A large number of svg icons were used in the project. At the beginning, they were only imported and used directly, until the product proposed to modify the color of the icon according to the conditions
You can simply look at the tutorial to understand svg
SVG stands for Scalable Vector Graphics, and SVG uses an XML format to define images.
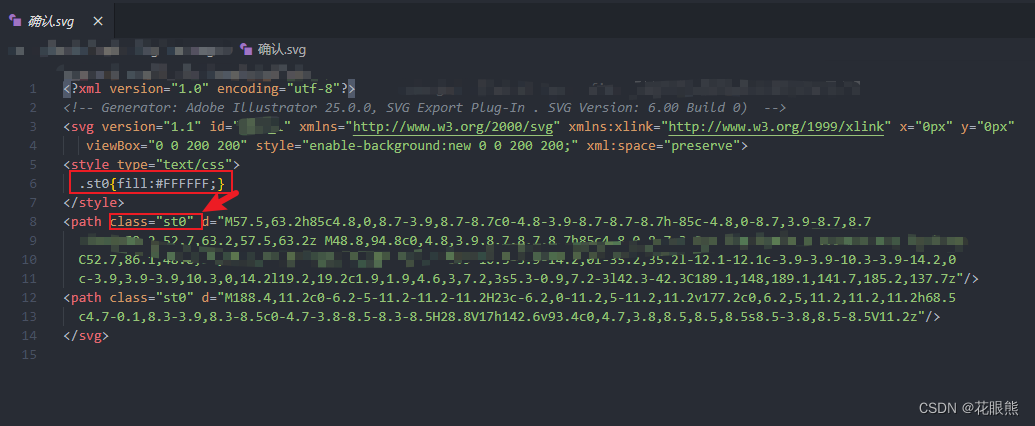
The svg icon of the imported project is probably like this
There is a path path and a class name
In the style, there is a fill corresponding to the color of the svg icon color
Regarding the fill attribute, the general explanation is that the fill attribute sets the color in the shape

. If you need to change the color, you must change the class name to this inside the svg icon.
.st0{
fill:currentColor;}
Then add an svg class name, the class name on the path does not need to be moved
.svg{
fill:currentColor;
color:#1890FF;//这里是默认颜色
}
Controlled by v-if on the page
<svg-icon class-name="xxx" icon-class="xxx" v-if="scope.row.deptCode == '1'" style="fill: currentColor; color: c0c4cc"></svg-icon>
<svg-icon class-name="xxx" icon-class="xxx" v-else style="fill: currentColor; color: #1890ff"></svg-icon>
新增下级
</el-button>