Table of contents
Implementation steps (Vue 3.x)
1. Introduction to the checkbox component of Element Plus/Element UI
3. Render the component to the page
4. Handle all selection/single selection events
Attachment: The difference between Vue 2.x and the old version of Element UI
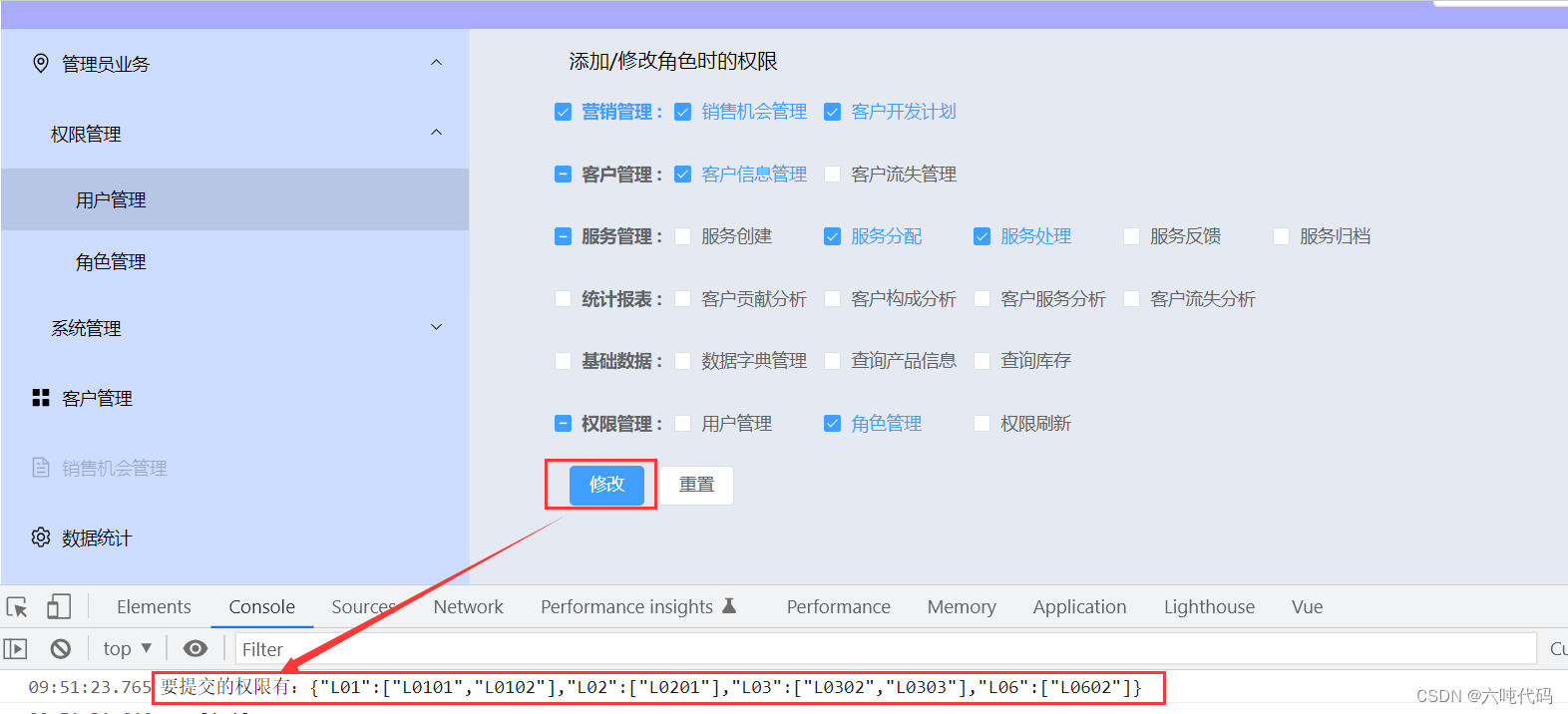
final effect:

My business requirement in the project is that when adding and modifying roles, according to the permission JSON data of the backend response, construct a checkbox collection grouped by modules and with a parent-child relationship, to achieve full selection, single selection, cancellation of permissions, etc., and finally submit the selected data collection.
Since the examples on the Internet (including the official ones) are based on a single set of hard-coded data, they are far from the needs of real projects, so we can only study the implementation method according to the properties of the components and the syntax of Vue 3.x . The process was not difficult, and the liver didn't sleep until after 2 o'clock in the morning.