Auteur : Matt Maribojoc
Traducteur : Xiaozhi
frontal Source : stackabuse
Le code source de Vue3 est en fait sorti : dans l'interview, si vous avez peur d'être interrogé sur le code source de Vue, ou si vous souhaitez montrer à l'intervieweur votre propre code source Vue, vous pouvez en savoir plus.
Modifier le style de l'espace réservé, le débordement de texte multiligne, masquer la barre de défilement, modifier la couleur du curseur, centrer horizontalement et verticalement. Ces scénarios familiers ! Les développeurs front-end les traitent presque tous les jours, voici 20 astuces CSS, jetons un coup d'œil.
1. Résoudre le problème de l'espacement img 5px
Rencontrez-vous souvent 5ple problème de l'espacement x supplémentaire en bas de l'image ? Ne vous inquiétez pas, voici 4 façons de le réparer.

Option 1 : Définir la taille de la police de l'élément parent sur 0
Code clé:
.img-container{
font-size: 0;
}
Adresse du cas : https://codepen.io/qianlong/pen/VwrzoyE
Scénario 2 : définissez l'élément img surdisplay: block
Code clé:
img{
display: block;
}
Adresse du cas : https://codepen.io/qianlong/pen/eYeGONM
Scénario 3 : Définissez l'élément img survertical-align: bottom
Code clé:
img{
vertical-align: bottom;
}
Adresse du cas : https://codepen.io/qianlong/pen/jOaGNWw
Solution 4 : définir l'élément parentline-height: 5px
Code clé:
.img-container{
line-height: 5px;
}
Adresse du cas : https://codepen.io/qianlong/pen/PoOJYzN
2. La hauteur de l'élément est la même que la hauteur de la fenêtre
Comment rendre l'élément aussi haut que la fenêtre ? répondre en utilisantheight: 100vh;
Adresse du cas : https://codepen.io/qianlong/pen/xxPXKXe
3. Modifier le style d'espace réservé d'entrée
Code clé:
.placehoder-custom::-webkit-input-placeholder {
color: #babbc1;
font-size: 12px;
}

Adresse du cas : https://codepen.io/qianlong/pen/JjOrPOq
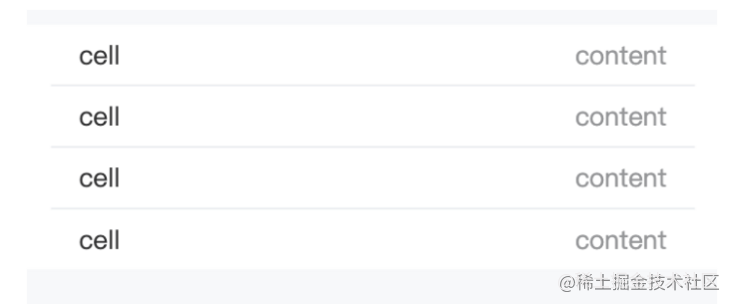
4. Utilisez le :notsélecteur
Tous les éléments sauf le dernier ont besoin d'un style, ce qui est très facile à faire avec les notsélecteurs .
Comme le montre l'image ci-dessous : Le dernier élément n'a pas de bord inférieur.

code clé
li:not(:last-child) {
border-bottom: 1px solid #ebedf0;
}
Adresse du cas : https://codepen.io/qianlong/pen/QWOqLQO
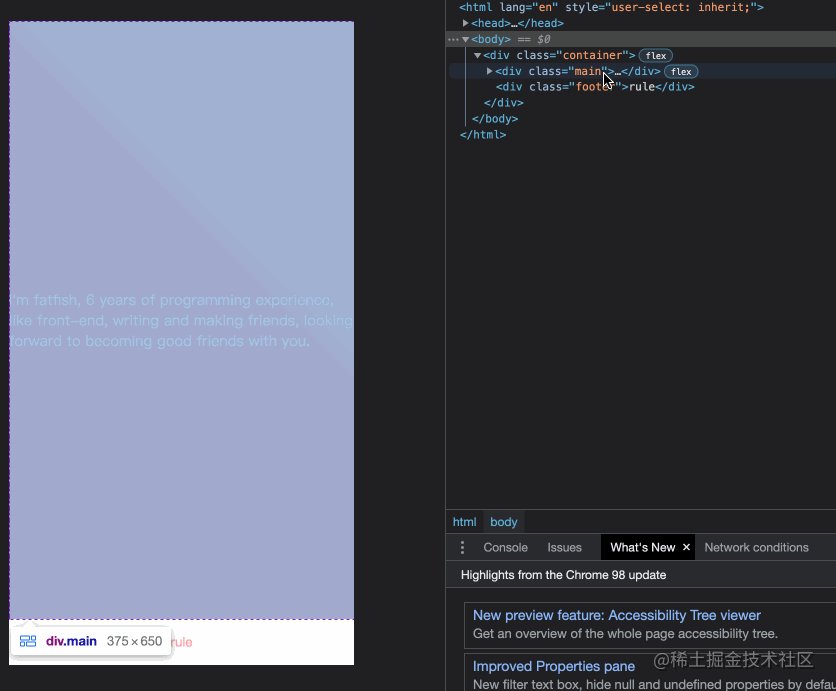
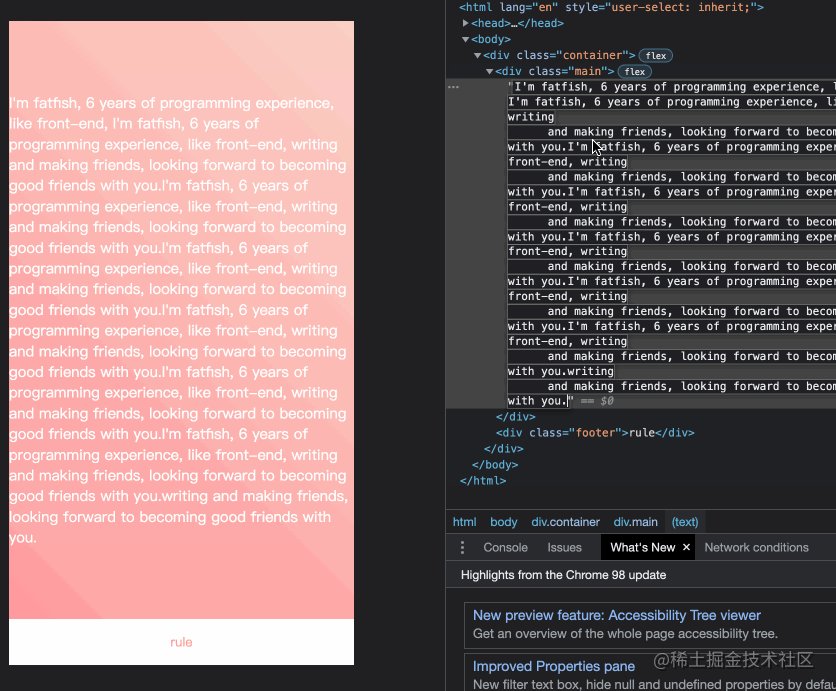
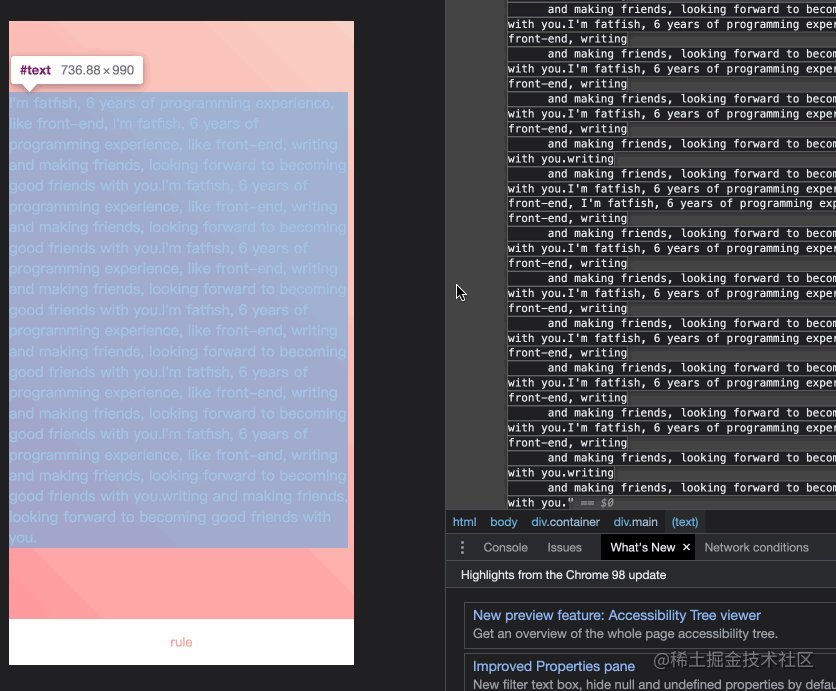
5. Utilisez la mise en page flexible pour ancrer intelligemment un élément au bas
Lorsqu'il n'y a pas assez de contenu, le bouton doit se trouver en bas de la page. Lorsqu'il y a suffisamment de contenu, le bouton doit suivre le contenu. Lorsque vous rencontrez un problème similaire, utilisez flexpour obtenir une mise en page intelligente.

Adresse du cas : https://codepen.io/qianlong/pen/ZEaXzxM
6. Utilisez caret-colorpour changer la couleur du curseur
Vous pouvez utiliser caret-colorpour modifier la couleur du curseur comme suit :
caret-color: #ffd476;

Adresse du cas : https://codepen.io/qianlong/pen/YzErKvy
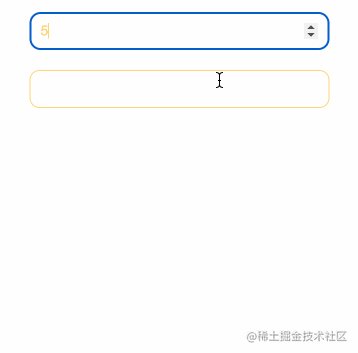
7. Supprimez la flèche à la type="number"fin de
Par défaut, type="number"une petite flèche apparaît à la fin, mais parfois nous devons la supprimer. Que devrions nous faire?

Code clé:
.no-arrow::-webkit-outer-spin-button,
.no-arrow::-webkit-inner-spin-button {
-webkit-appearance: none;
}
Adresse du cas : https://codepen.io/qianlong/pen/OJOxLrg
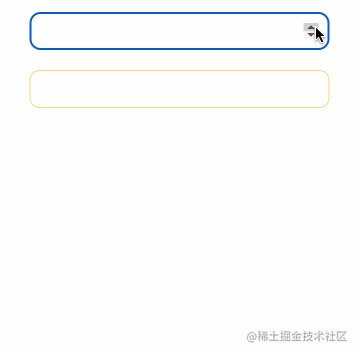
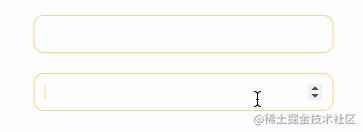
8. outline:noneSupprimer la ligne d'état d'entrée
Lorsque la zone de saisie est sélectionnée, elle aura une ligne d'état bleue par défaut, qui peut outline: noneêtre .
Comme le montre la figure ci-dessous : la deuxième zone de saisie est supprimée, la première zone de saisie n'est pas supprimée.

Adresse de l'événement : https://codepen.io/qianlong/pen/YzErzKG
9. Résoudre le problème du blocage de la barre de défilement iOS
Sur les iPhones, il arrive souvent que des éléments se coincent lors du défilement. Dans ce cas, vous pouvez utiliser le CSS suivant pour prendre en charge le défilement élastique.
body,html{
-webkit-overflow-scrolling: touch;
}
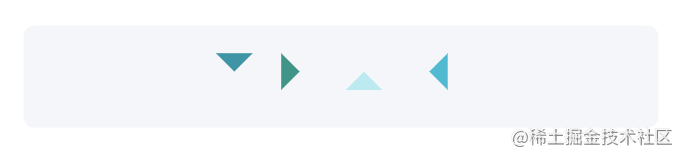
10. Dessinez le triangle

.box {
padding: 15px;
background-color: #f5f6f9;
border-radius: 6px;
display: flex;
align-items: center;
justify-content: center;
}
.triangle {
display: inline-block;
margin-right: 10px;
/* Base Style */
border: solid 10px transparent;
}
/*下*/
.triangle.bottom {
border-top-color: #0097a7;
}
/*上*/
.triangle.top {
border-bottom-color: #b2ebf2;
}
/*左*/
.triangle.left {
border-right-color: #00bcd4;
}
/*右*/
.triangle.right {
border-left-color: #009688;
}
Adresse du cas : https://codepen.io/qianlong/pen/rNYGNRe
11. Dessinez de petites flèches,

Code clé:
.box {
padding: 15px;
background-color: #ffffff;
border-radius: 6px;
display: flex;
align-items: center;
justify-content: center;
}
.arrow {
display: inline-block;
margin-right: 10px;
width: 0;
height: 0;
/* Base Style */
border: 16px solid;
border-color: transparent #cddc39 transparent transparent;
position: relative;
}
.arrow::after {
content: "";
position: absolute;
right: -20px;
top: -16px;
border: 16px solid;
border-color: transparent #fff transparent transparent;
}
/*下*/
.arrow.bottom {
transform: rotate(270deg);
}
/*上*/
.arrow.top {
transform: rotate(90deg);
}
/*左*/
.arrow.left {
transform: rotate(180deg);
}
/*右*/
.arrow.right {
transform: rotate(0deg);
}
Adresse du cas : https://codepen.io/qianlong/pen/ZEaXEEP
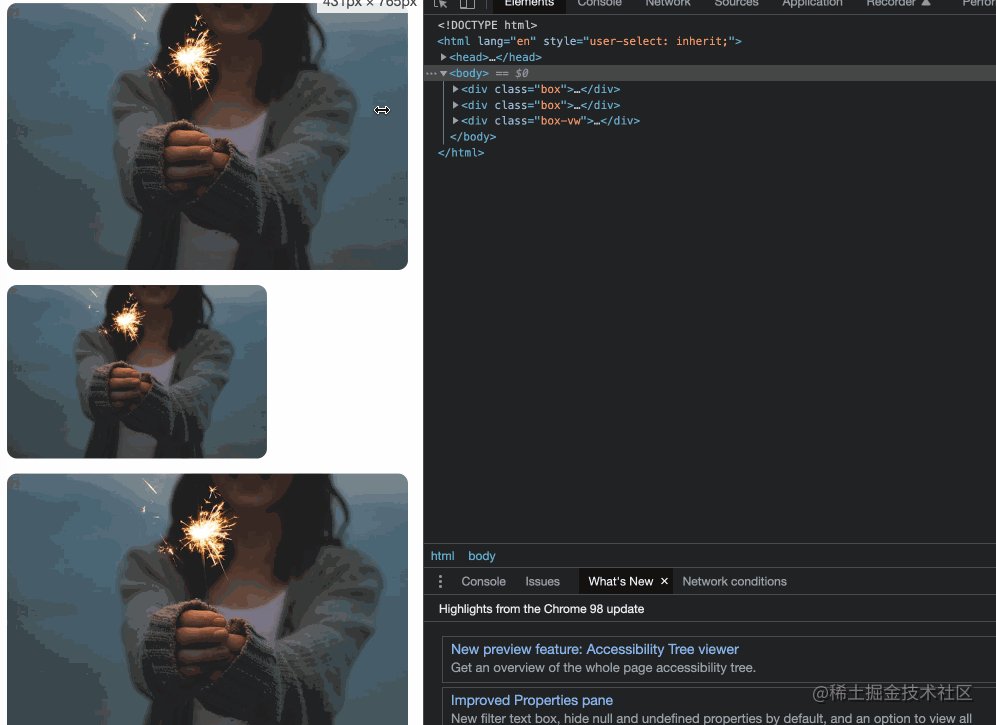
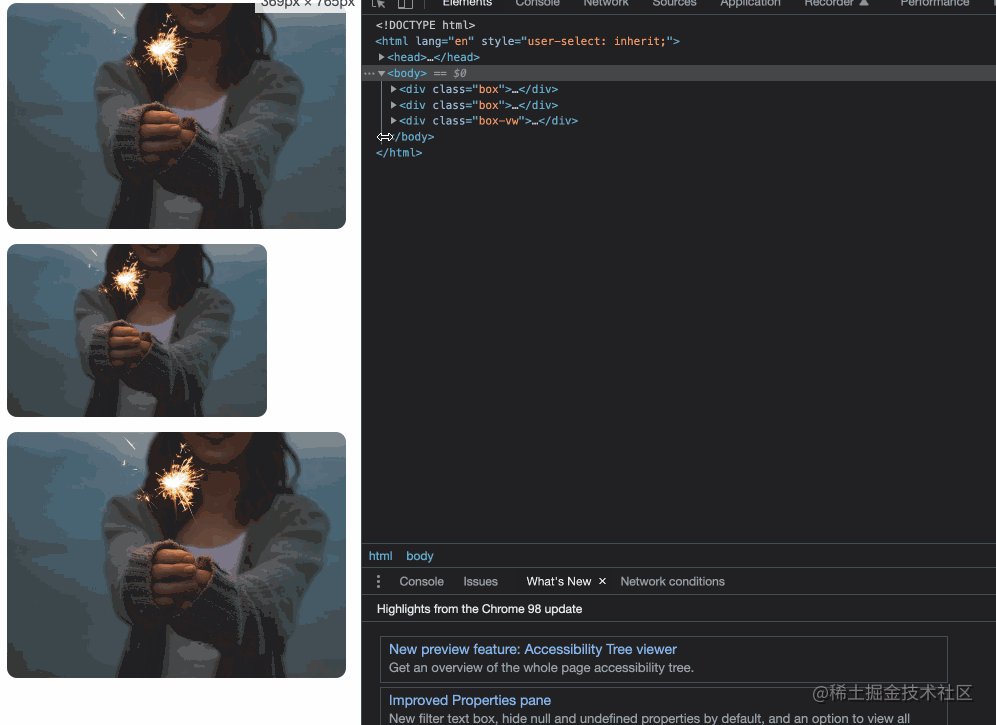
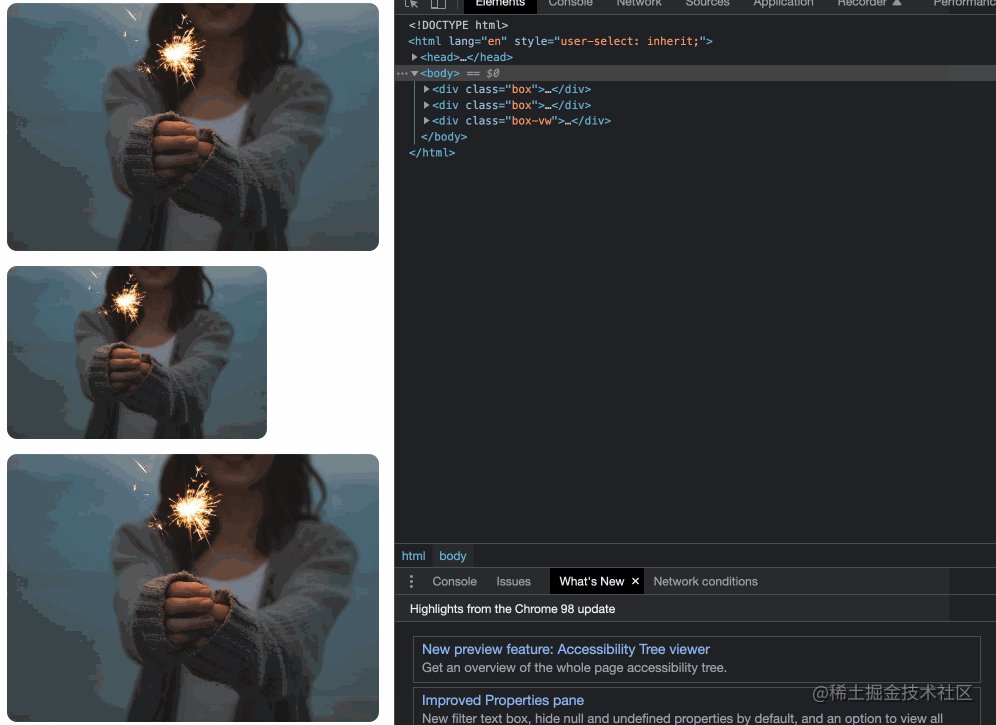
12. Taille de la fenêtre d'ajustement de l'image

Adresse du cas : https://codepen.io/qianlong/pen/PoOJoPO
13. Masquer la barre de défilement
La première barre de défilement est visible et la deuxième barre de défilement est masquée. Cela signifie que le conteneur peut être défilé, mais la barre de défilement est masquée comme si elle était transparente.

Code clé:
.box-hide-scrollbar::-webkit-scrollbar {
display: none; /* Chrome Safari */
}
Adresse du cas : https://codepen.io/qianlong/pen/yLPzLeZ
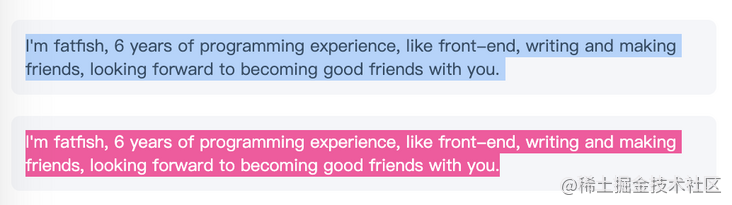
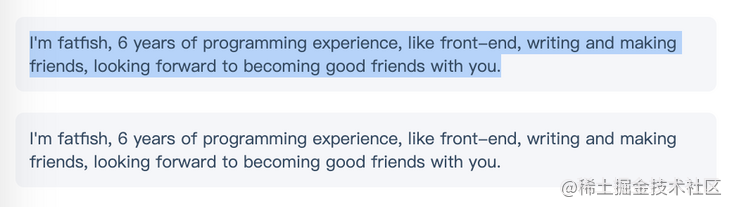
14. Personnalisez le style de texte sélectionné

Code clé:
.box-custom::selection {
color: #ffffff;
background-color: #ff4c9f;
}
Adresse du cas : https://codepen.io/qianlong/pen/jOaGOVQ
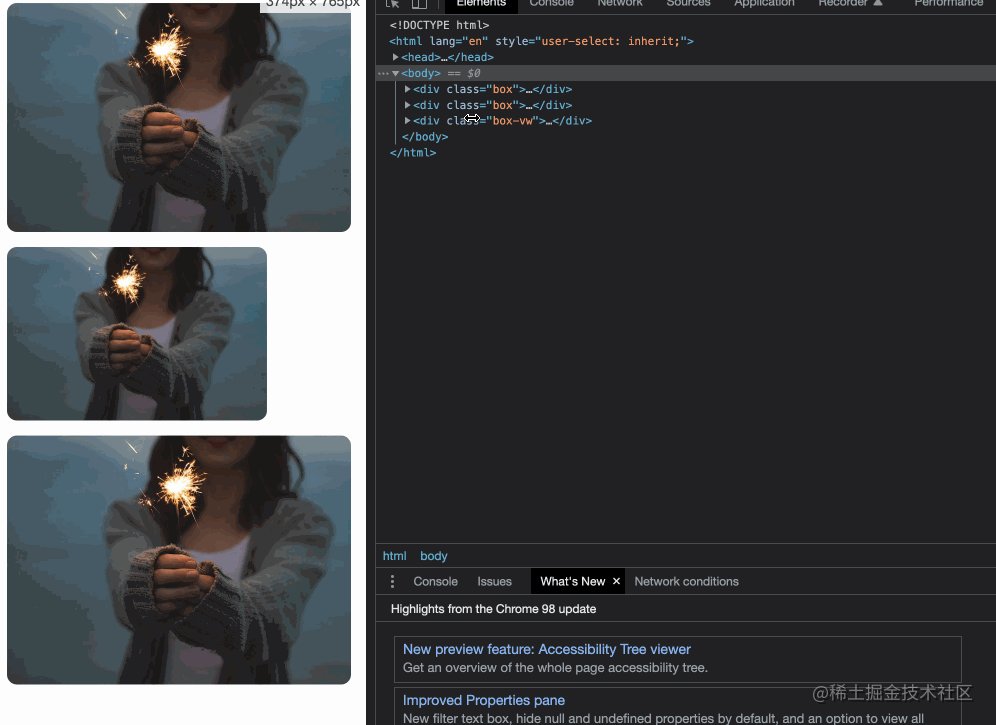
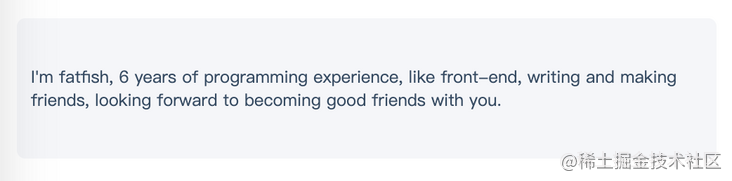
15. Sélection de texte non autorisée

Code clé:
.box p:last-child {
user-select: none;
}
Adresse du cas : https://codepen.io/qianlong/pen/rNYGNyB
16. Centrer un élément horizontalement et verticalement

Code clé:
display: flex;
align-items: center;
justify-content: center;
Adresse du cas : https://codepen.io/qianlong/pen/VwrMwWb
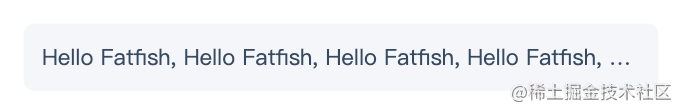
17. Afficher des points de suspension lorsque le texte sur une seule ligne déborde

Code clé:
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
max-width: 375px;
Adresse du cas : https://codepen.io/qianlong/pen/vYWeYJJ
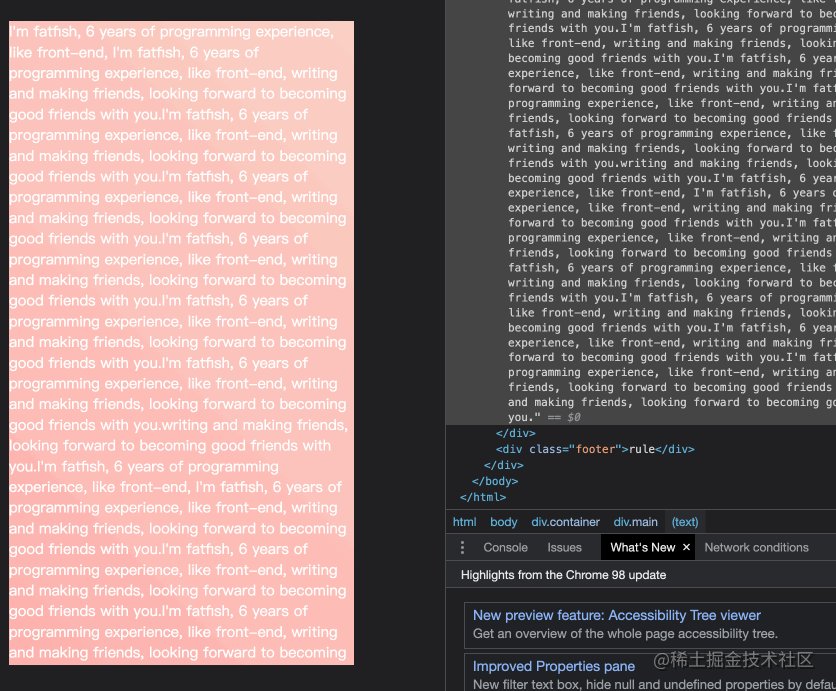
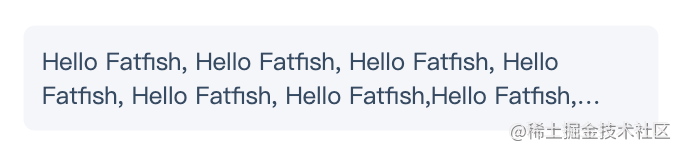
18. Afficher des points de suspension lorsque le texte multiligne déborde

Code clé:
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
/* set n lines, including 1 */
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
Adresse du cas : https://codepen.io/qianlong/pen/ZEaXEJg
19. Utilisez "filter: grayscale(1)" pour rendre la page en mode gris.

Code clé:
body{
filter: grayscale(1);
}
Les bogues qui peuvent exister après le déploiement du code ne peuvent pas être connus en temps réel. Afin de résoudre ces bogues par la suite, beaucoup de temps est consacré au débogage des journaux. Au fait, je recommande un outil de surveillance des bogues utile , Fundebug .
Original : https://javascript.plainenglish.io/20-css-tips-and-tricks-to-make-you-a-better-developer-d80ae5c09617
communiquer avec
Si vous avez des rêves et des produits secs, vous pouvez rechercher [Great Move to the World] sur WeChat et faire attention à ce Shawanzhi qui fait encore la vaisselle aux petites heures du matin.
Cet article a été inclus sur GitHub https://github.com/qq449245884/xiaozhi, et il y a des sites de test complets, des matériaux et ma série d'articles pour des entretiens avec des fabricants de première ligne.
