1 Introduction
Here are a few APIs commonly used in WeChat applets, specifically summarized:
Learn to use WeChat Official Documents Mini Programs
2- Interface
2.1 wx.setNavigationBarTitle() title bar text

wx.setNavigationBarTitle({
title: '微信api',
})

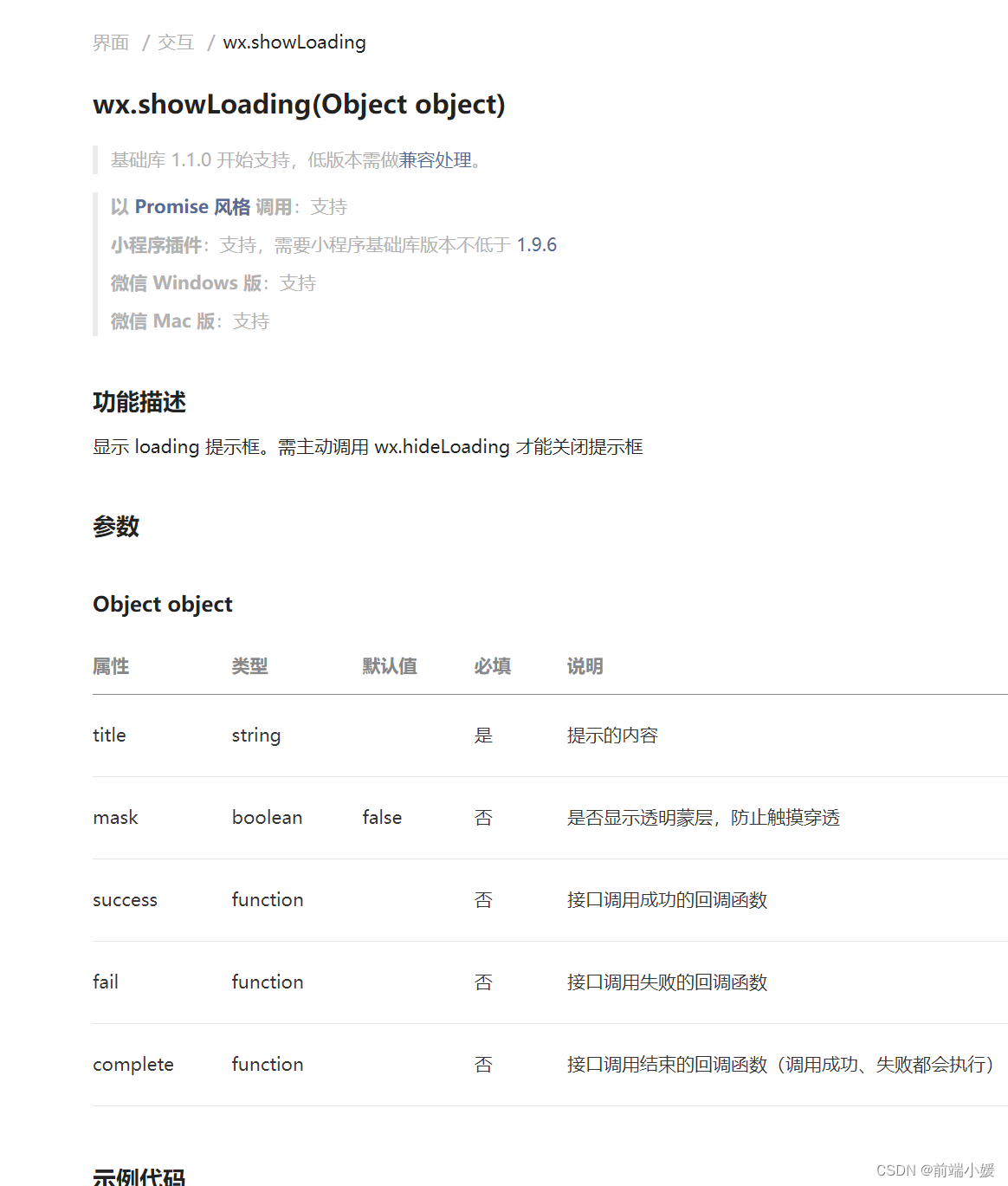
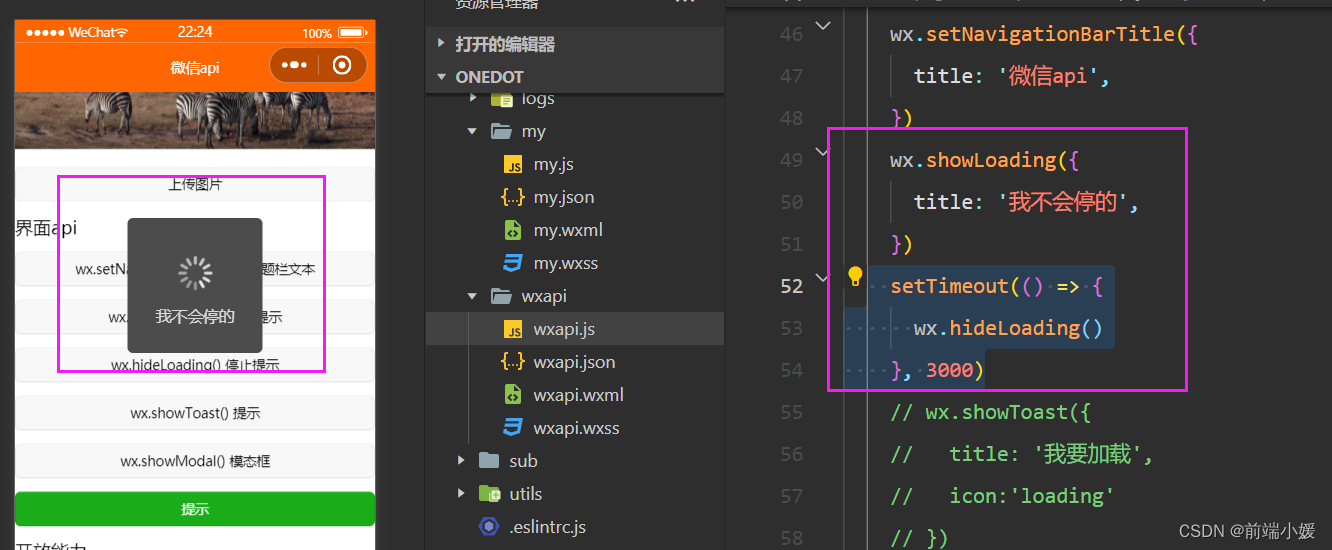
2.2 wx.showLoading() loading prompt and wx.hideLoading() stop prompt

wx.showLoading({
title: '我不会停的',
})
// 显示loading 提示框,需主动调用 wx.hideLoading才能关闭提示框
setTimeout(() => {
wx.hideLoading()
}, 3000)

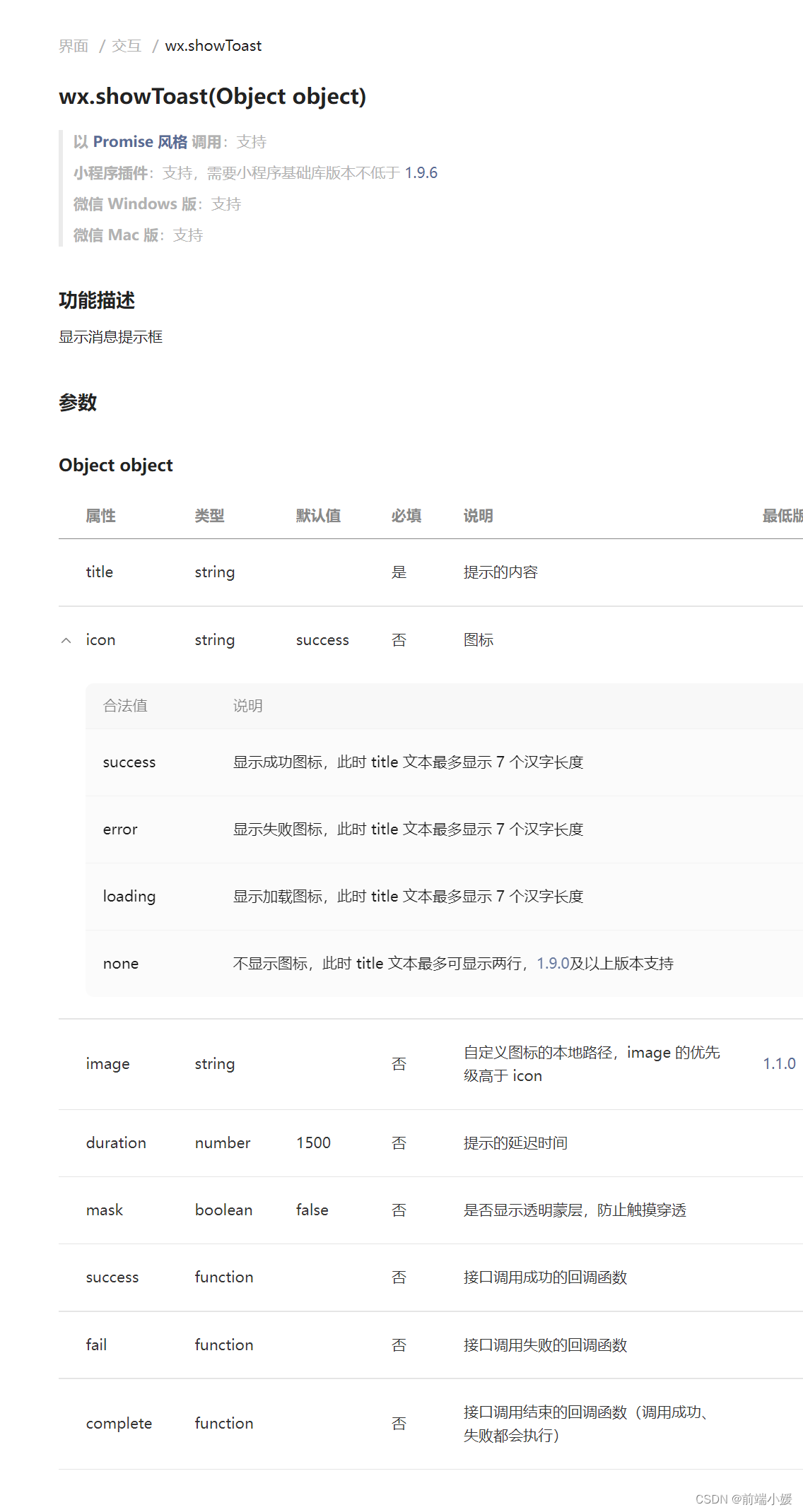
2.3 wx.showToast() prompt

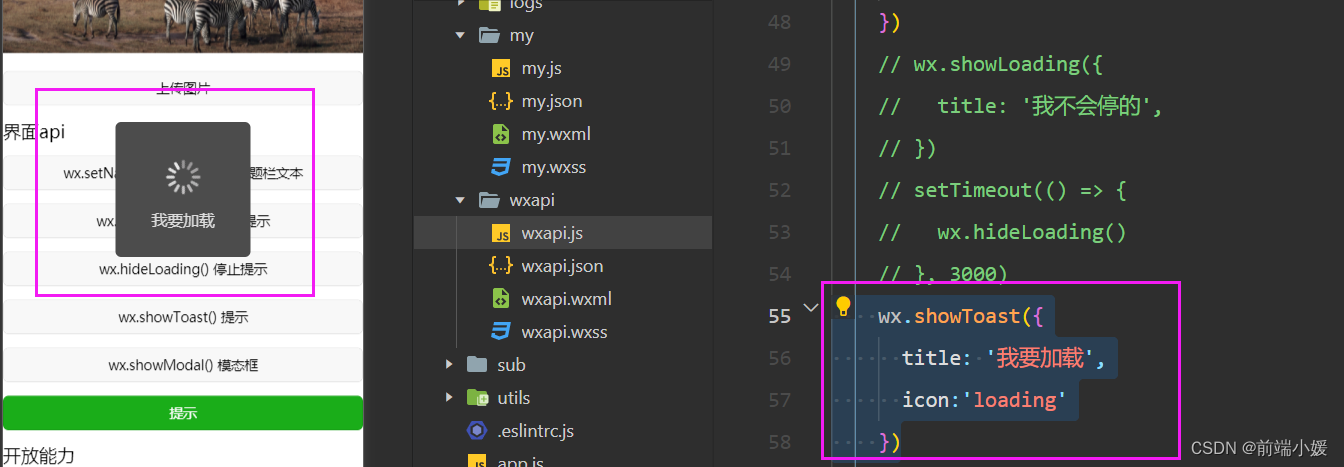
wx.showToast({
title: '我要加载',
icon:'loading'
})

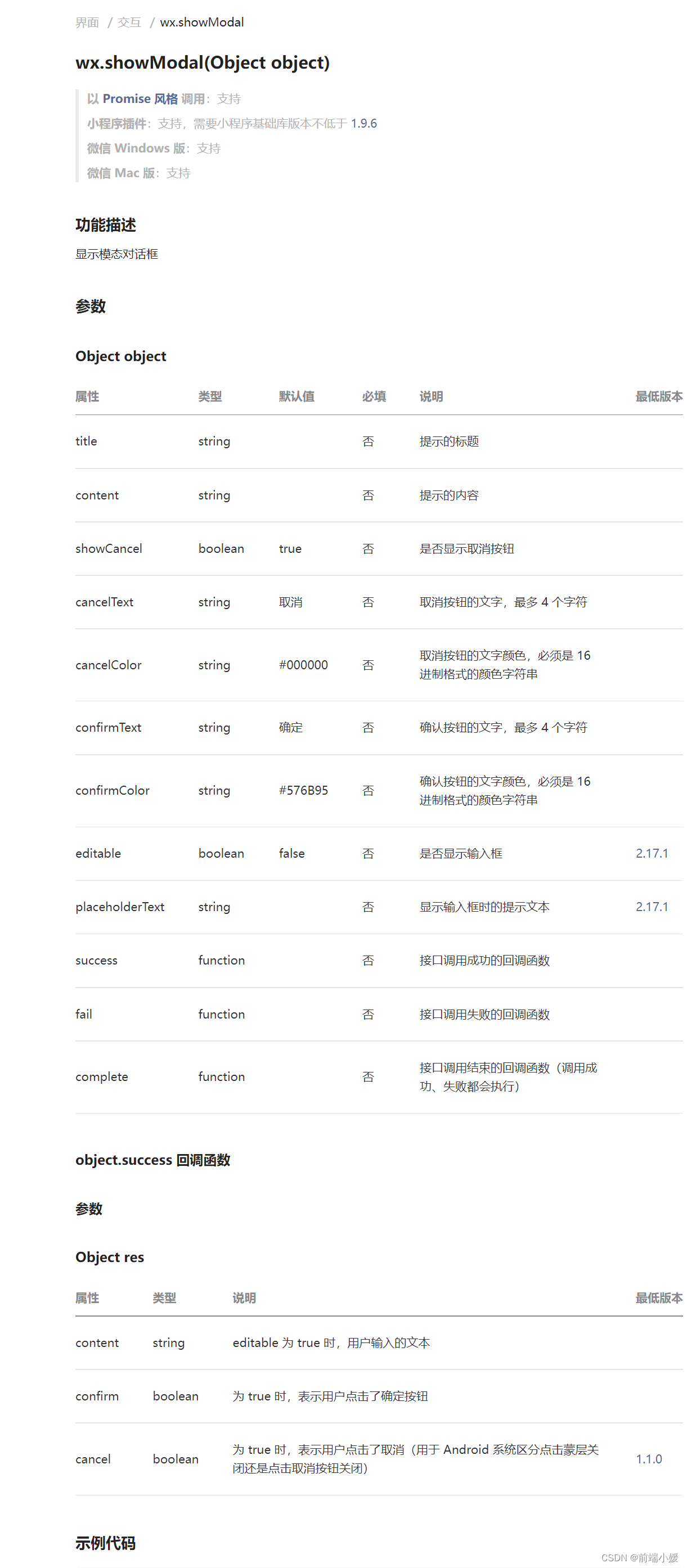
2.4 wx.showModal() Modal dialog box

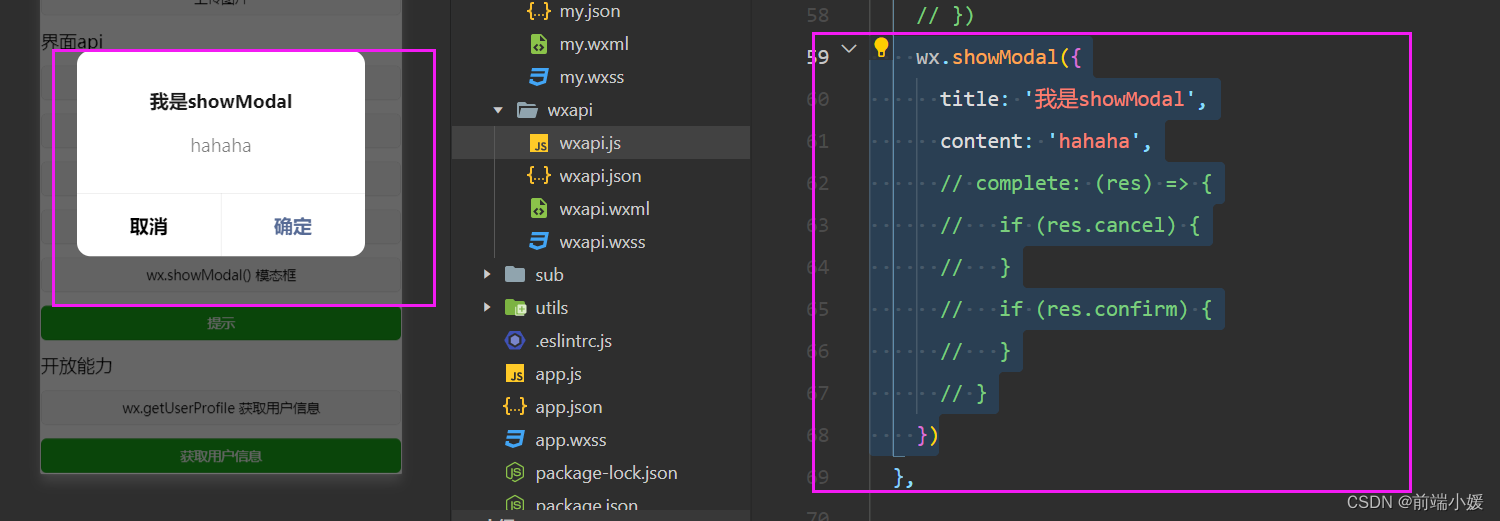
wx.showModal({
title: '我是showModal',
content: 'hahaha',
// complete: (res) => {
// if (res.cancel) {
// }
// if (res.confirm) {
// }
// }
})

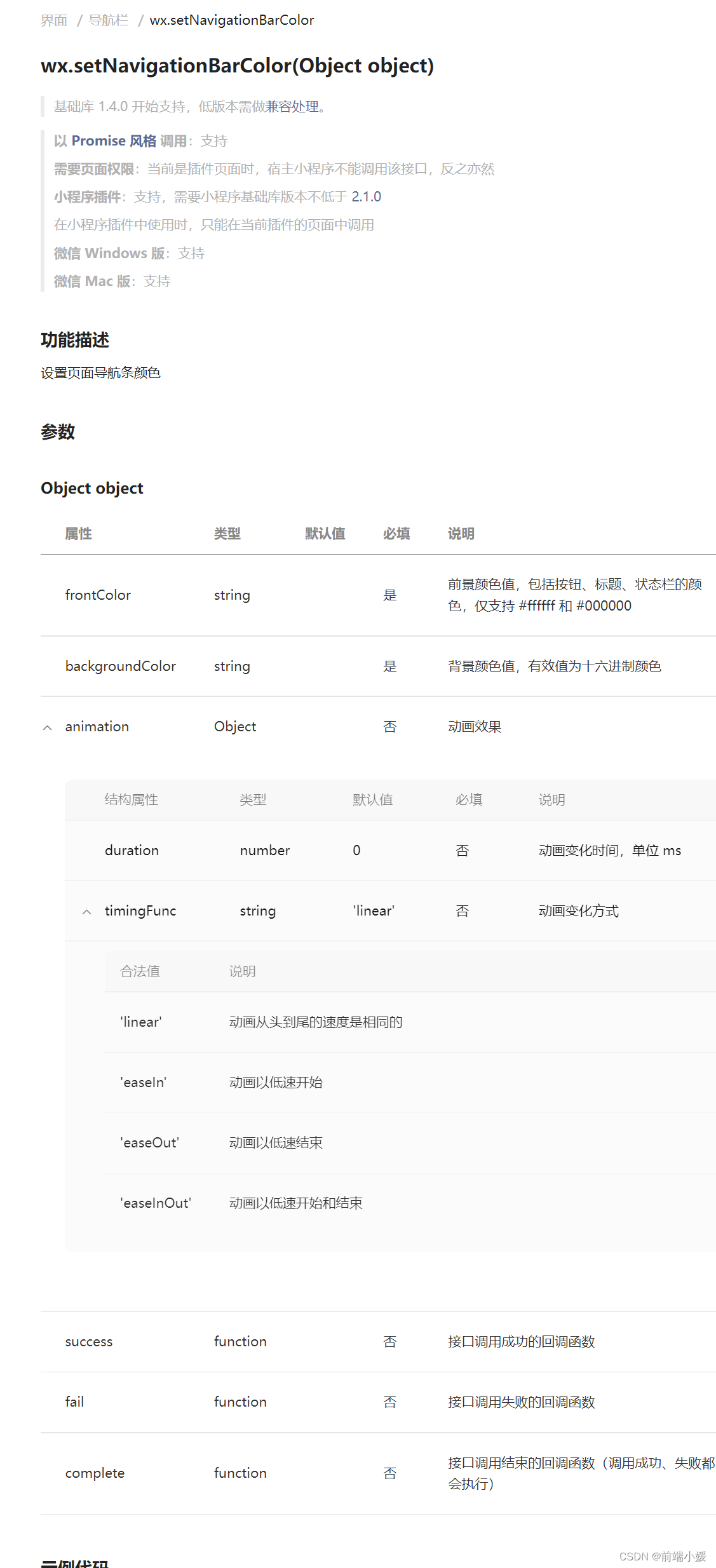
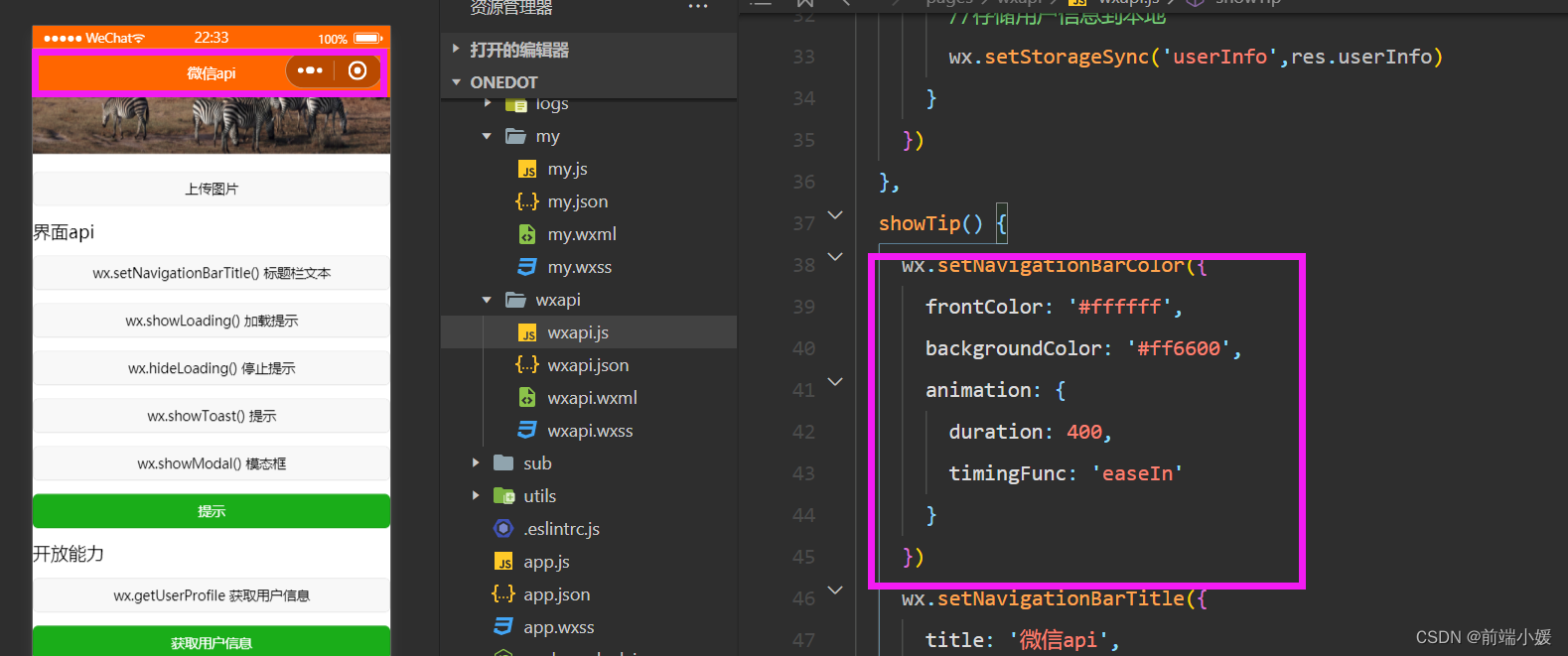
2.5 wx.setNavigationBarColor() page navigation bar color

wx.setNavigationBarColor({
frontColor: '#ffffff',
backgroundColor: '#ff6600',
animation: {
duration: 400,
timingFunc: 'easeIn'
}
})

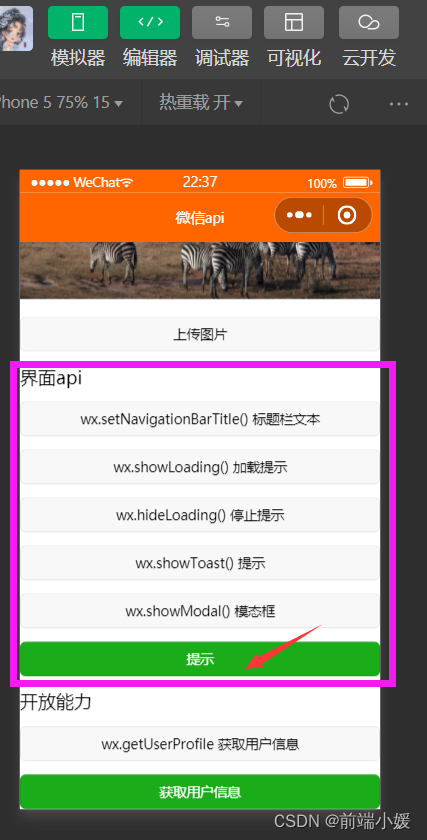
2.6 Summary
- wxapi.wxml
<view>
界面api
<button> wx.setNavigationBarTitle() 标题栏文本</button>
<button> wx.showLoading() 加载提示</button>
<button> wx.hideLoading() 停止提示</button>
<button> wx.showToast() 提示</button>
<button> wx.showModal() 模态框</button>
<button type="primary" bindtap="showTip">提示</button>
</view>
- wxapi.js code
showTip() {
wx.setNavigationBarColor({
frontColor: '#ffffff',
backgroundColor: '#ff6600',
animation: {
duration: 400,
timingFunc: 'easeIn'
}
})
wx.setNavigationBarTitle({
title: '微信api',
})
// wx.showLoading({
// title: '我不会停的',
// })
// setTimeout(() => {
// wx.hideLoading()
// }, 3000)
// wx.showToast({
// title: '我要加载',
// icon:'loading'
// })
wx.showModal({
title: '我是showModal',
content: 'hahaha',
// complete: (res) => {
// if (res.cancel) {
// }
// if (res.confirm) {
// }
// }
})
},
- interface

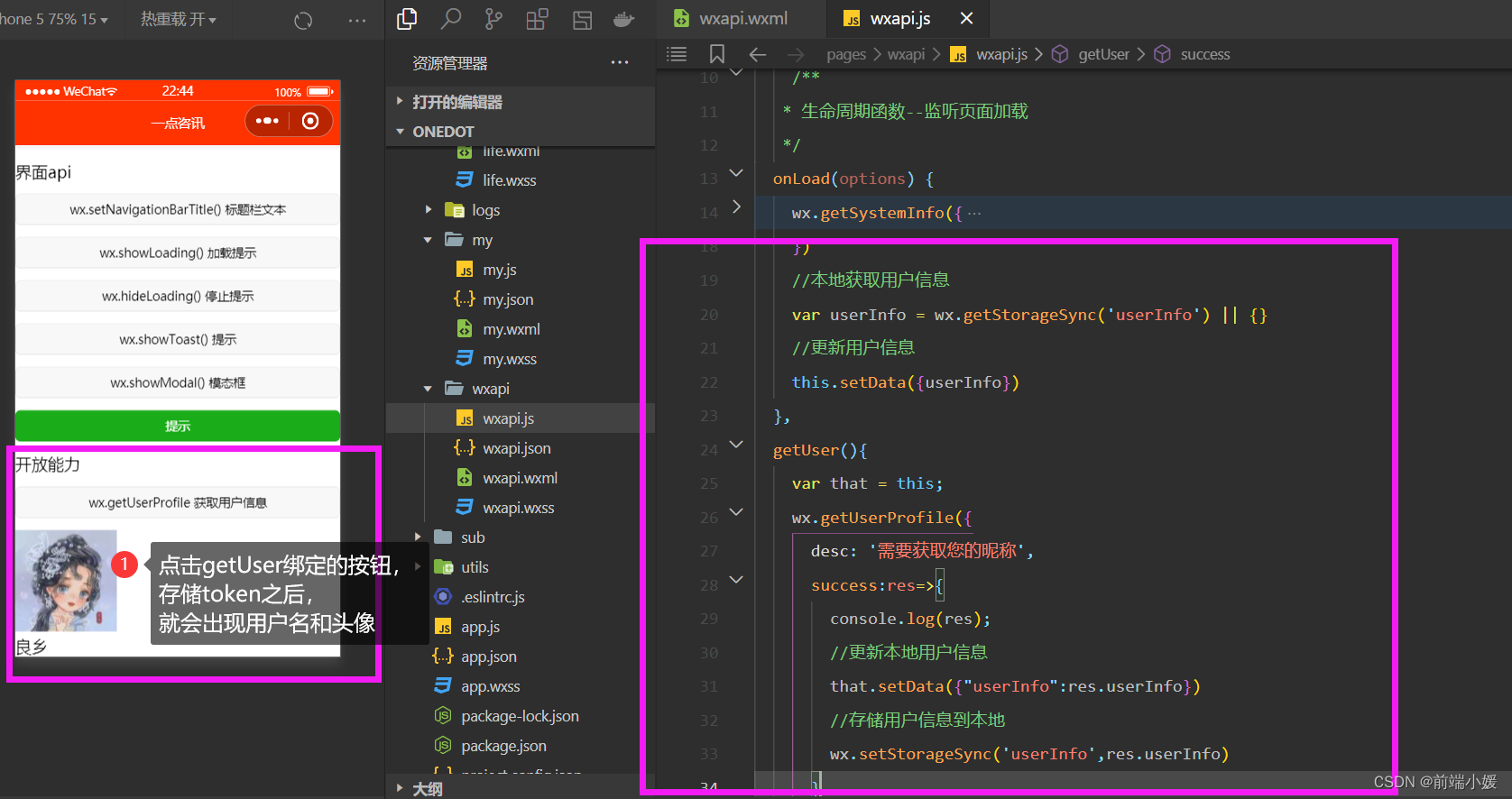
3- User Avatar
3.1 wx.getUserProfile() Get user information

- wxapi.wxml
<view>开放能力</view>
<button>wx.getUserProfile 获取用户信息</button>
<view wx:if="{
{userInfo.nickName}}">
<image style="width: 100px;height: 100px;" src="{
{userInfo.avatarUrl}}" mode="" />
<view>{
{userInfo.nickName}}</view>
</view>
<button wx:else type="primary" bindtap="getUser">获取用户信息</button>
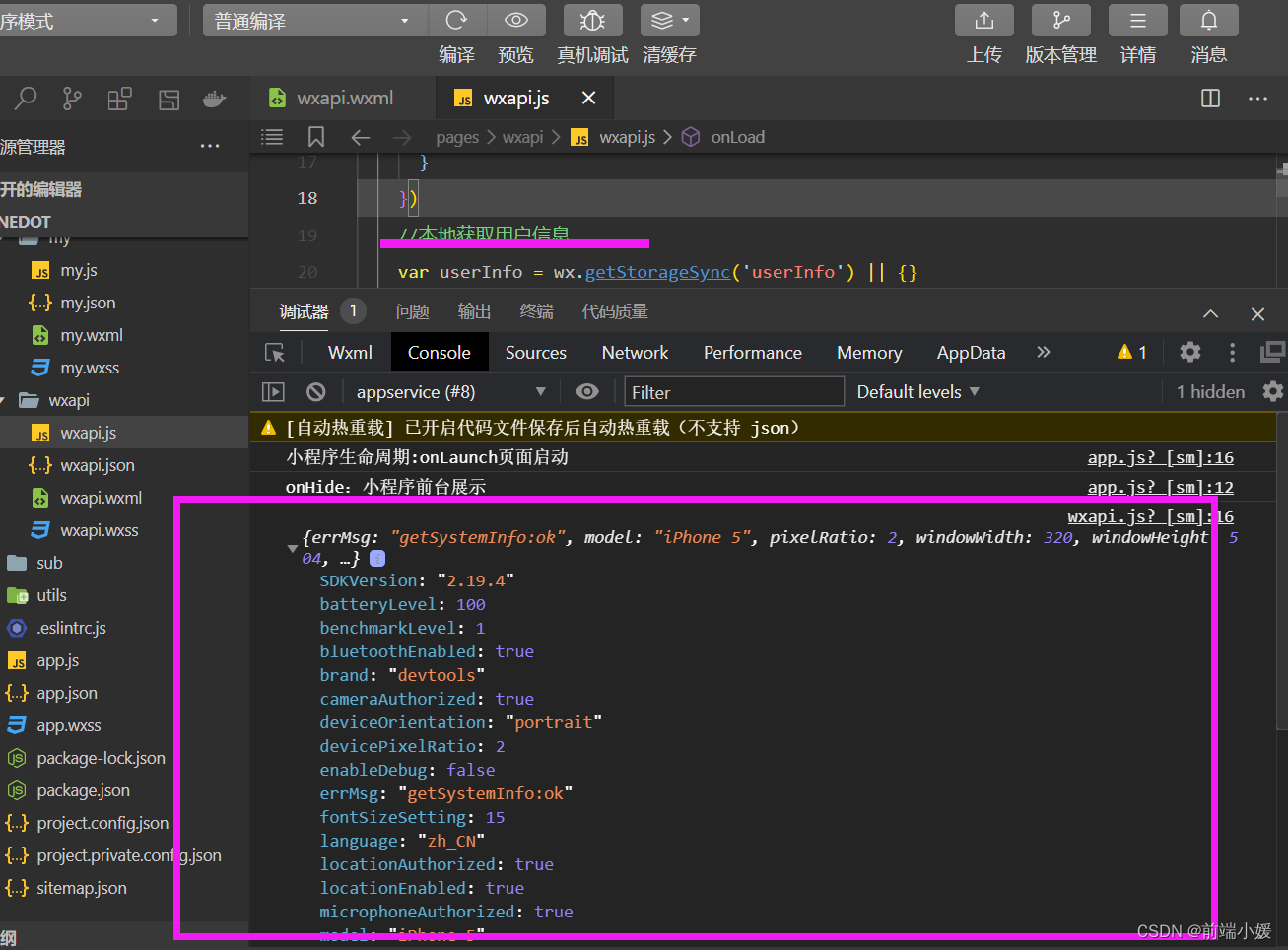
- wxapi.js
getUser(){
var that = this;
wx.getUserProfile({
desc: '需要获取您的昵称',
success:res=>{
console.log(res);
//更新本地用户信息
that.setData({
"userInfo":res.userInfo})
//存储用户信息到本地
wx.setStorageSync('userInfo',res.userInfo)
}
})
},
- code screenshot

4- Upload and Download
4.1 wx.downloadFile() download file

4.2 wx.saveImageToPhotosAlbum() save pictures to album

在这里插入代码片
4.3 wx.uploadFile() upload file

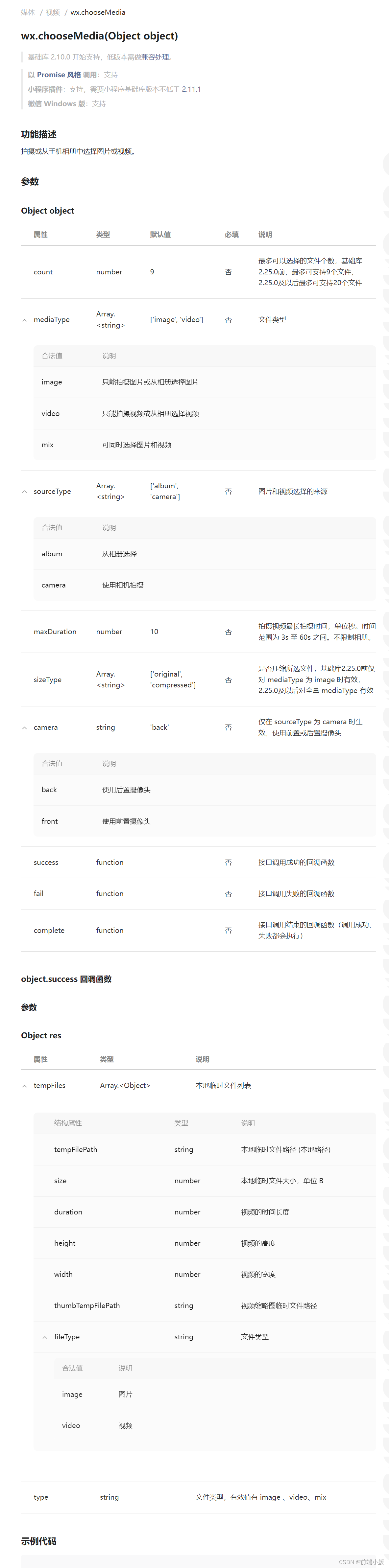
4.4 wx.chooseMedia() selects pictures or videos

4.5 Upload pictures
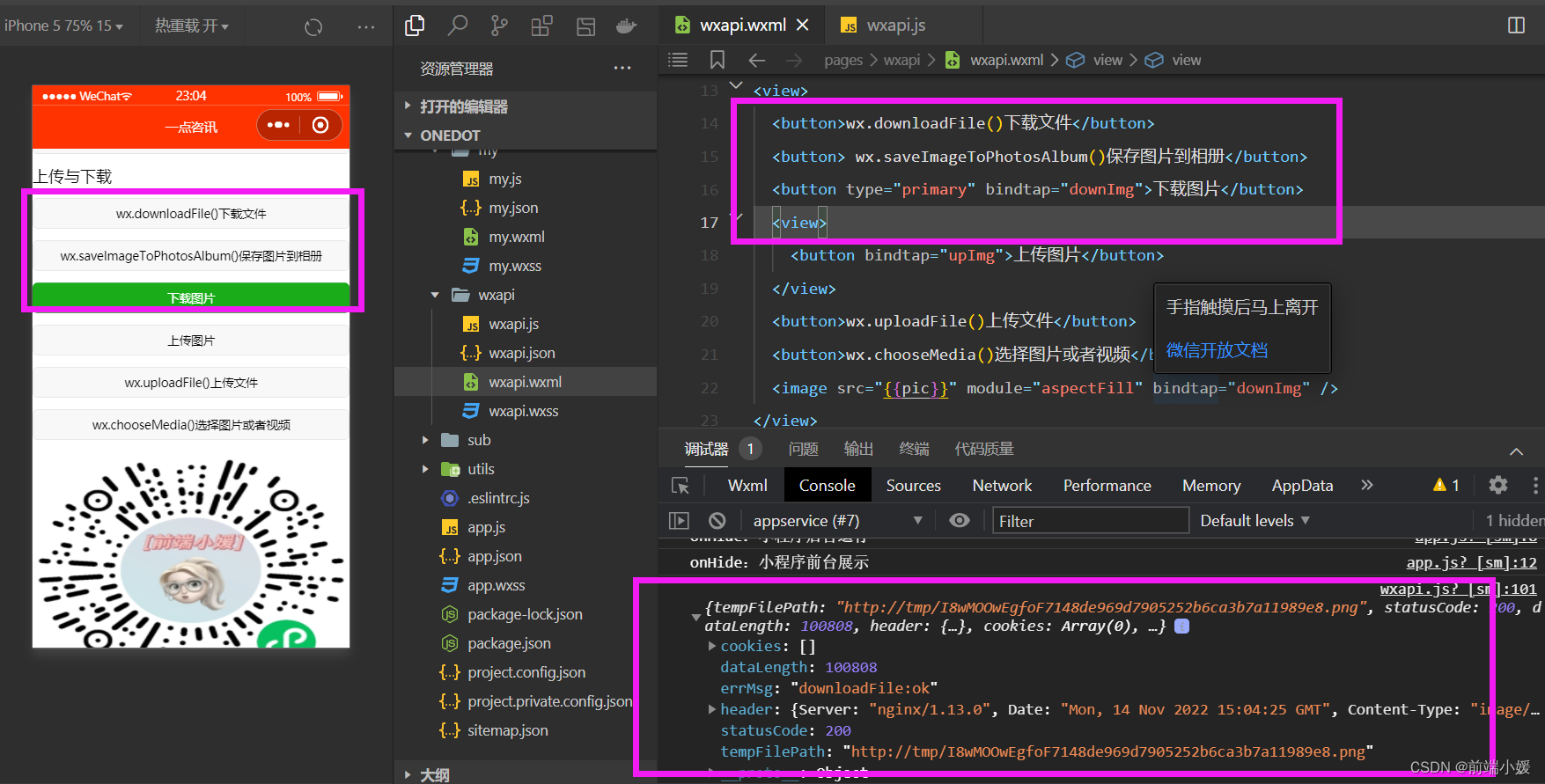
- wxapi.wxml
<button>wx.downloadFile()下载文件</button>
<button> wx.saveImageToPhotosAlbum()保存图片到相册</button>
<button type="primary" bindtap="downImg">下载图片</button>
<view>
<button bindtap="upImg">上传图片</button>
</view>
- wxapi.js
downImg() {
wx.downloadFile({
url: this.data.pic,
success(res) {
console.log(res);
//把临时文件保存到相册(需要用户授权)
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
success() {
//提示保存成功
wx.showToast({
title: '下载图片成功',
icon: 'none'
})
}
})
}
})
},
- Case screenshot

4.6 Download pictures
- wxapi.wxml
<view>
<button bindtap="upImg">上传图片</button>
</view>
<button>wx.uploadFile()上传文件</button>
<button>wx.chooseMedia()选择图片或者视频</button>
<image src="{
{pic}}" module="aspectFill" bindtap="downImg" />
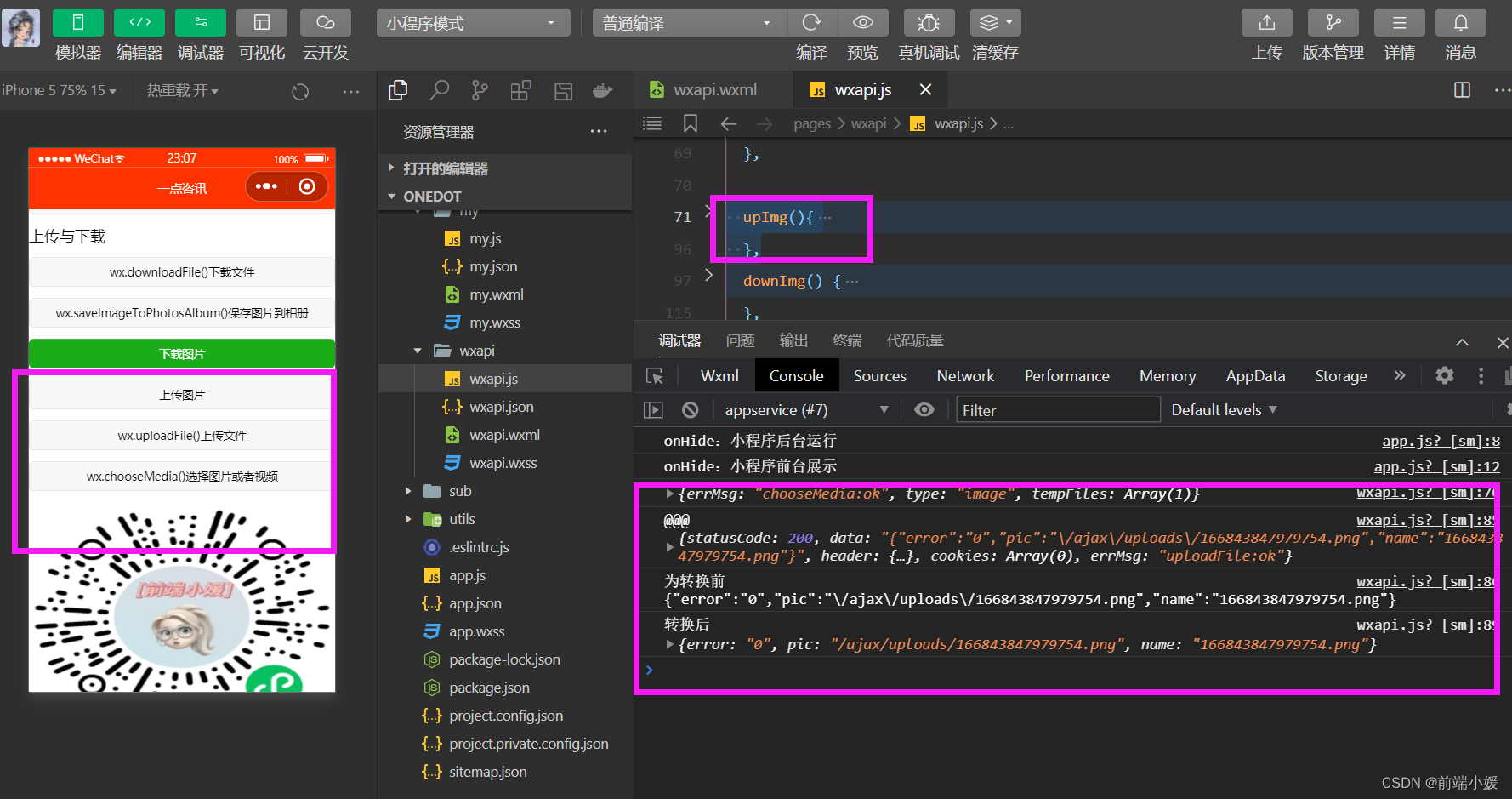
- wxapi.js
upImg(){
var that =this;
wx.chooseMedia({
count:1,
success(res){
console.log(res)
//获取 选择 的第 0 个图片临时地址
var tempFile=res.tempFiles[0].tempFilePath;
//执行上传操作
wx.uploadFile({
filePath: tempFile,
name: 'file',
url: 'http://dida100.com/ajax/file.php',
success:res=>{
console.log("@@@",res);
console.log("为转换前",res.data)
//转化为js对象
var data=JSON.parse(res.data)
console.log("转换后",data)
//更新图片信息
that.setData({
pic:"http://dida100.com"+data.pic})
}
})
}
})
},
- code screenshot

5- System Information
5.1 wx.getSystemInfo() Get system information

onLoad(options) {
wx.getSystemInfo({
success(res) {
console.log(res)
}
})
}

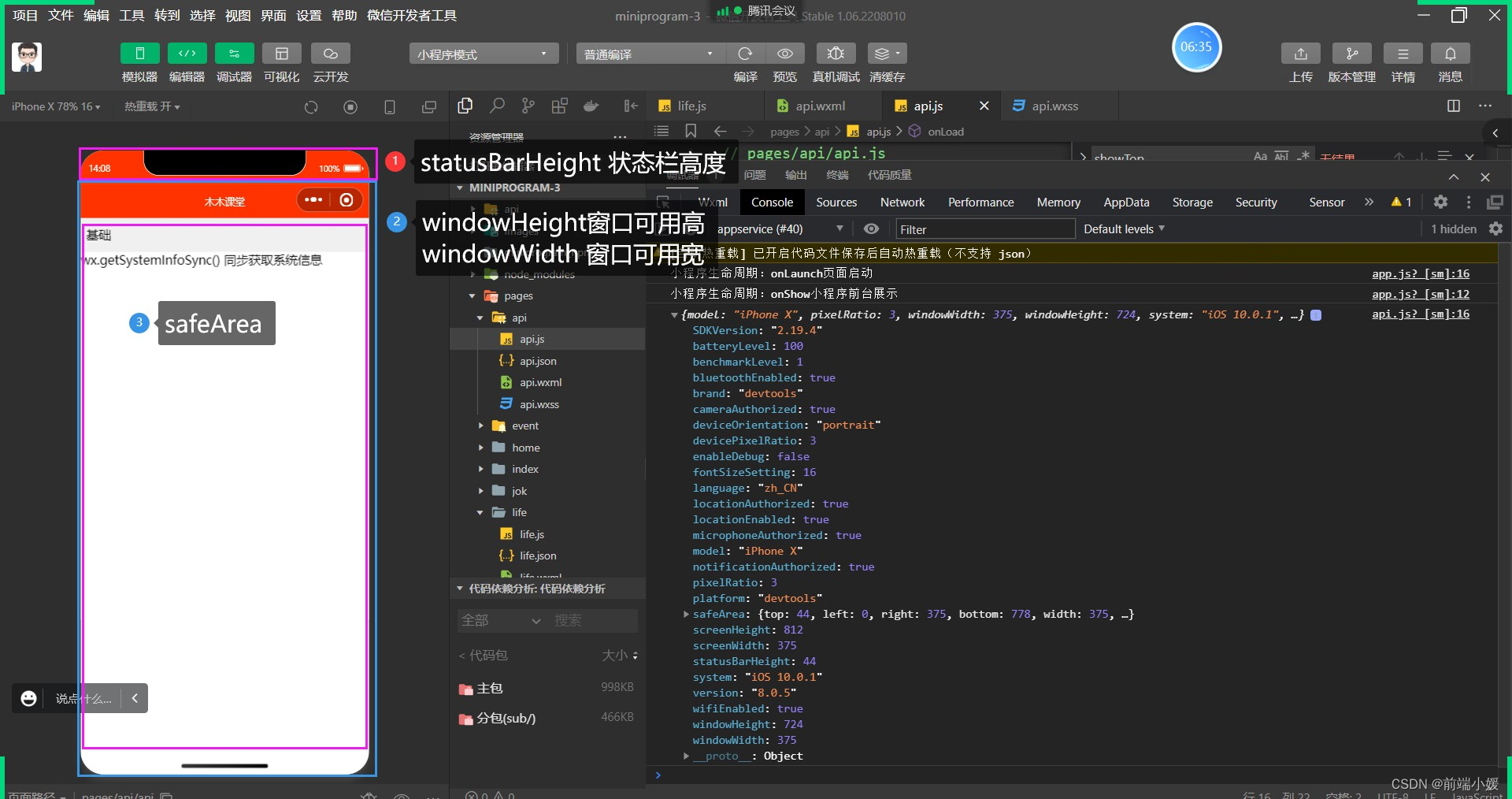
5.2 wx.getSysteminfoSync() Get system information
statusBarHeight status bar height
windowWidth available window width
windowHeight available window height
safeArea safe area
model phone model
batteryLevel power
system system ios/android


wx.getSystemInfoAsync({
success (res) {
console.log(res.model)
console.log(res.pixelRatio)
console.log(res.windowWidth)
console.log(res.windowHeight)
console.log(res.language)
console.log(res.version)
console.log(res.platform)
}
})
6- Network request
6.1 wx.request() initiate HTTPS network request


7- Routing
7.1 wx.navigateTo() jump

7.2 wx.redirectTo() redirection

7.3 wx.switchTab() switch bottom bar

7.4 wx.navigateBack() return

Past Portal
[WeChat Mini Program] Detailed tutorial on using the Mini Program (recommended collection)