Hintergrundrecherche
Das Content-Management-CMS-Applet hilft Betreibern beim Erstellen und Verwalten von Applet-Inhalten und bietet eine intuitive Bedienoberfläche, mit der Inhalte problemlos hinzugefügt, bearbeitet und veröffentlicht werden können, ohne dass komplexe Programmierkenntnisse erforderlich sind. Sie können eine Spaltenverwaltung und Artikelverwaltung durchführen und Artikelinhalte bearbeiten, einschließlich Text, Bilder usw.
Feature-Design
Managementseite:
- Klassifizierungsmanagement: Bereitstellung der Klassifizierung der ersten Ebene und der Klassifizierung der zweiten Ebene
- Artikelverwaltung: Bequeme Eingabe und Änderung von Artikeln sowie Bereitstellung eines Bild- und Texteditors, der für das Layout von Miniprogrammen geeignet ist.
- Homepage-Karussell: Sie können ein Homepage-Karussell einrichten, das Links zu lokalen Artikeln oder externen Artikeln unterstützt.
Benutzerterminal:
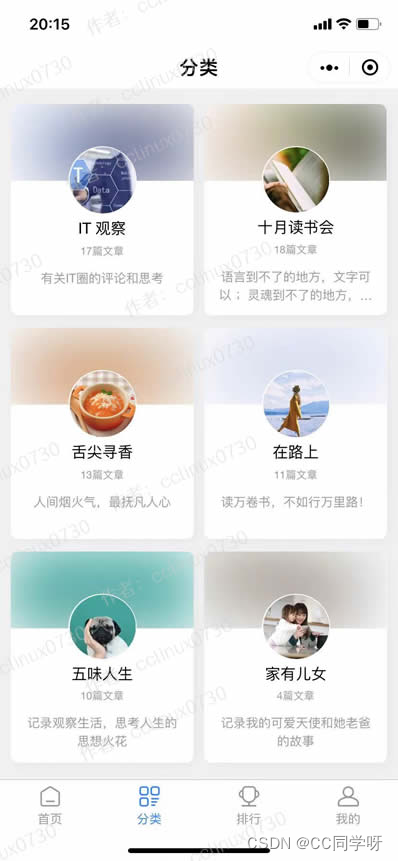
- Klassifizierungsanzeige: Anzeige nach Klassifizierung der ersten und zweiten Ebene
- Artikelanzeige: Artikelabruf, Artikel-Likes, Kommentare, Teilen (Poster, Karten),
- Ranking: Sie können nach Kommentaren, Ansichten, Likes und Sammlungen ordnen
- Persönliches Center: Sie können persönliche Informationen ändern, Ihre „Gefällt mir“-Angaben, Browsing, Sammlungen, Kommentaraufzeichnungen usw. anzeigen.
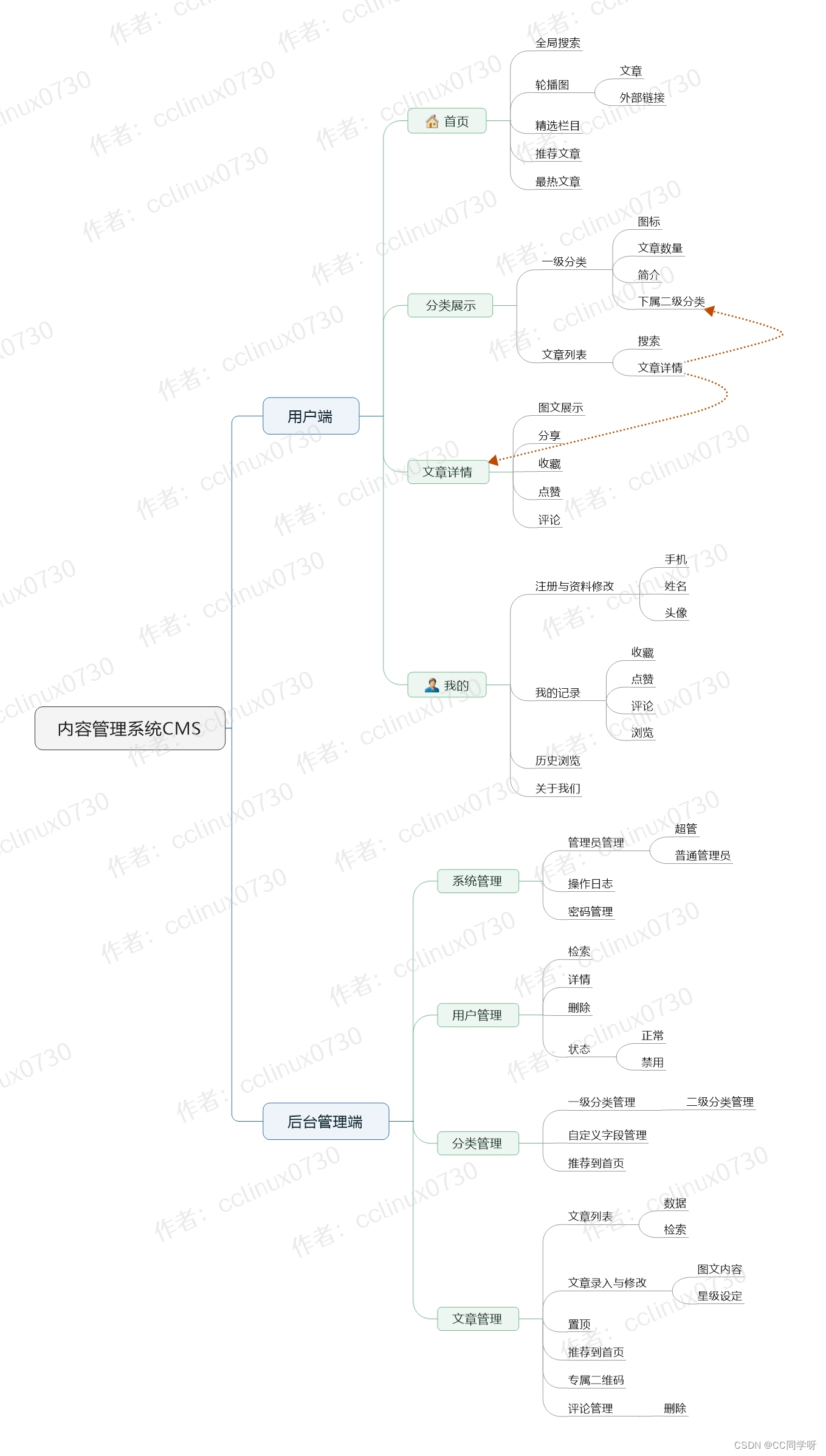
Strukturdiagramm

Datendesign
ProductModel.DB_STRUCTURE = {
_pid: 'string|true',
PRODUCT_ID: 'string|true',
PRODUCT_TITLE: 'string|false|comment=标题',
PRODUCT_STATUS: 'int|true|default=1|comment=状态 0/1',
PRODUCT_CATE_ID: 'array|true|comment=分类编号',
PRODUCT_CATE_NAME: 'array|true|comment=分类冗余',
PRODUCT_ORDER: 'int|true|default=9999',
PRODUCT_VOUCH: 'int|true|default=0',
PRODUCT_COMMENT_CNT: 'int|true|default=0',
PRODUCT_QR: 'string|false',
PRODUCT_VIEW_CNT: 'int|true|default=0|comment=访问次数',
PRODUCT_COMMENT_CNT: 'int|true|default=0|comment=评论数',
PRODUCT_FAV_CNT: 'int|true|default=0|comment=收藏数',
PRODUCT_LIKE_CNT: 'int|true|default=0|comment=点赞数',
PRODUCT_LIKE_LIST: 'array|true|default=[]|comment=点赞记录',
PRODUCT_FORMS: 'array|true|default=[]',
PRODUCT_OBJ: 'object|true|default={}',
PRODUCT_ADD_TIME: 'int|true',
PRODUCT_EDIT_TIME: 'int|true',
PRODUCT_ADD_IP: 'string|false',
PRODUCT_EDIT_IP: 'string|false',
};
Cate1Model.DB_STRUCTURE = {
_pid: 'string|true',
CATE1_ID: 'string|true',
CATE1_ORDER: 'int|true|default=9999',
CATE1_VOUCH: 'int|true|default=0',
CATE1_TITLE: 'string|false|comment=标题',
CATE1_STATUS: 'int|true|default=1|comment=状态 0/1',
CATE1_CNT: 'int|true|default=0',
CATE1_FORMS: 'array|true|default=[]',
CATE1_OBJ: 'object|true|default={}',
CATE1_ADD_TIME: 'int|true',
CATE1_EDIT_TIME: 'int|true',
CATE1_ADD_IP: 'string|false',
CATE1_EDIT_IP: 'string|false',
};
Cate2Model.DB_STRUCTURE = {
_pid: 'string|true',
CATE2_ID: 'string|true',
CATE2_ORDER: 'int|true|default=9999',
CATE2_CATE1_ID: 'string|true',
CATE2_TITLE: 'string|false|comment=标题',
CATE2_STATUS: 'int|true|default=1|comment=状态 0/1',
CATE2_CNT: 'int|true|default=0',
CATE2_FORMS: 'array|true|default=[]',
CATE2_OBJ: 'object|true|default={}',
CATE2_ADD_TIME: 'int|true',
CATE2_EDIT_TIME: 'int|true',
CATE2_ADD_IP: 'string|false',
CATE2_EDIT_IP: 'string|false',
};
Kernimplementierung
async likeProduct(userId, id) {
// 是否点赞
let product = await ProductModel.getOne(id, 'PRODUCT_LIKE_LIST');
if (!product) this.AppError('记录不存在');
let arr = product.PRODUCT_LIKE_LIST;
let flag = false;
if (arr.includes(userId)) {
arr = arr.filter(item => item != userId);
flag = false;
}
else {
arr.push(userId);
flag = true;
}
await ProductModel.edit(id, {
PRODUCT_LIKE_LIST: arr,
PRODUCT_LIKE_CNT: arr.length
});
return flag;
}
/** 浏览资讯信息 */
async viewProduct(userId, id) {
let fields = '*';
let where = {
_id: id,
PRODUCT_STATUS: 1
}
let product = await ProductModel.getOne(where, fields);
if (!product) return null;
product.like = product.PRODUCT_LIKE_LIST.includes(userId) ? true : false;
delete product.PRODUCT_LIKE_LIST;
ProductModel.inc(id, 'PRODUCT_VIEW_CNT', 1);
return product;
}
/** 取得分页列表 */
async getProductList({
cateId,
search, // 搜索条件
sortType, // 搜索菜单
sortVal, // 搜索菜单
orderBy, // 排序
page,
size,
isTotal = true,
oldTotal
}) {
orderBy = orderBy || {
'PRODUCT_ORDER': 'asc',
'PRODUCT_ADD_TIME': 'desc'
};
let fields = 'PRODUCT_LIKE_CNT,PRODUCT_FAV_CNT,PRODUCT_COMMENT_CNT,PRODUCT_VIEW_CNT,PRODUCT_TITLE,PRODUCT_CATE_ID,PRODUCT_ADD_TIME,PRODUCT_ORDER,PRODUCT_STATUS,PRODUCT_CATE_NAME,PRODUCT_OBJ';
let where = {};
where.and = {
_pid: this.getProjectId() //复杂的查询在此处标注PID
};
where.and.PRODUCT_STATUS = 1; // 状态
if (cateId && cateId !== '0') where.and.PRODUCT_CATE_ID = cateId;
if (util.isDefined(search) && search) {
where.or = [
{ PRODUCT_TITLE: ['like', search] },
];
} else if (sortType && util.isDefined(sortVal)) {
// 搜索菜单
switch (sortType) {
case 'sort': {
orderBy = this.fmtOrderBySort(sortVal, 'PRODUCT_ADD_TIME');
break;
}
case 'cateId': {
if (sortVal) where.and.PRODUCT_CATE_ID = String(sortVal);
break;
}
}
}
return await ProductModel.getList(where, fields, orderBy, page, size, isTotal, oldTotal);
}
async getMyLikeProductList(userId, {
search, // 搜索条件
sortType, // 搜索菜单
sortVal, // 搜索菜单
orderBy, // 排序
page,
size,
isTotal = true,
oldTotal
}) {
orderBy = orderBy || {
'PRODUCT_ORDER': 'asc',
'PRODUCT_ADD_TIME': 'desc'
};
let fields = 'PRODUCT_LIKE_CNT,PRODUCT_FAV_CNT,PRODUCT_COMMENT_CNT,PRODUCT_VIEW_CNT,PRODUCT_TITLE,PRODUCT_CATE_ID,PRODUCT_ADD_TIME,PRODUCT_ORDER,PRODUCT_STATUS,PRODUCT_CATE_NAME,PRODUCT_OBJ';
let where = {};
where.and = {
_pid: this.getProjectId() //复杂的查询在此处标注PID
};
where.and.PRODUCT_LIKE_LIST = userId;
if (util.isDefined(search) && search) {
where.or = [
{ PRODUCT_TITLE: ['like', search] },
];
} else if (sortType && util.isDefined(sortVal)) {
// 搜索菜单
switch (sortType) {
case 'sort': {
orderBy = this.fmtOrderBySort(sortVal, 'PRODUCT_ADD_TIME');
break;
}
}
}
return await ProductModel.getList(where, fields, orderBy, page, size, isTotal, oldTotal);
}
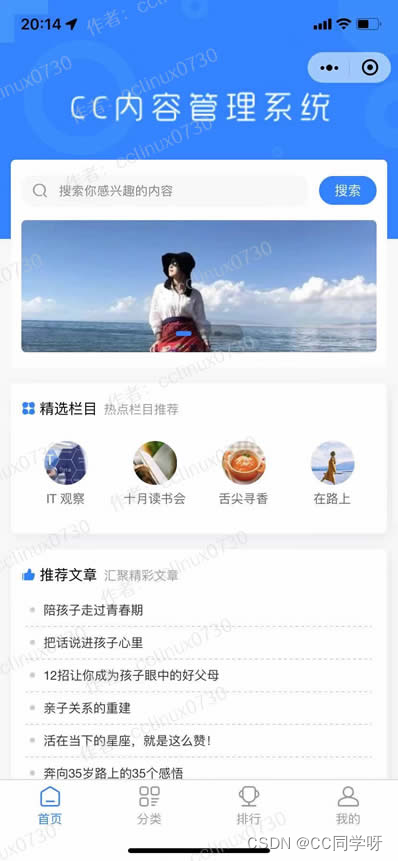
UI-Design



Management-Hintergrunddesign



Code
Linus hat es sich zur Aufgabe gemacht, zu verhindern, dass Kernel-Entwickler Tabulatoren durch Leerzeichen ersetzen. Sein Vater ist einer der wenigen Führungskräfte, die Code schreiben können, sein zweiter Sohn ist Direktor der Open-Source-Technologieabteilung und sein jüngster Sohn ist ein Open-Source-Core Mitwirkender : Natürliche Sprache wird immer weiter hinter Huawei zurückfallen: Es wird 1 Jahr dauern, bis 5.000 häufig verwendete mobile Anwendungen vollständig auf Hongmeng migriert sind Der Rich - Text-Editor Quill 2.0 wurde mit einer deutlich verbesserten Erfahrung von Ma Huateng und „ Meta Llama 3 “ veröffentlicht Quelle von Laoxiangji ist nicht der Code, die Gründe dafür sind sehr herzerwärmend. Google hat eine groß angelegte Umstrukturierung angekündigt
{{o.name}}
{{m.name}}
