够高 -
动图流量占比大,但是iOS和Android系统都不支持HEIC动图
3、解决方案
1)自研HEIC解码器,解决Android端HEIC图片解码性能问题
HEIC图片格式是使用H265编码格式压缩的,而爱奇艺在H265视频编解码方面有丰富经验,于是决定自研HEIC图片解码方案。经过不懈努力,自研解码器的性能相对于系统解码器提升了5倍以上。解码性能虽然仍然比WebP差一点,但是考虑到CDN成本节省,图片下载耗时降低等优势,已具备上线要求。
2)通过后端接口直接返回HEIC格式图片URL的方式落地HEIC格式,解决项目前期caplist方案不能用的问题 由于HEIC格式编码耗时长,不满足caplist方案需要图片格式支持按需生产的前提,那就只能是用最简单直白的方法了,即通过移动后端接口直接返回有预生产好的HEIC格式的图片URL,来让移动前端加载HEIC格式的图片。
但是由于移动后端接口需要聚合的各个业务后端接口非常多,非常分散,而且某个图片是否有预生产好HEIC格式这个信息业务后端接口可能没有传递给移动后端接口,给移动后端接口改造也带来了难度。我们只能通过线上热度数据分析排出要改造的接口的优先级,联合多个业务后端团队有选择地挑选一些影响较大的接口,优先进行改造,以控制改造成本。
3)解决HEIC编码器性能问题,部分使用caplist方案解决项目后期HEIC格式访问量占比增长乏力的问题
Android端自研HEIC解码器的成功研发和落地也为HEIC编码性能较差问题提供了解决思路。技术团队又自研出了高性能HEIC编码方案——Q265编码器,其HEIC编码耗时接近于WebP,比老的X265编码器缩短70%,性能已满足实时生产的需求。这使得caplist方案又能够被采用了。不过,Q265编码器经过几次上线后的迭代改进,中间版本生产出来的HEIC图片有一些问题需要避免使用,因此,caplist覆盖范围必须设置为最终稳定版上线日期之后生产的HEIC图片。加上使用Q265编码器的图片生产工具没有被部署到所有图片CDN服务器,所以,针对HEIC格式的caplist方案是受限制的。
4)针对热度较高的历史图片进行补生产,进一步提升HEIC格式访问量占比
分析发现2020年之前生产的老图片仍然有较高的访问量,但是又没有预生产HEIC格式的图片,并且分布极为分散,难以通过移动后端接口改造的方式来返回HEIC格式给前端,也无法用caplist方案覆盖,因为caplist只能覆盖Q265编码器上线后生产的图片。
最终,我们通过统计线上图片的访问热度,对访问量较高的历史图片补生产了HEIC格式。
5)双端自研动图编解码渲染方案,提高降CDN成本的收益
分析发现移动端有20%-30%的图片流量来自动图,HEIC动图可以像视频编码压缩算法一样支持前后帧合成,文件压缩率比静图更高,但是当时没有现成的HEIC动图的生产端编码和移动端解码方案,需要全新自研。
-
生产端编码方案:自研HEIC动图编码器 使用H265格式编码,使用自研库进行格式封装,配置和调校参数以达到最优效果。实验了全I帧、IP帧、PB帧等多个方案,最终选择了自研IP帧方案,兼顾了兼容性和文件大小。 -
Android端解码方案:自研HEIC动图解码器 
-
iOS端解码方案:自研HEIC动图解码器

4、上线效果
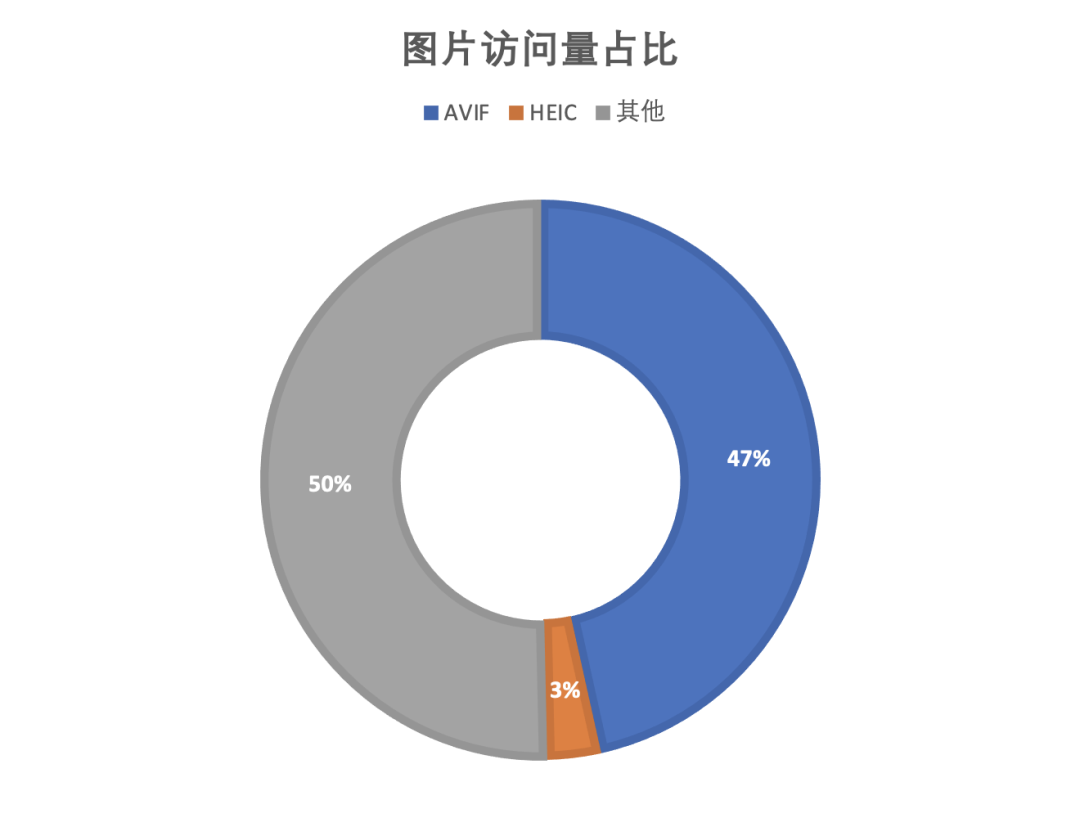
截止2023年3月8日,移动端HEIC格式图片相对于所有图片格式的访问量占比40%+,相比WebP节省流量13%+。HEIC图片格式之所以没能达到WebP格式当时85%的访问量占比,原因如下:
通过移动后端接口改造的手段返回HEIC格式图片给移动前端成本较高,仅覆盖了少数访问量高的业务场景;
通过caplist方案将非HEIC格式图片让CDN优先返回HEIC格式的手段,因Q265编码器上线时间不长,图片CDN服务器未全面部署等原因,仅覆盖了某个日期之后生产的某些图片CDN域名下的图片,范围较小;
补生产的历史图片数量有限,全量补生产代价较大。
04
AVIF格式落地实践
1、背景
比HEIC更新、更先进的图片格式是AVIF(AV1 Image File Format,是由开放媒体联盟开发,采用AV1视讯编码技术压缩图像的一种图像档案格式),其具有更高的图片压缩率,如果能推广落地,又能进一步降低图片CDN成本。经调研,iOS16+,Android12+系统层面对AVIF格式图片进行了支持。
由于在HEIC格式落地的过程中积累了很多成功经验,技术团队对支持更先进的AVIF图片格式信心满满。于是在2023年5月,我们又启动了AVIF图片格式落地专项,基本可以照搬HEIC格式落地的模式。
2、难点
系统解码性能不佳
由于iOS和Android系统解码层面依然存在解码性能差的问题,并且对于系统版本要求过高(Android 12+、iOS 16+),符合要求的线上设备数量占比不够高,导致无法直接使用系统解码作为上线方案。
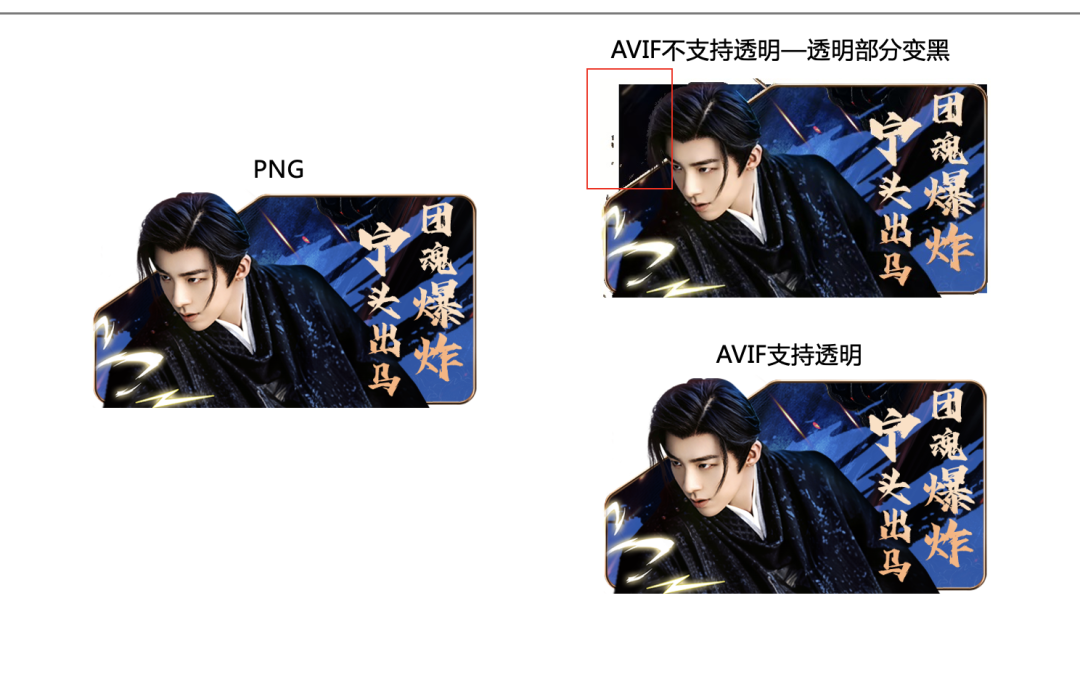
不支持透明图
由于爱奇艺自研的QAV1编码器之前一直应用于视频编码,对于透明内容没有硬性要求,因此AVIF编解码器刚开始不支持透明内容。而在图片的使用过程中,透明图是比较常见的场景。
-
图片覆盖范围不广 在AVIF全面上线后,根据CDN团队的反馈,caplist方案仅能覆盖有AVIF预生产且支持按需生产的部分图片CDN域名下的部分目录,AVIF格式访问量整体占比依然偏低。通过数据分析发现访问量占比较大的一些目录还未支持AVIF格式图片预生产。另一方面,目前AVIF按需生产的支持范围依然不是很广。这两方面导致caplist方案覆盖范围非常受限。

3、解决方案
-
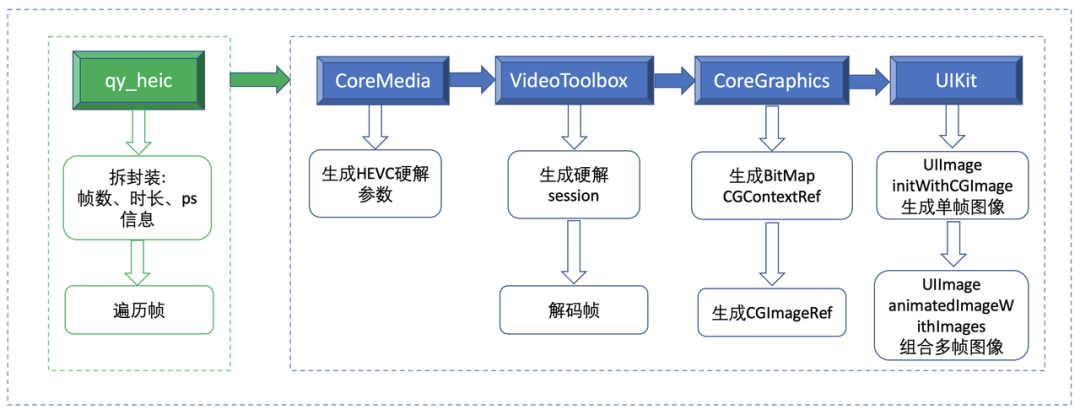
自研avif解码器,解决移动端AVIF解码性能不佳的问题 得益于爱奇艺QAV1视频编解码器已经广泛使用,可以将成果复用于图片的编解码方案。最终编解码团队自研的AVIF解码器支持iOS9+,Android7+以上的系统版本,并且解码性能优于libheif、libaom、libdav1等开源解码器。 -
改进自研的avif编解码器,解决透明图问题 经过编解码团队的不懈努力,在2023Q4对AVIF透明图的编解码进行了支持。 -
用caplist方案覆盖更多图片CDN目录,提高AVIF格式占比 后台系统在2023Q4对相关目录进行了预生产支持,使得这些目录下预生产日期之后生产的图片可以被caplist方案覆盖到。但是整体覆盖的目录下的图片访问占比仍然偏低。 CDN团队正在研发全按需方案:所有图片CDN域名,所有目录都支持按需生产,且不需要使用caplist参数,通过文件名后缀指定图片格式。届时可以解决不同域名和路径对AVIF的支持。
4、上线效果
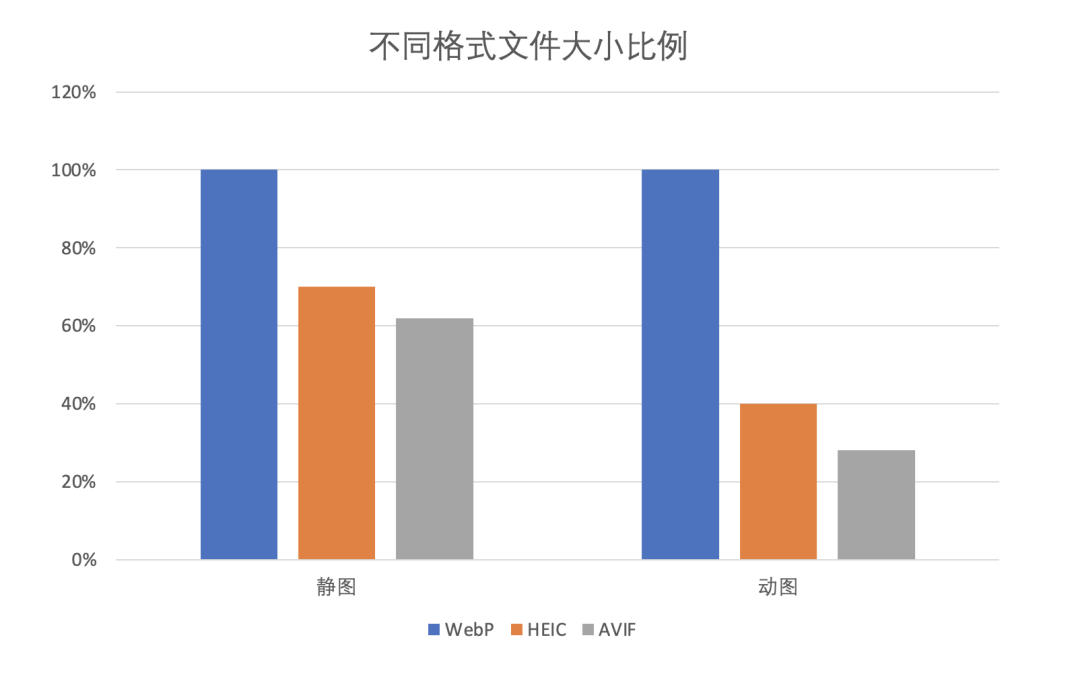
通过分析线上数据,观察到图片文件体积优化效果:
静图:HEIC比WebP小30%,AVIF比HEIC小11%,AVIF比WebP小38%;
动图:HEIC比WebP小60%,AVIF比HEIC小30%,AVIF比WebP小72%。


05
总结与展望
通过图片生产消费全流程跨部门通力合作,核心技术攻关,HEIC/AVIF编解码完整方案全自研等实践,爱奇艺逐步将主要图片格式从JPG迁移到最新的AVIF,在保证图片显示质量的前提下,有效地降低了图片CDN带宽成本。
未来,爱奇艺将继续努力提高AVIF图片格式的使用率,实现极致的图片CDN成本控制。

本文分享自微信公众号 - 爱奇艺技术产品团队(iQIYI-TP)。
如有侵权,请联系 [email protected] 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
{{o.name}}
{{m.name}}