We know Asp.net MVC Razor template engine allows for a better page layout, and data binding.
But backstage Razor engine code is based on the C # code to achieve. So if I want to Razor view engine code pages and Html code labels mix how to do it?
1, Razor intelligent recognition.
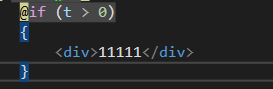
When Razor template engine to identify Html tags are automatically converted to Html output. E.g:

Thus, view a page in the case of t> 0 will be input <div> 1111 </ div>
2, but, sometimes, we need to dynamically construct View page!
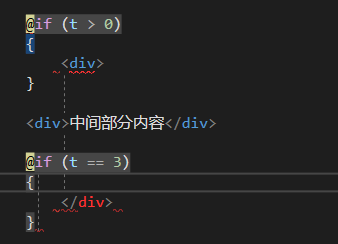
If the label is not inside a closed Html error is reported, for example:

In this case, Razor engine can not be intelligent recognition.
Like this, how to do it?
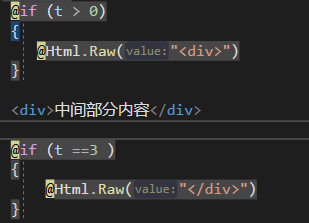
It can be output via @ Html.Raw.

In this way, you can view a page can be based on specific business background, part of the dynamic structure of the Html page.
My concern, to share experiences and knowledge common fallible.