Veintisiete, CSS3 avanzado
1. Conversión CSS3 2D
La transformación es una de las características disruptivas de CSS3, que puede lograr efectos como desplazamiento, rotación y escalado de elementos.
La transformación puede entenderse simplemente como deformación.
Mover: trasladar; rotar: rotar; escalar: escalar
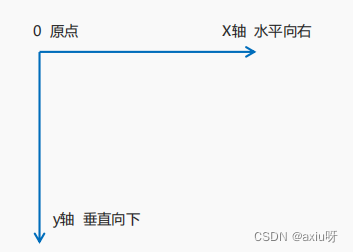
1.1 Sistema de coordenadas bidimensional
La transformación 2D es una técnica que cambia la posición y la forma de las etiquetas en un plano bidimensional.

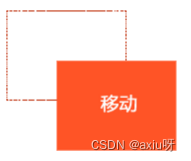
1.2 Traductor móvil de conversión 2D
El movimiento 2D es una función de la conversión 2D, que puede cambiar la posición de los elementos en la página, similar al posicionamiento.

gramática:
transformar: traducir(x,y); o escribirlos por separadotransformar: traducirX(n);transformar: traducirY(n);
Puntos clave:
Define el movimiento en la transformación 2D, moviendo elementos a lo largo de los ejes X e Y.
La mayor ventaja de traducir es que no afecta la posición de otros elementos.
<style>
/* 移动盒子的位置:定位、盒子的外边距、2d转换移动 */
div {
width: 200px;
height: 200px;
background-color: saddlebrown;
/* 1、 transform: translate(x,y); x就是x轴上移动位置,y就是y轴上移动位置,中间用逗号分割 */
/* transform: translate(100px, 100px); */
/* 2、只移动x坐标 */
/* transform: translate(100px, 0); */
/* transform: translateX(100px); */
/* 3、只移动y坐标 */
/* transform: translate(0,100px); */
/* transform: translateY(100px); */
}
/* div:first-child {
transform: translate(100px, 100px);
} */
div:last-child {
background-color: salmon;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>La unidad porcentual en traducir es relativa a su propio elemento traducir:(50%,50%);
No tiene ningún efecto sobre las etiquetas en línea
<style>
.three {
position: relative;
width: 500px;
height: 500px;
background-color: sandybrown;
}
p {
position: absolute;
top: 50%;
left: 50%;
width: 200px;
height: 200px;
background-color: aqua;
/* margin-top: -100px;
margin-left: -100px; */
/* translate(-50%, -50%) 盒子往上走自己高度的一半 */
transform: translate(-50%, -50%);
}
span {
/* translate 对于行内元素是无效的 */
transform: translate(300px, 300px);
}
</style>
</head>
<body>
<div class="three">
<p></p>
</div>
<span>123</span>
</body>
1.3 Rotación de valor de conversión 2D Rotación
La rotación 2D se refiere a rotar un elemento en el sentido de las agujas del reloj o en el sentido contrario a las agujas del reloj en un plano bidimensional.
Sintaxis: transformar: rotar ( grado )
Puntos clave:
rotar contiene grados y la unidad es grados. Por ejemplo, rotar(45deg)
Cuando el ángulo es positivo, es en el sentido de las agujas del reloj; cuando es negativo, es en el sentido contrario a las agujas del reloj.
El punto central de rotación predeterminado es el punto central del elemento.
<style>
img {
width: 150px;
/* rotate(45deg) 顺时针45度 */
transform: rotate(45deg);
border-radius: 50%;
border: 5px solid palegreen;
/* 过渡写到本身上,谁做动画给谁加 */
transition: all 1.0s;
}
img:hover {
transform: rotate(360deg);
}
</style>
</head>
<body>
<img src="img/oldman.jpg" alt="">
</body>1.4 Origen de transformación del punto central de transformación 2D
Sintaxis: origen-transformación: xy;
Puntos clave:
Tenga en cuenta que los siguientes parámetros xey están separados por espacios.
El punto central predeterminado de la conversión xy es el punto central del elemento (50% 50%)
También puede configurar píxeles o nombres de orientación para xy (arriba, abajo, izquierda, derecha, centro)
<style>
div {
width: 200px;
height: 200px;
background-color: darkblue;
margin: 100px auto;
transition: all 0.1s;
/* 1.可以跟方位名词 */
transform-origin: left bottom;
/* 2. 默认的是50% 50% 等价于center center*/
/* 3. 可以是px,px */
}
div:hover {
transform: rotate(360deg);
}
</style>
</head>
<body>
<div></div>
</body>1.5 escala de conversión 2D
Zoom, como sugiere el nombre, puede acercar y alejar. Siempre que agregue este atributo a un elemento, puede controlar si se amplía o se reduce.
Sintaxis: transformar: escala ( x,y);

Aviso:
Tenga en cuenta que xey están separados por comas
transform:scale(1,1): El ancho y el alto se duplican, en comparación con sin aumento.
transform:scale(2,2): Tanto el ancho como el alto se amplían 2 veces
transform:scale(2): escribe solo un parámetro, el segundo parámetro es el mismo que el primer parámetro, equivalente a escala(2,2)
transformar: escala (0.5,0.5): reducir
La mayor ventaja de la escala de sacle: puede establecer la escala del punto central de transformación. La escala predeterminada se basa en el punto central y no afecta a otros cuadros.
<style>
div {
width: 200px;
height: 200px;
background-color: salmon;
margin: 100px auto;
/* transform-origin: left bottom; */
}
div:hover {
/* 1. 里面写的数字不跟单位,就是倍数的意思 1就是1倍 2就是2倍 */
/* transform:scale(x,y) */
/* transform: scale(2, 2); */
/* 2、修改了宽度为原来的2倍 高度不变 */
/* transform: scale(2, 1); */
/* 3、等比例缩放 同时修改宽度和高度, */
/* transform: scale(2); */
/* 4、小于1就是缩放 */
transform: scale(0.2);
/* scale 的优势之处:可以设置转换中心点缩放 */
transform: scale(2);
}
</style>
</head>
<body>
<div></div>
</body>1.6 Método de escritura integral de conversión 2D
Aviso:
1. Utilice múltiples transformaciones al mismo tiempo, el formato es: transformar: traducir () rotar () escala () ... etc.,
2. El orden afecta el efecto de conversión. (Girar primero cambiará la dirección del eje de coordenadas)
3. Cuando tengamos desplazamiento y otros atributos al mismo tiempo, recuerda poner el desplazamiento primero
<title>2D 转换综合写法</title>
<style>
div {
width: 200px;
height: 200px;
background-color: saddlebrown;
transition: all .5s;
}
/* 用空格隔开 */
div:hover {
/* transform: translate(150px, 50px) rotate(45deg); */
/* 同时有位移和其他属性,需要把位移放到最前面 */
transform: translate(150px, 50px) rotate(180deg) scale(1.2);
}
</style>
</head>
<body>
<div></div>
</body>1.7 Resumen de conversión 2D
Nuestra comprensión simple de la transformación es que la transformación se puede dividir en 2D y 3D.
Por el momento hemos aprendido tres cosas: desplazamiento, rotación y escala.
La mayor ventaja de la traducción en movimiento 2D (x, y) es que no afecta a otros cuadros. Los parámetros internos se calculan en% en relación con su propio ancho y alto.
Puede escribirlos por separado, como traducirX(x) y traducirY(y)
La rotación 2D (grado) puede realizar el grado de rotación de los elementos. La unidad es grados.
Los parámetros en el escalado 2D sacle(x,y) son números sin unidades y pueden ser decimales, la mayor ventaja es que no afecta a otras cajas.
Establezca el punto central de transformación origen-transformación: xy; el parámetro puede ser porcentaje, píxel u orientación
Cuando escribimos de manera integral y tenemos desplazamiento y otros atributos al mismo tiempo, recuerda poner el desplazamiento primero