Foreword:
Organize relevant information and make progress together
table of Contents:
1. Install npm i compression-webpack-plugin -D
2. Configuration in the vue.config.js file
4. Add package analysis to view more specifically
Execute npm run build --report
Two, routing lazy loading (loading on demand)
1. In the routing configuration, the import method realizes routing lazy loading
2. On-demand introduction of third-party plug-ins (load on demand)
2. Add configuration in .babelrc
Three, reduce interface requests
1. Anti-shake tool type method packaging
2. Throttle tool type method packaging
Fourth, use Object.freeze() to optimize the performance of vue long lists
Reference materials: https://blog.csdn.net/weixin_50856920/article/details/112254038
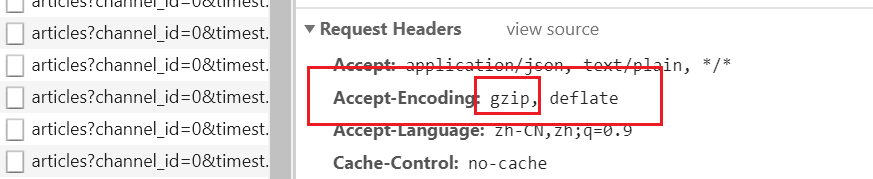
One, gzip compression
Gizp compression is a http request optimization method that improves loading speed by reducing file size. html, js, css files and even json data can be compressed with it, which can reduce the volume by more than 60%. (Requires backend support)
1. Installationnpm i compression-webpack-plugin -D
2. Configuration in the vue.config.js file
<span style="color:#000000"><code class="language-javascript"><span style="color:#5c6370">// 导包</span>
<span style="color:#c678dd">const</span> CompressionWebpackPlugin <span style="color:#669900">=</span> <span style="color:#61aeee">require</span><span style="color:#999999">(</span><span style="color:#669900">'compression-webpack-plugin'</span><span style="color:#999999">)</span>
<span style="color:#5c6370">// 匹配文件名</span>
<span style="color:#c678dd">const</span> productionGzipExtensions <span style="color:#669900">=</span> <span style="color:#98c379">/\.(js|css|json|txt|html|ico|svg)(\?.*)?$/i</span>
<span style="color:#5c6370">// 配置</span>
module<span style="color:#999999">.</span>exports <span style="color:#669900">=</span> <span style="color:#999999">{</span>
configureWebpack<span style="color:#999999">:</span> config <span style="color:#669900">=></span> <span style="color:#999999">{</span>
<span style="color:#c678dd">if</span> <span style="color:#999999">(</span>process<span style="color:#999999">.</span>env<span style="color:#999999">.</span><span style="color:#98c379">NODE_ENV</span> <span style="color:#669900">===</span> <span style="color:#669900">'production'</span><span style="color:#999999">)</span> <span style="color:#999999">{</span>
<span style="color:#c678dd">return</span> <span style="color:#999999">{</span>
plugins<span style="color:#999999">:</span> <span style="color:#999999">[</span>
<span style="color:#c678dd">new</span> CompressionWebpackPlugin<span style="color:#999999">(</span><span style="color:#999999">{</span>
filename<span style="color:#999999">:</span> <span style="color:#669900">'[path].gz[query]'</span><span style="color:#999999">,</span>
algorithm<span style="color:#999999">:</span> <span style="color:#669900">'gzip'</span><span style="color:#999999">,</span> <span style="color:#5c6370">// 默认为gzip</span>
test<span style="color:#999999">:</span> productionGzipExtensions<span style="color:#999999">,</span>
threshold<span style="color:#999999">:</span> <span style="color:#98c379">2048</span><span style="color:#999999">,</span> <span style="color:#5c6370">// 对超过2k的数据进行压缩 </span>
minRatio<span style="color:#999999">:</span> <span style="color:#98c379">0.8</span><span style="color:#999999">,</span> <span style="color:#5c6370">// 仅压缩比该比率更好的(minRatio = Compressed Size / Original Size)</span>
deleteOriginalAssets<span style="color:#999999">:</span> <span style="color:#56b6c2">false</span> <span style="color:#5c6370">// 是否删除原文件</span>
<span style="color:#999999">}</span><span style="color:#999999">)</span>
<span style="color:#999999">]</span>
<span style="color:#999999">}</span>
<span style="color:#999999">}</span>
<span style="color:#999999">}</span>
<span style="color:#999999">}</span>
</code></span>3. Runnpm run build
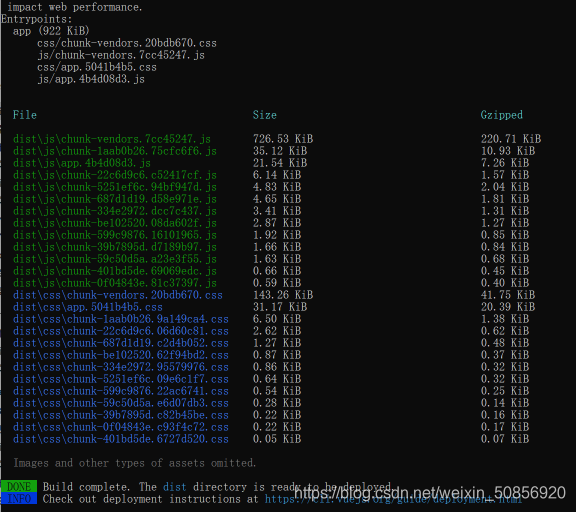
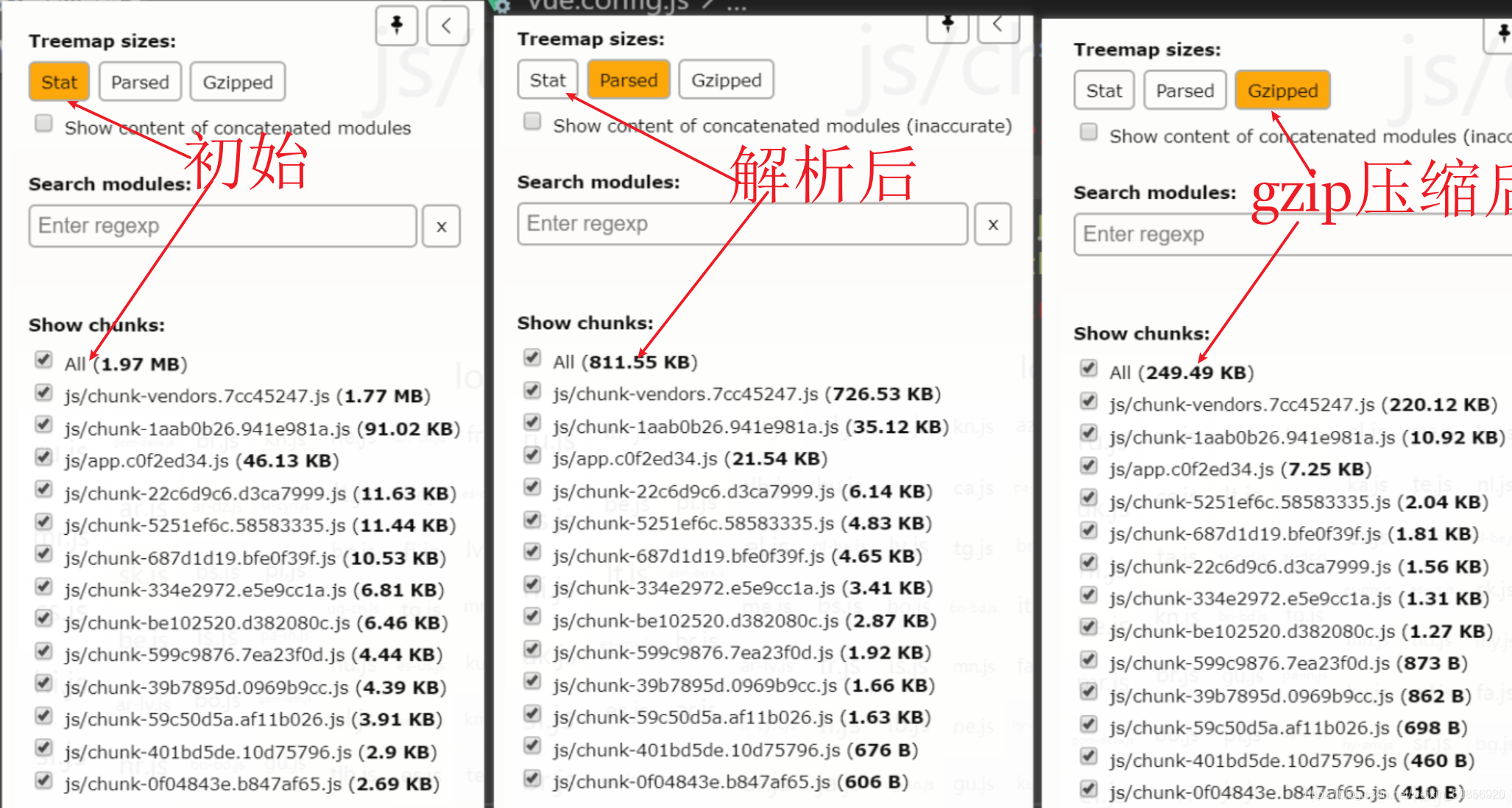
After gzip compression, gzip compression can greatly improve the loading speed of the Vue homepage. The following are before and after compression
4. Add package analysis to view more specifically
<span style="color:#000000"><code class="language-javascript"><span style="color:#c678dd">const</span> BundleAnalyzerPlugin <span style="color:#669900">=</span> <span style="color:#61aeee">require</span><span style="color:#999999">(</span><span style="color:#669900">'webpack-bundle-analyzer'</span><span style="color:#999999">)</span><span style="color:#999999">.</span>BundleAnalyzerPlugin
module<span style="color:#999999">.</span>exports <span style="color:#669900">=</span> <span style="color:#999999">{</span>
<span style="color:#5c6370">// 构建体积分析</span>
chainWebpack<span style="color:#999999">:</span> config <span style="color:#669900">=></span> <span style="color:#999999">{</span>
config
<span style="color:#999999">.</span><span style="color:#61aeee">plugin</span><span style="color:#999999">(</span><span style="color:#669900">'webpack-bundle-analyzer'</span><span style="color:#999999">)</span>
<span style="color:#999999">.</span><span style="color:#61aeee">use</span><span style="color:#999999">(</span>BundleAnalyzerPlugin<span style="color:#999999">)</span>
<span style="color:#999999">.</span><span style="color:#61aeee">init</span><span style="color:#999999">(</span>Plugin <span style="color:#669900">=></span> <span style="color:#c678dd">new</span> Plugin<span style="color:#999999">(</span><span style="color:#999999">)</span><span style="color:#999999">)</span>
<span style="color:#999999">}</span>
<span style="color:#999999">}</span>
</code></span>carried outnpm run build --report

5. Reference materials:
Two, routing lazy loading (loading on demand)
When building an application by packaging, the JavaScript package becomes very large, affecting page loading. If we can divide the components corresponding to different routes into different code blocks, and then load the corresponding components when the routes are accessed, it will be more efficient.
1. In the routing configuration, the import method realizes routing lazy loading
The code is as follows (example):
<span style="color:#000000"><code class="language-c"><span style="color:#c678dd">const</span> router <span style="color:#669900">=</span> new <span style="color:#61aeee">VueRouter</span><span style="color:#999999">(</span><span style="color:#999999">{</span>
routes<span style="color:#999999">:</span> <span style="color:#999999">[</span>
<span style="color:#999999">{</span> path<span style="color:#999999">:</span> <span style="color:#669900">'/foo'</span><span style="color:#999999">,</span> component<span style="color:#999999">:</span> <span style="color:#999999">(</span><span style="color:#999999">)</span> <span style="color:#669900">=</span><span style="color:#669900">></span> <span style="color:#61aeee">import</span><span style="color:#999999">(</span><span style="color:#669900">'./Foo.vue'</span><span style="color:#999999">)</span> <span style="color:#999999">}</span>
<span style="color:#999999">]</span>
<span style="color:#999999">}</span><span style="color:#999999">)</span>
</code></span>2. Reference materials
Vue official document routing lazy loading
2. On-demand introduction of third-party plug-ins (load on demand)
Take Vant as an example, with the help of babel-plugin-import, you can only import the required components to reduce the volume
1. Install the plugin
npm i babel-plugin-import -D
2. Add configuration in .babelrc
<span style="color:#000000"><code class="language-c"><span style="color:#5c6370">// 在.babelrc 中添加配置</span>
<span style="color:#5c6370">// 注意:webpack 1 无需设置 libraryDirectory</span>
<span style="color:#999999">{</span>
<span style="color:#669900">"plugins"</span><span style="color:#999999">:</span> <span style="color:#999999">[</span>
<span style="color:#999999">[</span><span style="color:#669900">"import"</span><span style="color:#999999">,</span> <span style="color:#999999">{</span>
<span style="color:#669900">"libraryName"</span><span style="color:#999999">:</span> <span style="color:#669900">"vant"</span><span style="color:#999999">,</span>
<span style="color:#669900">"libraryDirectory"</span><span style="color:#999999">:</span> <span style="color:#669900">"es"</span><span style="color:#999999">,</span>
<span style="color:#669900">"style"</span><span style="color:#999999">:</span> true
<span style="color:#999999">}</span><span style="color:#999999">]</span>
<span style="color:#999999">]</span>
<span style="color:#999999">}</span>
</code></span>3. Load components on demand
<span style="color:#000000"><code class="language-c"><span style="color:#5c6370">// 接着你可以在代码中直接引入 Vant 组件</span>
<span style="color:#5c6370">// 插件会自动将代码转化为方式二中的按需引入形式</span>
import <span style="color:#999999">{</span> Button <span style="color:#999999">}</span> from <span style="color:#669900">'vant'</span><span style="color:#999999">;</span>
</code></span>4. Reference materials:
Vant automatically introduces components on demand
Three, reduce interface requests
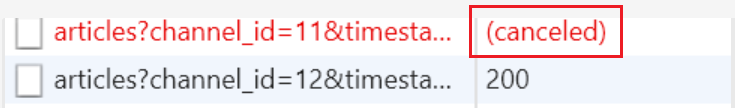
1. Cancel the last interface request sent when the request is sent to the server every time the route jumps or refreshes repeatedly
- Set in the request interceptor js file
<span style="color:#000000"><code class="language-c"><span style="color:#5c6370">// 取消请求</span>
let cancelArr <span style="color:#669900">=</span> <span style="color:#999999">[</span><span style="color:#999999">]</span>
window<span style="color:#999999">.</span>cancelAxios <span style="color:#669900">=</span> function <span style="color:#999999">(</span>url<span style="color:#999999">,</span> allAxios <span style="color:#669900">=</span> false<span style="color:#999999">)</span> <span style="color:#999999">{</span>
cancelArr <span style="color:#669900">=</span> cancelArr<span style="color:#999999">.</span><span style="color:#61aeee">filter</span><span style="color:#999999">(</span>item <span style="color:#669900">=</span><span style="color:#669900">></span> <span style="color:#999999">{</span>
<span style="color:#c678dd">if</span> <span style="color:#999999">(</span>allAxios<span style="color:#999999">)</span> <span style="color:#999999">{</span>
item<span style="color:#999999">.</span><span style="color:#61aeee">c</span><span style="color:#999999">(</span><span style="color:#999999">)</span>
<span style="color:#c678dd">return</span> false
<span style="color:#999999">}</span> <span style="color:#c678dd">else</span> <span style="color:#999999">{</span>
<span style="color:#c678dd">if</span> <span style="color:#999999">(</span>item<span style="color:#999999">.</span>url <span style="color:#669900">==</span><span style="color:#669900">=</span> url<span style="color:#999999">)</span> <span style="color:#999999">{</span>
item<span style="color:#999999">.</span><span style="color:#61aeee">c</span><span style="color:#999999">(</span><span style="color:#999999">)</span>
<span style="color:#c678dd">return</span> false
<span style="color:#999999">}</span> <span style="color:#c678dd">else</span> <span style="color:#999999">{</span>
<span style="color:#c678dd">return</span> true
<span style="color:#999999">}</span>
<span style="color:#999999">}</span>
<span style="color:#999999">}</span><span style="color:#999999">)</span>
<span style="color:#999999">}</span>
<span style="color:#5c6370">// 请求拦截器</span>
_fetch<span style="color:#999999">.</span>interceptors<span style="color:#999999">.</span>request<span style="color:#999999">.</span><span style="color:#61aeee">use</span><span style="color:#999999">(</span>
function <span style="color:#999999">(</span>config<span style="color:#999999">)</span> <span style="color:#999999">{</span>
window<span style="color:#999999">.</span><span style="color:#61aeee">cancelAxios</span><span style="color:#999999">(</span>config<span style="color:#999999">.</span>url<span style="color:#999999">)</span>
config<span style="color:#999999">.</span>cancelToken <span style="color:#669900">=</span> new axios<span style="color:#999999">.</span><span style="color:#61aeee">CancelToken</span><span style="color:#999999">(</span>cancel <span style="color:#669900">=</span><span style="color:#669900">></span> <span style="color:#999999">{</span>
cancelArr<span style="color:#999999">.</span><span style="color:#61aeee">push</span><span style="color:#999999">(</span><span style="color:#999999">{</span>
url<span style="color:#999999">:</span> config<span style="color:#999999">.</span>url<span style="color:#999999">,</span>
c<span style="color:#999999">:</span> cancel
<span style="color:#999999">}</span><span style="color:#999999">)</span>
<span style="color:#999999">}</span><span style="color:#999999">)</span>
<span style="color:#c678dd">return</span> config
<span style="color:#999999">}</span><span style="color:#999999">,</span>
function <span style="color:#999999">(</span>error<span style="color:#999999">)</span> <span style="color:#999999">{</span>
<span style="color:#c678dd">return</span> Promise<span style="color:#999999">.</span><span style="color:#61aeee">reject</span><span style="color:#999999">(</span>error<span style="color:#999999">)</span>
<span style="color:#999999">}</span>
<span style="color:#999999">)</span>
</code></span>Front guard in routing configuration
<span style="color:#000000"><code class="language-c"><span style="color:#5c6370">// 前置守卫</span>
router<span style="color:#999999">.</span><span style="color:#61aeee">beforeEach</span><span style="color:#999999">(</span><span style="color:#999999">(</span>to<span style="color:#999999">,</span> from<span style="color:#999999">,</span> next<span style="color:#999999">)</span> <span style="color:#669900">=</span><span style="color:#669900">></span> <span style="color:#999999">{</span>
<span style="color:#5c6370">// 每次跳转路由取消所有请求</span>
window<span style="color:#999999">.</span><span style="color:#61aeee">cancelAxios</span><span style="color:#999999">(</span><span style="color:#669900">''</span><span style="color:#999999">,</span> true<span style="color:#999999">)</span>
<span style="color:#999999">}</span>
</code></span>
2. Keep-alive page cache
When you want a certain page not to be re-rendered, you can use Vue's keep-alive component, which can not only cache the current page data, but also avoid multiple repeated renderings and reduce performance.
- Give name in the component
<span style="color:#000000"><code class="language-c">export <span style="color:#c678dd">default</span> <span style="color:#999999">{</span>
name<span style="color:#999999">:</span> <span style="color:#669900">'article'</span><span style="color:#999999">,</span>
<span style="color:#5c6370">// keep-alive的生命周期</span>
<span style="color:#5c6370">// 初次进入时:created > mounted > activated</span>
<span style="color:#5c6370">// 再次进入:只会触发 activated</span>
activated <span style="color:#999999">(</span><span style="color:#999999">)</span> <span style="color:#999999">{</span>
<span style="color:#5c6370">// to do..</span>
<span style="color:#999999">}</span><span style="color:#999999">,</span>
<span style="color:#5c6370">// 退出后触发 deactivated</span>
deactivated <span style="color:#999999">(</span><span style="color:#999999">)</span> <span style="color:#999999">{</span>
<span style="color:#5c6370">// to do..</span>
<span style="color:#999999">}</span>
<span style="color:#999999">}</span>
</code></span>Wrap it with keep-alive components at the route exit
<span style="color:#000000"><code class="language-c"> <span style="color:#669900"><</span><span style="color:#669900">!</span><span style="color:#669900">--</span> 路由出口 <span style="color:#669900">--</span><span style="color:#669900">></span>
<span style="color:#669900"><</span><span style="color:#669900">!</span><span style="color:#669900">--</span> include <span style="color:#669900">-</span> 字符串或正则表达式。只有名称匹配的组件会被缓存。
exclude <span style="color:#669900">-</span> 字符串或正则表达式。任何名称匹配的组件都不会被缓存。
max <span style="color:#669900">-</span> 数字。最多可以缓存多少组件实例。 <span style="color:#669900">--</span><span style="color:#669900">></span>
<span style="color:#669900"><</span>keep<span style="color:#669900">-</span>alive include<span style="color:#669900">=</span><span style="color:#669900">"article"</span><span style="color:#669900">></span>
<span style="color:#669900"><</span>router<span style="color:#669900">-</span>view<span style="color:#669900">></span><span style="color:#669900"><</span><span style="color:#669900">/</span>router<span style="color:#669900">-</span>view<span style="color:#669900">></span>
<span style="color:#669900"><</span><span style="color:#669900">/</span>keep<span style="color:#669900">-</span>alive<span style="color:#669900">></span>
</code></span>- Reference
Vue official documentation
3. Anti-shake and throttling
1. Anti-shake tool type method packaging
<span style="color:#000000"><code class="language-c"> function debounce <span style="color:#999999">(</span>fnEvent<span style="color:#999999">,</span> time<span style="color:#999999">)</span> <span style="color:#999999">{</span>
var _time <span style="color:#669900">=</span> null
<span style="color:#c678dd">return</span> function <span style="color:#999999">(</span><span style="color:#999999">)</span> <span style="color:#999999">{</span>
let _arg <span style="color:#669900">=</span> arguments
let _this <span style="color:#669900">=</span> this
<span style="color:#c678dd">if</span> <span style="color:#999999">(</span>_time<span style="color:#999999">)</span> <span style="color:#999999">{</span>
<span style="color:#61aeee">clearTimeout</span><span style="color:#999999">(</span>_time<span style="color:#999999">)</span>
<span style="color:#999999">}</span>
_time <span style="color:#669900">=</span> <span style="color:#61aeee">setTimeout</span><span style="color:#999999">(</span><span style="color:#999999">(</span><span style="color:#999999">)</span> <span style="color:#669900">=</span><span style="color:#669900">></span> <span style="color:#999999">{</span>
fnEvent<span style="color:#999999">.</span><span style="color:#61aeee">apply</span><span style="color:#999999">(</span>_this<span style="color:#999999">,</span> _arg<span style="color:#999999">)</span>
<span style="color:#999999">}</span><span style="color:#999999">,</span> time<span style="color:#999999">)</span>
<span style="color:#999999">}</span>
<span style="color:#999999">}</span>
</code></span>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
2. Throttle tool type method packaging
<span style="color:#000000"><code class="language-c"> function throttle <span style="color:#999999">(</span>fnEvent<span style="color:#999999">,</span> time<span style="color:#999999">)</span> <span style="color:#999999">{</span>
var isLoading <span style="color:#669900">=</span> false
<span style="color:#c678dd">return</span> function <span style="color:#999999">(</span><span style="color:#999999">)</span> <span style="color:#999999">{</span>
let _arg <span style="color:#669900">=</span> arguments
<span style="color:#c678dd">if</span> <span style="color:#999999">(</span><span style="color:#669900">!</span>isLoading<span style="color:#999999">)</span> <span style="color:#999999">{</span>
isLoading <span style="color:#669900">=</span> true
let _this <span style="color:#669900">=</span> this
<span style="color:#61aeee">setTimeout</span><span style="color:#999999">(</span><span style="color:#999999">(</span><span style="color:#999999">)</span> <span style="color:#669900">=</span><span style="color:#669900">></span> <span style="color:#999999">{</span>
fnEvent<span style="color:#999999">.</span><span style="color:#61aeee">apply</span><span style="color:#999999">(</span>_this<span style="color:#999999">,</span> _arg<span style="color:#999999">)</span>
isLoading <span style="color:#669900">=</span> false
<span style="color:#999999">}</span><span style="color:#999999">,</span> time<span style="color:#999999">)</span>
<span style="color:#999999">}</span>
<span style="color:#999999">}</span>
<span style="color:#999999">}</span>
</code></span>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
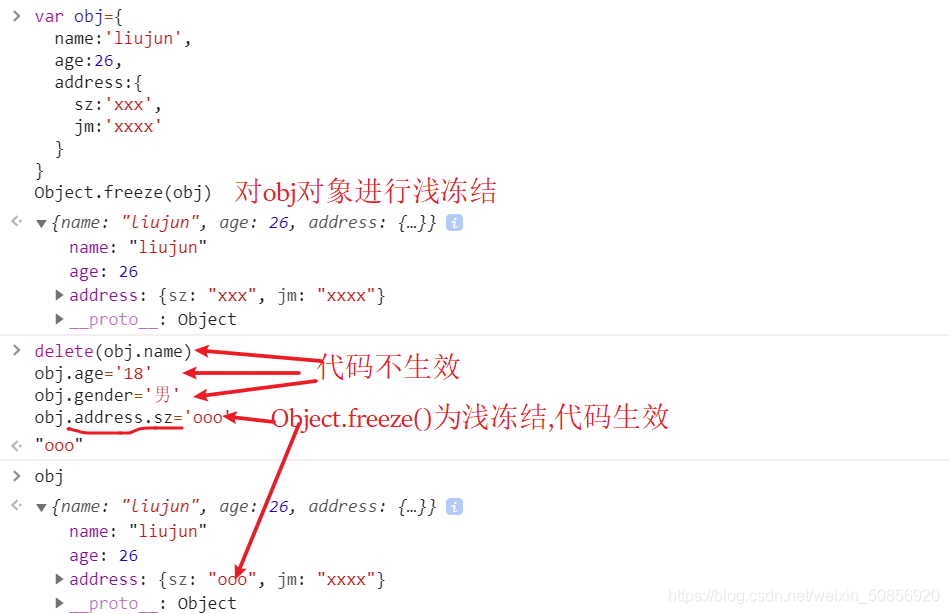
Fourth, use Object.freeze() to optimize the performance of vue long lists
Vue uses the setter and geeter in Object.defineProperty to hijack the data object to realize the view response to data changes. However, sometimes our components are pure data display and there will be no changes. We don’t need vue to hijack Our data, in the case of a large amount of data display, this can obviously reduce the initialization time of the component, then how to prohibit vue from hijacking our data? You can freeze an object through the object.freeze method. Once the object is frozen, it can no longer be modified.
- Object.freeze() introduces
Object.freeze() method to freeze an object. A frozen object can no longer be modified; when an object is frozen, new attributes cannot be added to the object, existing attributes cannot be deleted, and the enumerability, configurability, and writability of the existing attributes of the object cannot be modified And cannot modify the value of an existing attribute. In addition, the prototype of an object cannot be modified after freezing. freeze() returns the same object as the parameter passed in.
to sum up
The above is just a part of the performance optimization of the Vue project. I will continue to update everyone in the future, thanks! ! !
Reference materials: https://blog.csdn.net/weixin_50856920/article/details/112254038