1. Introducción
Koa es un marco de desarrollo web de próxima generación basado en la plataforma nodeJs, construido por el equipo original detrás de Express, y está comprometido a convertirse en un marco web más pequeño, más expresivo y más robusto. Al usar koa para escribir aplicaciones web, al combinar diferentes generadores, puede evitar el anidamiento repetido y tedioso de las funciones de devolución de llamada y mejorar en gran medida la eficiencia del manejo de errores. Koa no vincula ningún middleware en el método del kernel, solo proporciona una biblioteca de funciones liviana y elegante, lo que hace que escribir aplicaciones web sea útil. Actualmente hay dos versiones principales 1.xy 2.x. La versión 2.x utiliza la sintaxis de espera asíncrona compatible con Node.js v7.6.0, lo que proporciona un modelo de programación asíncrona más elegante.
2. El concepto básico de Koa
¿Qué hace exactamente Koa? Lo más importante y fundamental en Koa es realizar el procesamiento del protocolo http. Tiene tres conceptos centrales principales:
- Aplicación Koa: programa principal
- Contexto: contexto
- Solicitud, respuesta: solicitud y respuesta

Tres, uso básico
【1】 Preparación
// 1.Koa必须使用7.6以上的node版本,检查node版本,低于要求的话就升级node
$ node -v
// 2.创建一个 my_koa 文件夹,生成package.json文件
$ npm init -y
// 3.安装koa依赖
$ npm install --save koa[2] Escribir código
Cree un archivo de entrada index.js en la carpeta my_koa, y luego usamos koa para configurar un servicio http
// index.js文件
const Koa = require('Koa'); // 引入Koa
const app = new Koa(); // 创建Koa实例,定义Application
// 使用use方法来处理上下文
app.use(async ctx => {
// ctx是包含整个应用的上下文,可以对用户的请求做一些处理
ctx.body = 'hello, World!'
});
app.listen(3000); // 设置端口号,让Koa应用运行在3000端口上Después de escribir el código anterior en el archivo index.js, abra la terminal en el directorio de archivos e ingrese el nodo index.js para ejecutar el archivo.
Luego abra el navegador e ingrese: localhost: 3000, puede ver los resultados que mostramos
Cuatro, Aplicación (aplicación)
Una aplicación Koa es un objeto que contiene un conjunto de funciones de middleware, que se organiza y ejecuta de manera similar a una pila. Koa es similar a muchos otros sistemas de middleware que puede haber encontrado.
[1] app.listen () : vincula un servidor de puerto como la entrada del programa y se pueden vincular varios. La siguiente es una aplicación Koa inútil que está vinculada al 3000 puerto
const Koa = require('koa');
const app = new Koa();
app.listen(3000);
// app.listen(3000)是以下方法的语法糖
const http = require('http');
const Koa = require('koa');
const app = new Koa();
http.createServer(app.callback()).listen(3000);[2] app.use (función) : agregue el método de middleware dado a esta aplicación, app.use () devuelve esto, por lo que se puede expresar en cadena
app.use(someMiddleware)
app.use(someOtherMiddleware)
app.listen(3000)
// 等同于
app.use(someMiddleware).use(someOtherMiddleware).listen(3000)[3] app.keys =: establece la clave de la cookie firmada
app.keys = ['im a newer secret', 'i like turtle'];
app.keys = new KeyGrip(['im a newer secret', 'i like turtle'], 'sha256');[4] app.context: el prototipo a partir del cual se crea ctx. Puede agregar otros atributos para ctx editando app.context
app.context.db = db();
app.use(async ctx => {
console.log(ctx.db);
});[5] Manejo de errores: agregue un detector de eventos "error"
app.on('error', (err, ctx) => {
log.error(err, ctx)
});[6] next (): la función se detiene y pasa el control al siguiente middleware definido
const Koa = require('Koa'); // 引入Koa
const app = new Koa(); // 创建Koa实例,定义Application
const one = (ctx, next) => {
console.log('进 one');
next();
console.log('出 one');
}
const two = (ctx, next) => {
console.log('进 two');
next();
console.log('出 two');
}
const three = (ctx, next) => {
console.log('进 three');
next();
console.log('出 three');
}
app.use(one);
app.use(two);
app.use(three)
app.listen(3000)Cinco, contexto (contexto)
Koa proporciona un objeto Context, que representa el contexto de una conversación. El objeto Context encapsula el objeto de solicitud (solicitud) HTTP del nodo y el objeto de respuesta (respuesta) HTTP en un solo objeto. Al procesar este objeto, puede controlar el contenido devuelto al usuario.
[1] Métodos específicos del contexto
- ctx.req: objeto de solicitud del nodo
- ctx.res: objeto de respuesta del nodo
- ctx.request: objeto de solicitud de koa
- ctx.response: objeto de respuesta de koa
- ctx.state: espacio de nombres recomendado, utilizado para pasar información y su vista de front-end a través de middleware
- ctx.app: referencia de instancia de aplicación
- ctx.cookies.get (nombre, [opciones]) : 获取 cookie
- ctx.cookies.set (nombre, valor, [opciones]) : 设置 cookie
- ctx.throw ([estado], [mensaje], [propiedades]): lanza una excepción
- ctx.assert (valor, [estado], [mensaje], [propiedades]): arroja un error
Seis, Solicitud (solicitud)
El objeto Solicitud de Koa es una abstracción sobre el objeto de solicitud nativo del nodo y proporciona muchas funciones útiles para el desarrollo del servidor HTTP.
- request.header: objeto de encabezado de solicitud, que se puede configurar y asignar (request.header = xxx)
- request.headers: objeto de encabezado de solicitud, el alias es request.header, se puede configurar y asignar (request.headers = xxx)
- request.method: método de solicitud, puede establecer la asignación (request.method = xxx)
- request.length: Devuelve la longitud de contenido solicitada como un número o indefinido
- request.url: obtenga la URL de la solicitud, puede configurar la URL de la solicitud, que es útil para reescribir la URL (request.url = xxx)
- request.originalUrl: Obtiene la URL original de la solicitud
- request.origin: obtenga la fuente de la URL, incluidos el protocolo y el host
- request.href: obtenga la URL de solicitud completa, incluido el protocolo, el host y la URL
- request.path: obtenga el nombre de la ruta de la solicitud, puede establecer el valor y retener la cadena de consulta cuando exista (request.path = xxx)
- request.querystring: De acuerdo con? para obtener la cadena de consulta original, puede establecer la cadena de consulta original (request.querystring = xxx)
- request.search: Use? para obtener la cadena de consulta original, puede establecer la cadena de consulta original (request.search = xxx)
-
request.host: Obtiene el host si existe
-
request.hostname: obtenga el nombre de host si existe
-
request.URL: Obtiene el objeto URL analizado por WHATWG
-
request.type: Obtiene el Content-Type de la solicitud, excluyendo "charset" y otros parámetros
-
request.charset: Obtiene el juego de caracteres solicitado cuando existe o no está definido
-
request.query: obtenga la cadena de consulta analizada, cuando no hay una cadena de consulta, devuelva un objeto vacío, puede establecer la asignación (request.query = xxx)
-
request.fresh: comprueba si la caché de solicitudes está "fresca", es decir, el contenido no ha cambiado. Este método se utiliza para almacenar en caché la negociación entre If-None-Match / ETag, If-Modified-Since y Last-Modified. Debe citarse después de configurar uno o más de estos encabezados de respuesta
-
request.stale: lo contrario de request.fresh
-
request.protocol: devuelve el protocolo de solicitud, "https" o "http"
-
request.secure: Use ctx.protocol == "https" para verificar si la solicitud se envía a través de TLS
-
request.ip: solicitar dirección remota
Siete, respuesta (respuesta)
El objeto Respuesta de Koa es una abstracción sobre el objeto de respuesta nativo del nodo y proporciona muchas funciones útiles para el desarrollo del servidor HTTP.
- response.header: objeto de encabezado de respuesta
- response.headers: objeto de encabezado de respuesta, el alias es response.header
- response.socket: conector de respuesta
- response.status: Obtiene el estado de la respuesta. De forma predeterminada, response.status se establece en 404 en lugar de 200 como res.statusCode del nodo, y el estado de la respuesta se establece mediante el código numérico (response.status = xxx)
- response.message: Obtiene el mensaje de estado de respuesta. De forma predeterminada, response.message está asociado con response.status, y el mensaje de estado de respuesta se puede establecer en un valor dado (response.message = xxx)
- response.length: Devuelve el Content-Length de la respuesta como un número, o deducido de ctx.body, o undefined, puede establecer el Content-Length de la respuesta en un valor dado (response.length = xxx)
- response.body: Obtenga el cuerpo de la respuesta, puede configurar el cuerpo de la respuesta en escritura de cadena, escritura en búfer, canalización de flujo, objeto || cadena JSON de matriz, respuesta nula sin contenido
- response.type: obtenga la respuesta Content-Type, excluyendo "charset" y otros parámetros, puede establecer la respuesta Content-Type a través de una cadena mime o una extensión de archivo (response.type = xxx)
[1] Tipos de respuesta HTTP
El tipo de retorno predeterminado de Koa es texto / sin formato (texto sin formato). Si desea devolver otros tipos de contenido, puede usar ctx.request.accepts para determinar qué datos desea aceptar el cliente (de acuerdo con el campo Aceptar de la Solicitud HTTP Luego use ctx.response.type para especificar el tipo de retorno.
const Koa = require('koa')
const app = new Koa()
const main = (ctx, next) => {
if (ctx.request.accepts('json')) {
ctx.response.type = 'json';
ctx.response.body = { data: 'Hello World' };
} else if (ctx.request.accepts('html')) {
ctx.response.type = 'html';
ctx.response.body = '<p>Hello World</p>';
} else if (ctx.request.accepts('xml')) {
ctx.response.type = 'xml';
ctx.response.body = '<data>Hello World</data>';
} else {
ctx.response.type = 'text';
ctx.response.body = 'Hello World';
};
}; //直接运行页面中会显示json格式,因为我们没有设置请求头,所以每一种格式都是ok的。
app.use(main) //app.use(function)用来加载中间件。
app.listen(3000)8. Middleware
【1. Introducción
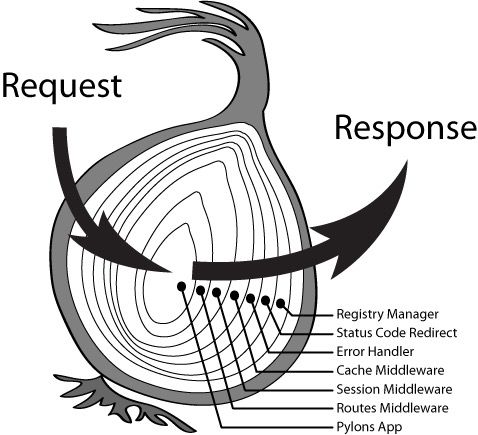
La característica más importante de koa es el control de proceso de middleware único, que es el famoso "modelo de cebolla". Podemos ver claramente que una solicitud pasa a través del middleware capa por capa desde el exterior al interior y desde el interior a la respuesta cuando responder. Pasar por el middleware capa por capa. Al igual que cuando insertamos un palillo en una cebolla, el palillo pasa a través de capas de piel de cebolla desde el exterior hacia el interior para llegar al "corazón de cebolla". Cuando lo sacamos, el palillo pasa a través de una capa de piel de cebolla de la de adentro hacia afuera.

【2】 Estuche
Básicamente, todas las funciones de Koa se implementan a través de middleware. Cada middleware acepta dos parámetros por defecto, el primer parámetro es el objeto Context y el segundo parámetro es la siguiente función. Siempre que se llame a la siguiente función, el derecho de ejecución se puede transferir al siguiente middleware. Si no se llama a la siguiente función dentro del middleware, no se transferirá el derecho de ejecución. Las funciones middleware1, middleware2 y middleware3 del siguiente código se denominan "middleware" (middleware) porque se encuentran en medio de la solicitud HTTP y la respuesta HTTP, y se utilizan para implementar algunas funciones intermedias. app.use () se usa para cargar middleware
const Koa = require('Koa');
const app = new Koa();
// 定义三个中间件的方法:middleware1、middleware2、middleware3,next()方法代表执行完当前中间件方法后,继续执行后面的方法
const middleware1 = function async(ctx, next) {
console.log('这是第一条middleware');
next();
console.log('这是第一条next之后的打印')
}
const middleware2 = function async(ctx, next) {
console.log('这是第二条middleware');
next();
console.log('这是第二条next之后的打印')
}
const middleware3 = function async(ctx, next) {
console.log('这是第三条middleware');
next();
console.log('这是第三条next之后的打印')
}
// 使用中间件方法
app.use(middleware1)
app.use(middleware2)
app.use(middleware3)
app.listen(5000)
[3] Pila de middleware
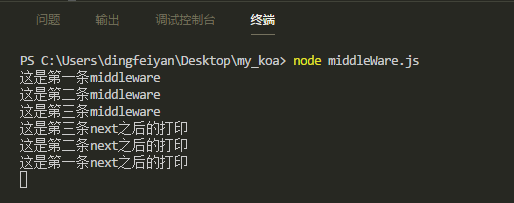
Varios middleware formarán una pila intermedia, que se ejecutará en el orden de "primero en entrar, último en salir"
app.use () se ejecuta secuencialmente, a qué middleware se hace referencia primero y el método del cual se ejecutará primero
Al encontrar next (), Koa entregará el middleware actual al siguiente middleware para su procesamiento.
Si next () no está definido en un método, Koa terminará la solicitud de forma predeterminada y devolverá los datos
Si hay un código después de next (), Koa esperará a que se llame a toda la aplicación en el orden de app.use (), y luego volverá a ejecutar el código después de next () en reversa, que es el primero en entrar. -Último recién mencionado.
Nueve, enrutador Koa (enrutamiento)
Los sitios web generalmente tienen varias páginas. Cuando solicitamos diferentes apis o diferentes rutas, tenemos que ejecutar diferentes métodos y devolver diferentes resultados. En este momento, tenemos que usar el middleware Koa-enrutador de Koa para manejarlo.
[1] Enrutador koa antropomórfico
npm install -S koa-router【2】 Estuche
const Koa = require('Koa');
const Router = require('koa-router'); // 引用koa-router
const app = new Koa();
const router = new Router();
// 定义get请求
// home是我们定义的访问路径:localhost:8000/home
router.get('/home', ctx => {
// 这个区域是中间件要去处理的上下文方法
ctx.body = '这是主页'
})
router.get('/detail', ctx => {
ctx.body = '这是详情页'
})
// app.use(router.routes()) 是把上面定义的路由里面的方法添加到Koa应用中
// allowedMethods方法可以把它看做一个拦截器,可以拦截一些我们应用没有定义的请求,然后返回相应的错误信息
app.use(router.routes()).use(router.allowedMethods())
app.listen(4000); // 设置端口号,让Koa应用运行4000端口上;
// 在浏览器访问 localhost:8000/home 输出了"这是主页"
// 在浏览器访问 localhost:8000/detail 输出了"这是详情页"10. Enlace de referencia
http://www.ruanyifeng.com/blog/2017/08/koa.html
Los artículos se actualizan continuamente cada semana. Puede buscar " Colección de aplicaciones para el usuario " en WeChat para leerlo por primera vez, responder a [ Video ] [ Libro ] para recibir materiales de video de 200G y 30 materiales de libros en PDF
![]()