Directorio de artículos
Prefacio
La comunicación web ordinaria se basa en solicitudes Http, la característica es que se cerrará después de cada solicitud y el retraso será relativamente grande. Si desea realizar juegos web, chat web y otras funciones, debe utilizar la mensajería instantánea. SignalR es una forma de comunicación instantánea.
Oficial de Microsoft | Descripción general de ASP.NET Core SignalR



Escenarios de aplicación
Nuestras solicitudes generales de red son hacer avanzar los datos a la base de datos y luego utilizar la solicitud de la página web para leer los datos.
Pero para requisitos de baja latencia y tiempo real, no se sigue esta lógica. Debido a la naturaleza en tiempo real, significa que los datos anteriores no son importantes y pueden descartarse. Al igual que una transmisión en vivo, a menos que se grabe artificialmente, nadie verá el video en el primer minuto y podrá descartarse directamente.
La transmisión en vivo aquí significa datos en tiempo real, no transmisiones de video como Douyu Live.
¿Cómo es el sitio web de SignalR?
Blazor se desarrolla utilizando SignalR

Busquemos una URL de Blazor y echemos un vistazo.
Biblioteca de componentes de interfaz de usuario Blazor estilo Bootstrap

El primer programa SignalR central de ASP.NET
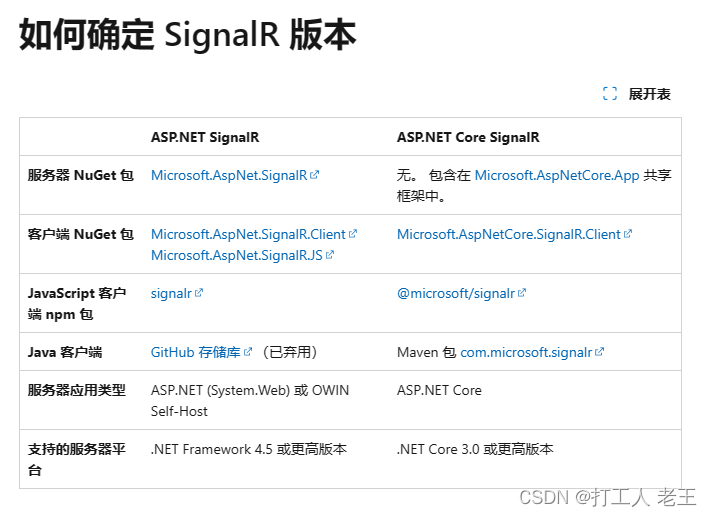
Determinar la versión de SignalR
Microsoft tiene oficialmente dos SignalR, uno basado en .net Framework y otro basado en .NET Core. Según Microsoft, debería recomendarse que utilicemos la versión principal de SignalR

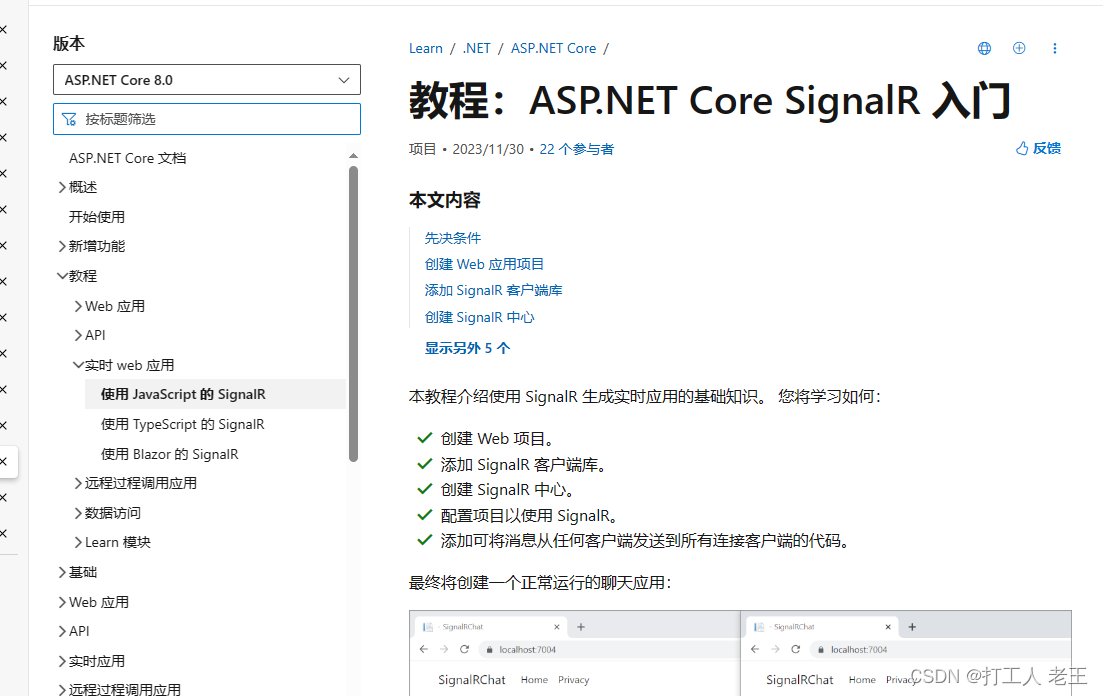
Encontré muchos tutoriales en Internet, pero la versión es demasiado antigua o las respuestas son incorrectas. Es mejor seguir el tutorial de Microsoft y echar un vistazo. Por cierto, busqué durante mucho tiempo y encontré el último tutorial de .net core 8.0 de Microsoft.
Documentación oficial de Microsoft | Tutorial: Introducción a ASP.NET Core SignalR

Crear un nuevo proyecto MVC
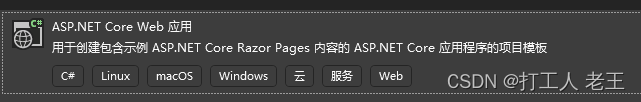
Según la intención de Microsoft, abra un ASP.NET Core Web en lugar de un programa Blazor


Agregar administrador de descompresión

Después de buscar en línea durante mucho tiempo, descubrí que necesito instalar LibMan.
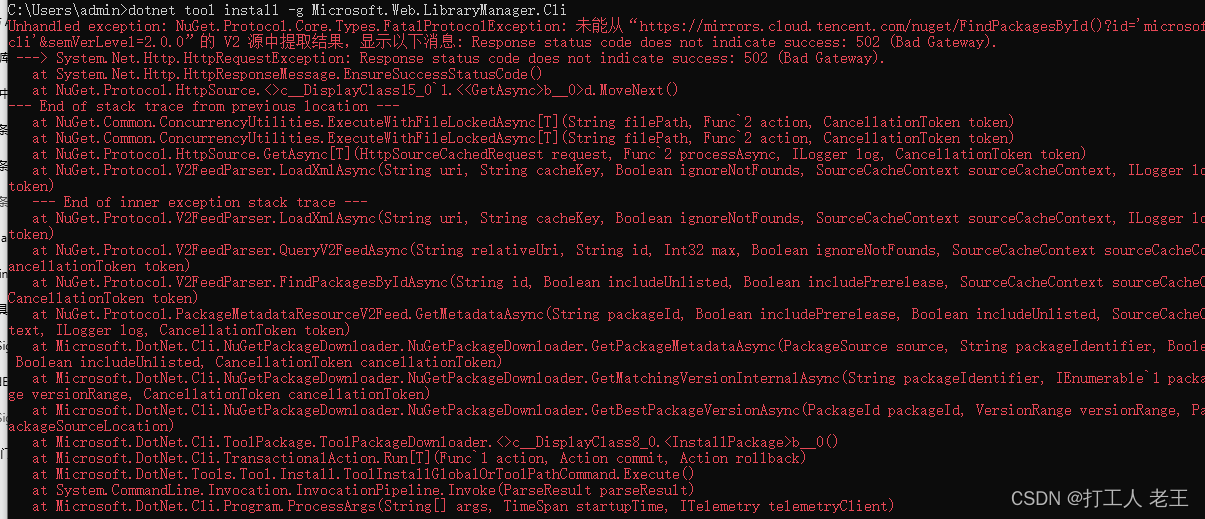
dotnet tool install -g Microsoft.Web.LibraryManager.Cli
Esto requiere conectarse a la red externa y es posible que se informe un error en la red interna.

Instalación exitosa

Ejecútelo para verificar la versión y ver si la instalación se realizó correctamente.
libman --version

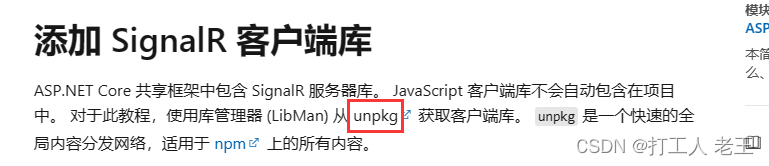
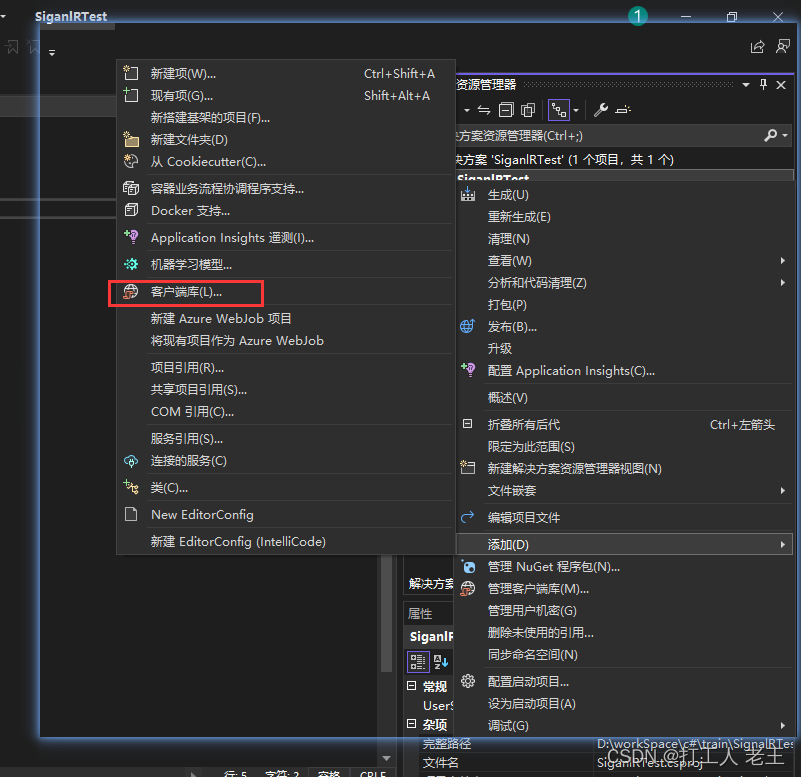
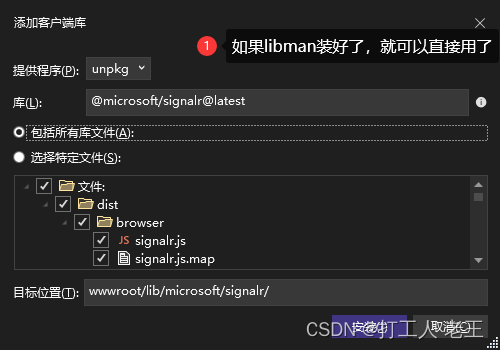
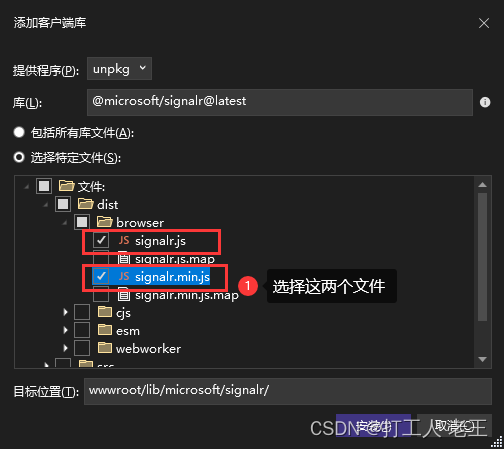
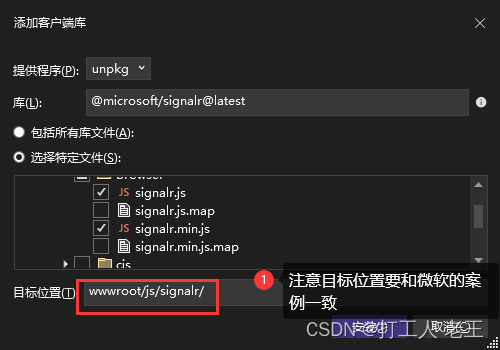
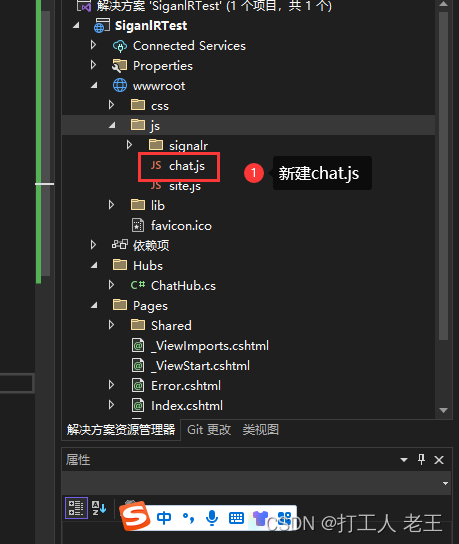
Agregar cliente




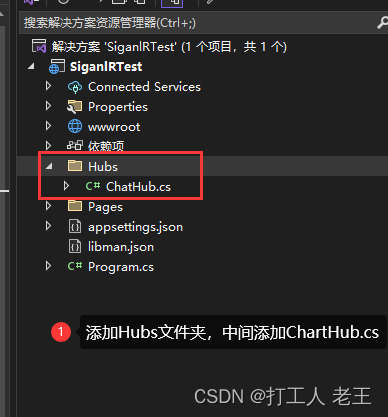
Agregar archivos ChatHub

using Microsoft.AspNetCore.SignalR;
namespace SiganlRTest.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
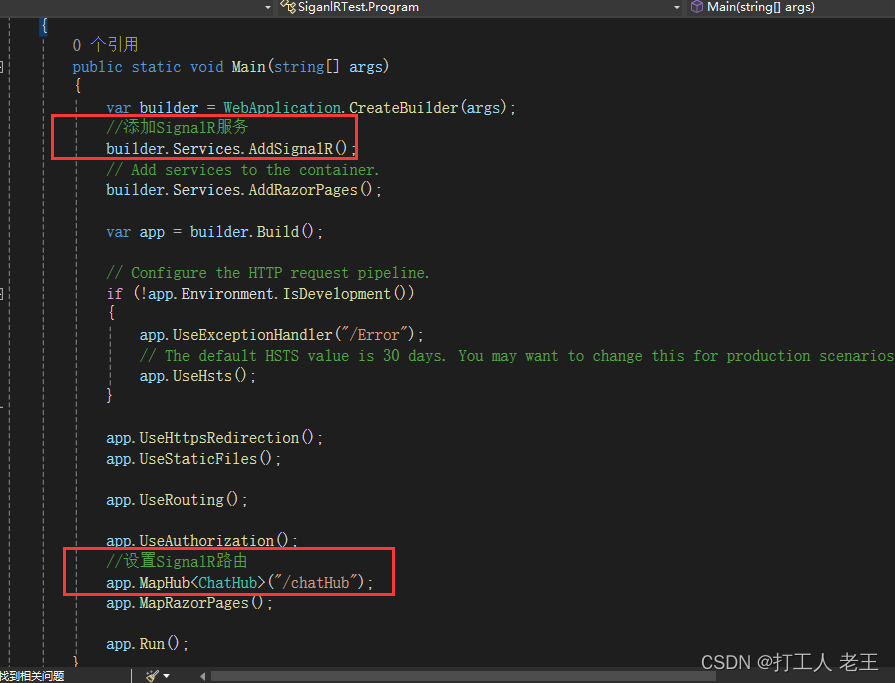
Agregar servicio SignalR

Agregar página web
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
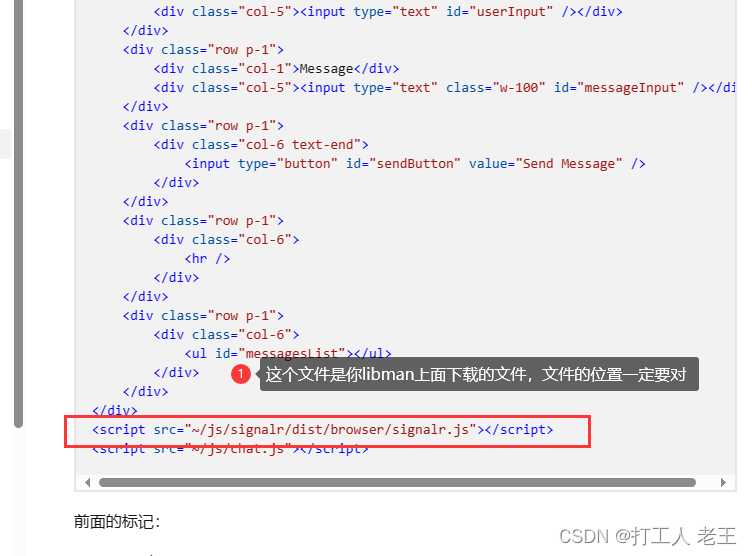
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>


Copie el código de Microsoft en él.
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${
user} says ${
message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
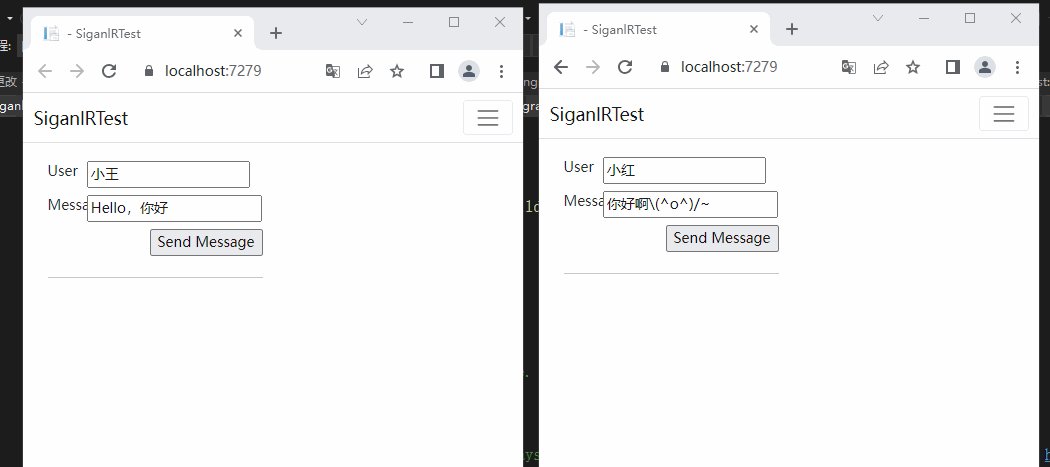
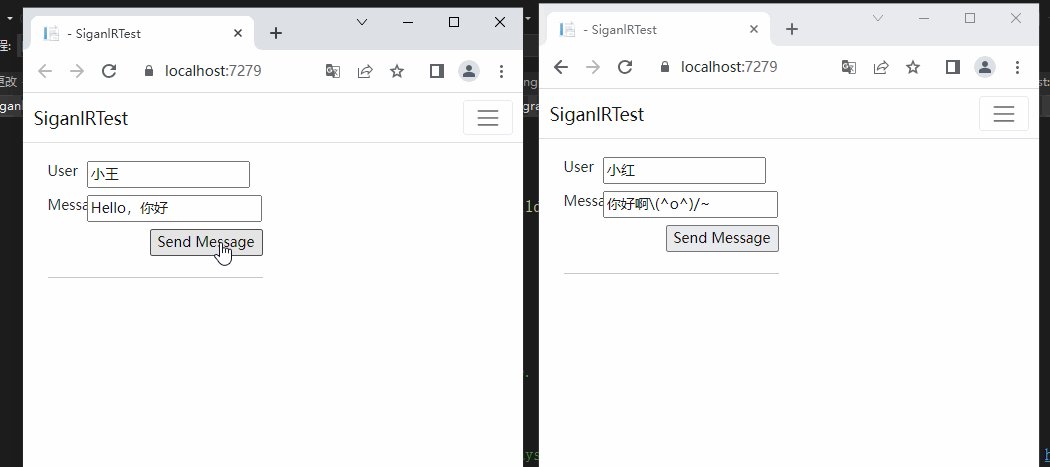
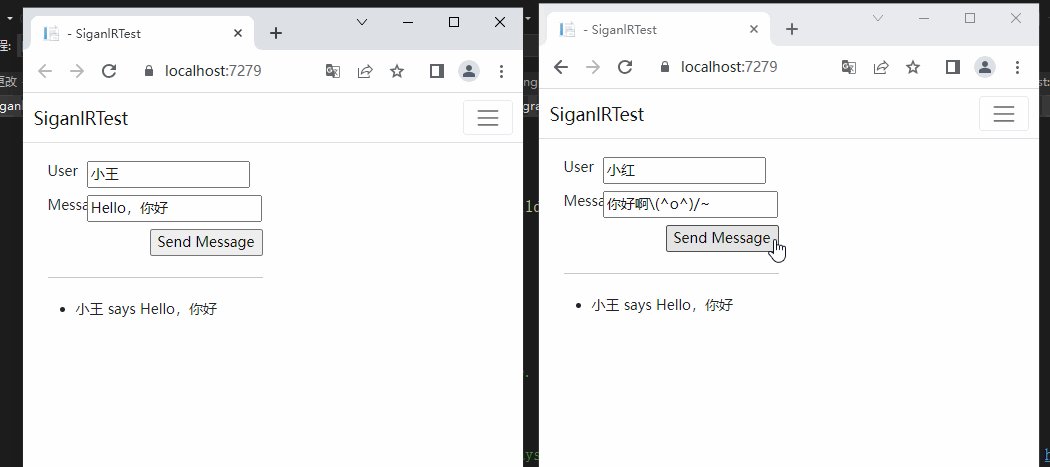
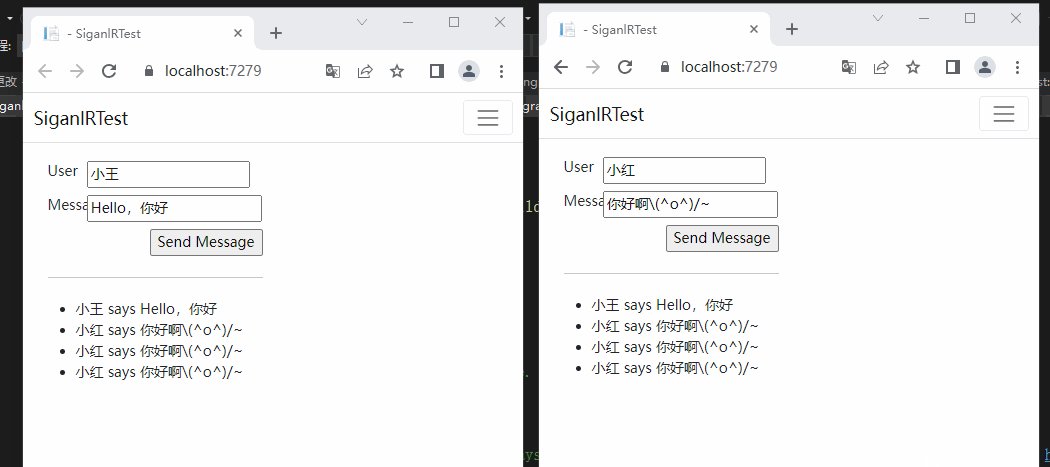
Ejecutar pruebas

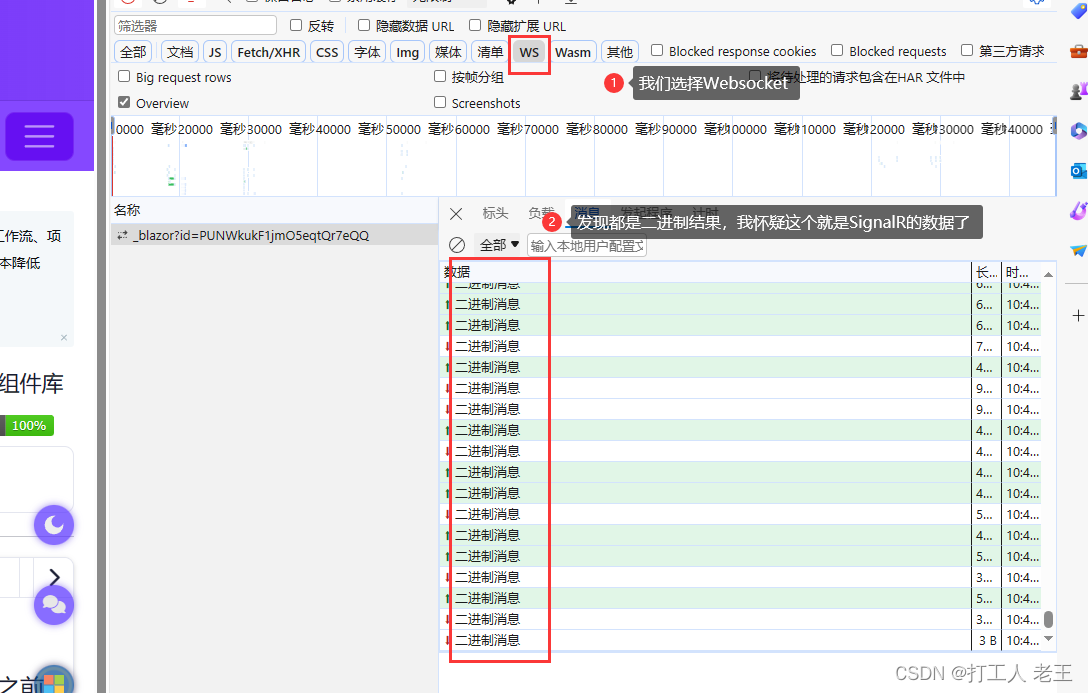
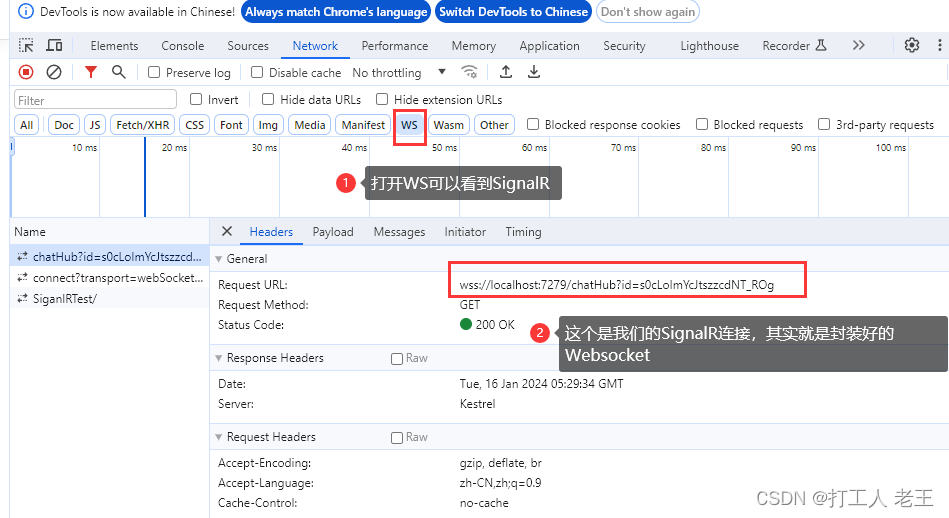
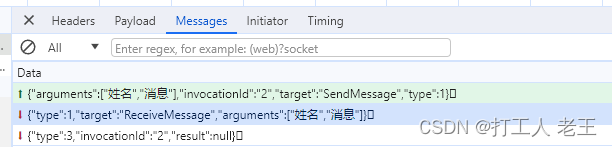
Depuración de Websocket del navegador


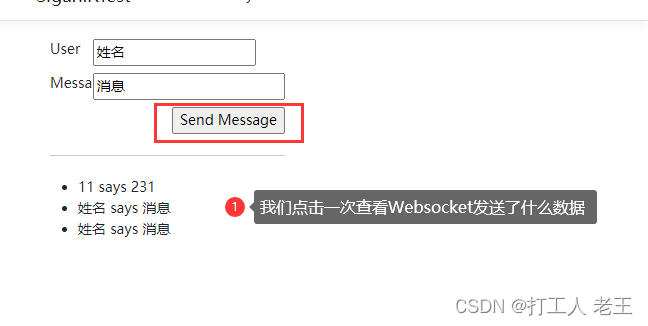
Mensaje enviado

Mensaje recibido

Vemos que el mensaje contiene mucha información, entonces ¿qué significa? Aquí tienes que consultar el repositorio oficial de Github de SignalR.
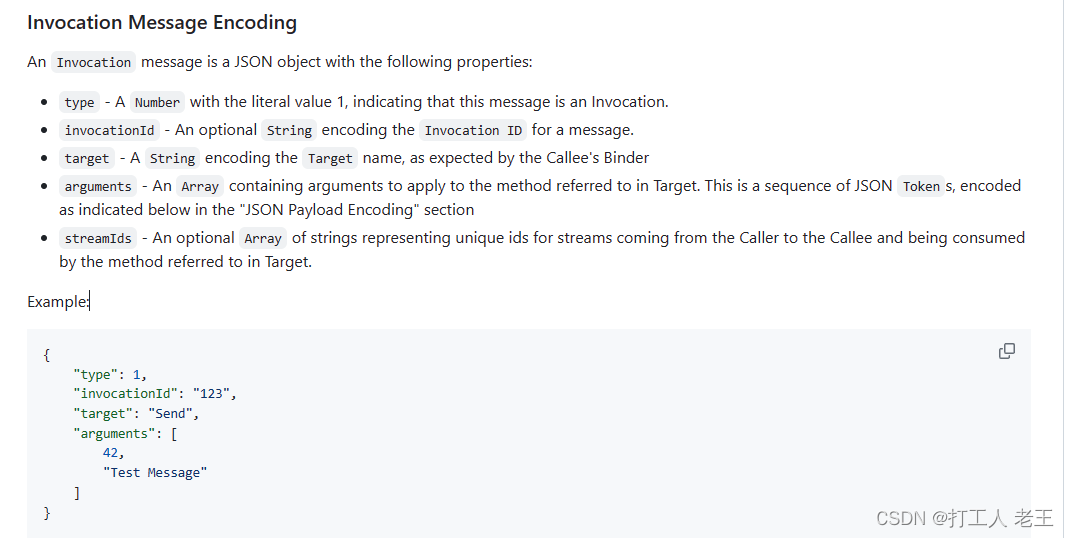
tipo=1

Solo tradúcelo
- tipo: cuando es 1, se utiliza para la interacción de mensajes. No solo se puede utilizar para garantizar que la red sea estable
- invocationId: opcional, ID utilizado para distinguir mensajes
- objetivo: cadena de activación, similar al Token en MQTT
- argumentos: carga de mensajes, similar a Payload en MQTT
- streamIds: ID único y opcional de la comunicación
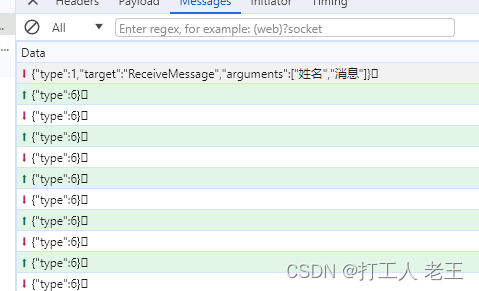
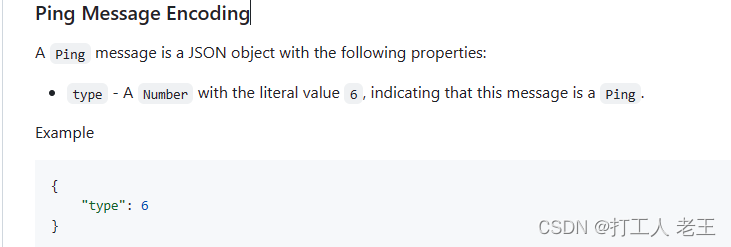
tipo=6
Cuando el tipo es 6, se utiliza para hacer ping a la situación de la red.

Cuando el tipo es otro
Type tiene un total de 1 a 9, 9 métodos, no los explicaré aquí.
Resumir
A continuación estudiaré el desarrollo del lado del cliente y del lado del servidor de ASP.NET Core. No hay mucha información en línea, así que sólo puedo investigar un poco por mi cuenta.