ES6 small points and the part before Vue componentization
Block scope
- let / var
-
In fact, the design of var can be regarded as a language design error on JS, but most of this error cannot be repaired or removed.
可以将let看成更完美的var - Block scope
- When var is used to declare a variable in js, the scope of the variable is mainly related to the definition of the function
- There is no scope for other block definitions, such as for/if
-
<script type="text/javascript">
{
var a = 1;
console.log(a); // 1
}
console.log(a); // 1
// 可见,通过var定义的变量可以跨块作用域访问到。
(function A() {
var b = 2;
console.log(b); // 2
})();
// console.log(b); // 报错,
// 可见,通过var定义的变量不能跨函数作用域访问到
if(true) {
var c = 3;
}
console.log(c); // 3
for(var i = 0; i < 4; i++) {
var d = 5;
};
console.log(i); // 4 (循环结束i已经是4,所以此处i为4)
console.log(d); // 5
// if语句和for语句中用var定义的变量可以在外面访问到,
// 可见,if语句和for语句属于块作用域,不属于函数作用域。
</script>
const
- important point:
- The const in js is the same as in other languages, it means constant,
不可以再次赋值 - Usage scenario: When the modifier will not be assigned again, you can use const to ensure data security
- const modified identifier
必须赋值 - In ES6 development
,优先使用const, only use let when a certain identifier needs to be changed
- The const in js is the same as in other languages, it means constant,
const a=20;
a=30//报错
const name;//const修饰的标识符必须赋值
Enhanced writing of ES6 objects
- Enhanced writing of attributes
const name = 'xqj';
const age = 18;
const height = 1.88;
//es5的写法
const obj = {
name:name,
age:age,
height:height,
}//ES5
const name = 'xqj';
const age = 18;
const height = 1.88;
//es6的写法
const obj = {
name,
age,
height,
}
- Enhanced writing of functions
const obj = {
run:function(){
},
eat:function(){
},
}//ES5
const obj = {
run () {
}
}//ES6
#### Vue monitoring properties (much like the previous notepad, v-on monitors the dynamic changes of data)
<body>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<div id="books">
<table>
<tr>
<th>序列号</th>
<th>书名</th>
<th>价格</th>
<th>数量</th>
<th>操作</th>
</tr>
<tr v-for="book in Books">
<td>{
{ book.id }}</td>
<td>{
{ book.book_name }}</td>
<td>{
{ book.price }}</td>
<td>
<button v-on:click="book.count-=1">-</button>
{
{ book.count }}
<button v-on:click="book.count+=1">+</button>
</td>
<td><button v-on:click="book.count=0">移除</button></td>
</tr>
</table>
<p>总价:{
{ totalPrice() }} <button v-on:click="clear()">移除所有</button> <button v-on:click="all_add_1()">所有+1</button></p>
</div>
<script>
var vm = new Vue({
el : "#books",
data:{
Books:[
{
id:1,
book_name:"瓦尔登湖",
price:59,
count:1
},
{
id:2,
book_name:"平凡的世界",
price:74,
count:1
},
{
id:3,
book_name:"红岩",
price:23,
count:1
},
{
id:4,
book_name:"围城",
price:25,
count:1
}
]
},
methods:{
totalPrice:function(){
var total_price = 0;
for (var i = 0;i<this.Books.length;i ++){
total_price += this.Books[i].price*this.Books[i].count;
}
return total_price
},
clear:function(){
for (var i = 0;i < this.Books.length;i++){
this.Books[i].count = 0;
}
},
all_add_1:function(){
for (var i = 0;i < this.Books.length;i++){
this.Books[i].count += 1
}
}
}
})
</script>
</body>
result:
Vue componentization
-
Core concept: disassemble complex problems into small problems (split a page into small functional blocks)
-
Idea: It provides an abstraction that allows us to develop independent and reusable small components to construct our applications. Any application can be abstracted into a component tree
-
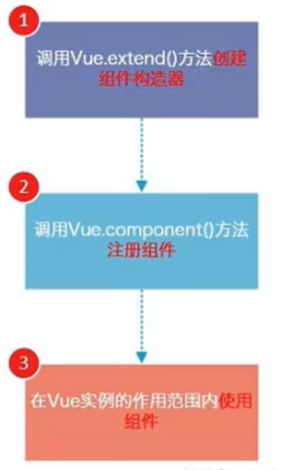
use:
- Create component constructor
- Registered components
- Use components

-
Steps to register components:
- 1、Vue.extend ()
- Calling Vue.extend() creates a component constructor
- Usually when creating the component constructor, the passed template represents the template of the custom component (the html code to be displayed where the component is used)
- 2、Vue.component ()
- Vue.component() registers the component constructor just now as a component and gives it a component label name
- Two parameters: the tag name of the registered component, the component constructor
- 1、Vue.extend ()
-
Global components (can be used under multiple Vue instances)
- Reference
<body>
<div id="app">
<why></why>
</div>
<script>
// 注册
Vue.component('why', {
template: '<h1>开心!</h1>'
})
// 创建根实例
new Vue({
el: '#app'
})
</script>
</body>
- Local components (only available under this vue instance)
- Reference
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Document</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<why></why>
</div>
<script>
var Child = {
template: '<h1>自定义组件!</h1>'
}
// 创建根实例
new Vue({
el: '#app',
components: {
// <why> 将只在父模板可用
'why': Child
}
})
</script>
</body>
</html>