Autor: Tecnología Jingdong Hao Liang
Prólogo: Como investigación y desarrollo de C-end front-end, además de superar las dificultades comerciales, también debe haber un objetivo propio más profundo, es decir, la optimización del rendimiento. Este asunto no es ni grande ni pequeño, pero la dificultad definitivamente no es ordinaria, y el alcance de la optimización involucrada es la ingeniería profunda de cada celda. ¡Hacer un buen trabajo en la optimización del rendimiento de front-end no es una tarea fácil! El contenido principal del artículo presenta los indicadores de evaluación del rendimiento de front-end y los esquemas de optimización.
1. ¿Cuáles son los indicadores de rendimiento de front-end?
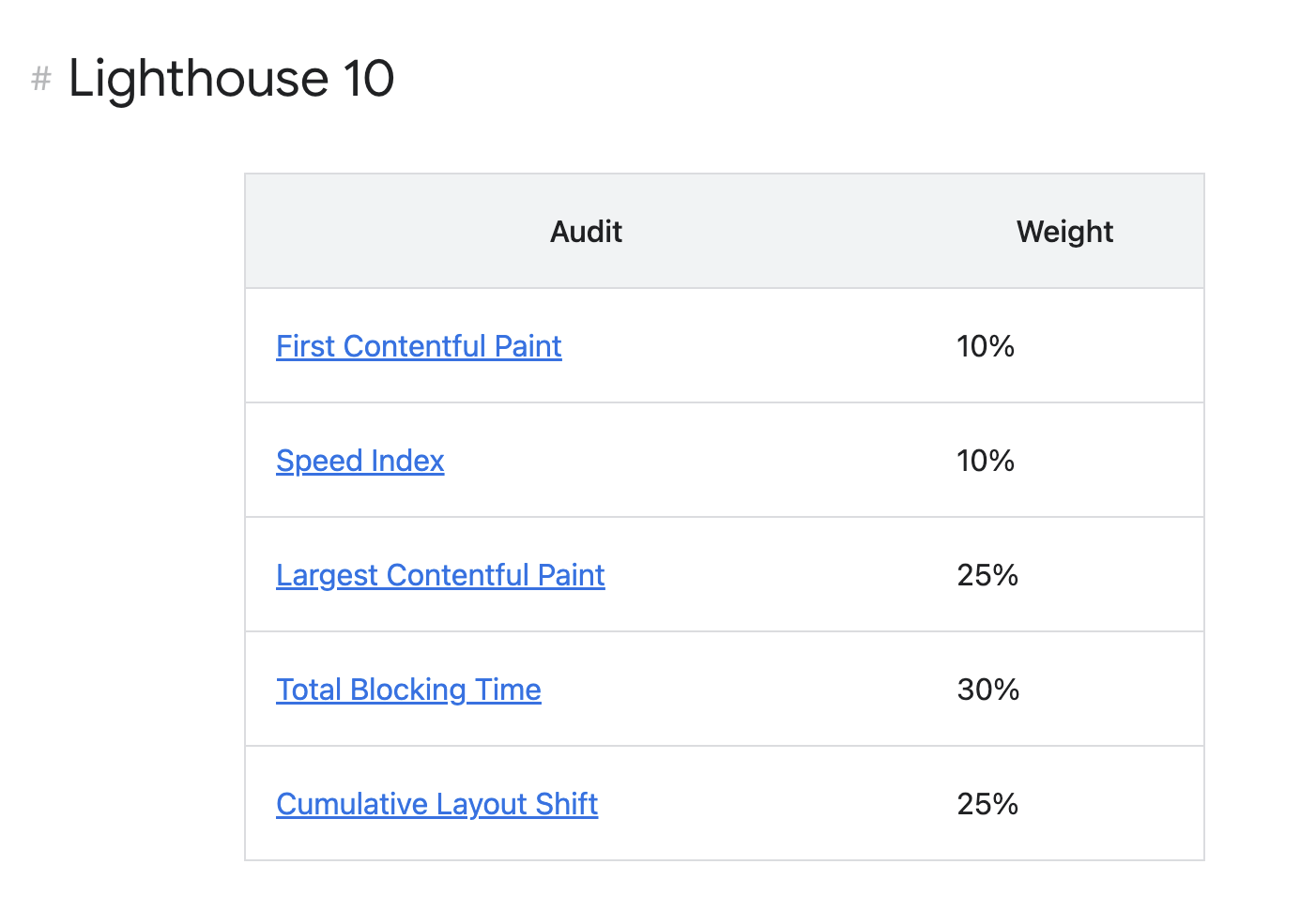
De acuerdo con las últimas reglas de Chrome Lighthouse, los indicadores de rendimiento de front-end incluyen principalmente FCP (primera pintura con contenido), SI (índice de velocidad), LCP (pintura con contenido más grande), TBT (tiempo total de bloqueo), CLS (diseño acumulativo). Shift), las proporciones son las siguientes.

2. ¿Qué es FCP?
FCP: Primera pintura con contenido El primer dibujo de contenido se refiere a la medición del tiempo desde el comienzo de la carga de la página hasta la finalización de la representación en la pantalla de cualquier parte del contenido de la página (texto, imagen, imagen de fondo, elemento svg o elemento de lienzo no blanco), que es una medida de la percepción de la velocidad de carga, uno de los indicadores importantes.
Ejemplo:

Se puede observar en la figura anterior que en la línea de tiempo desde el inicio de la carga de la página hasta la finalización de la representación de la página, FCP ocurre en el segundo cuadro y el primer lote de texto e imágenes se han representado en la pantalla.
Aunque se ha renderizado parte del contenido de la página, no se ha renderizado todo el contenido de la página; esta es la diferencia más importante entre First Content Paint (FCP) y Largest Content Paint (LCP).
Valor de rendimiento de FCP: el tiempo de representación del primer dibujo de contenido debe controlarse en 1,8 s.
Podemos optimizar FCP desde las siguientes direcciones:
3. ¿Qué es el índice de velocidad?
SI: Speed Index mide qué tan rápido se muestra visualmente el contenido durante la carga de la página. Lighthouse primero captura el video de la carga de la página en el navegador y calcula la velocidad visual entre fotogramas. En términos simples, es la velocidad de llenado visible de la página web desde que tiene algo hasta que muestra completamente el contenido.
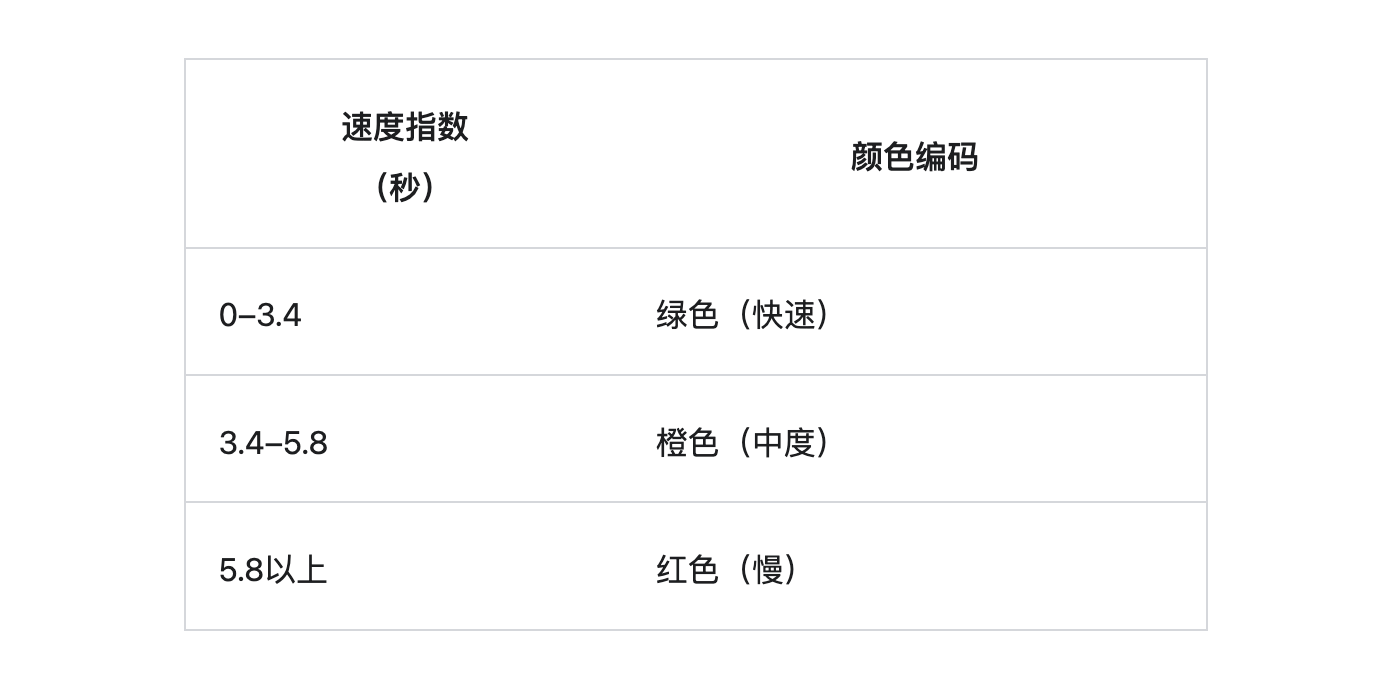
Valor del indicador de índice de velocidad:

Podemos optimizar el método Speed Index desde las siguientes direcciones:
4. ¿Qué es LCP? (énfasis)
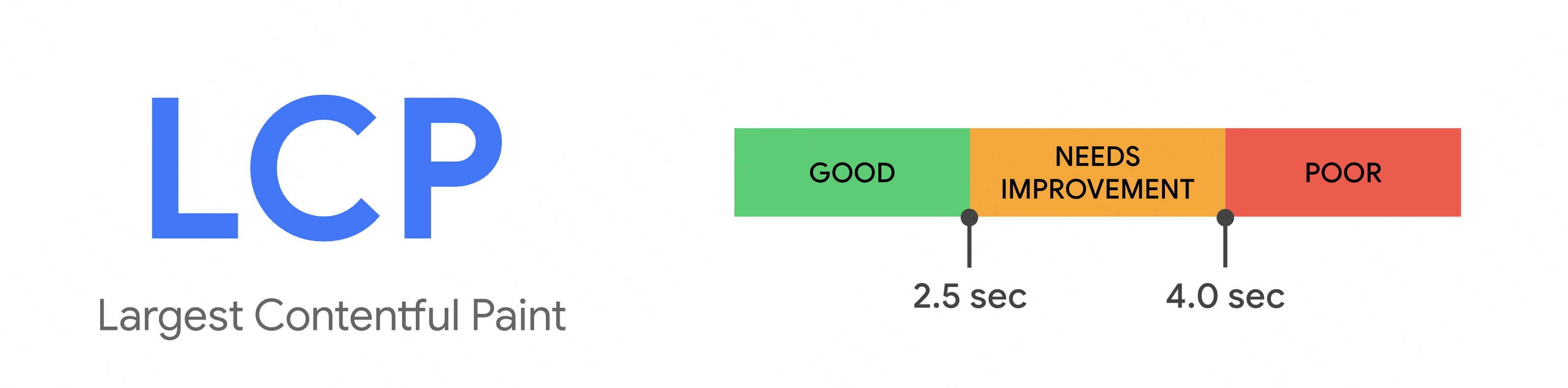
LCP: pintura de contenido más grande La pintura de contenido más grande (más significativa) se refiere al tiempo relativo en el que se informa la imagen o el bloque de texto más grande visible en el área visible en función del momento en que la página comienza a cargarse por primera vez.

Valor del indicador LCP:
1. ¿Cuáles son los elementos que considera la LCP?
Se consideran principalmente los siguientes elementos relevantes:
2. ¿Cómo se define el tamaño del elemento LCP?
El tamaño del elemento del dibujo de contenido más grande (LCP) se refiere al tamaño visible para el usuario en el área visible, por lo que la consideración se basa en el área visible, si el elemento se extiende más allá del área visible o si el elemento está recortado o contenido. desbordamiento invisible, estas partes no se cuentan en el tamaño del elemento;
Para el tamaño de un elemento de imagen, el indicador comparará el tamaño visible con el tamaño original y tomará el tamaño más pequeño; por ejemplo, el tamaño visible se usa para una imagen doble y el tamaño original se usa para una imagen estirada y ampliada. imagen;
Para elementos de texto, el tamaño del elemento es el tamaño del nodo de texto (el rectángulo más pequeño que contiene todos los nodos de texto);
ADVERTENCIA: No se tienen en cuenta los márgenes, el relleno o los bordes establecidos a través de CSS para todos los elementos. Además, si se configura una imagen de fondo de pantalla completa, pero hay elementos con una proporción relativamente grande (elementos que flotan en la imagen de fondo) en el área visible de la pantalla, lo que resulta en una pequeña área visible de fondo exposición de la imagen, entonces el contenido más grande seleccionará el elemento más grande del área visible en .
Además, un elemento solo se considera el elemento de contenido más grande cuando se muestra visible para el usuario después de la representación.
3. Informe de tiempo de dibujo LCP
Por razones técnicas o de red, las páginas web suelen cargarse en segmentos, por lo que el elemento más grande también está cambiando.
En respuesta a este cambio, el navegador distribuye un PerformanceEntry de tipo de pintura con mayor contenido (que representa un único dato métrico en la lista de tiempo de rendimiento; performance.getEntries() obtiene los datos de la lista de tiempo) inmediatamente después de dibujar el primer cuadro para identificación Contenido máximo elemento. Después de representar los fotogramas subsiguientes, el navegador envía otra PerformanceEntry cuando cambia el elemento de contenido más grande.
Un elemento de la página (un elemento) solo se considera el elemento de contenido más grande cuando se representa y es visible para el usuario. Las imágenes que no se cargan no se consideran procesadas y, por lo tanto, no se consideran el elemento de contenido más grande. Lo mismo ocurre con el texto que usa fuentes durante el bloqueo de fuentes. En estos casos, el elemento más pequeño se notifica como el elemento más grande, pero se notifica otro objeto PerformanceEntry una vez que se ha representado el elemento más grande.
Además de las imágenes y fuentes de carga diferida, las páginas pueden agregar contenido de elementos nuevos al DOM a medida que el contenido nuevo (solicitudes de interfaz, etc.) esté disponible. El navegador también informa de un nuevo objeto PerformanceEntry si un elemento nuevo es más grande que el elemento de contenido más grande anterior.
Si el elemento de contenido más grande actual se elimina del área visible (o incluso se elimina del DOM), hasta que un elemento más grande termine de renderizarse, ese elemento seguirá siendo el elemento de contenido más grande y el objeto performanceEntry no cambiará.
Cuando el usuario interactúa con la página (tocando, desplazándose o presionando las teclas), el navegador dejará de informar inmediatamente sobre el objeto PerformanceEntry, porque la interacción del usuario generalmente cambia el contenido original de la página.
Por razones de seguridad, los navegadores no pueden obtener marcas de tiempo de representación de imágenes para objetos de origen cruzado que carecen de encabezados Timing-Allow-Origin, solo marcas de tiempo de carga de imágenes. Configurar correctamente el encabezado Timing-Allow-Origin puede obtener valores de indicador más precisos.
4. Cuando el diseño del elemento y el tamaño del elemento cambian, ¿qué afectará al LCP?
Caso 1: Modificar el tamaño o la posición de un elemento no generará un nuevo candidato LCP, solo se tendrá en cuenta el tamaño inicial y la posición del elemento dentro del área visible;
Caso 2: un elemento que inicialmente se representó dentro del área visible y luego se eliminó fuera del área visible seguirá informando su tamaño inicial dentro del área visible;
Caso 3: Mientras que el renderizado se completa fuera del rango visible de la pantalla, los elementos que pasan a la pantalla no se informan.
Ejemplo: cambios máximos de elementos a medida que se carga el contenido


En el primer ejemplo, se representa el nuevo contenido, lo que hace que cambie el elemento más grande.
En el segundo ejemplo, el contenido más grande anteriormente se eliminó del área visible debido a un cambio de diseño.
Si el contenido retrasado no es tan grande como el elemento máximo inicial, el LCP toma el valor inicial.
5. El elemento más grande no es importante
El elemento más importante de la página no es el elemento más grande. En este momento, el índice de evaluación del desarrollador es el elemento más importante.
6. Representación más rápida del contenido principal, valor LCP más bajo
Las razones principales que afectan el rendimiento de la representación de la página son las siguientes: al optimizarlas, se puede reducir el valor del indicador LCP.
(1) Velocidad de respuesta del servidor:
Significa que cuanto más tarde el navegador en recibir contenido del servidor, más tiempo tardará el usuario en mostrar el contenido en la pantalla. Los servidores más rápidos afectarán directamente el valor de carga de varios indicadores, incluido LCP.
Direcciones que se pueden optimizar:
(2) JS y CSS que bloquean el renderizado:
El navegador necesita analizar el árbol DOM antes de representar el contenido. Durante el proceso de análisis, si alguna hoja de estilo externa (<link rel="stylesheet">) o etiqueta JavaScript síncrona (<script src="main.js">) es encontrado, luego pausará el análisis.
Por lo tanto, los scripts y los estilos son recursos que bloquean la representación y provocan retrasos en FCP, que a su vez provocan retrasos en LCP. Por lo tanto, retrase la carga de JS y CSS no esenciales, mejorando así la velocidad de carga del contenido principal de la página web.
Formas de reducir el tiempo de bloqueo de CSS:
Reducir la cantidad de JavaScript que bloquea el procesamiento puede resultar en un procesamiento más rápido y valores LCP más bajos
Formas de reducir el tiempo de bloqueo de JS:
(3) Velocidad de carga de recursos lenta:
Si bien un aumento en el tiempo de bloqueo de CSS o JavaScript contribuye directamente a la degradación del rendimiento, el tiempo que lleva cargar muchos otros tipos de recursos también puede afectar los tiempos de pintura.
Los elementos que afectan a la LCP son los siguientes:
Mejoramiento:
(4) Representación del cliente:
Las aplicaciones de una sola página creadas por marcos como React, Vue y Angular procesan completamente la lógica en el cliente.
Mejoramiento:
5. ¿Qué es OTC?
TBT: Tiempo total de bloqueo El tiempo total de bloqueo es el tiempo total que la página está bloqueada en respuesta a la interacción del usuario. TBT = suma de las partes de bloqueo de todas las tareas de ejecución prolongada entre LCP (primera pintura de contenido máximo) y el tiempo interactuable. es una métrica importante para medir la capacidad de respuesta de carga de la página.
Las tareas que superan los 50 milisegundos son tareas largas. La cantidad de tiempo más allá de 50 milisegundos es la porción de bloqueo.
Ejemplo: se detecta una tarea de 90 ms, la parte de bloqueo es de 40 ms (90 - 50 = 40)
Indicadores OTC:

Mejoramiento:
6. ¿Qué es CLS?
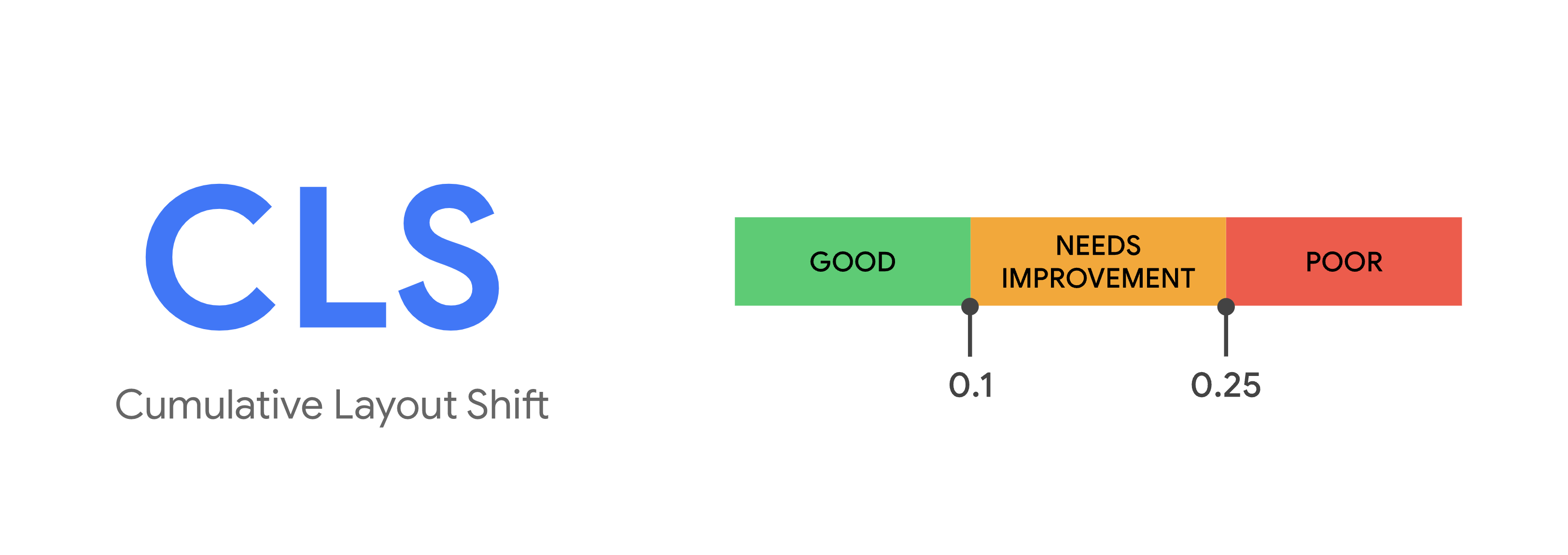
CLS: el cambio de diseño acumulativo (CLS) es una medida importante de la estabilidad visual. es la secuencia más grande de fracciones de cambio de diseño entre todos los cambios de diseño inesperados que ocurren a lo largo de la vida útil de la página.
Las compensaciones inesperadas del contenido de la página se deben principalmente a la carga asíncrona de recursos o al agregar dinámicamente elementos DOM sobre el contenido existente en la página. El culpable podría ser una imagen o video de tamaño desconocido, una fuente que en realidad se muestra más grande o más pequeña que la fuente alternativa, etc.
Indicadores CLS:

Nota: Los desplazamientos de diseño solo se cuentan cuando se cambia la posición inicial de un elemento existente. Si se agrega un nuevo elemento al DOM o si un elemento existente cambia de tamaño, no cuenta como un cambio de diseño. Solo cuando el cambio del elemento hará que cambie la posición inicial de otros elementos visibles, se denomina desplazamiento.
Fórmula de cálculo: Puntuación de compensación de diseño = Puntuación de impacto x Puntuación de distancia
Puntuación de influencia: el conjunto del área del curso de todos los elementos inestables en el marco anterior y el marco actual (que representan la parte del área visible total) es la puntuación de influencia del marco actual.
Puntuación de distancia: se refiere a la distancia máxima (horizontal o vertical) que cualquier elemento inestable se desplaza en un cuadro dividida por la dimensión de tamaño máximo del área visible (ancho o alto, lo que sea mayor).
Causas comunes de CLS:
Mejoramiento:
Los cinco indicadores anteriores son los puntos de consideración de los indicadores de rendimiento de front-end actuales, así como las causas de los problemas y los métodos de optimización. Cada punto de optimización puede expandir mucho el conocimiento y los puntos de aprendizaje, por lo que el enlace de trabajo de optimización de front-end aún es muy largo; el efecto de optimización de un solo punto puede no ser obvio, pero si se optimizan los cinco puntos, definitivamente habrá un salto cualitativo.
En proyectos reales, comience primero desde el front-end y luego optimice los elementos colaborativos después de optimizarse.
Además, la optimización inicial es algo sostenible y a largo plazo. La iteración de las actualizaciones de la tecnología de herramientas también mejorará el rendimiento del proyecto. El trabajo de optimización debe continuar, en lugar de hacerlo solo una vez.
El camino de la optimización del rendimiento de front-end es largo y difícil, pero se acerca, y habrá avances en la investigación especial, y el objetivo definitivamente se logrará con éxito al final.
Referencia del artículo: https://web.dev/ https://developer.chrome.com/