Inhaltsverzeichnis
- 1. Einleitung
- 2 Design der Datenquelle
- 3 Erstellen Sie eine Modellanwendung
- 4 Erstellen Sie ein Applet
- 5 Homepage-Entwicklung
- 6 Erkennungspunkt Seitenentwicklung
- 7 Entwicklung der Prüflingslistenseite
- 8 Entwicklung neuer Seiten für den Prüfling
- 9 Entwicklung der Nukleinsäure-Reservierungsseite
- 10 Entwicklung meiner Seite
- 11 Benutzer und Berechtigung anlegen
- 12 Freigabe und Vorschau
1. Einleitung
Mit der Normalisierung der Epidemieprävention und -kontrolle sind in vielen Städten Nukleinsäureteststellen entstanden, um den Bürgern die bequeme Durchführung von Nukleinsäuretests zu ermöglichen. Einwohner können zum nächsten Nukleinsäuretestpunkt gehen, um den Code für die Registrierung zu scannen. Nachdem die Nukleinsäure fertiggestellt ist, kann der Bericht direkt im Applet abgerufen werden, was sehr praktisch ist.
In diesem Tutorial nehmen wir dieses reale Szenario als Beispiel und kombinieren die Low-Code-Tools von Microbuild, um ein Applet zur Erkennung von Nukleinsäuren zu erstellen. Das Applet ist in zwei Bereiche unterteilt: Online-Termin und Mein Termin. Online-Termin kann Prüfling hinzufügen, Terminort und Termindatum auswählen. Meine Termine können Berichte einsehen, die ich erstellt habe.
2 Design der Datenquelle
Wir konzipieren insgesamt drei Datenquellen, nämlich die Detektionspunktdatenquelle, die Prüflingsdatenquelle und die Termindatenquelle
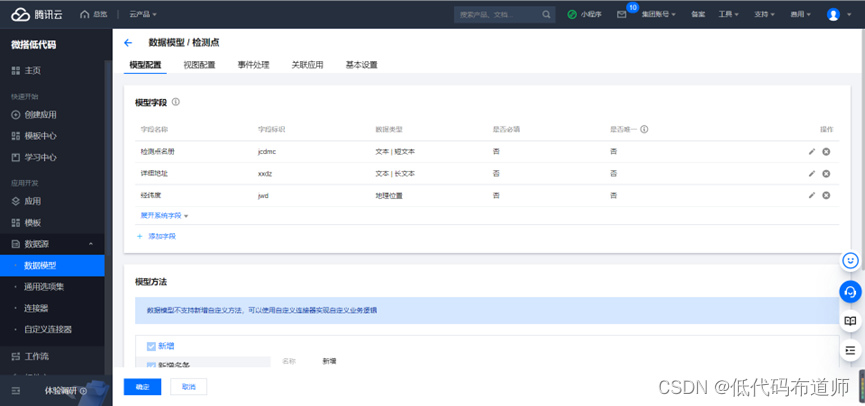
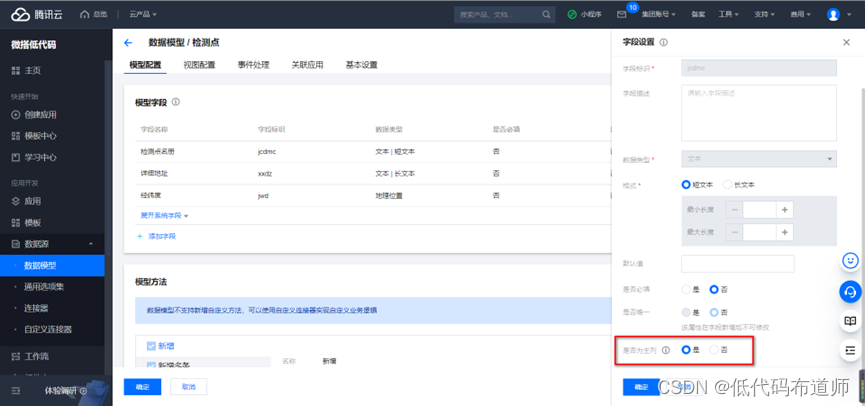
2.1 Datenquelle für Erkennungspunkte

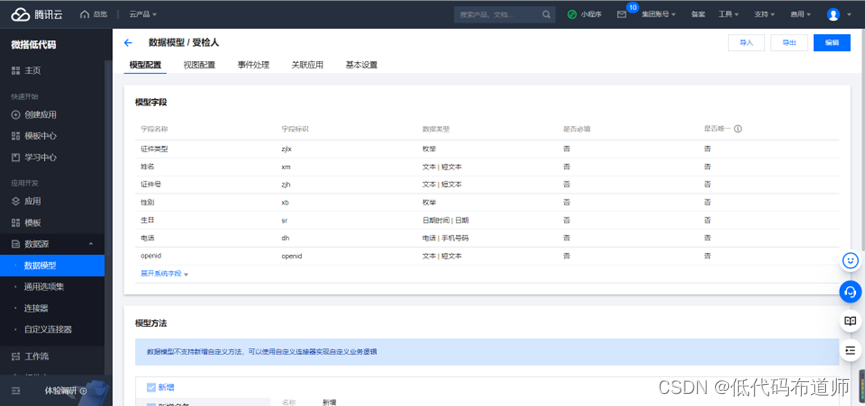
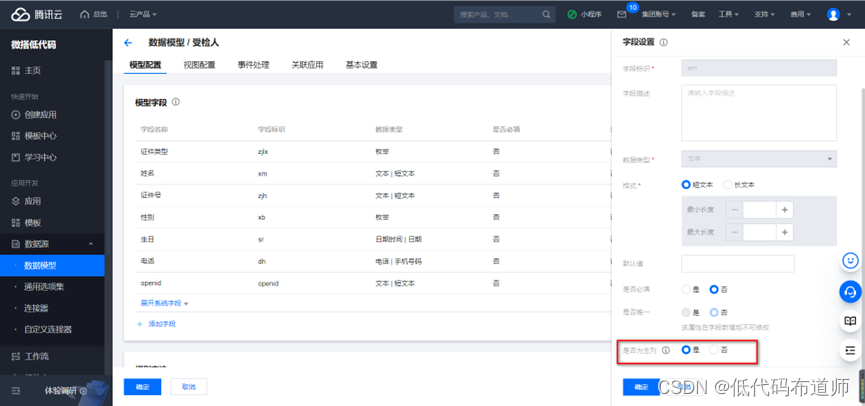
2.2 Betroffene Datenquellen

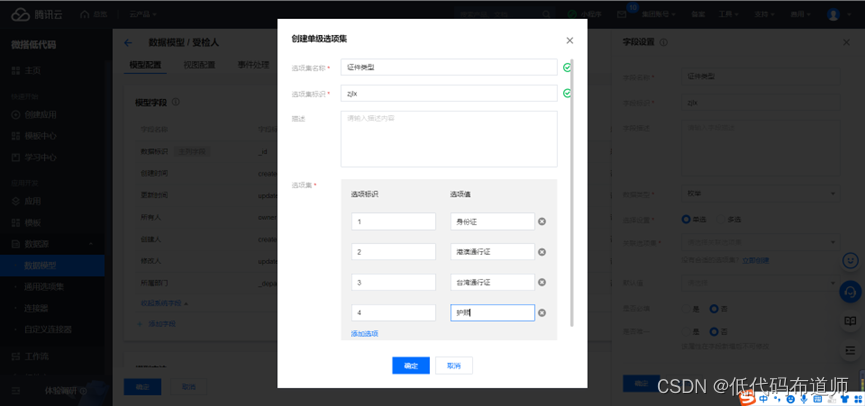
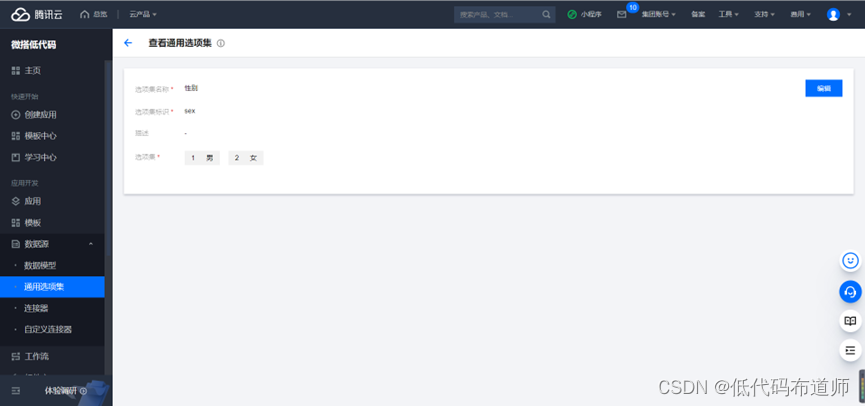
Hier muss der Zertifikatstyp selbst einen Optionssatz erstellen.Die Typen von Optionen sind wie folgt

Dasselbe Geschlecht muss auch einen Optionssatz erstellen, die Optionstypen sind wie folgt:

2.3 Datenquelle für die Nukleinsäurereservierung
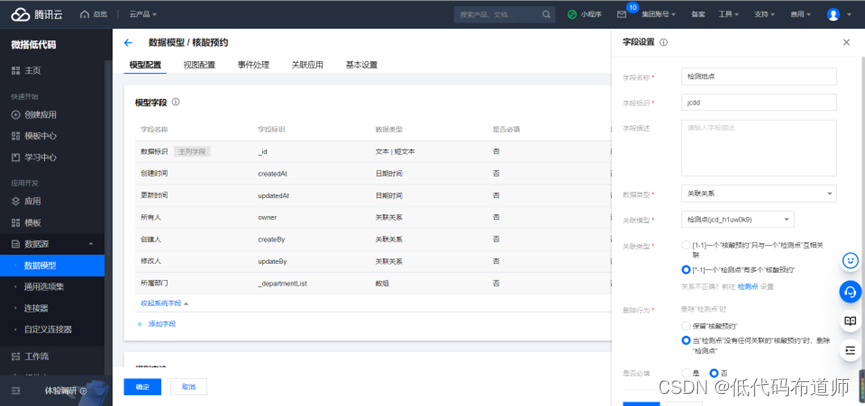
Wir müssen eine Assoziationsbeziehung für den Erkennungsort herstellen, damit der Ort direkt ausgewählt werden kann

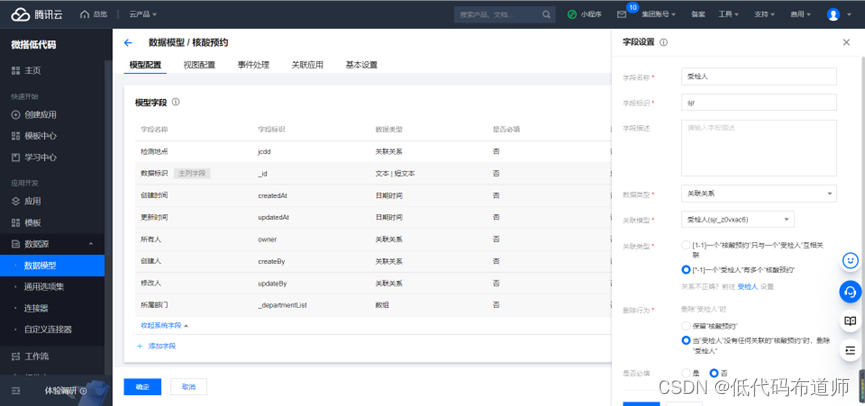
Außerdem müssen wir mit dem Prüfling ein Assoziationsverhältnis eingehen und Sie können die Person direkt auswählen

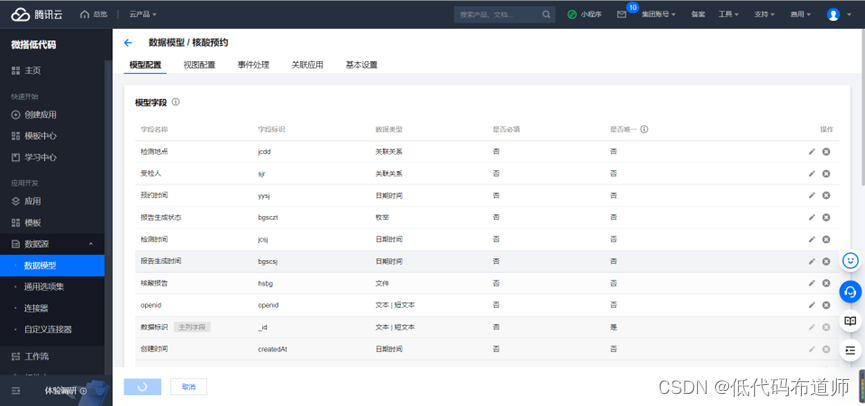
Die restlichen Felder sind in der folgenden Abbildung dargestellt:

3 Erstellen Sie eine Modellanwendung
Da der Bericht hochgeladen werden muss, müssen wir eine PC-seitige Verwaltungsanwendung für Nukleinsäuretesteinrichtungen erstellen. Microbuilds werden automatisch generiert, indem eine Modellanwendung erstellt wird.
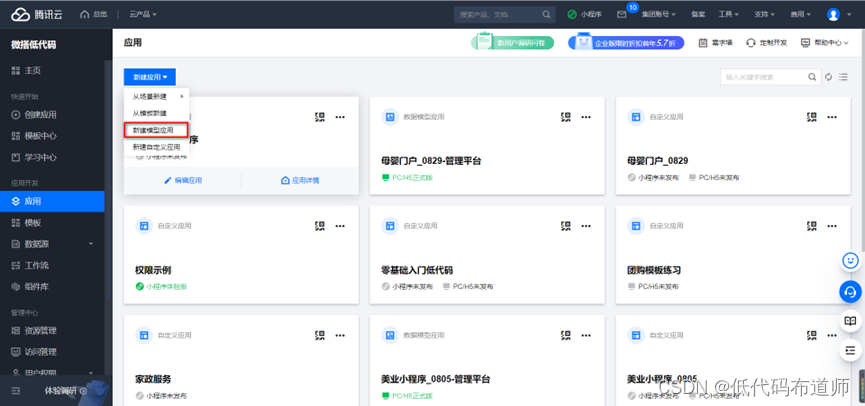
Melden Sie sich bei der Weida-Konsole an, klicken Sie auf Apply und dann auf New Model Application

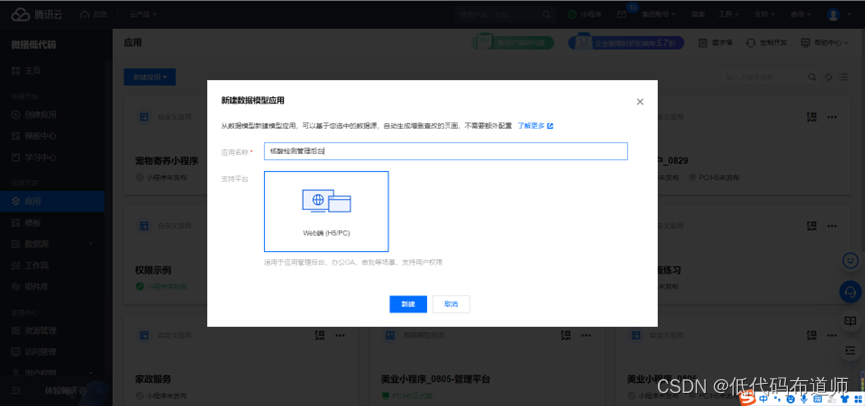
Geben Sie einen Namen für die Anwendung ein und klicken Sie auf Neu

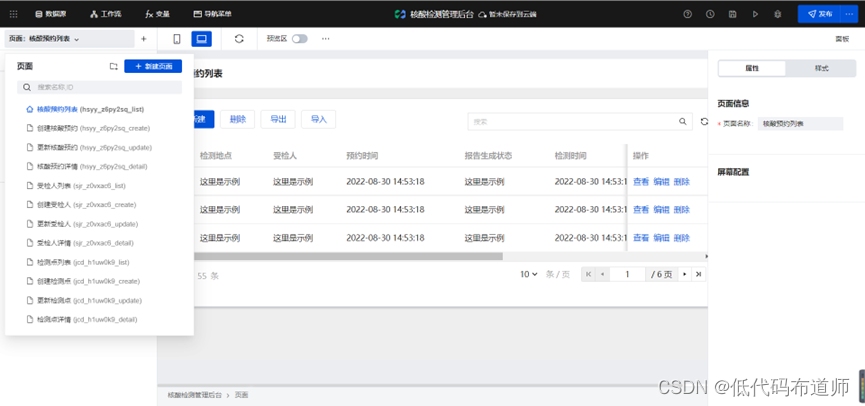
Überprüfen Sie die soeben erstellte Datenquelle, um die Erstellung der Modellanwendung abzuschließen

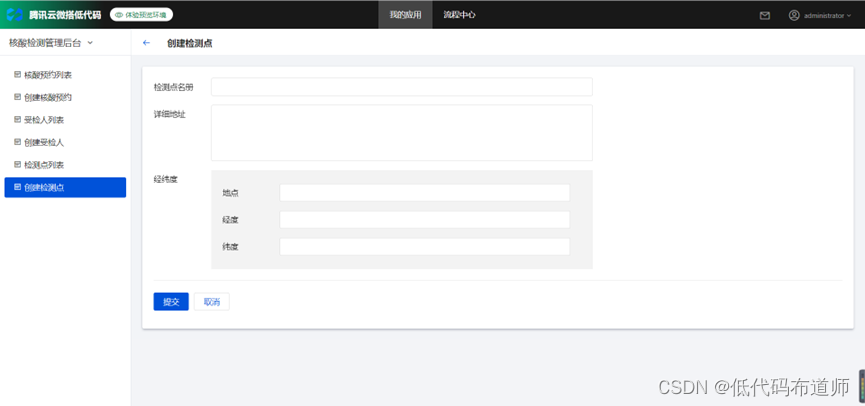
Die Plattform generiert automatisch eine Seite zum Hinzufügen, Löschen, Ändern und Überprüfen.

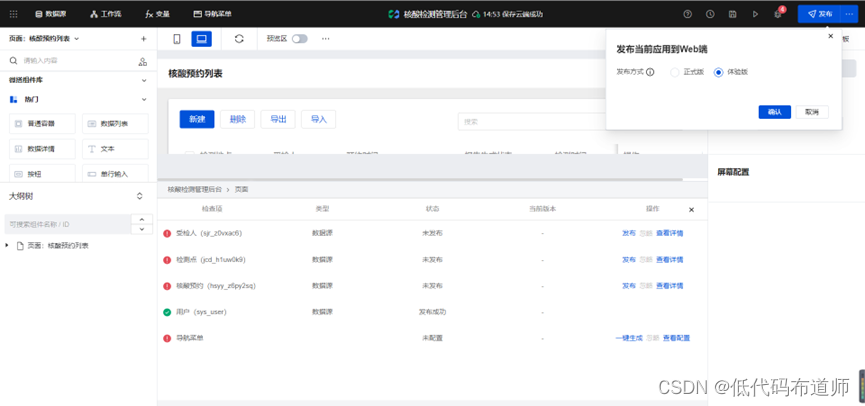
Klicken Sie auf die Schaltfläche „Freigeben“, und die Konfigurationsprüfung wird automatisch durchgeführt, und alle auftretenden Probleme müssen gezielt gelöst werden.

Nachdem die Anwendung erfolgreich veröffentlicht wurde, können Sie auf den Link klicken, um die Enterprise Workbench aufzurufen und den spezifischen Inhalt anzuzeigen

Einrichtungen für Nukleinsäuretests müssen im Allgemeinen die Informationen der Einrichtung im Voraus eingeben, damit Benutzer sie anzeigen können
4 Erstellen Sie ein Applet
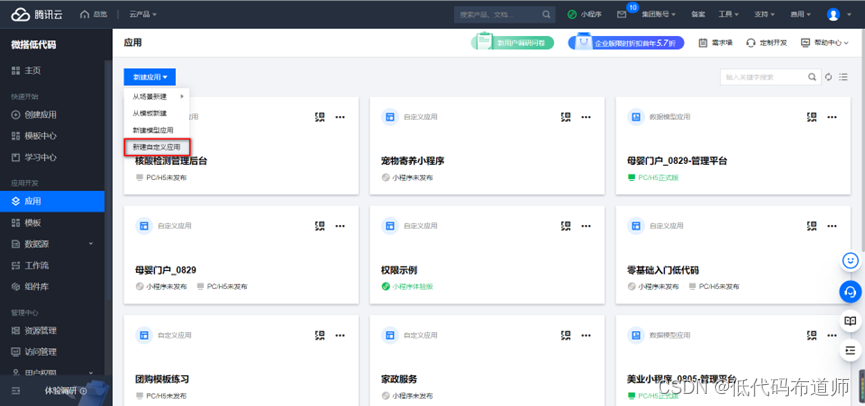
Nachdem die Modellanwendung erstellt wurde, müssen Sie ein Applet erstellen, auf „Anwenden“ und dann auf „Neue benutzerdefinierte Anwendung“ klicken

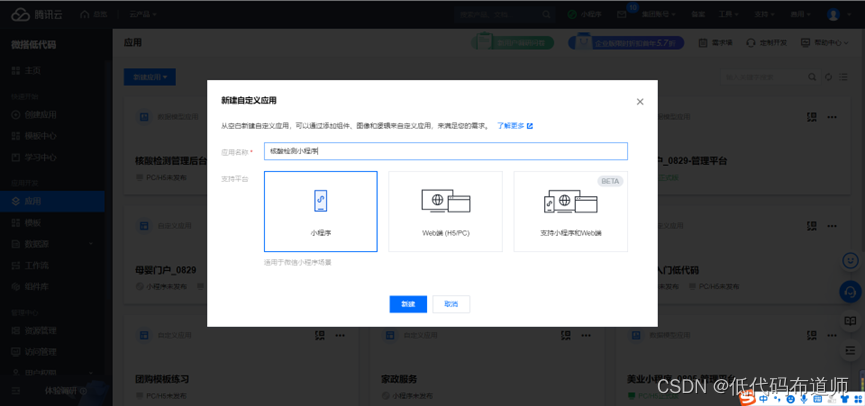
Geben Sie den Namen der Anwendung ein und wählen Sie das Applet aus, um die Erstellung abzuschließen

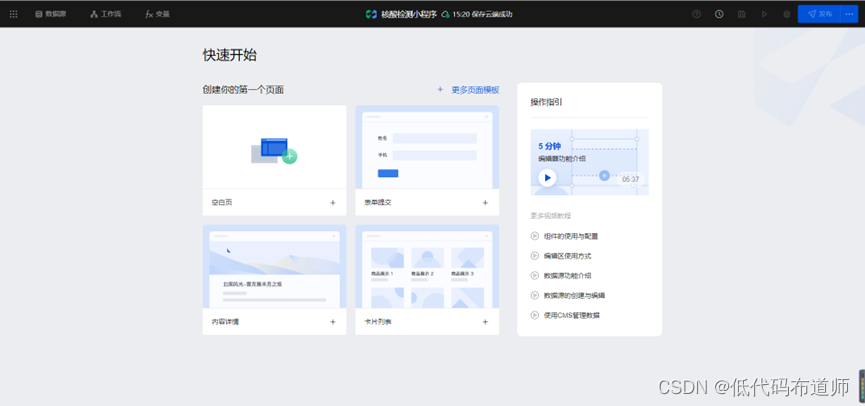
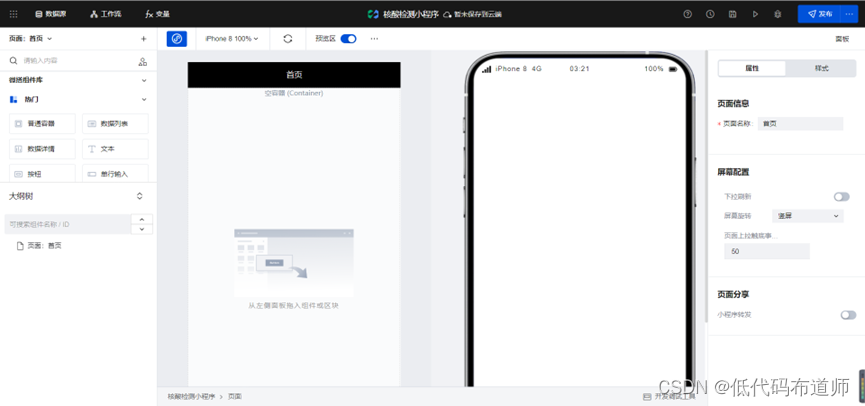
Dabei müssen Sie erneut klicken, um eine leere Seite zu erstellen


5 Homepage-Entwicklung
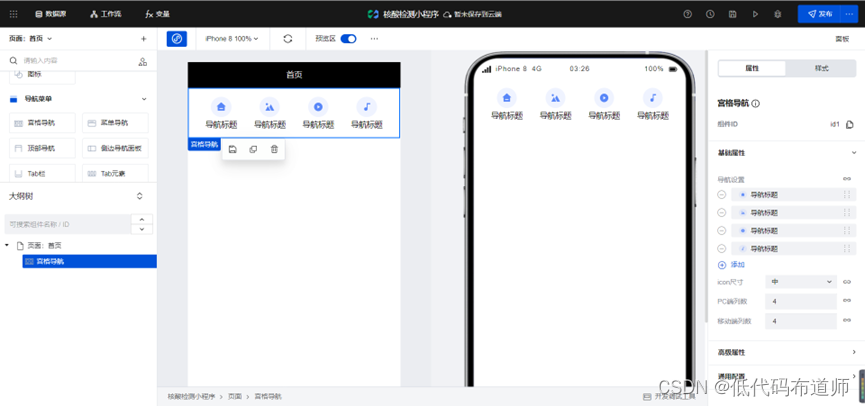
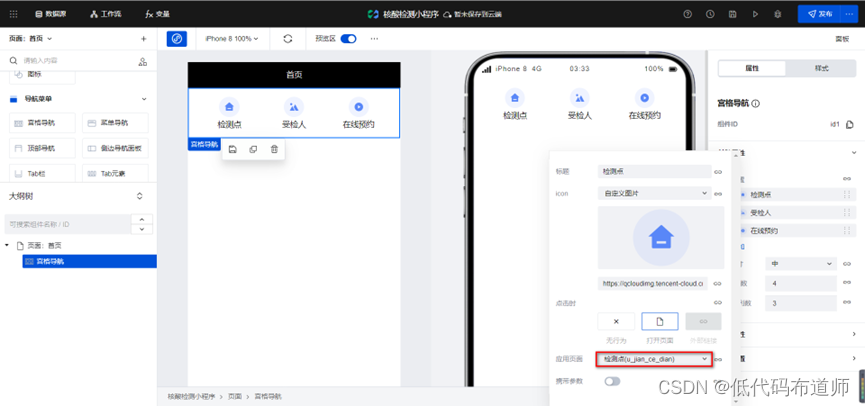
Unsere Homepage bietet eine Rasternavigation, um die Funktion zu führen. Fügen Sie zuerst die Rasternavigationskomponente zur Seite hinzu

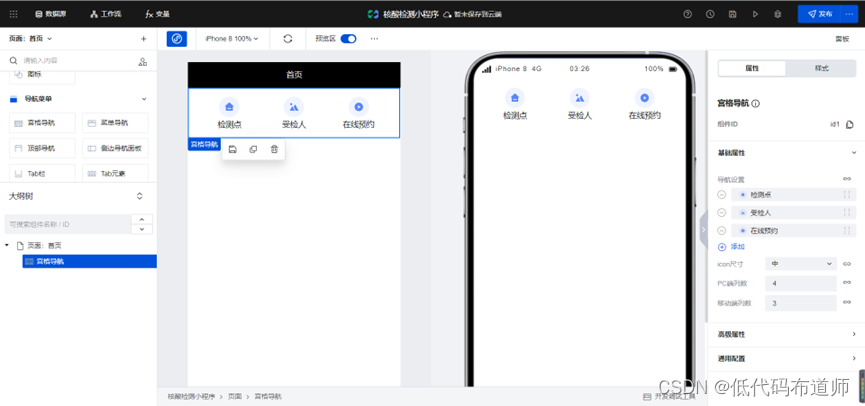
Ändern Sie die Eigenschaften der Navigationseinstellungen und passen Sie das Menü auf drei Menüs an: Erkennungspunkt, Untersuchter und Online-Termin

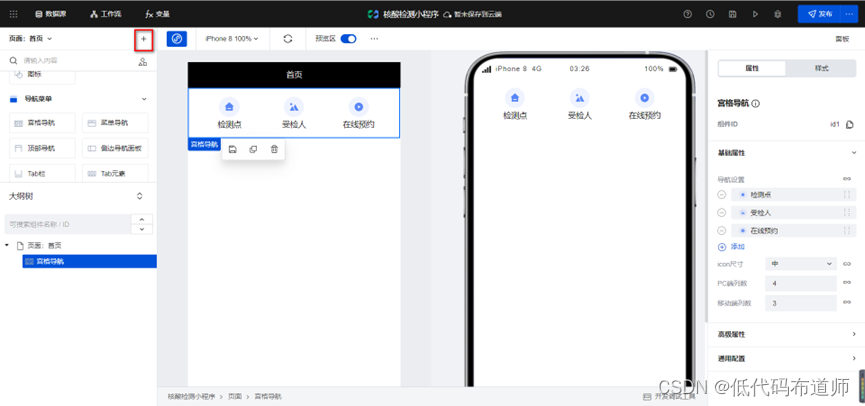
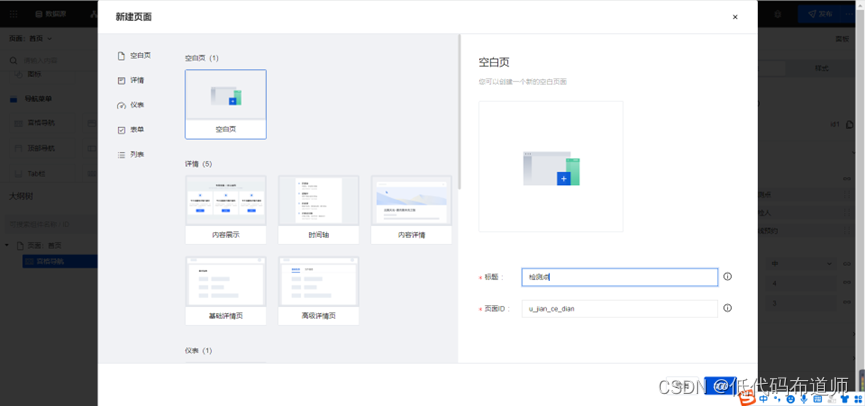
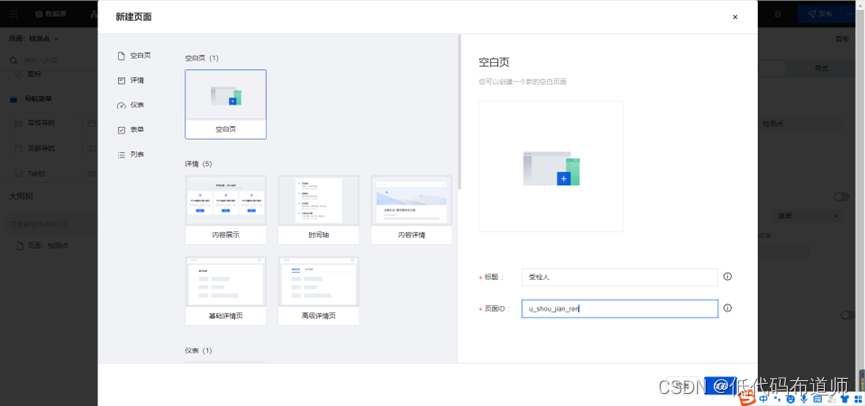
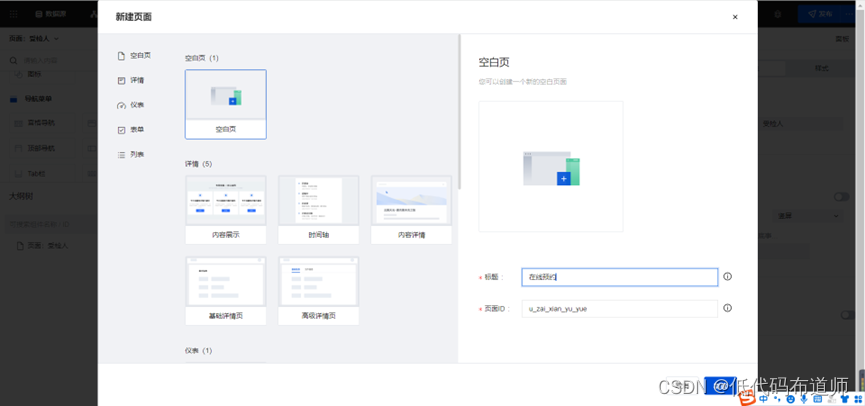
Klicken Sie auf das Symbol, um zur Seite zu springen, wir müssen drei neue Seiten erstellen, klicken Sie auf das +-Zeichen neben der Seite in der oberen linken Ecke und geben Sie den hinzuzufügenden Seitennamen ein. Fügen Sie Kontrollpunkte, kontrollierte Personen und Online-Terminseiten hinzu




Nachdem die Seite hinzugefügt wurde, konfigurieren Sie das Menü der Palastnavigation auf die entsprechende Seite.

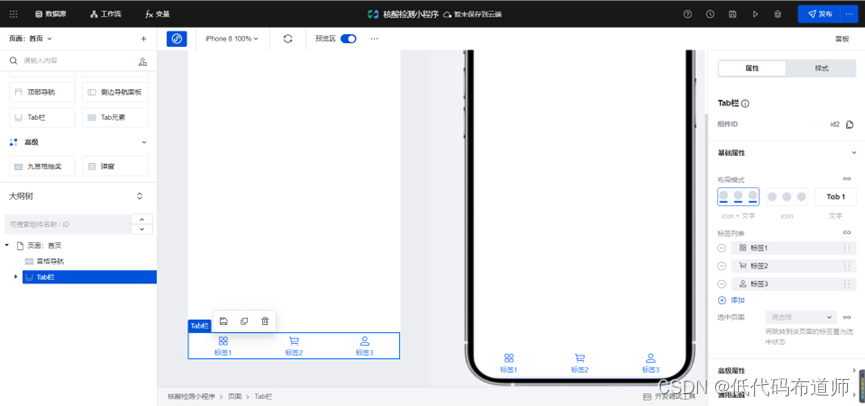
Zusätzlich zur oberen Navigation müssen wir auch eine untere Navigation hinzufügen, um zwischen der Startseite und meiner Seite zu wechseln. Fügen Sie eine Registerkartenleistenkomponente hinzu

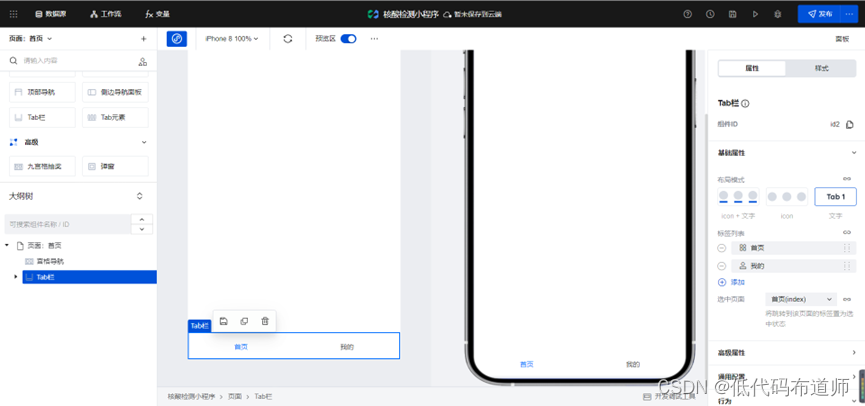
Ändern Sie den Layoutmodus der Registerkartenleistenkomponente in den Textmodus, ändern Sie die Registerkartenliste in die Startseite und meine und legen Sie die ausgewählte Seite als Startseite fest

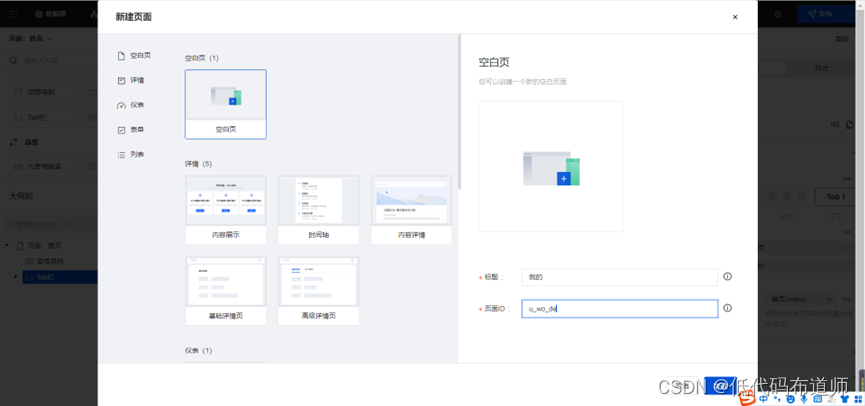
Erstellen Sie eine weitere Meine Seite gemäß der Methode zum Erstellen einer Seite oben

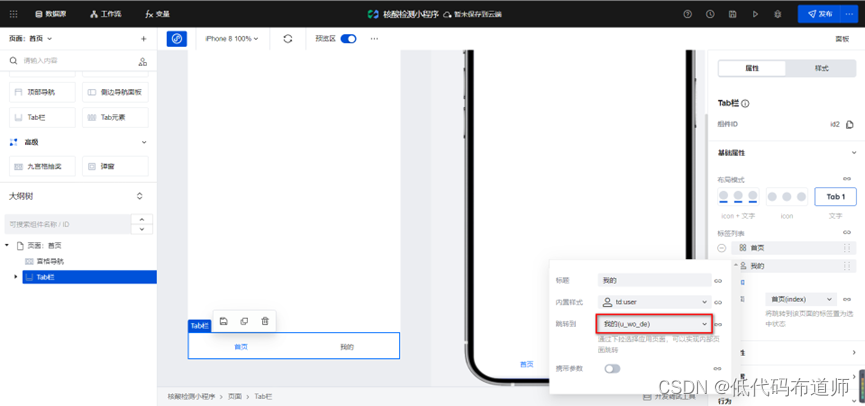
Modifizieren Sie dann den Sprung des Menüpunktes auf die entsprechende Seite

6 Erkennungspunkt Seitenentwicklung
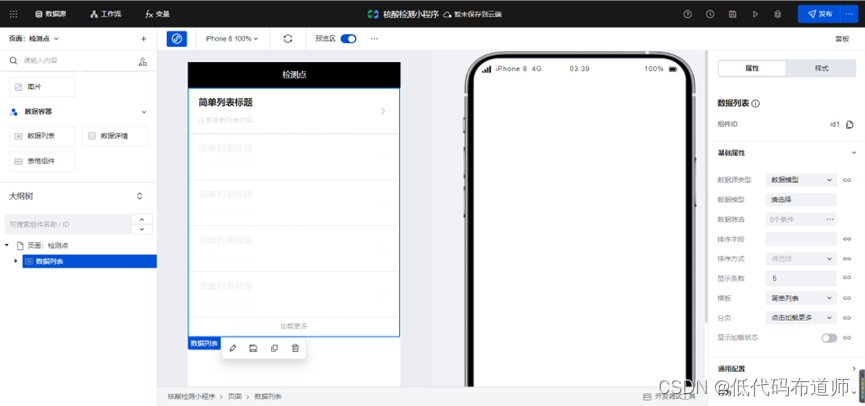
Fügen Sie der Erkennungspunktseite eine Datenlistenkomponente hinzu

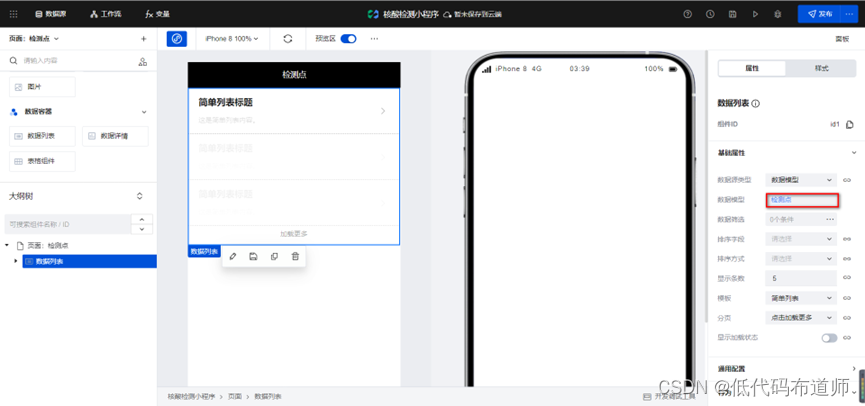
Ändern Sie das Datenmodell, um Punkte zu überprüfen

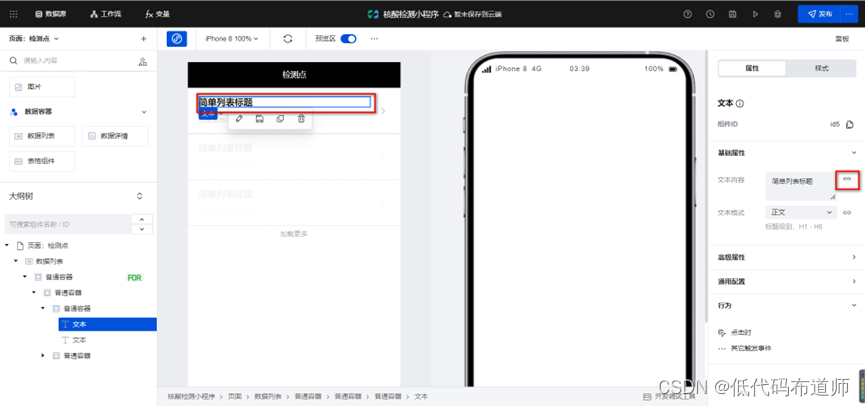
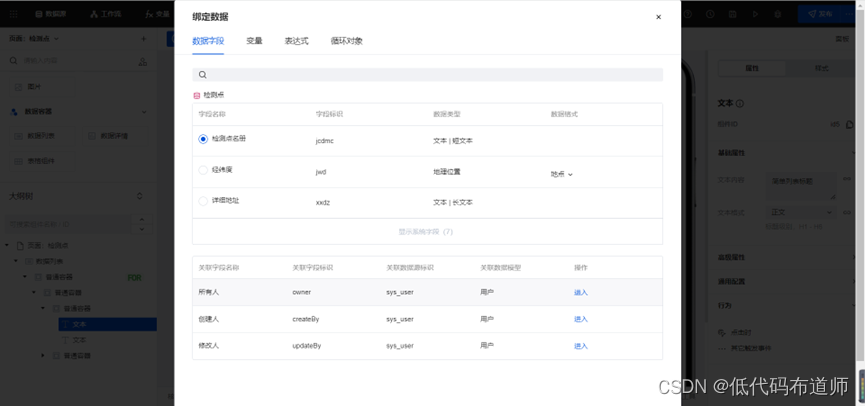
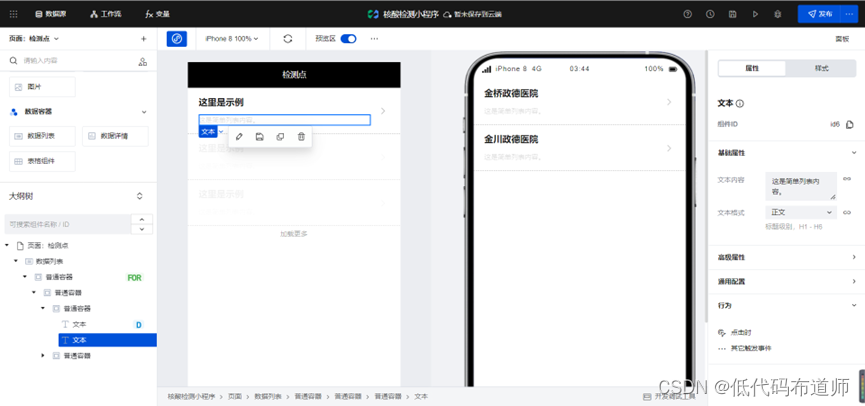
Wählen Sie Einfacher Listentitel und binden Sie den Textinhalt als Erkennungspunktnamen


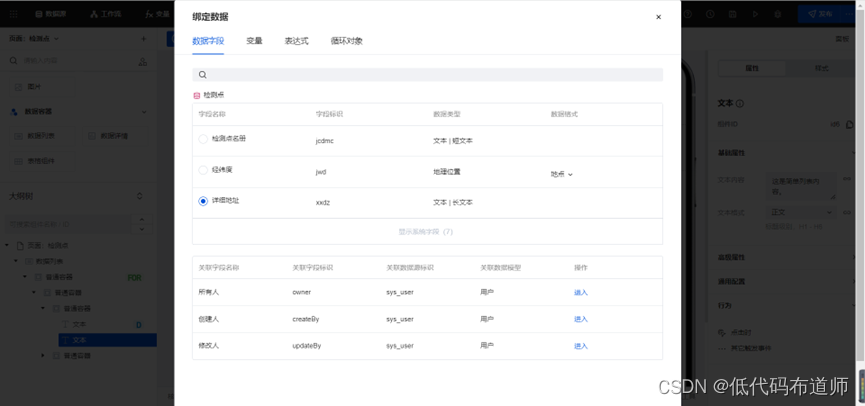
Überprüfen Sie, ob es sich um einen einfachen Listeninhalt handelt, binden Sie das Feld als detaillierte Adresse ein


7 Entwicklung der Prüflingslistenseite
Wir müssen nur die Informationen auf der Erfassungspunktseite anzeigen und die Daten werden auf der PC-Seite eingegeben. Die Prüflingsinformationen müssen vom Benutzer eingegeben werden. Beim Erfassen von Daten müssen Sie identifizieren, wer die Daten eingegeben hat. Diese Identifikation ist im Applet openid.
Wenn Sie ein Neuling sind, müssen Sie die Berechtigungen möglicherweise selbst implementieren, sobald Sie auftauchen, z. B. den Benutzer auffordern, einen Benutzernamen und ein Kennwort einzugeben, um sich anzumelden. Das liegt in der Regel an der Denkweise: Wenn man Internetanwendungen mit traditionellem Entwicklungsdenken anwendet, führt das zwangsläufig zu Umwegen.
In der Regel sind unsere Applet-Benutzer beim Öffnen bereits anonym angemeldet und können ohne Anmeldung die Datenbank nicht bedienen und auf sie zugreifen. Dann müssen Sie die Anmeldeinformationen abrufen, wenn das Applet geöffnet wird, dh die openid des Benutzers abrufen.
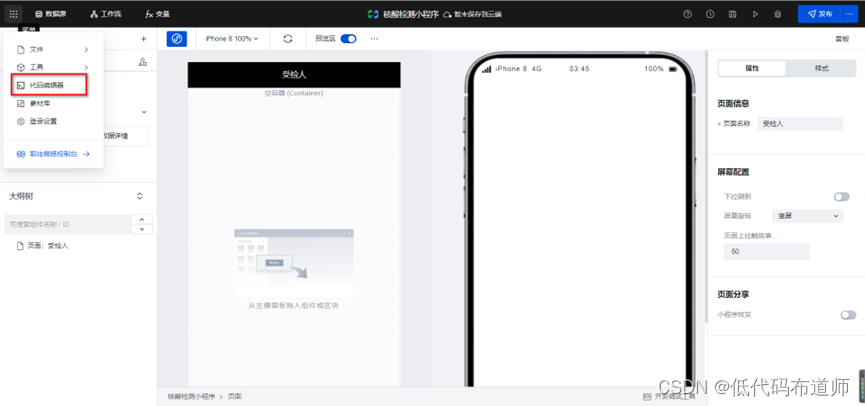
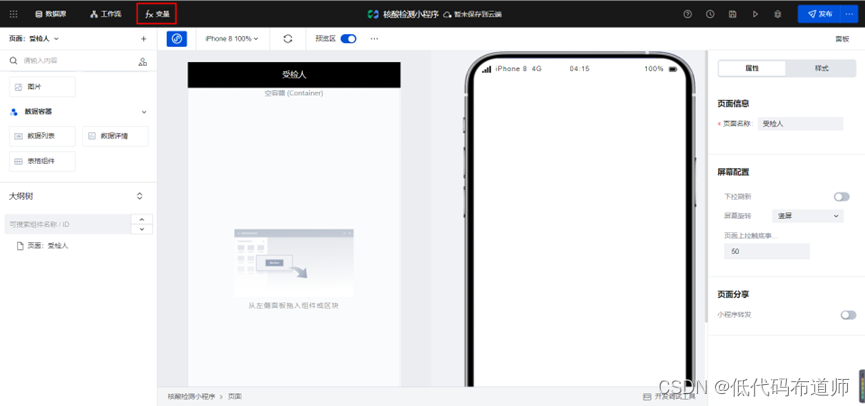
Wie machen wir das? Im Allgemeinen wird es in der Startmethode des globalen Lebenszyklus erhalten. Klicken Sie auf die sechs Punkte in der oberen linken Ecke, klicken Sie auf den Low-Code-Editor

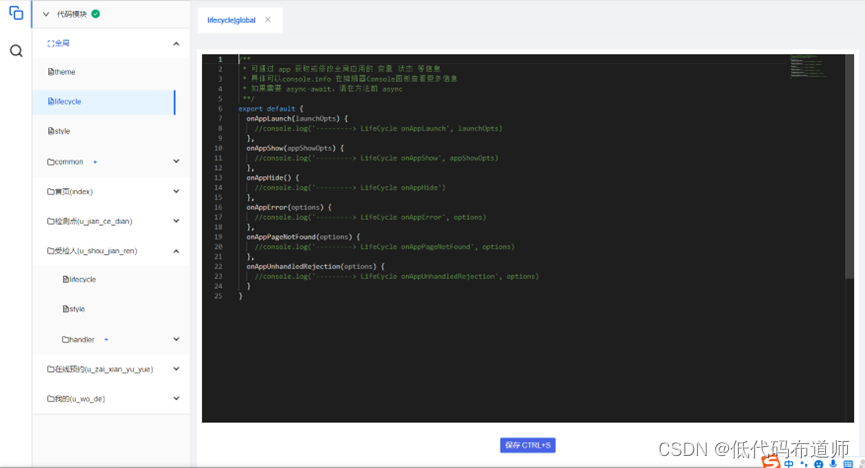
Klicken Sie in der geöffneten Oberfläche auf den Lebenszyklus, um den Code zum Abrufen der OpenID zu schreiben

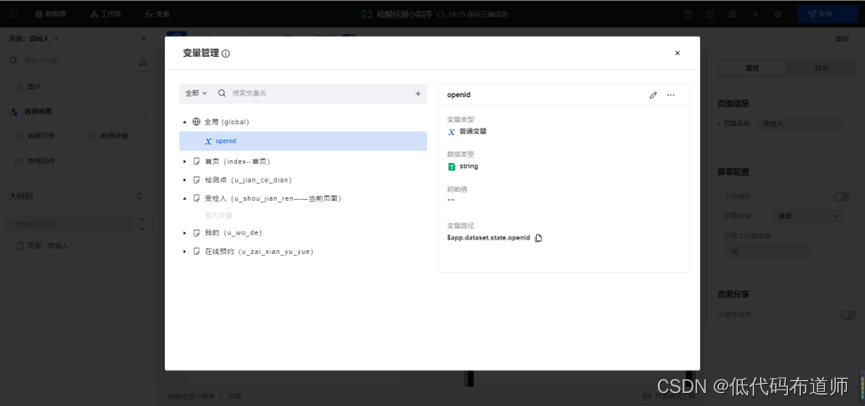
Um die openid zu erhalten, wenn sie von anderen Seiten verwendet werden soll, müssen wir den Wert in einer globalen Variablen speichern.Dazu müssen wir zuerst eine globale Variable in der Variablen openid erstellen


Geben Sie den folgenden Code in den Lebenszyklus des Low-Code-Editors ein, um die OpenID des Benutzers zu erhalten
export default {
async onAppLaunch(launchOpts) {
//console.log('---------> LifeCycle onAppLaunch', launchOpts)
const {
OPENID, FROM_OPENID } = await app.utils.getWXContext()
let userId = FROM_OPENID || OPENID
if (!userId) {
const {
wedaId } = await app.cloud.getUserInfo()
userId = wedaId
}
app.dataset.state.openid = userId
console.log("openid",app.dataset.state.openid)
},
onAppShow(appShowOpts) {
//console.log('---------> LifeCycle onAppShow', appShowOpts)
},
onAppHide() {
//console.log('---------> LifeCycle onAppHide')
},
onAppError(options) {
//console.log('---------> LifeCycle onAppError', options)
},
onAppPageNotFound(options) {
//console.log('---------> LifeCycle onAppPageNotFound', options)
},
onAppUnhandledRejection(options) {
//console.log('---------> LifeCycle onAppUnhandledRejection', options)
}
}
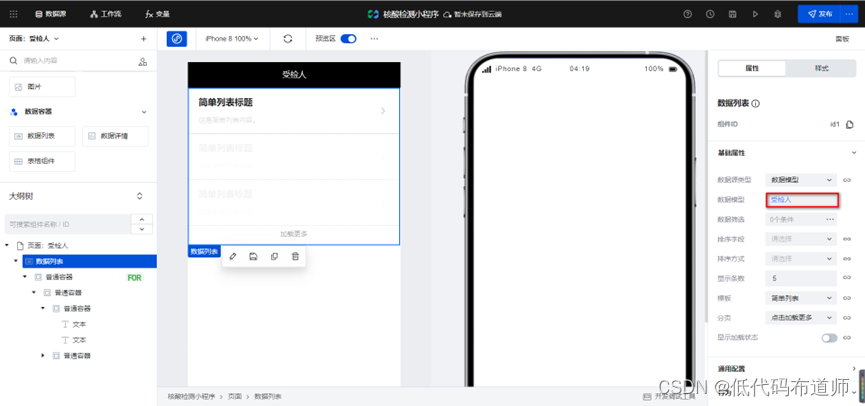
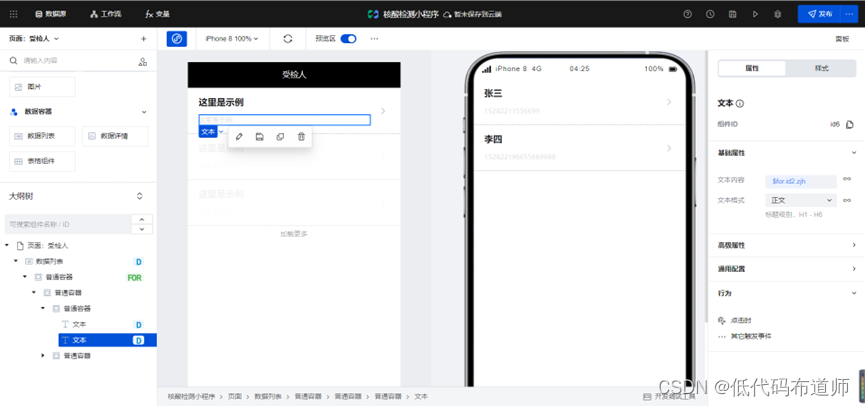
Nachdem wir die openid des Benutzers erhalten haben, können wir die Seitenfunktion entwickeln: Fügen Sie zuerst eine Datenlistenkomponente hinzu, und das Datenmodell wählt den Prüfling aus.

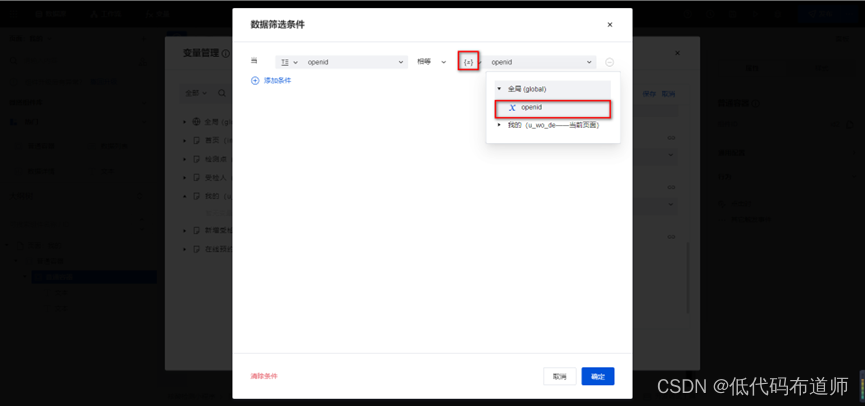
Die Daten unseres Detektionspunktes sind für jedermann zugänglich, es müssen also keine Filterbedingungen gesetzt werden. Für den Prüfling hoffen wir, dass der Benutzer nur die von ihm selbst hinzugefügten Daten abfragen kann, also müssen wir nach der aktuellen OpenID des Benutzers filtern

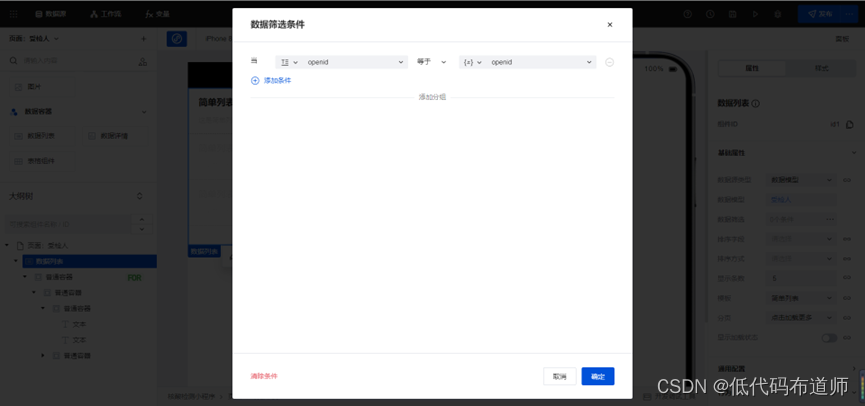
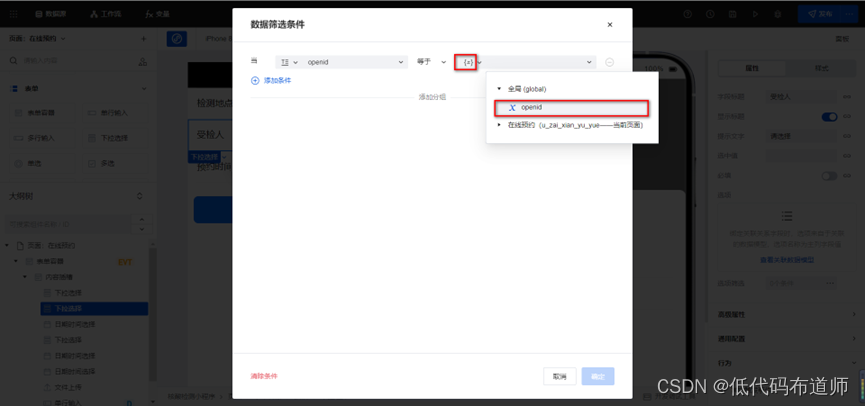
Für das Feld wählen wir openid, für die Bedingung wählen wir equal und für den Wert wählen wir die Variable und nehmen den Wert aus der openid der globalen Variablen. Gemäß der Datenbindungsmethode der Kontrollstellenseite binden wir den Namen und die Zertifikatsnummer der kontrollierten Person jeweils an die entsprechenden Felder.

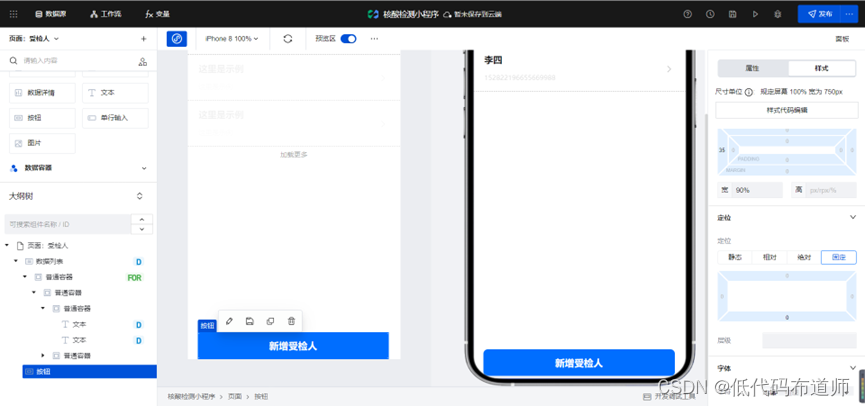
Neben der Listenabfrage gibt es auch eine Funktion zum Hinzufügen der Informationen des Prüflings: Sie können unten einen Button hinzufügen, den Stil auf fixiert setzen und ihn unten fixieren.

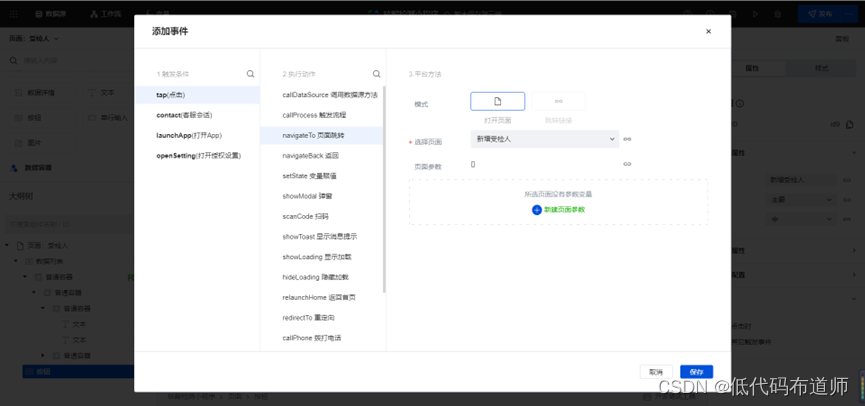
Erstellen Sie zunächst eine neue Seite für den Prüfling und fügen Sie dann der Schaltfläche ein Klickereignis hinzu, um zu unserer neuen Seite zu springen

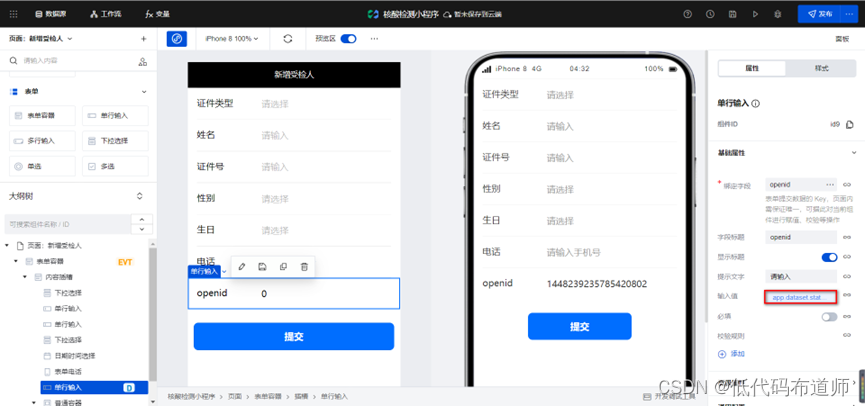
8 Entwicklung neuer Seiten für den Prüfling
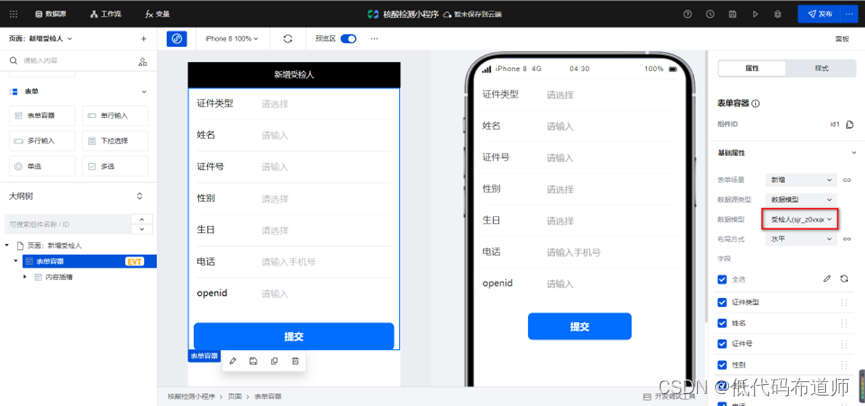
Die Entwicklung neuer Seiten ist relativ einfach: Sie müssen nur einen Formularcontainer hinzufügen, die Datenquelle des Prüflings auswählen und die Plattform generiert die Seite automatisch.

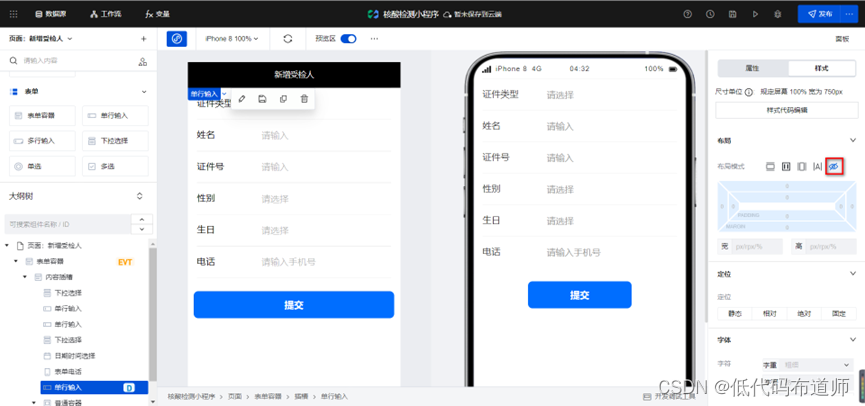
Wir haben die openid des Benutzers in der globalen Variable gespeichert, hier müssen wir an den Eingabewert von openid binden und den Stil auf versteckt setzen


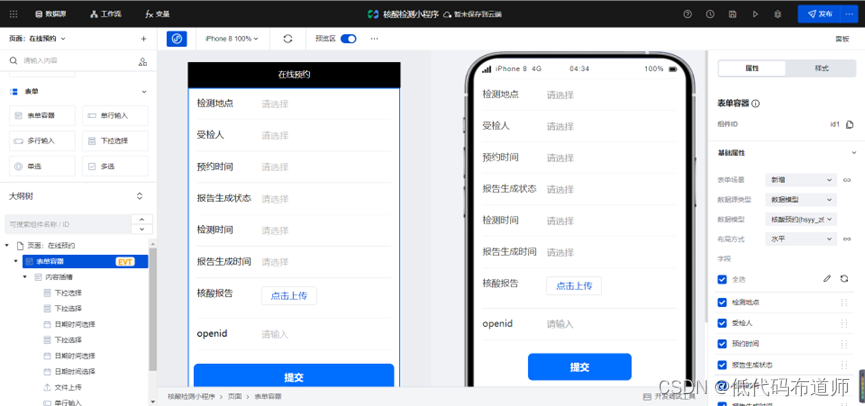
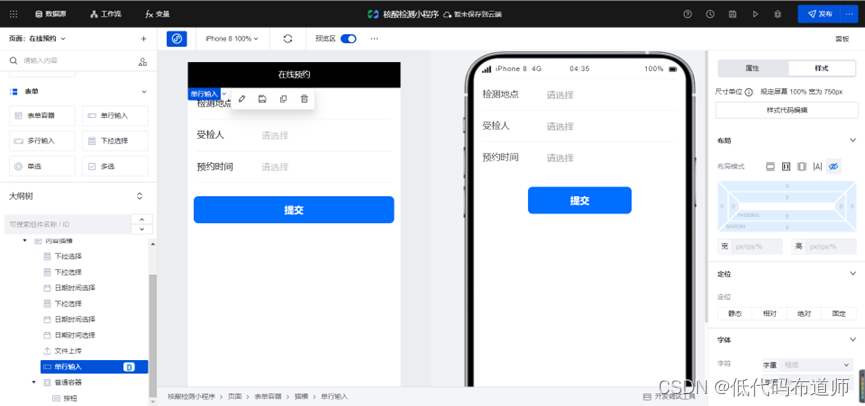
9 Entwicklung der Nukleinsäure-Reservierungsseite
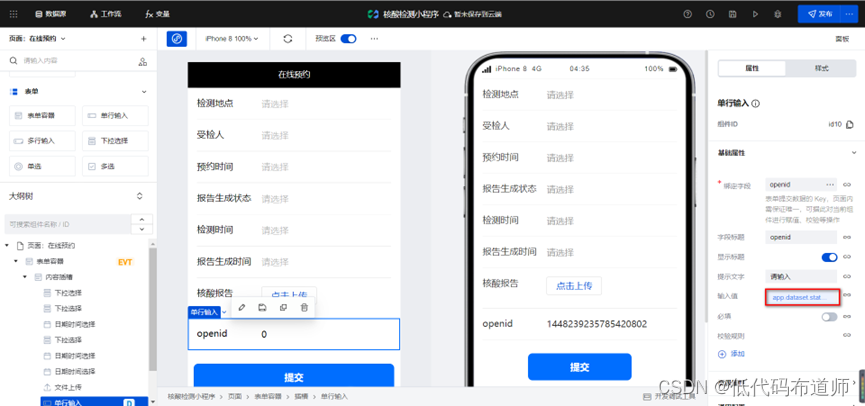
Die neue Seite der Nukleinsäurereservierung verwendet auch den Formularcontainer, und die Datenquelle wählt die Nukleinsäurereservierung aus

Die Einstellungsmethode von Openid ist die gleiche wie die der neuen Seite des Prüflings

Öffnen Sie nur die Felder für den Testort, die getestete Person und die Terminzeit für Benutzer und blenden Sie den Rest aus.

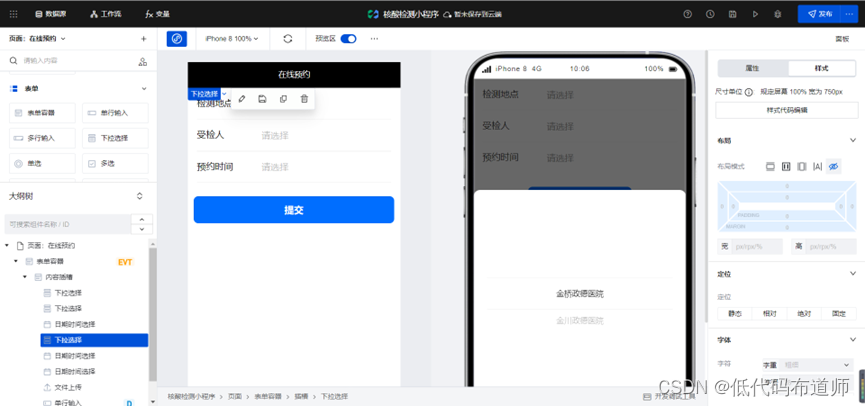
Ein aufgetretenes Problem besteht darin, dass bei der Auswahl eines Erkennungspunkts die Daten-ID angezeigt wird. Wir müssen den Namen anzeigen. Wir müssen die Datenquelle des Erkennungspunkts ändern und das Hauptspaltenfeld in den Namen des Erkennungspunkts ändern.

Auf die gleiche Weise werden wir auch das Hauptspaltenfeld für den Betreff festlegen

Es ist richtig, wenn Sie wieder wählen.

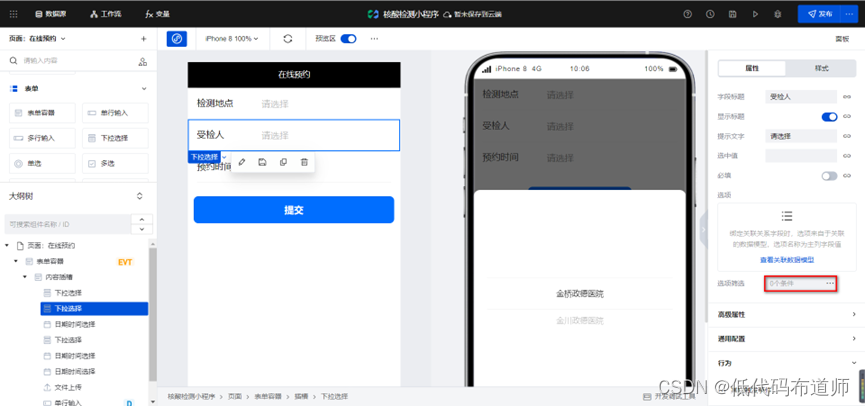
Ein weiteres Problem ist, dass unsere Prüflinge allesamt Personal sind, was die Dateneingabe durch die Nutzer des Miniprogramms selbst vornehmen sollte. Wir müssen die Daten nach der OpenID des aktuell angemeldeten Benutzers filtern.Wir wählen die Dropdown-Auswahlkomponente der überprüften Person und wählen die Option Filterbedingung

Fügen Sie eine Filterbedingung hinzu, um die openid des Felds gleich der openid der globalen Variablen zum Filtern zu machen

Dadurch wird sichergestellt, dass Nutzer bei der Terminvereinbarung nur die von ihnen eingegebenen Daten sehen können
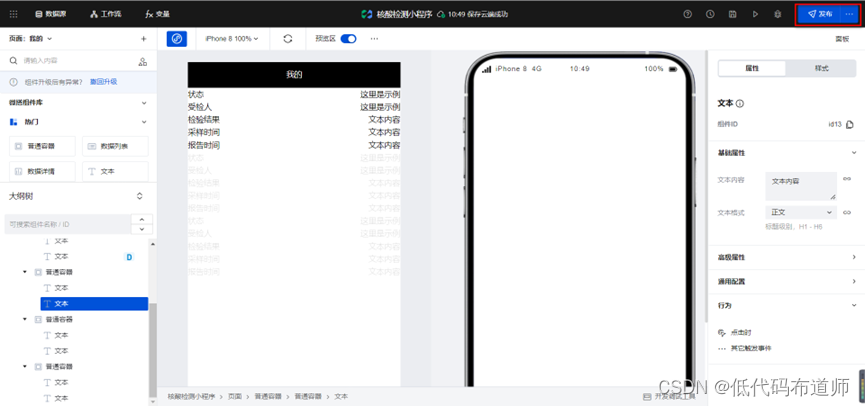
10 Entwicklung meiner Seite
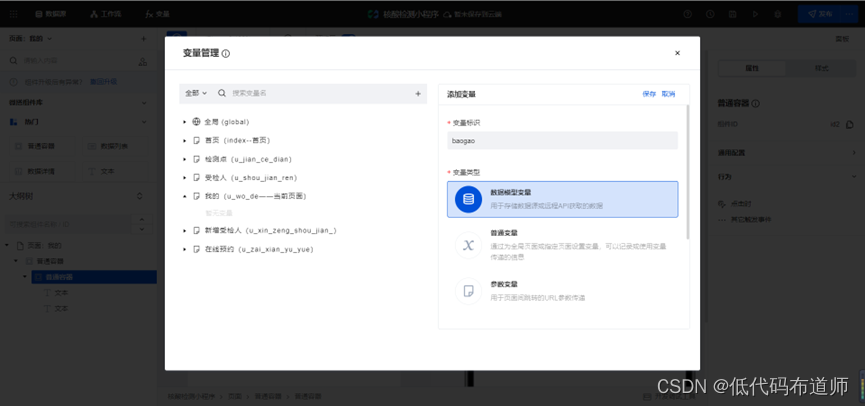
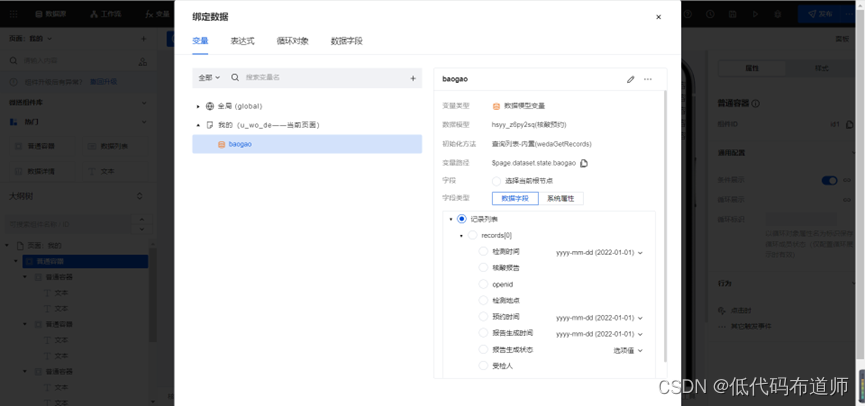
Die Funktion meiner Seite besteht darin, den Status und Berichtsstatus der vom aktuellen Benutzer reservierten Datensätze in Form einer Liste anzuzeigen. Erstellen Sie zunächst eine Modellvariable, um die Berichtsdaten der aktuell eingeloggten Person abzufragen. Geben Sie zuerst die Variablenkennung ein

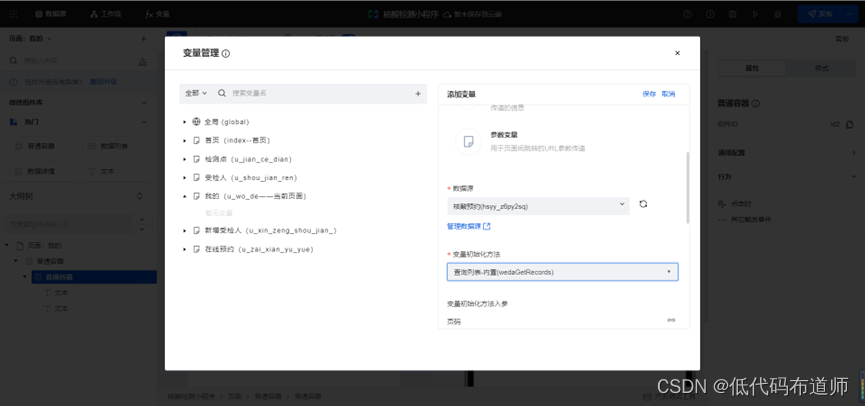
Die Datenquelle wählt die Nukleinsäurereservierung aus und das Verfahren wählt die Abfrageliste aus

Es muss eine Filterbedingung hinzugefügt werden, wir machen die openid des Felds immer noch gleich der openid der globalen Variablen

endgültiges Setup-Ergebnis

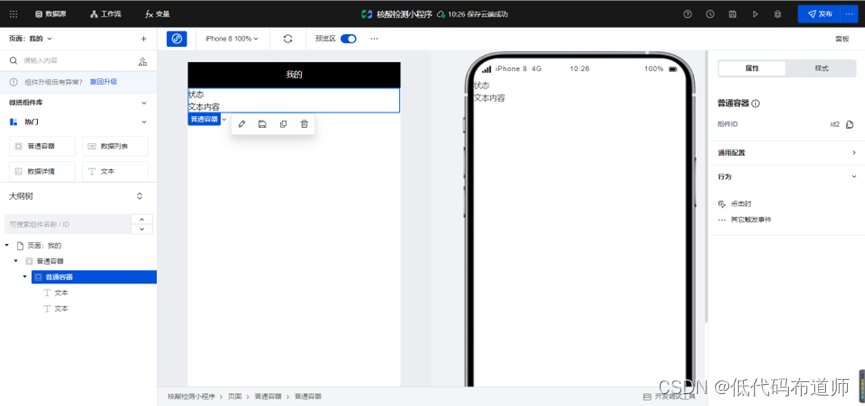
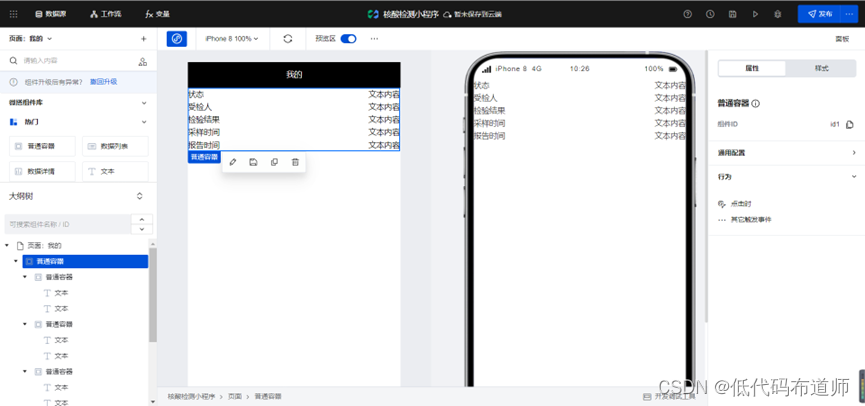
Nachdem die Variablen definiert sind, müssen wir Komponenten bauen. Je nach Level platzieren wir zuerst einen gewöhnlichen Container, fügen dem gewöhnlichen Container einen weiteren gewöhnlichen Container hinzu und platzieren dann zwei Textkomponenten darin.

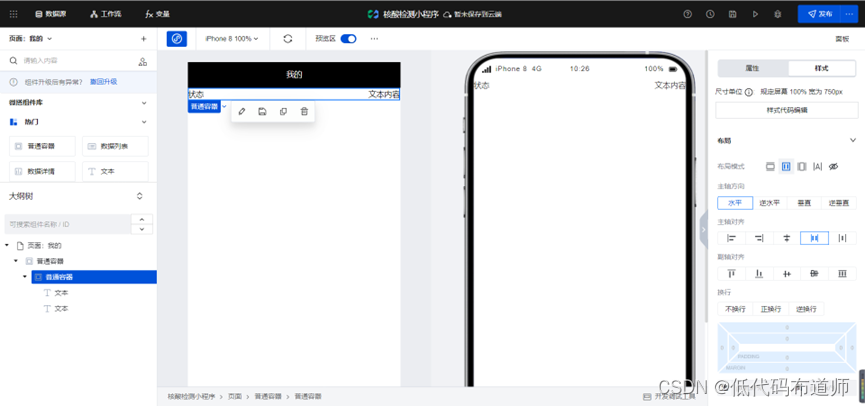
Ändern Sie den Textinhalt der ersten Textkomponente in den Status, wählen Sie den normalen Container in der inneren Ebene aus, stellen Sie den Stil auf Flex-Layout ein und richten Sie beide Enden aus

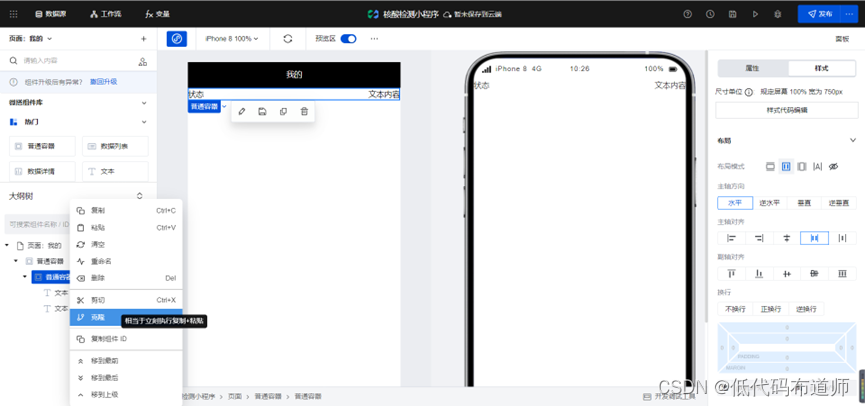
Klonen Sie dann die vier Komponenten

Ändern Sie den Inhalt des Textes zu prüfende Person, Prüfergebnis, Probenahmezeit, Meldezeit

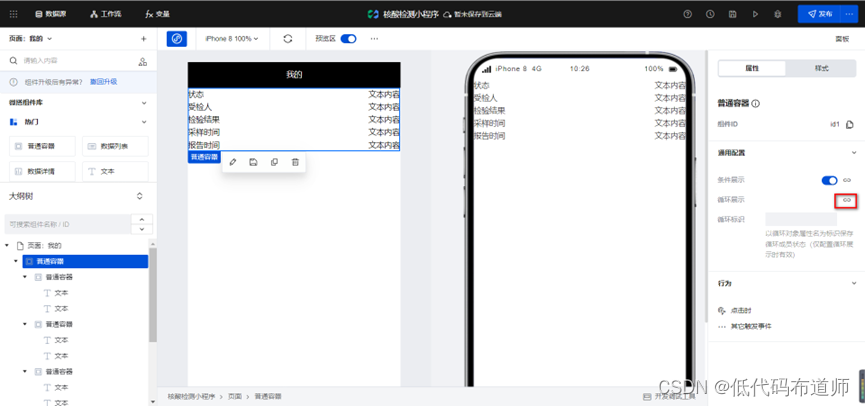
Im äußersten gewöhnlichen Container binden wir die Schleifenanzeige und binden die Variablen, die wir gerade definiert haben


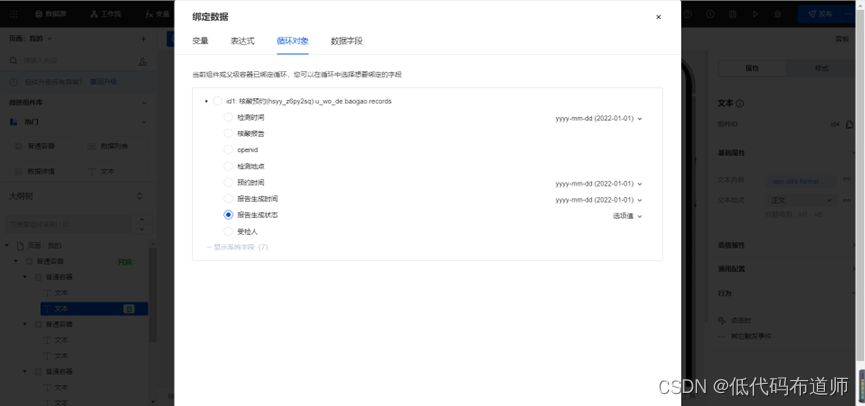
Nachdem die Schleife gebunden ist, können wir die Felder wiederum an den Text rechts von der Schleifenvariablen binden.

11 Benutzer und Berechtigung anlegen
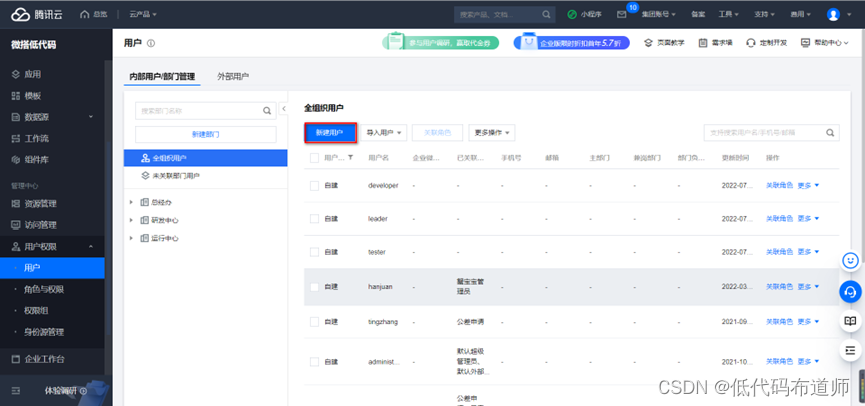
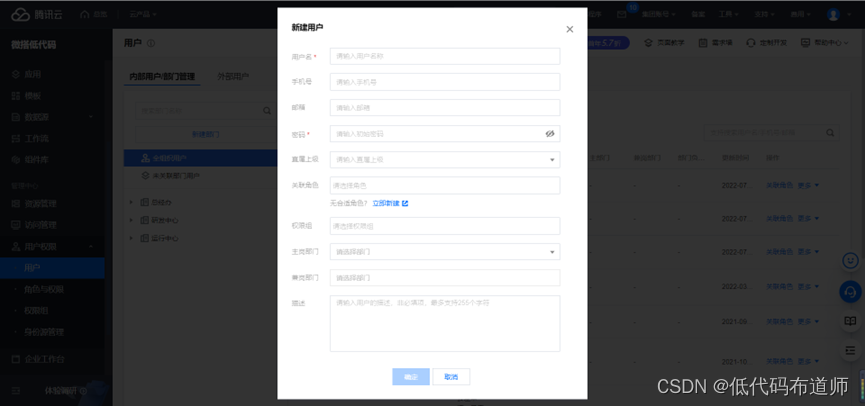
Nachdem alle Funktionen entwickelt wurden, muss die Software an das Geschäftspersonal zur Verwendung geliefert werden. Sie müssen Konten erstellen und Geschäftsmitarbeitern Berechtigungen zuweisen. Klicken Sie auf Benutzer, klicken Sie auf Neuer Benutzer und fügen Sie Benutzerinformationen hinzu


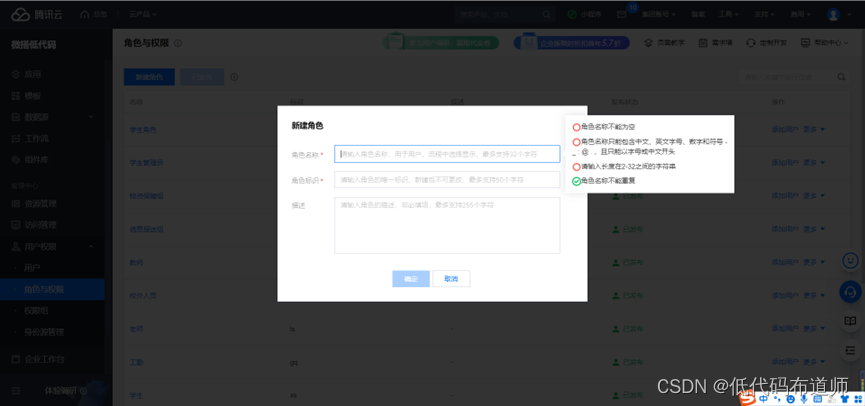
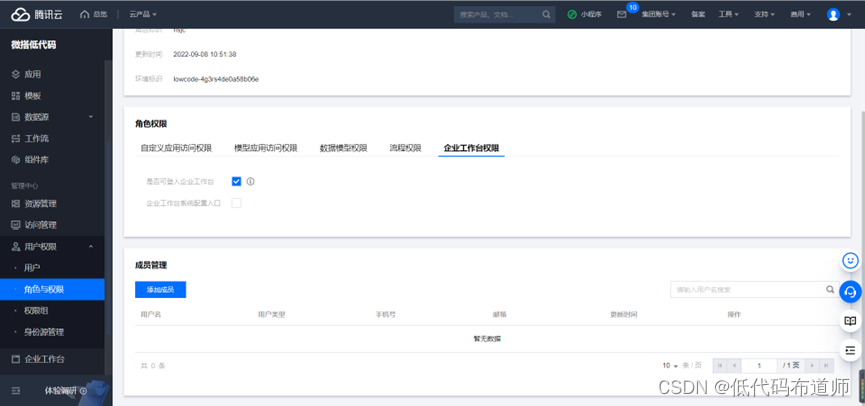
Nachdem das Konto hinzugefügt wurde, müssen wir Rollen hinzufügen, um zu steuern, auf welche Seiten zugegriffen werden kann

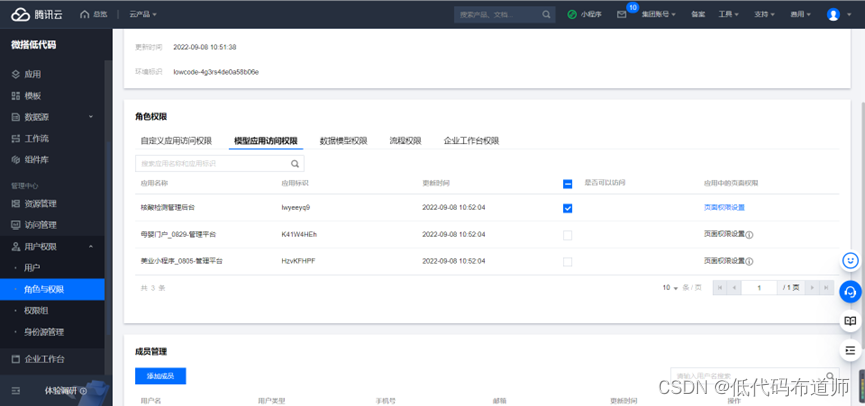
Einstellungen können auf Admin-Hintergrund-Apps zugreifen

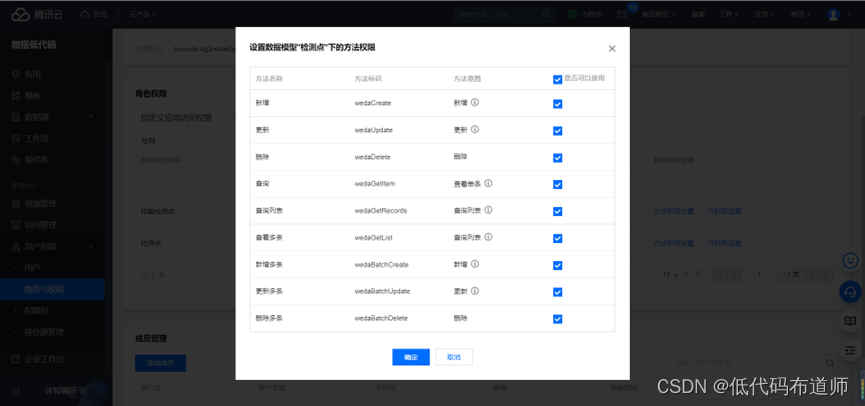
Aktivieren Sie die Zugriffsrechte für Datenquellen

Aktivieren Sie den Zugriff auf Enterprise Workbench

Nachdem die Berechtigungen aktiviert wurden, können Benutzer hinzugefügt werden
12 Freigabe und Vorschau
Für die Anwendung auf der PC-Seite hat Weida den Standard-Domänennamen konfiguriert, auf den direkt zugegriffen werden kann. Wenn das Applet freigegeben werden muss, klicken Sie auf die Freigabeschaltfläche in der Navigationsleiste, um die offizielle Freigabe vorzunehmen.