Recent projects need to use js to generate Organization tree, I began to find orgcharts.js, but with the discovery of patterns are fixed, event-controlled data acquisition are in trouble, unable to meet the demand. I had no choice but to write.
Share out the following useful to students like oh do not forget the point.
css:
.groupTable .lightGroupLi,
.groupTable .childrenGroupLi {
border: 1px solid #fff;
border-radius: 2px;
width: 120px;
height: 36px;
line-height: 36px;
text-align: center;
margin: 0px auto;
padding: 0 8px;
font-weight: 500;
font-size: 14px;
cursor: pointer;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
transition: all .2s linear;
background-color: #02284B;
}
.downChildrens,
.childrenGroupLi {
display: none;
}
.lightGroupLi:hover {
cursor: pointer;
-webkit-transform: scale(1.2);
-ms-transform: scale(1.2);
transform: scale(1.2);
-webkit-transition: all 0.8s;
-ms-transition: all 0.8s;
transition: all 0.8s;
}
.left {
border-left: 1px solid #ffffff;
}
.right {
border-right: 1px solid #ffffff;
}
.top {
border-top: 1px solid #ffffff;
}
.bottom {
border-bottom: 1px solid #ffffff;
}
js:
He said that under the principle:
1.table layout, generating a parent node
2. determine whether there is a child node, generating td, expand with colspan
3. recursively generating sub-node in the parent node td
function buildNode(arr, divId, tdNode, type, isChild) {//分组多层级树areaContent
document.getElementById(divId).style.display = '';
var otr = $('<tr/>');
var img =
'<img src="resources/images/device/groupIcon.png" style="float:left;width:30px;height:30px;margin:3px auto auto 5px;">';
var clsName = isChild ? 'childrenGroupLi' : '';
for (var i = 0; i < arr.length; i++) {
var rec = arr[i];
var itable = '<table class="tab_' + rec.id + '" cellpadding="0" cellspacing="0" border="0">' +
'<tbody><tr class="node-cells">' +
'<td colspan=2>' +
'<div id=' + rec.id + ' class="lightGroupLi ' + clsName + '" type=' + type + ' title=' + rec.name + '>'+img + rec.name + '</div>' +
'</td>' +
'</tr>' + '</tbody>' +
'</table>';
// console.log(rec.name);
var aaarrr = [];
var childrens = rec.children;
if (childrens && childrens.length > 0) {
aaarrr = aaarrr.concat(childrens);
var td_line = '';
if (aaarrr.length >= 2) {
for (var a = 0; a < aaarrr.length * 2; a++) {
var td = '';
if (a % 2 == 0) {
td = '<td class="right top"> </td>';
if (a == 0) {
td = '<td class="right"></td>';
}
} else {
td = '<td class="left top"> </td>';
}
if (a == aaarrr.length * 2 - 1) {
td = '<td class="left"> </td>';
}
td_line += td;
}
} else {
td_line = '<td class="right"> </td><td class="left"> </td>'
}
itable = '<table class="tab_' + rec.id + ' parentTab" cellpadding="0" cellspacing="0" border="0">' +
'<tbody><tr class="node-cells">' +
'<td colspan=' + aaarrr.length * 2 + '>' +
'<div id=' + rec.id + ' class="lightGroupLi ' + clsName + '" type=' + type + ' title=' + rec.name + '>'+img + rec.name + '</div>' +
'</td>' +
'</tr>' +
'<tr class="downChildrens"><td colspan=' + aaarrr.length * 2 + '><div class="down"></div></td></tr>' +
'<tr class="downChildrens">' + td_line + '</tr>' +
'</tbody>' +
'</table>';
}
var otd = $('<td/>').html(itable).attr({
'colspan': 2,
'class': "node-container"
});
otd.appendTo(otr);
// console.log('asdf',tdNode);
if ($('.' + tdNode)[0]) {
var t_tr = $('<tr/>'),
t_td = $('<td/>');
t_td.append(otr);
t_tr.append(t_td);
$('.' + tdNode).find('tbody').append(otr);
} else {
if ($('.groupTable')[0]) {
$('.groupTable .groupBody').append(otr);
} else {
var otable = $('<table/>').attr({
'class': 'groupTable',
cellpadding: 0,
cellspacing: 0,
border: 0
});
var otbody = $('<tbody/>').attr('class', 'groupBody');
otbody.append(otr);
otable.append(otbody);
$('#' + divId).append(otable);
}
}
if (aaarrr.length > 0) {
buildNode(aaarrr, divId, 'tab_' + rec.id, type, true);
}
}
}
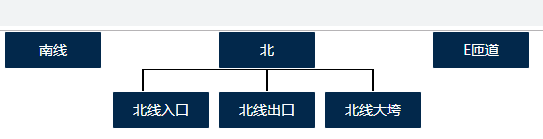
Renderings: