- Tutorial para novatos de w3cschool. CHM (Tencent Weiyun): https://share.weiyun.com/c1FaX6ZD
- Notas de estudio de HTML / CSS 01 [Introducción al concepto, etiquetas básicas, etiquetas de formulario] [día01]
- Notas de estudio de HTML / CSS 02 [etiqueta del formulario] [día02]
- Notas de estudio de HTML / CSS 03 [descripción general de CSS, selectores de CSS, propiedades de CSS, página de registro de casos de CSS] [día02]
Tabla de contenido
Sección 3 Etiqueta de formulario
HTML tag_form tag_form elemento input1
HTML tag_form tag_form elemento input2
HTML tag_form tag_form elemento seleccionar
Resumen del código del formulario
Sección 3 Etiqueta de formulario
Contenido de hoy
- Etiquetas HTML: etiquetas de formulario
- CSS
HTML tags_form tags_overview
* Forma:
* Concepto: Se utiliza para recopilar datos ingresados por el usuario (se usa para interactuar con el servidor).
* formulario: utilizado para definir el formulario. Se puede definir un rango y el rango representa el rango de recopilación de datos del usuario.
* Atributos:
* acción: especifique la URL de los datos enviados
* método: especifique el método de envío
* clasificación: un total de 7 tipos, 2 son los más utilizados
* obtener:
1. Los parámetros de la solicitud se mostrarán en la barra de direcciones. Se encapsulará en la línea de solicitud (se explica después del protocolo HTTP).
2. El tamaño del parámetro de solicitud es limitado.
3. No es muy seguro.
* post:
2. Los parámetros de la solicitud no se mostrarán en la barra de direcciones. Se encapsulará en el cuerpo de la solicitud (se explica después del protocolo HTTP).
2. No hay límite para el tamaño de los parámetros de solicitud.
3. Relativamente seguro.* Para enviar los datos en el artículo de formulario: se debe especificar su atributo de nombre.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<form action="#" method="post">
用户名:<input type="text" name="username"><br>
密码:<input name="password"><br>
<input type="submit" value="登录">
</form>
</body>
</html>HTML tag_form tag_form elemento input1
radio
caja
etiqueta
HTML tag_form tag_form elemento input2
* Etiqueta de elemento de formulario:
* entrada: puede cambiar el estilo de visualización del elemento a través del valor de atributo de tipo
* atributo de tipo:
* texto: cuadro de entrada de texto, valor predeterminado
* marcador de posición: especifique la información de solicitud del cuadro de entrada, cuando el contenido de el cuadro de entrada cambia, la información del mensaje se borrará automáticamente
* contraseña: cuadro de entrada de contraseña
* radio: cuadro de selección única
* Nota:
1. Si desea que varios botones de radio logren el efecto de una selección única, el valor del atributo de nombre de radio múltiple los botones deben ser iguales.
2. Generalmente, a cada botón de opción se le proporcionará un atributo de valor, especificando el valor enviado después de seleccionarlo
3. El atributo marcado, puede especificar el valor predeterminado
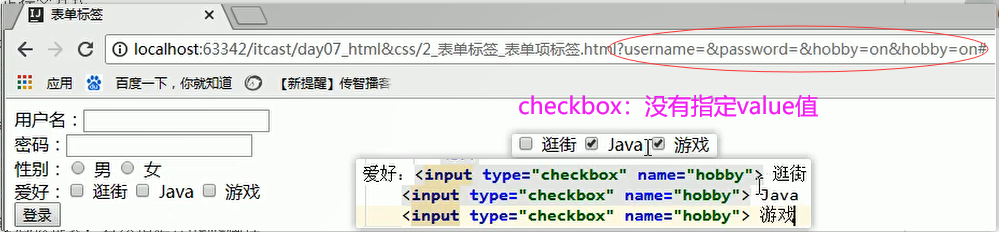
* casilla de verificación: casilla de verificación
* Nota:
1. Generalmente, cada botón de opción proporcionar Proporcione el atributo de valor para especificar el valor enviado después de seleccionarlo.
2. El atributo marcado, puede especificar el valor predeterminado.* archivo: cuadro de selección de archivo
* oculto: dominio oculto, utilizado para enviar información.
* Botón:
* enviar: botón enviar, puede enviar el formulario
* botón: botón normal
* imagen: botón de envío de imagen
* atributo src especifica la ruta de la imagen* etiqueta: especifique la información de descripción de texto del elemento de entrada
* Nota:
* El atributo for de la etiqueta generalmente corresponde al valor del atributo id de la entrada. Si corresponde, haga clic en el área de la etiqueta para que el cuadro de entrada se enfoque.
Dominio oculto
Selector de color
HTML tag_form tag_form elemento seleccionar
* seleccionar: lista desplegable
* subelemento: opción, especificar el elemento de la lista
* área de texto: campo de texto
* cols: especificar el número de columnas, cuántos caracteres hay en cada fila
* filas: el número predeterminado de filas.
Resumen del código del formulario
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<form action="#" method="get">
<label for="username"> 用户名 </label>:<input type="text" name="username" placeholder="请输入用户名" id="username"><br>
密码:<input type="password" name="password" placeholder="请输入密码"><br>
性别:<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female" checked> 女
<br>
爱好:<input type="checkbox" name="hobby" value="shopping"> 逛街
<input type="checkbox" name="hobby" value="java" checked> Java
<input type="checkbox" name="hobby" value="game"> 游戏<br>
图片:<input type="file" name="file"><br>
隐藏域:<input type="hidden" name="id" value="aaa"> <br>
取色器:<input type="color" name="color"><br>
生日:<input type="date" name="birthday"> <br>
生日:<input type="datetime-local" name="birthday"> <br>
邮箱:<input type="email" name="email"> <br>
年龄:<input type="number" name="age"> <br>
省份:<select name="province">
<option value="">--请选择--</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3" selected>陕西</option>
</select><br>
自我描述:
<textarea cols="20" rows="5" name="des"></textarea>
<br>
<input type="submit" value="登录">
<input type="button" value="一个按钮"><br>
<input type="image" src="img/regbtn.jpg">
</form>
</body>
</html>HTML tag_case 1_register page
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
</head>
<body>
<!--定义表单 form-->
<form action="#" method="post">
<table border="1" align="center" width="500">
<tr>
<td><label for="username">用户名</label></td>
<td><input type="text" name="username" id="username"></td>
</tr>
<tr>
<td><label for="password">密码</label></td>
<td><input type="password" name="password" id="password"></td>
</tr>
<tr>
<td><label for="email">Email</label></td>
<td><input type="email" name="email" id="email"></td>
</tr>
<tr>
<td><label for="name">姓名</label></td>
<td><input type="text" name="name" id="name"></td>
</tr>
<tr>
<td><label for="tel">手机号</label></td>
<td><input type="text" name="tel" id="tel"></td>
</tr>
<tr>
<td><label>性别</label></td>
<td><input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td><label for="birthday">出生日期</label></td>
<td><input type="date" name="birthday" id="birthday"></td>
</tr>
<tr>
<td><label for="checkcode">验证码</label></td>
<td><input type="text" name="checkcode" id="checkcode">
<img src="img/verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="注册"></td>
</tr>
</table>
</form>
</body>
</html>Vamos ~~~