Les grimpeurs qui visent le sommet ne seront pas intoxiqués par une certaine empreinte en cours de route. Dans le monde des agriculteurs de code, la belle expérience d'application vient de la gestion des détails par le programmeur et du domaine de l'auto-exigence. Les jeunes sont aussi occupés. le code occupé des agriculteurs, chaque jour et chaque semaine, laisse des empreintes. C'est le contenu de ces créations. Il y a une sorte de persistance, c'est-à-dire je ne sais pas pourquoi. Si vous êtes confus, autant prendre un regard sur la piste du code agriculteurs.
Si vous êtes intéressé, vous pouvez suivre le biglead du compte public pour obtenir les derniers supports d'apprentissage.
- La série d'articles de la prise en main à la maîtrise de Flutter est ici
- Bien sûr, le code source doit également être ici.
- github est un peu lent, regardons le code source du code cloud.
- Série de tutoriels d'apprentissage ici
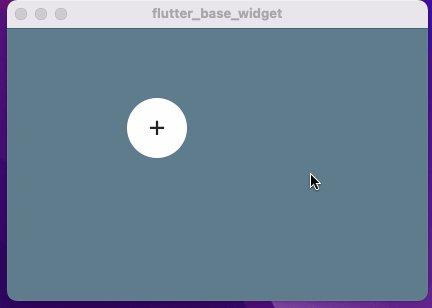
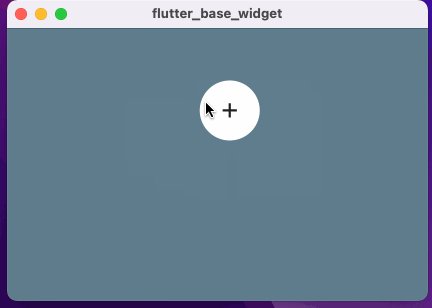
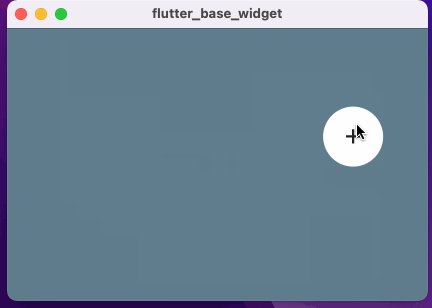
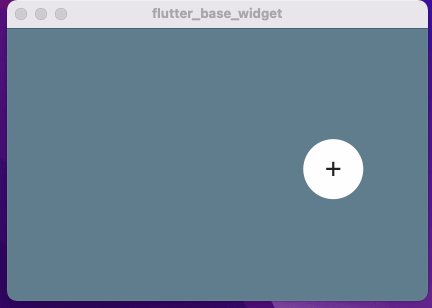
Les rendus de cet article

1 La première étape consiste à ajouter des dépendances de plugin
shake_animation_widget: ^3.0.3
2 utilisation dans le code
class Exam223HomePage extends StatefulWidget {
const Exam223HomePage({
Key? key}) : super(key: key);
@override
State<Exam223HomePage> createState() => _Exam223HomePageState();
}
class _Exam223HomePageState extends State<Exam223HomePage> {
//Stack使用的Key
final GlobalKey _parentKey = GlobalKey();
@override
Widget build(BuildContext context) {
return Scaffold(
body: SizedBox(
width: double.infinity,
height: double.infinity,
child: Stack(
key: _parentKey,
children: [
Container(color: Colors.blueGrey),
DraggableFloatingActionButton(
child: Container(
width: 60,
height: 60,
decoration: const ShapeDecoration(
shape: CircleBorder(),
color: Colors.white,
),
child: const Icon(Icons.add),
),
initialOffset: const Offset(120, 70),
parentKey: _parentKey,
onPressed: () {
},
),
],
),
),
);
}
}
Si vous êtes confus, autant venir ici pour partager tous les jours, et accumuler ensuite
plus d'applications Widget, l'éditeur les a résumées dans le livre.

