La prochaine version de FineUICore (v6.3.0), nous ajouterons ContentPanel et les étiquettes de contenu, notez que cette mise à jour est seulement TagHelpers, qui est, seul projet FineUICore.Examples.RazorPages échantillon sera mis à jour.
Dans les versions précédentes v6.2.0 FineUICore, donc nous intégrons les balises HTML:
< Div ID = "content1" > < A href = "http://tech.163.com/special/jobsdead/" cible = "_ blank" > < B > Emploi </ B > </ A > < br /> < div > < P- > Offres d' emploi chez 24 Février, 1955 né, Apple co-fondateur. . . . </ P > </ div > </ div > < F: Panel ID = "ContentPanel1" BodyPadding = "10"= "false" ConentEl = "# content1" > </ f: Panel >
En FineUICore v6.3.0, nous avons introduit le ContentPanel, directement dans la ligne ContentPanel, sans introduire supplémentaire <div>, comme indiqué ci-dessous:
< F: l'ContentPanel ID = "ContentPanel1" BodyPadding = "10" showborder = "false" le ShowHeader = "false" > < A href = "http://tech.163.com/special/jobsdead/" cible = "_ blank" > < b > Offres d' emploi </ b > </ A > < br /> < div > < P- > Offres d' emploi chez 24 Février, 1955 né, Apple co-fondateur. . . . </ P > </ div > <
Pour d'autres panneaux, tels que Tab, Fenêtre, GroupPanel autres étiquettes, nous pouvons utiliser l'onglet Contenu.
Dans v6.2.0 FineUICore version précédente, nous utilisons le formulaire ci-dessous pour les balises HTML dans le contrôle de la fenêtre:
< Div ID = "content1" > < A href = "http://tech.163.com/special/jobsdead/" cible = "_ blank" > < B > Emploi </ B > </ A > < br /> < div > < P- > Offres d' emploi chez 24 Février, 1955 né, Apple co-fondateur. . . . </ P > </ div > </ div > < F: la fenêtre ID = "la Window1" la largeur = "650"Titre = "窗体" IsModal = "false" AutoScroll = "true" BodyPadding = "10" ConentEl = "# content1" > </ f: Fenêtre >
En FineUICore v6.3.0, une nouvelle balise de contenu, la balise peut être simplifiée comme:
< F: Fenêtre ID = "Window1" Largeur = "650" Hauteur = "300" IconFont = "_ Tag" Titre = "窗体" IsModal = "false" AutoScroll = "true" BodyPadding = "10" > < Contenu > < a href = "http://tech.163.com/special/jobsdead/" cible = "_ blank" > < b >乔布斯</ b > </ a > < br /> <div > < p > Offres d' emploi le 24 Février, 1955 né, Apple co-fondateur. . . . </ P > </ div > </ Contenu > </ F: la fenêtre >
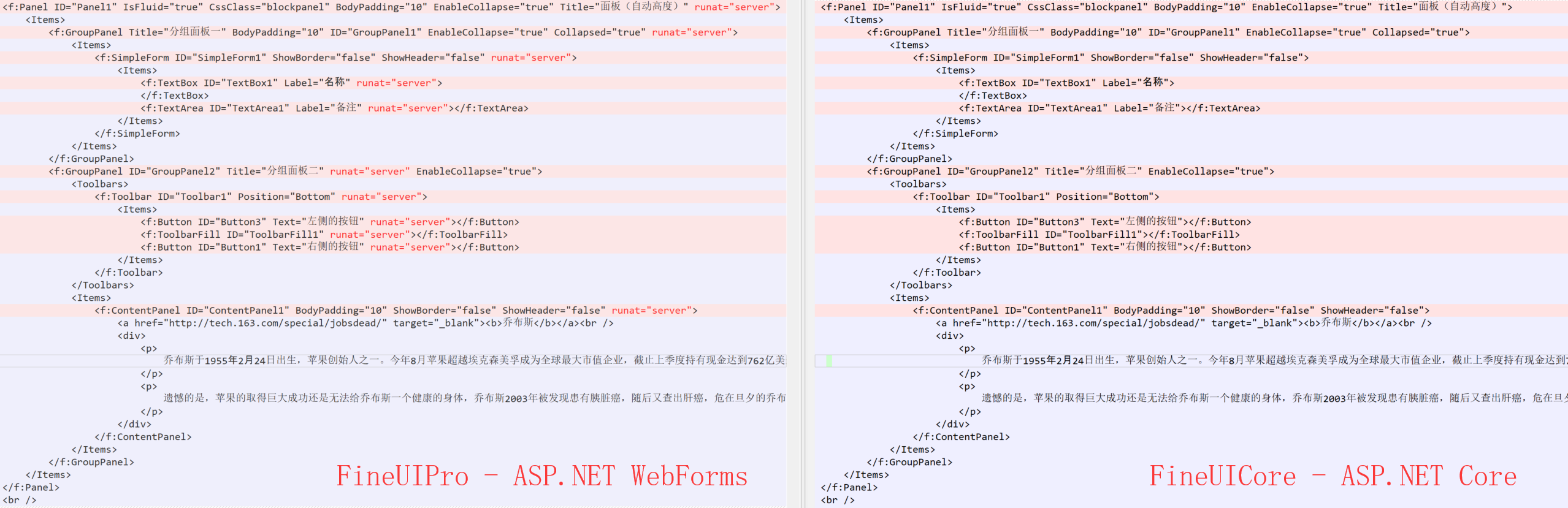
Après cette amélioration, les étiquettes et les étiquettes FineUICore FineUIPro encore plus similaire, et regardez la comparaison de l'étiquette de cette page:
FineUIPro: https://pro.fineui.com/#/panel/panel_group.aspx
FineUICore: https://pages.fineui.com/#/Panel/Group
Il est pas un petit coeur!
Note: FineUICore v6.3.0 prévue dans la version mi-mai 2020, restez à l'écoute!