Table des matières
- 1. Introduction
- 2 Conception des sources de données
- 3 Créer une application modèle
- 4 Créer une applet
- 5 Développement de la page d'accueil
- 6 Développement de la page des points de détection
- 7 Développement de la page de la liste des candidats
- 8 Développement de nouvelles pages pour le candidat
- 9 Développement de la page de réservation d'acide nucléique
- 10 Développement de ma page
- 11 Créer un utilisateur et une autorisation
- 12 Version et aperçu
1. Introduction
Avec la normalisation de la prévention et du contrôle de l'épidémie, afin de permettre aux citoyens d'effectuer facilement des tests d'acide nucléique, des points de test d'acide nucléique sont apparus dans de nombreuses villes. Les résidents peuvent se rendre au point de test d'acide nucléique le plus proche pour scanner le code d'enregistrement. Une fois l'acide nucléique terminé, le rapport peut être obtenu directement dans l'applet, ce qui est très pratique.
Dans ce didacticiel, nous prenons ce scénario réel comme exemple et combinons les outils low-code de Microbuild pour créer une applet de détection d'acide nucléique. L'applet est divisée en deux sections : Rendez-vous en ligne et Mon rendez-vous. Le rendez-vous en ligne peut ajouter un candidat, choisir le lieu du rendez-vous, la date du rendez-vous. Mes rendez-vous peuvent afficher les rapports que j'ai générés.
2 Conception des sources de données
Nous concevons un total de trois sources de données, à savoir la source de données du point de détection, la source de données du candidat et la source de données du rendez-vous.
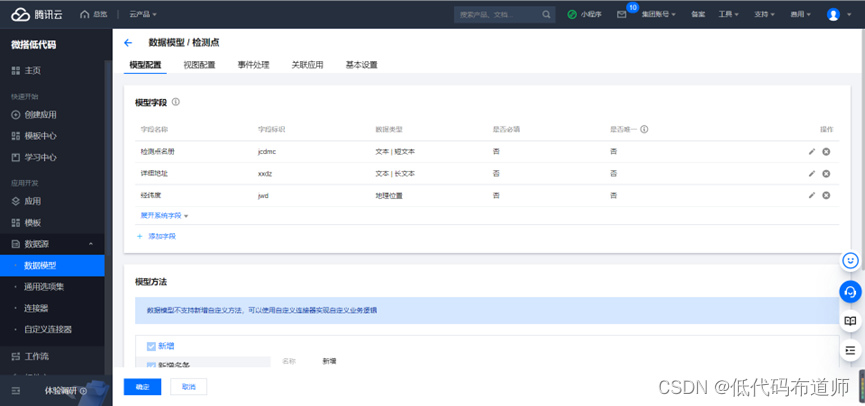
2.1 Source de données du point de détection

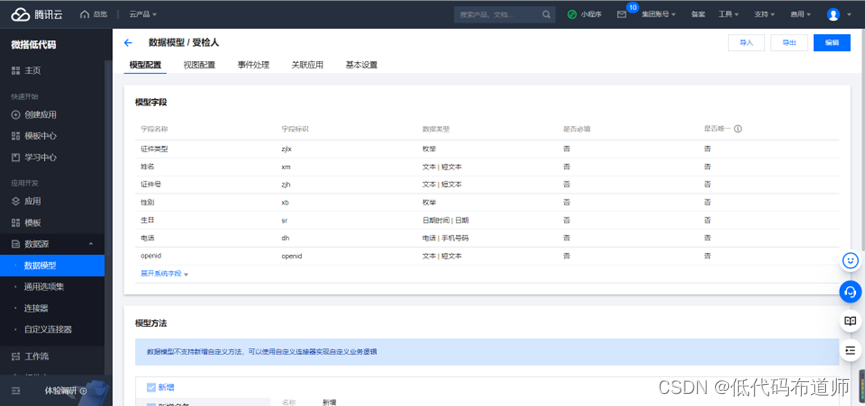
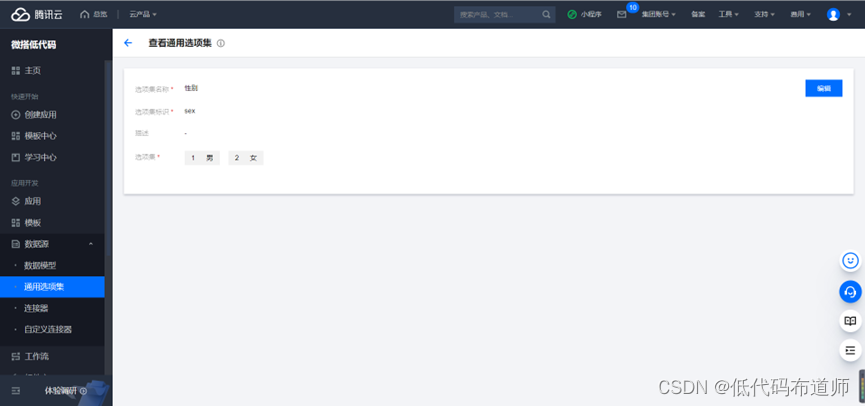
2.2 Sources de données par sujet

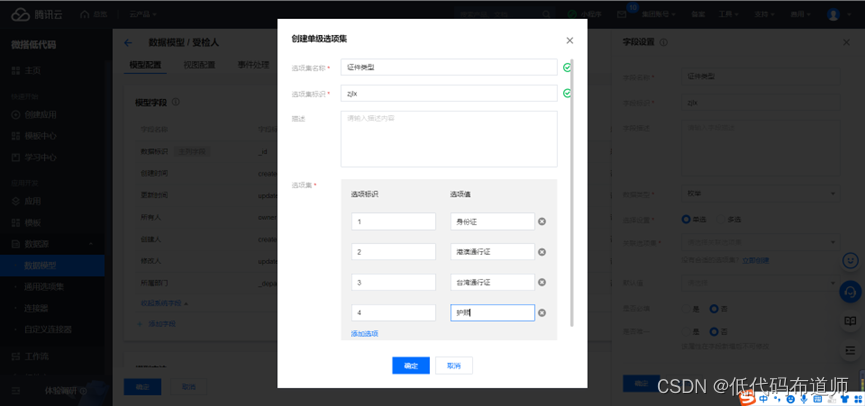
Ici, le type de certificat doit créer un jeu d'options par lui-même. Les types d'options sont les suivants

Le même sexe doit également créer un ensemble d'options, les types d'options sont les suivants :

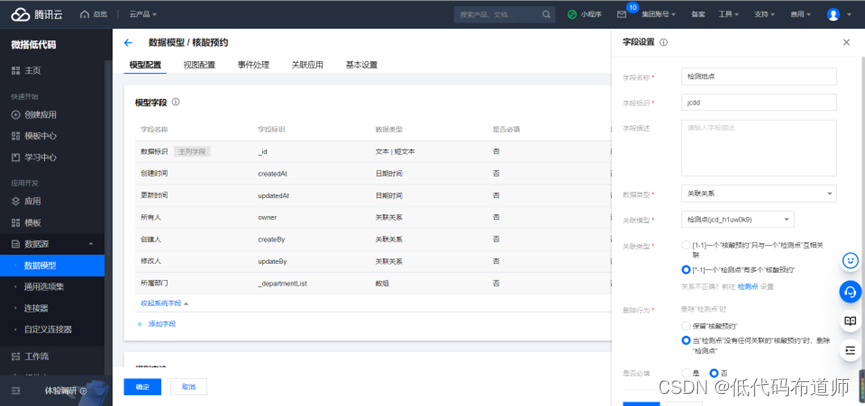
2.3 Source de données de réservation d'acide nucléique
Nous devons établir une relation d'association pour l'emplacement de détection afin que l'emplacement puisse être directement sélectionné

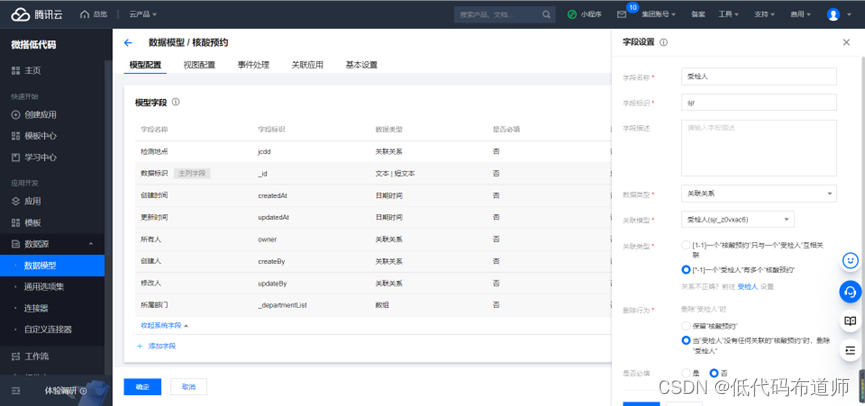
Nous devons également établir une relation d'association avec le candidat, et vous pouvez sélectionner directement la personne

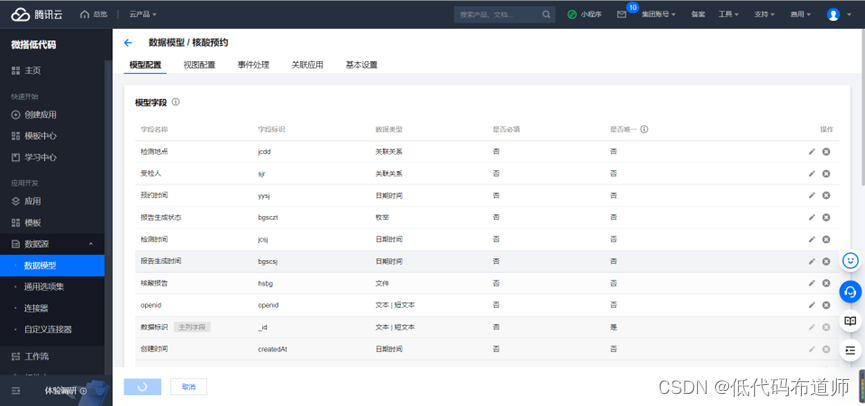
Les autres champs sont illustrés dans la figure ci-dessous :

3 Créer une application modèle
Étant donné que le rapport doit être téléchargé, nous devons créer une application de gestion côté PC pour les institutions de test d'acide nucléique. Les micro-constructions sont automatiquement générées en créant une application modèle.
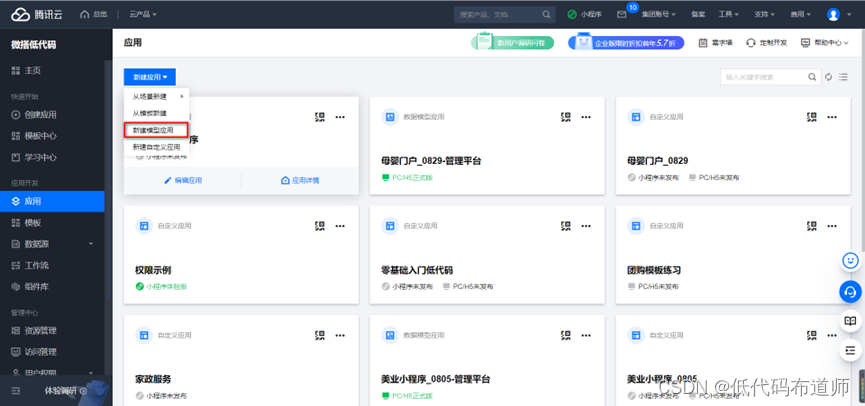
Connectez-vous à la console Weida, cliquez sur Appliquer, puis sur Nouvelle application de modèle

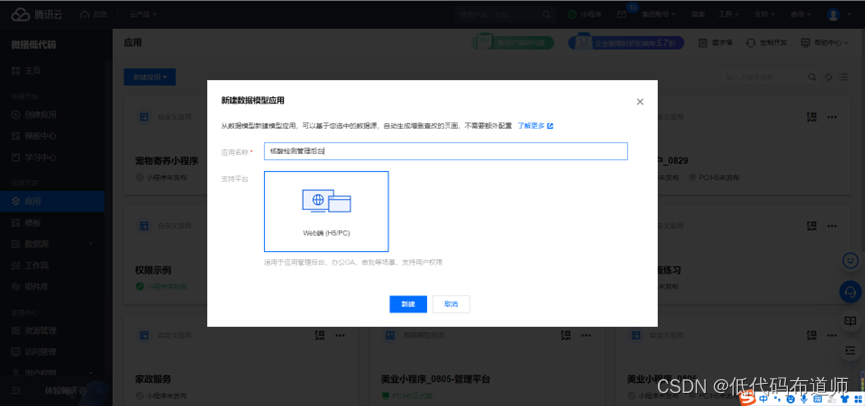
Entrez un nom pour l'application et cliquez sur Nouveau

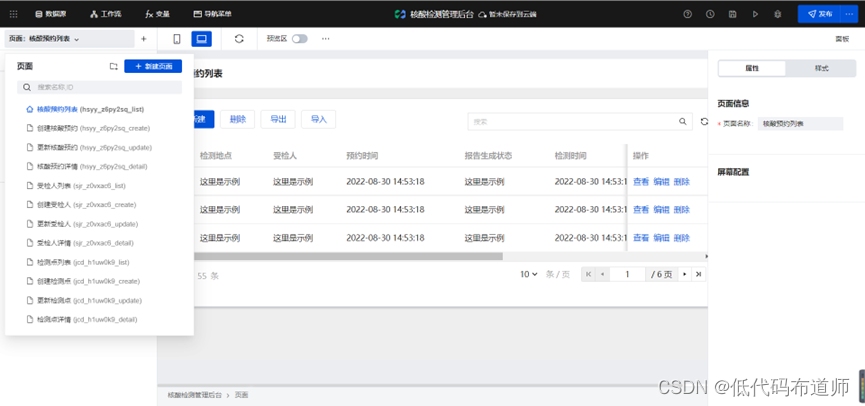
Vérifiez la source de données que nous venons de créer pour terminer la création de l'application modèle

La plateforme générera automatiquement une page pour ajouter, supprimer, modifier et vérifier.

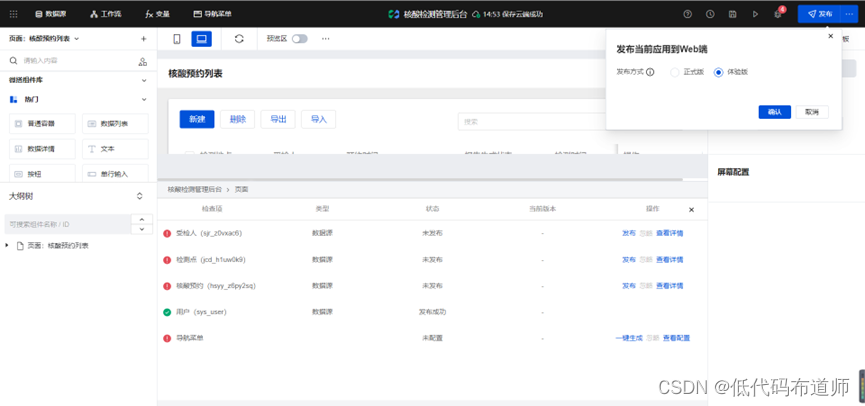
Cliquez sur le bouton de libération, et la vérification de la configuration sera effectuée automatiquement, et tous les problèmes qui sont signalés doivent être résolus de manière ciblée.

Une fois l'application publiée avec succès, vous pouvez cliquer sur le lien pour accéder à l'espace de travail de l'entreprise afin d'afficher le contenu spécifique

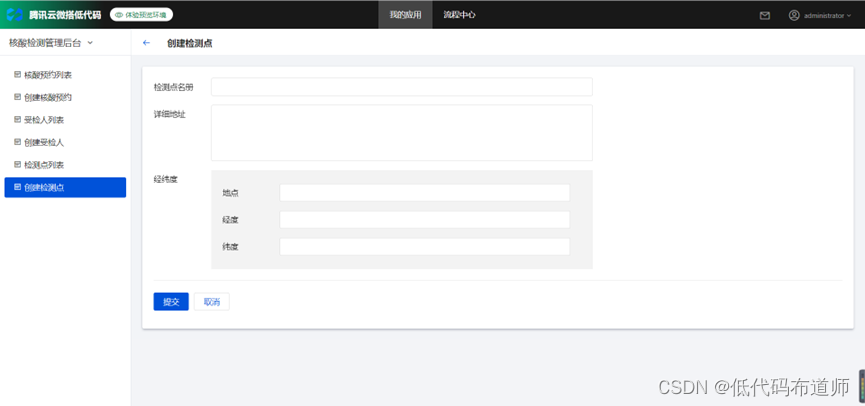
Les établissements de test d'acide nucléique doivent généralement saisir les informations de l'établissement à l'avance pour que les utilisateurs puissent les visualiser.
4 Créer une applet
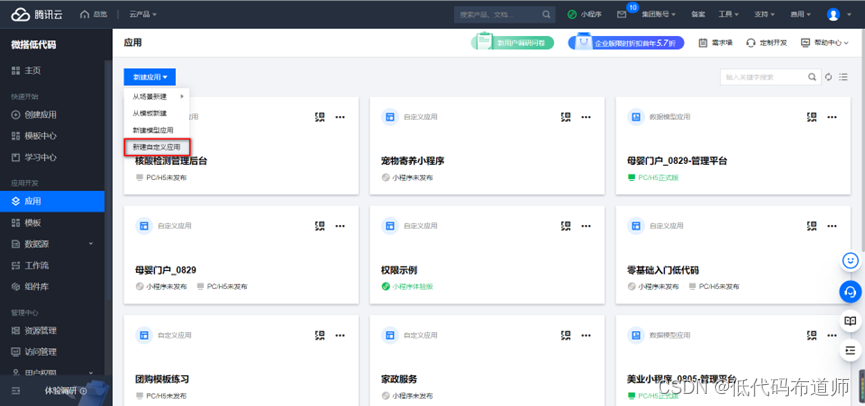
Une fois l'application modèle créée, vous devez créer une applet, cliquer sur Appliquer, puis sur Nouvelle application personnalisée.

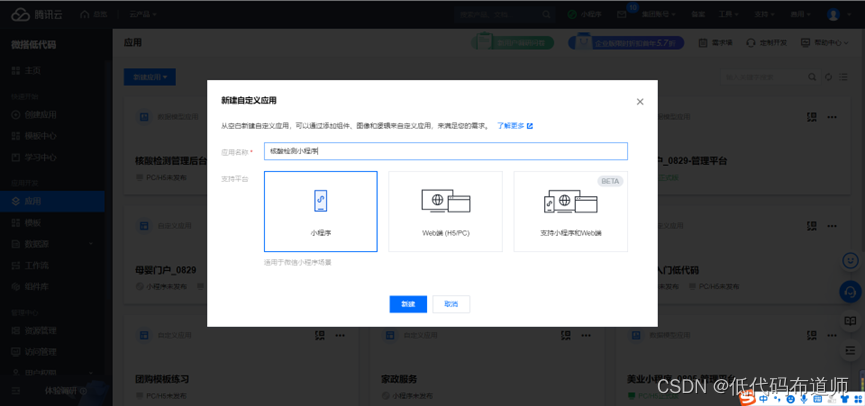
Entrez le nom de l'application, sélectionnez l'applet pour terminer la création

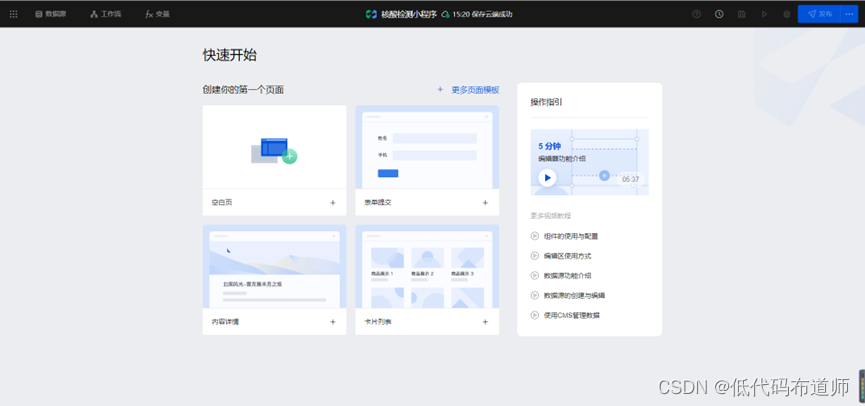
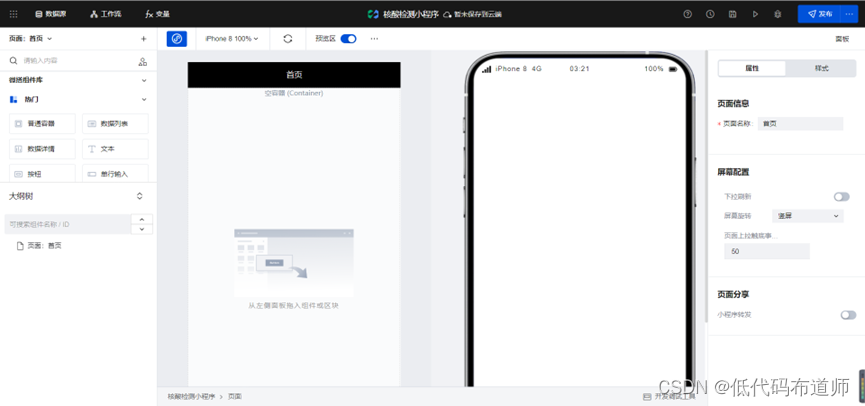
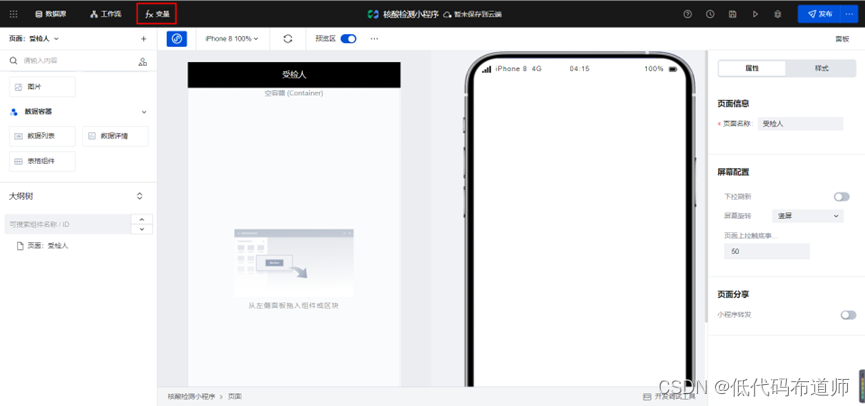
Dans le processus, vous devez cliquer à nouveau pour créer une page vierge


5 Développement de la page d'accueil
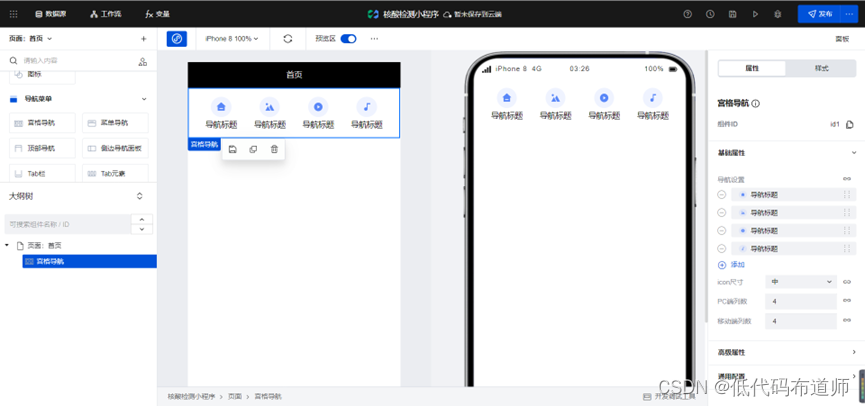
Notre page d'accueil fournit une navigation par grille pour guider la fonction, ajoutez d'abord le composant de navigation par grille à la page

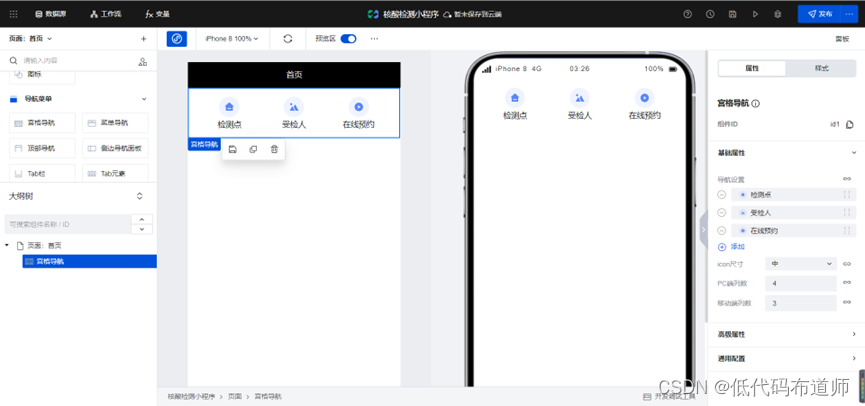
Modifiez les propriétés des paramètres de navigation et ajustez le menu à trois menus : point de détection, candidat et rendez-vous en ligne

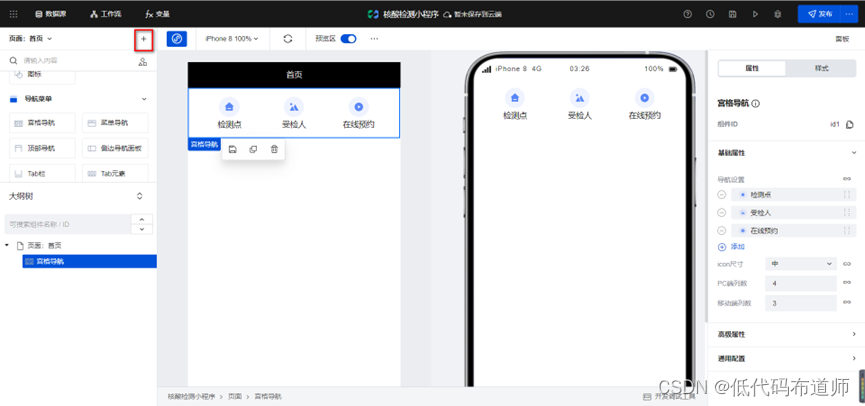
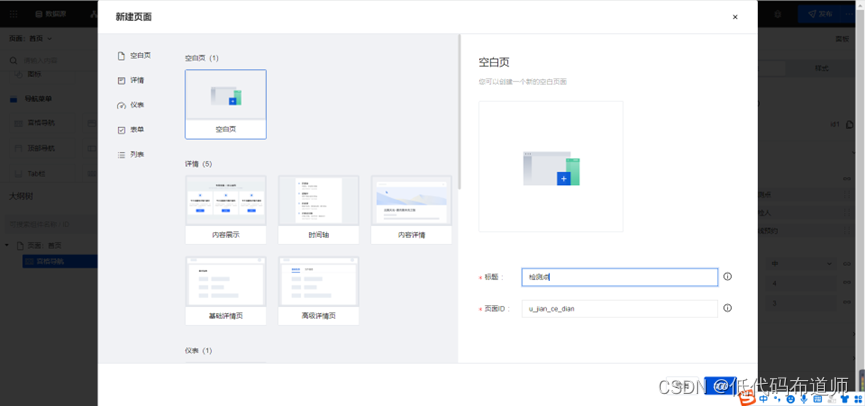
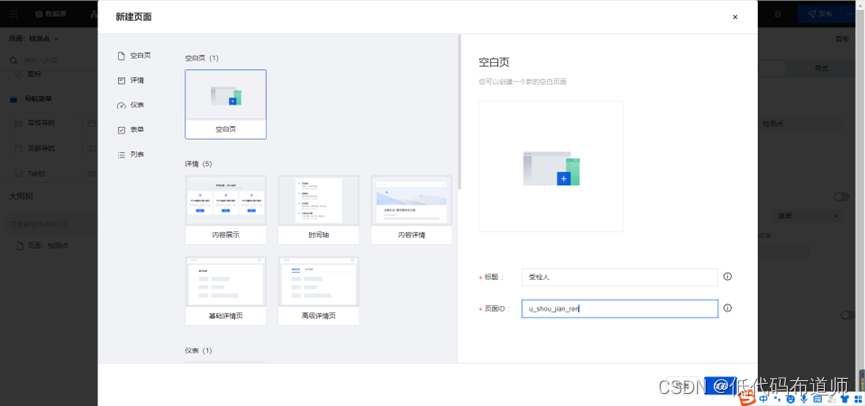
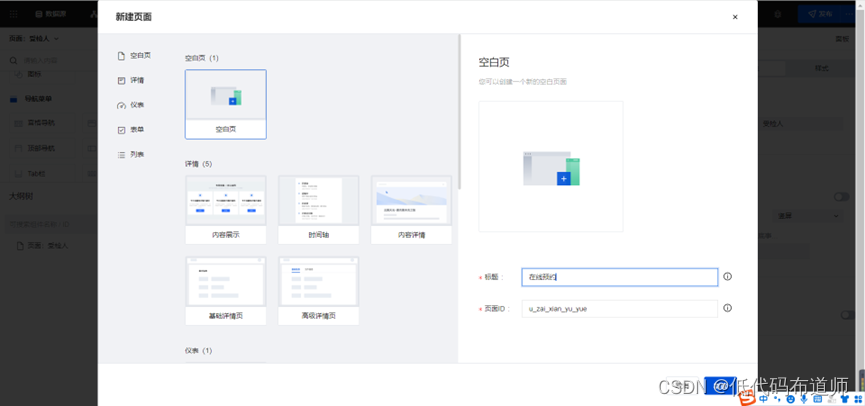
Cliquez sur l'icône pour accéder à la page, nous devons créer trois nouvelles pages, cliquez sur le signe + à côté de la page dans le coin supérieur gauche et entrez le nom de la page à ajouter. Ajoutez respectivement des points d'inspection, des personnes inspectées et des pages de rendez-vous en ligne




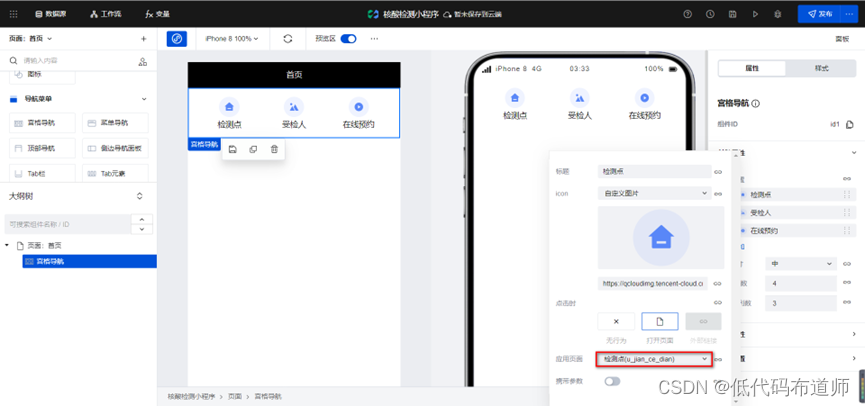
Une fois la page ajoutée, configurez le menu de la navigation du palais sur la page correspondante.

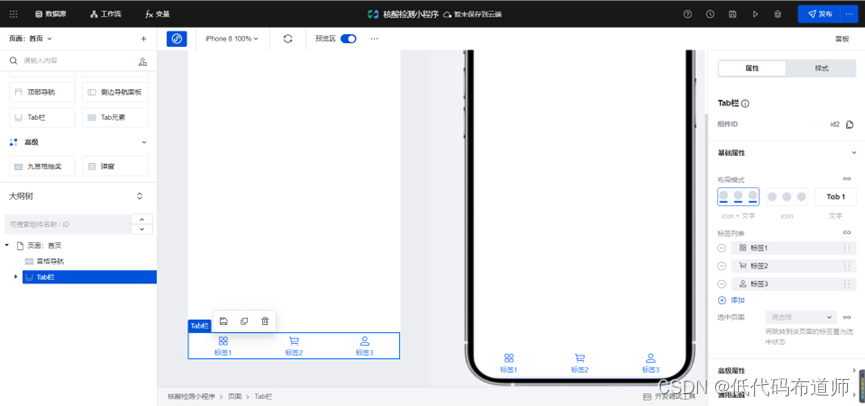
En plus de la navigation supérieure, nous devons également ajouter une navigation inférieure pour basculer entre la page d'accueil et ma page. Ajouter un composant de barre d'onglets

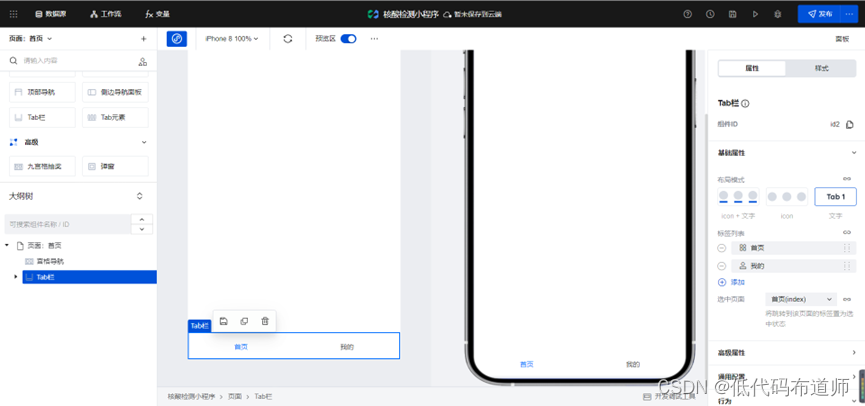
Changez le mode de mise en page du composant de la barre d'onglets en mode texte, changez la liste des onglets en page d'accueil et la mienne, et définissez la page sélectionnée sur la page d'accueil

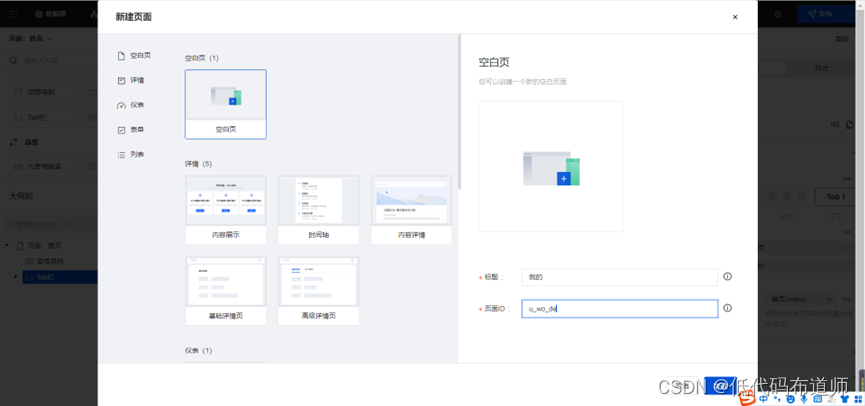
Créer une autre ma page selon la méthode de création de page ci-dessus

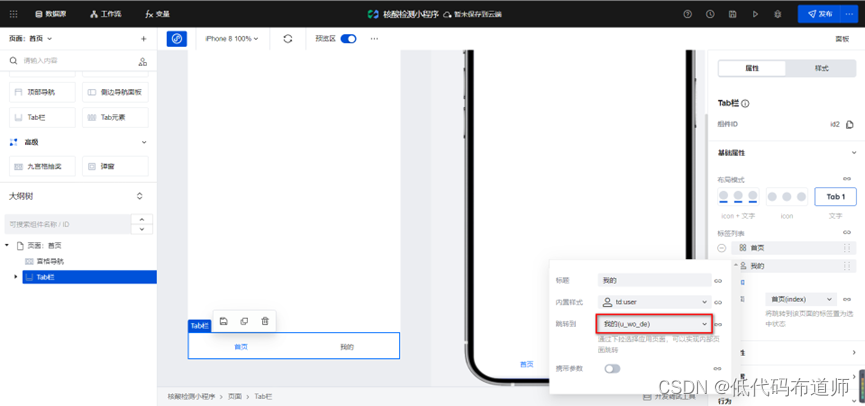
Modifiez ensuite le saut de l'élément de menu vers la page correspondante

6 Développement de la page des points de détection
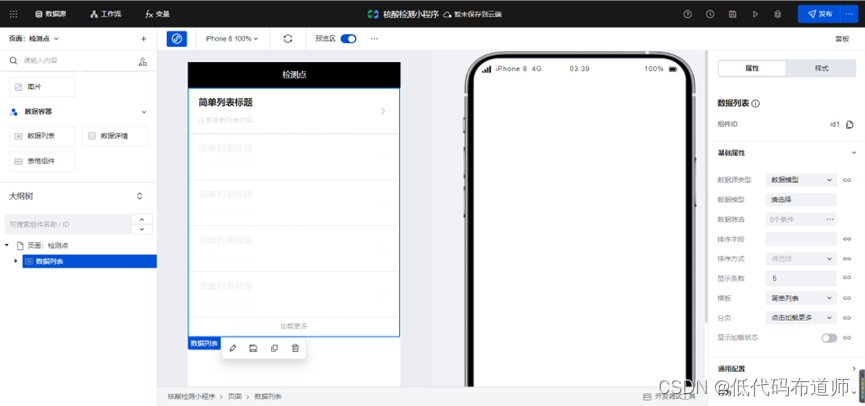
Ajouter un composant de liste de données à la page des points de détection

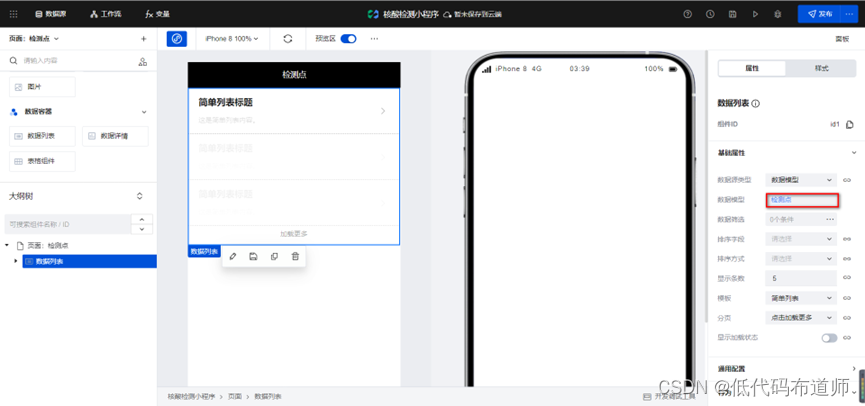
Modifier le modèle de données pour vérifier les points

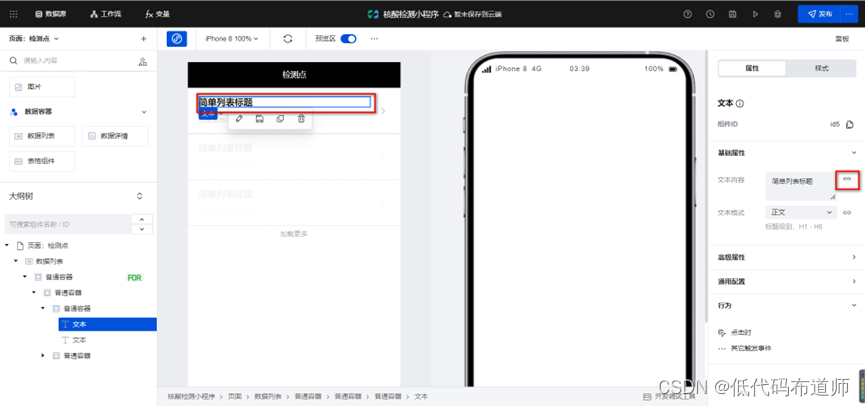
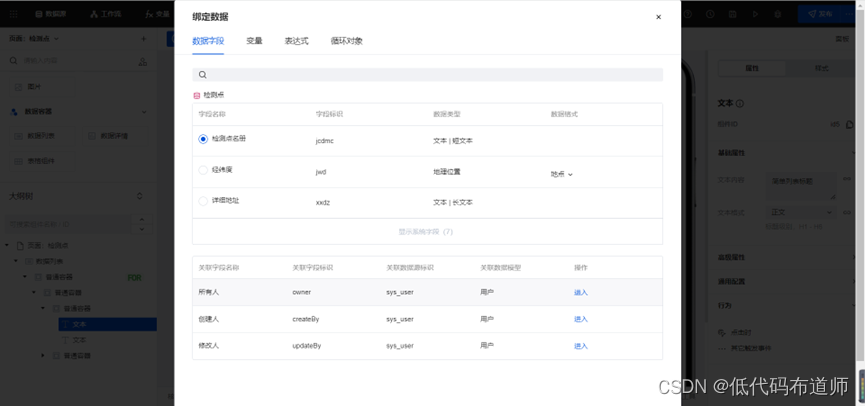
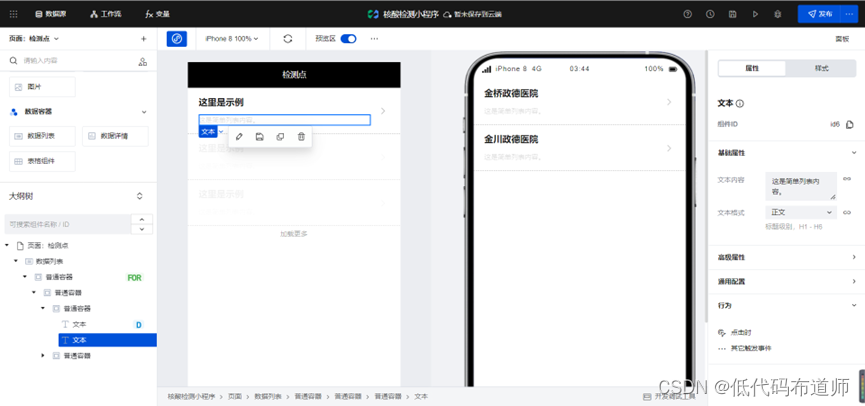
Sélectionnez Titre de la liste simple et liez le contenu du texte en tant que nom du point de détection


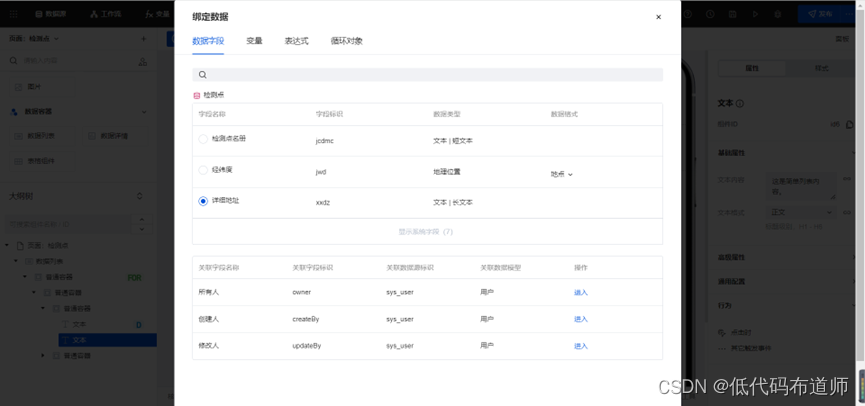
Vérifiez qu'il s'agit d'un simple contenu de liste, liez le champ en tant qu'adresse détaillée


7 Développement de la page de la liste des candidats
Il suffit d'afficher les informations sur la page des points de détection, et les données sont saisies côté PC. Les informations sur le candidat doivent être saisies par l'utilisateur. Lors de l'enregistrement des données, vous devez identifier qui a saisi les données. Cette identification est openid dans l'applet.
Si vous êtes novice, vous devrez peut-être implémenter vous-même les autorisations dès que vous vous présenterez, par exemple en demandant à l'utilisateur d'entrer un nom d'utilisateur et un mot de passe pour se connecter. Ceci est généralement causé par l'état d'esprit : si vous utilisez la pensée traditionnelle du développement pour appliquer des applications Internet, cela conduira inévitablement à des détours.
En règle générale, lorsque nos utilisateurs d'applet sont ouverts, ils sont déjà connectés de manière anonyme.S'ils ne se connectent pas, ils ne peuvent pas utiliser et accéder à la base de données. Ensuite, vous devez obtenir les informations de connexion lorsque l'applet est ouverte, c'est-à-dire obtenir l'openid de l'utilisateur.
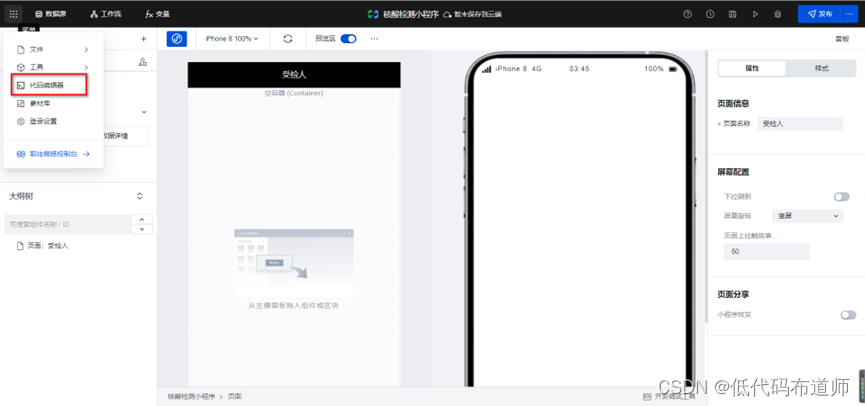
Comment faisons-nous cela? Généralement, il est obtenu dans la méthode de démarrage du cycle de vie global. Cliquez sur les six points dans le coin supérieur gauche, cliquez sur l'éditeur low-code

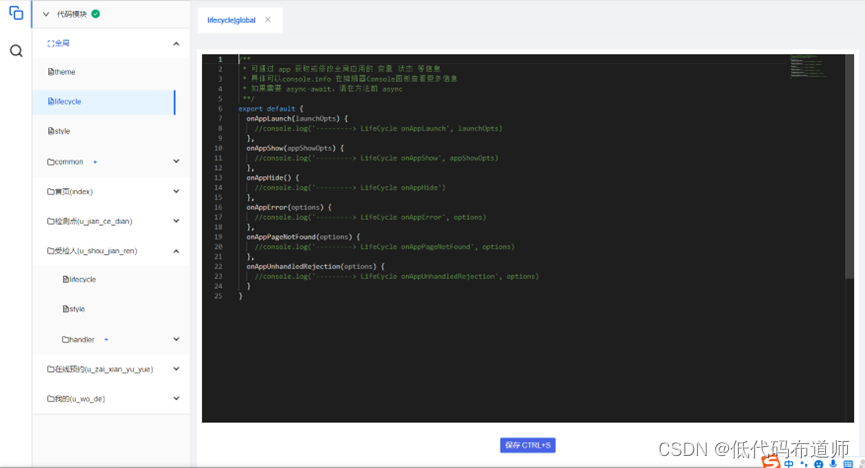
Cliquez sur le cycle de vie dans l'interface ouverte pour écrire le code pour obtenir l'openid

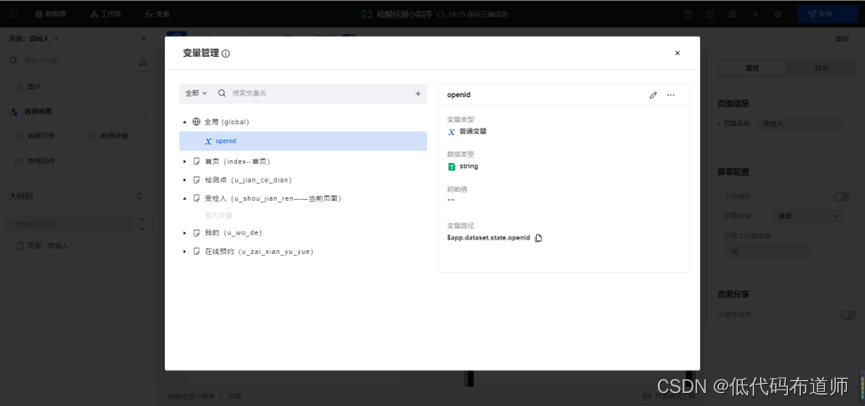
Pour obtenir l'openid, s'il doit être utilisé par d'autres pages, nous devons stocker la valeur dans une variable globale. Pour cela, nous devons d'abord créer une variable globale dans la variable openid


Entrez le code suivant dans le cycle de vie de l'éditeur low-code pour obtenir l'openid de l'utilisateur
export default {
async onAppLaunch(launchOpts) {
//console.log('---------> LifeCycle onAppLaunch', launchOpts)
const {
OPENID, FROM_OPENID } = await app.utils.getWXContext()
let userId = FROM_OPENID || OPENID
if (!userId) {
const {
wedaId } = await app.cloud.getUserInfo()
userId = wedaId
}
app.dataset.state.openid = userId
console.log("openid",app.dataset.state.openid)
},
onAppShow(appShowOpts) {
//console.log('---------> LifeCycle onAppShow', appShowOpts)
},
onAppHide() {
//console.log('---------> LifeCycle onAppHide')
},
onAppError(options) {
//console.log('---------> LifeCycle onAppError', options)
},
onAppPageNotFound(options) {
//console.log('---------> LifeCycle onAppPageNotFound', options)
},
onAppUnhandledRejection(options) {
//console.log('---------> LifeCycle onAppUnhandledRejection', options)
}
}
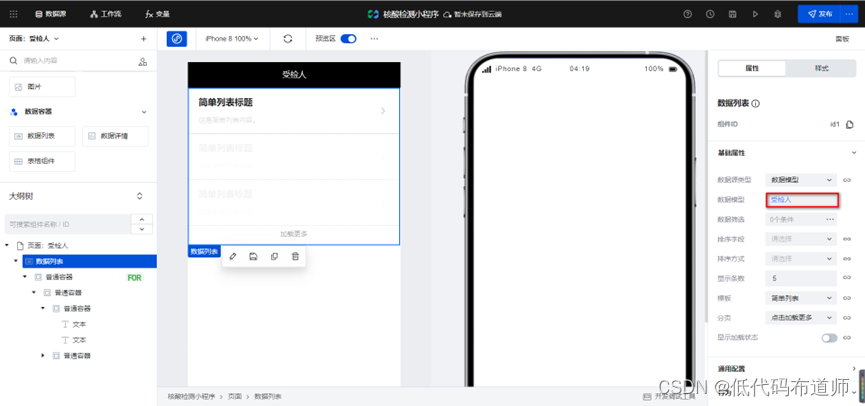
Après avoir obtenu l'openid de l'utilisateur, nous pouvons développer la fonction de page. Ajoutez d'abord un composant de liste de données, et le modèle de données sélectionne le candidat.

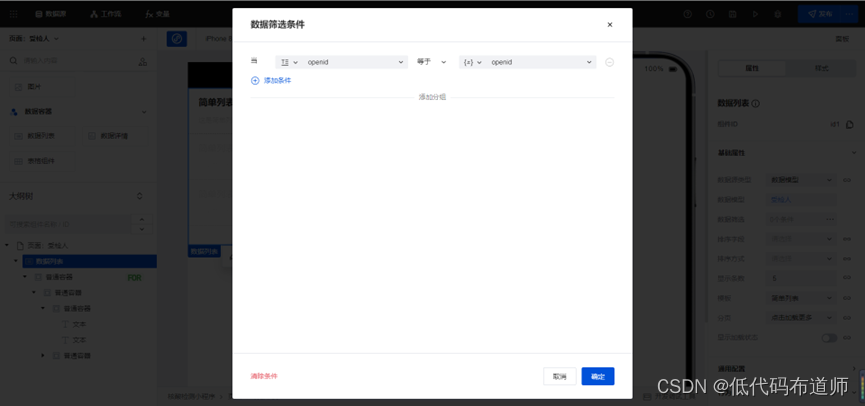
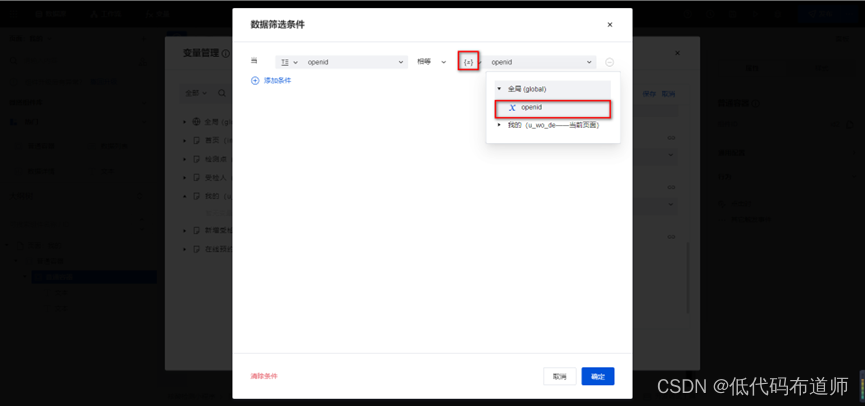
Les données de notre point de détection sont ouvertes à tous, il n'est donc pas nécessaire de définir des conditions de filtrage. Pour le candidat, nous espérons que l'utilisateur ne peut interroger que les données ajoutées par lui-même, nous devons donc filtrer en fonction de l'openid actuel de l'utilisateur

Pour le champ, nous choisissons openid, pour la condition nous choisissons égal, et pour la valeur, choisissons la variable et prenons la valeur de l'openid de la variable globale. Selon la méthode de liaison des données de la page du point d'inspection, nous lions respectivement le nom et le numéro de certificat de la personne inspectée aux champs correspondants.

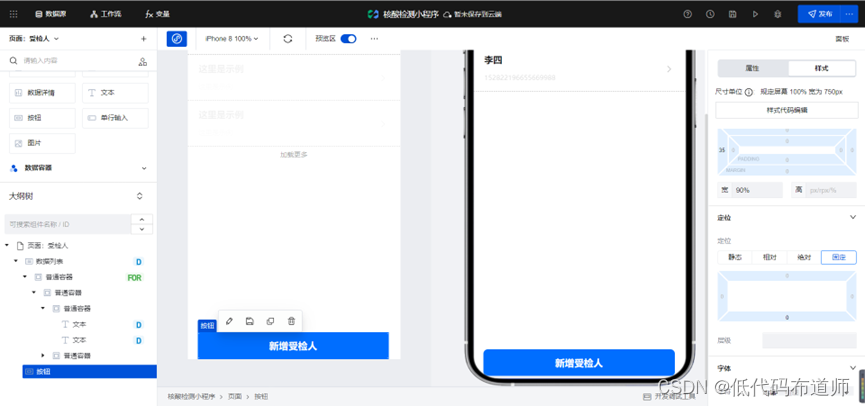
En plus de la requête de liste, il existe également une fonction pour ajouter les informations du candidat. Vous pouvez ajouter un bouton en bas, définir le style sur fixe et le fixer en bas.

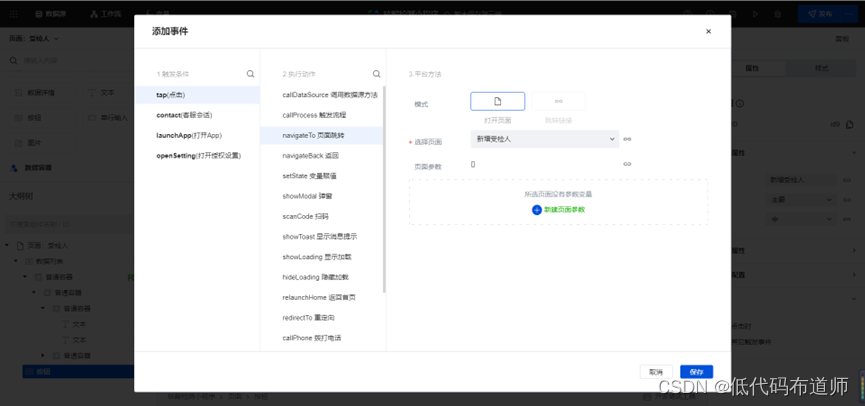
Créez d'abord une nouvelle page pour le candidat, puis ajoutez un événement de clic au bouton pour accéder à notre nouvelle page

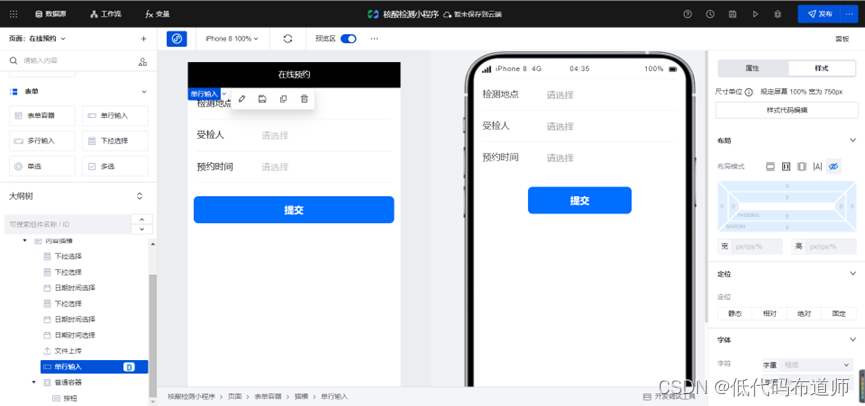
8 Développement de nouvelles pages pour le candidat
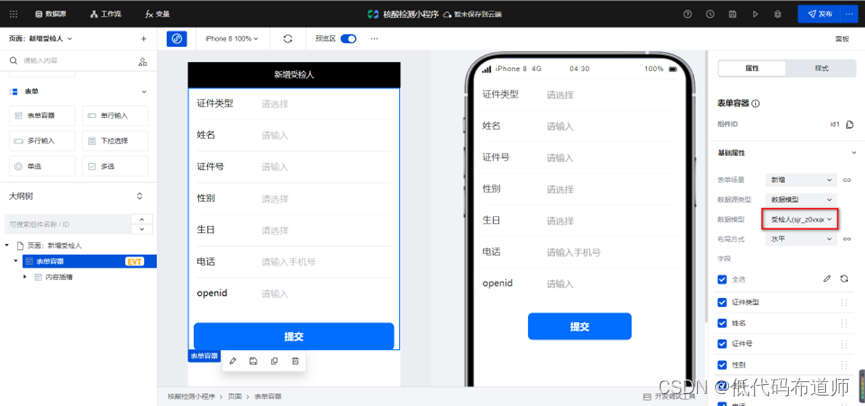
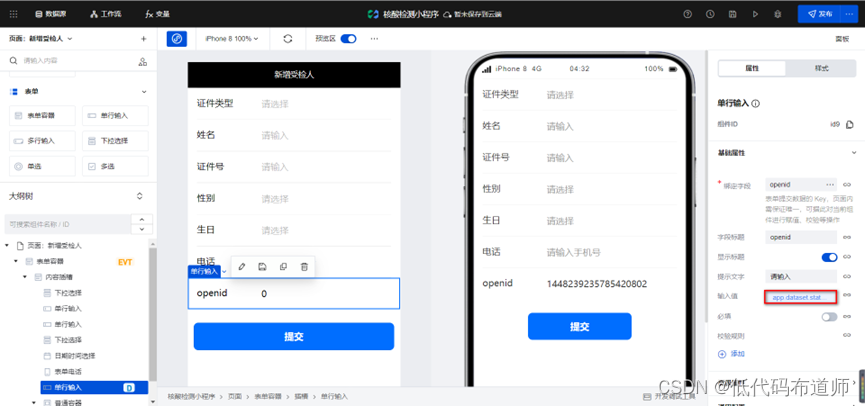
Le développement de nouvelles pages est relativement simple, il vous suffit d'ajouter un conteneur de formulaire, de sélectionner la source de données du candidat et la plateforme générera automatiquement la page.

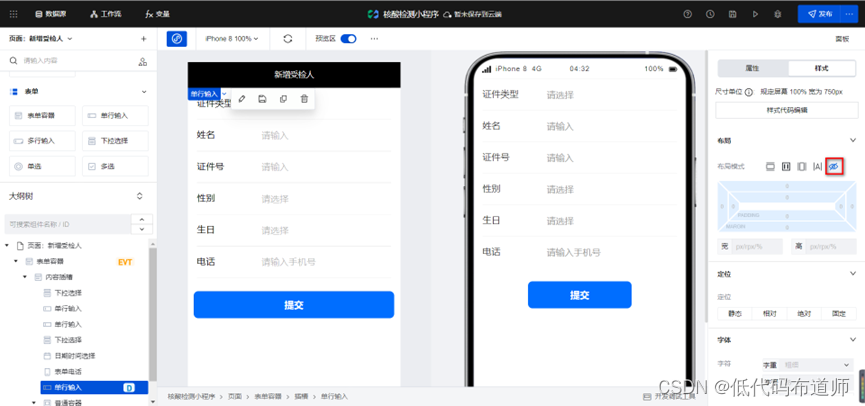
Nous avons enregistré l'openid de l'utilisateur dans la variable globale, ici nous devons nous lier à la valeur d'entrée de openid et définir le style sur caché


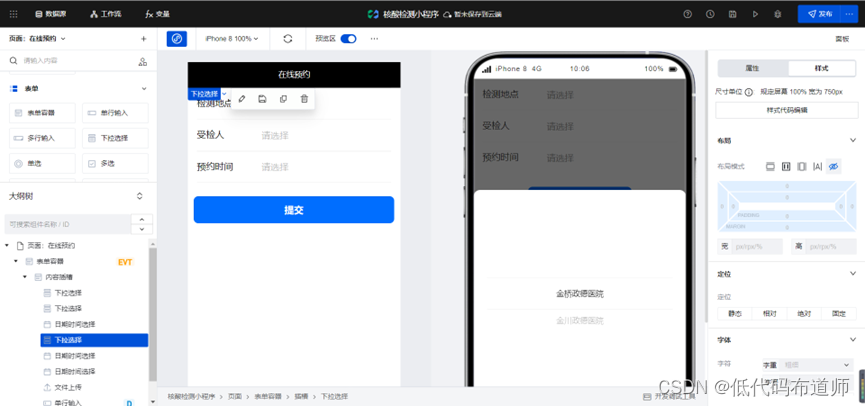
9 Développement de la page de réservation d'acide nucléique
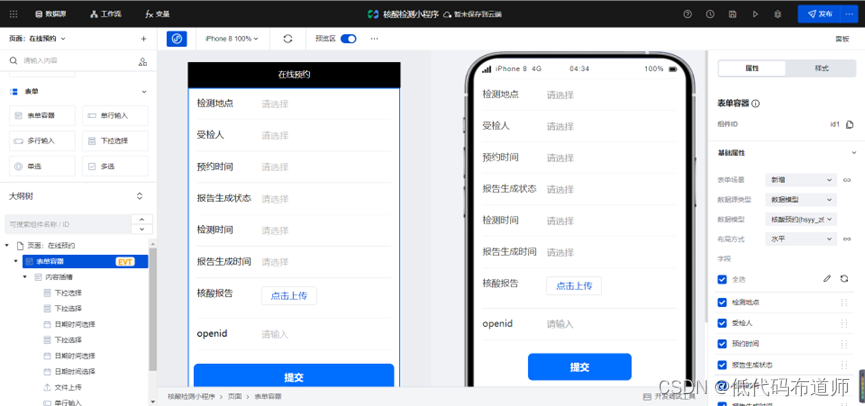
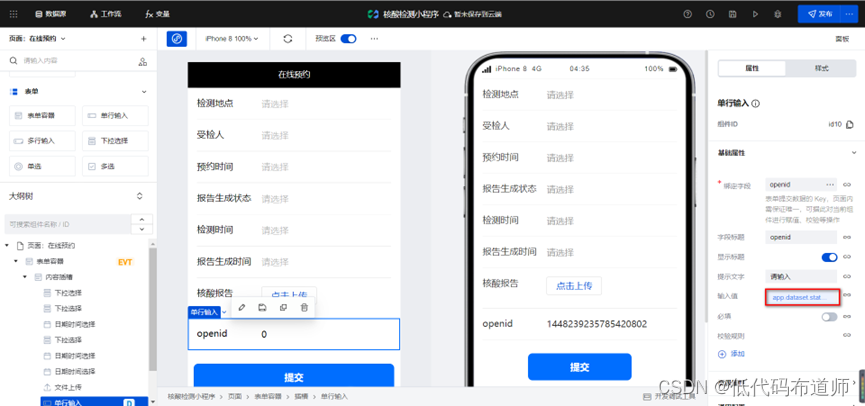
La nouvelle page de réservation d'acide nucléique utilise également le conteneur de formulaires et la source de données sélectionne la réservation d'acide nucléique

La méthode de réglage d'Openid est la même que celle de la nouvelle page du candidat

Ouvrez uniquement les champs lieu de test, personne testée et heure de rendez-vous aux utilisateurs, et masquez le reste.

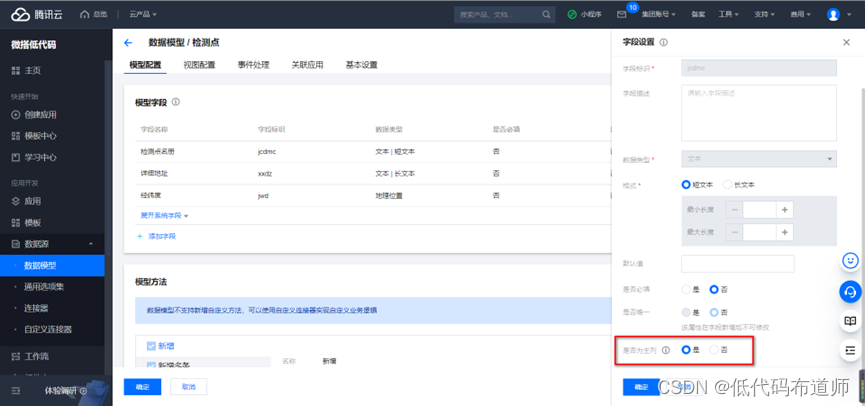
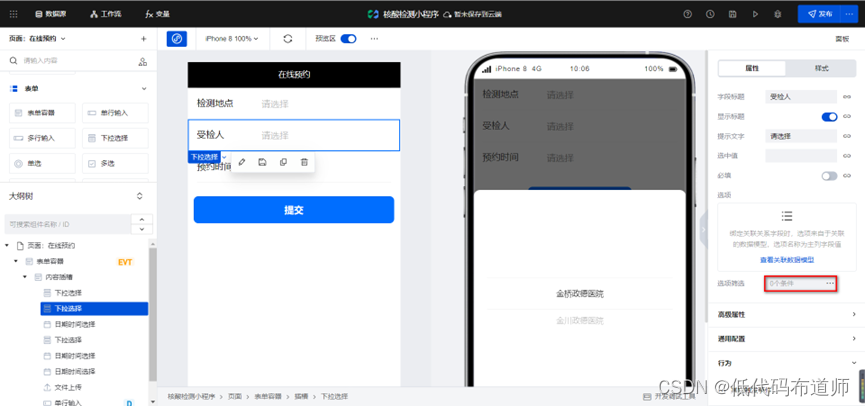
Un problème rencontré est que lors de la sélection d'un point de détection, l'ID de données apparaît. Nous devons afficher le nom. Nous devons modifier la source de données du point de détection et remplacer le champ de la colonne principale par le nom du point de détection.

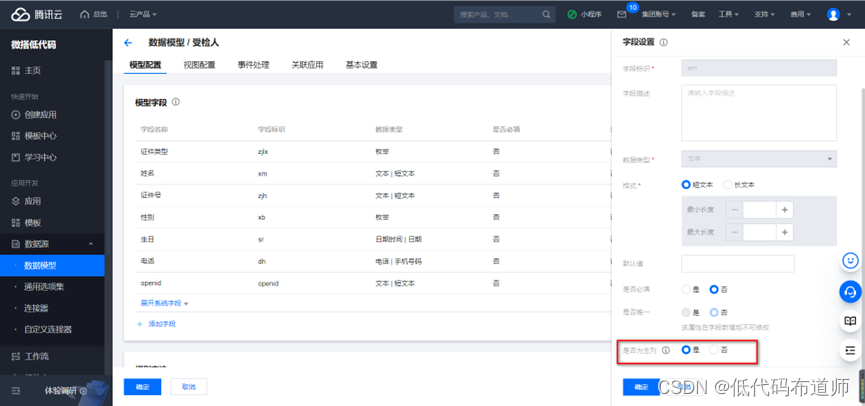
De la même manière, nous définirons également le champ de la colonne principale pour le sujet

C'est juste quand vous choisissez à nouveau.

Un autre problème est que nos candidats sont tous des membres du personnel, ce qui devrait être les données saisies par les utilisateurs du mini programme eux-mêmes. Nous devons filtrer les données en fonction de l'openid de l'utilisateur actuellement connecté. Nous sélectionnons le composant de sélection déroulant de la personne inspectée et sélectionnons l'option condition de filtre

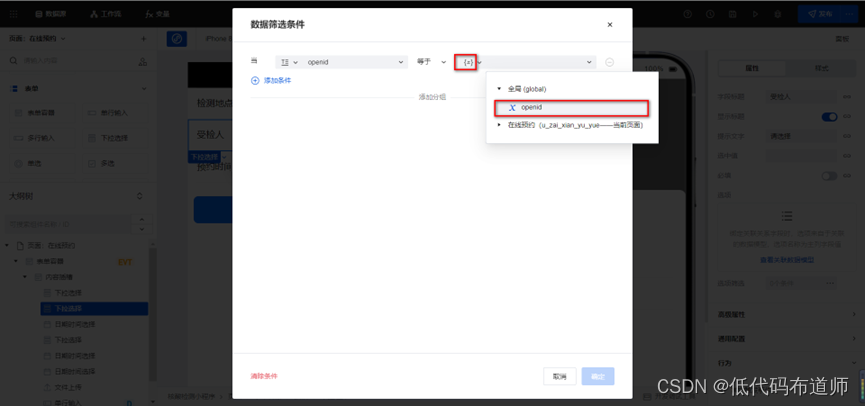
Ajoutez une condition de filtre pour rendre l'openid du champ égal à l'openid de la variable globale pour le filtrage

Cela garantit que les utilisateurs ne peuvent voir que les données saisies par eux-mêmes lors de la prise de rendez-vous
10 Développement de ma page
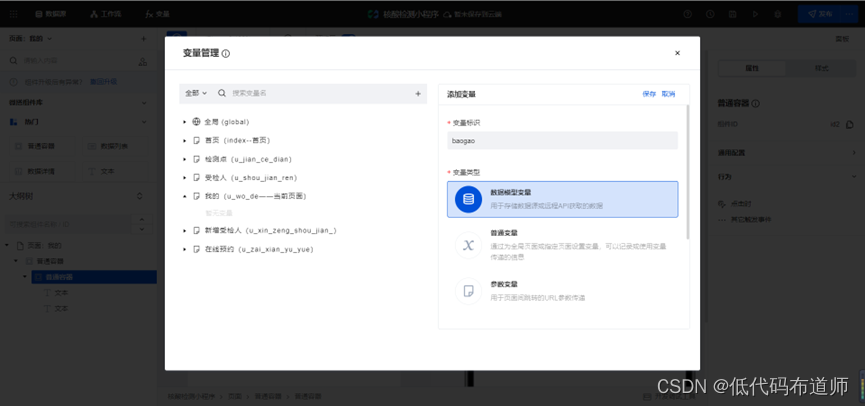
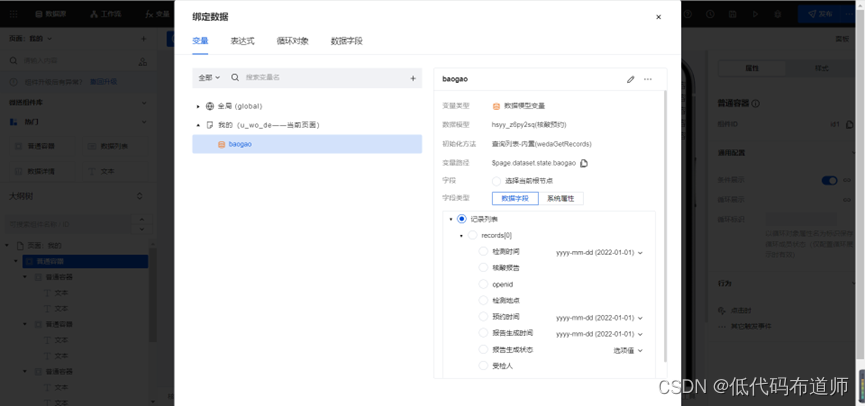
La fonction de ma page est d'afficher l'état et de rapporter l'état des enregistrements réservés par l'utilisateur courant sous forme de liste. Créez d'abord une variable de modèle pour interroger les données de rapport de la personne actuellement connectée. Entrez d'abord l'identifiant de la variable

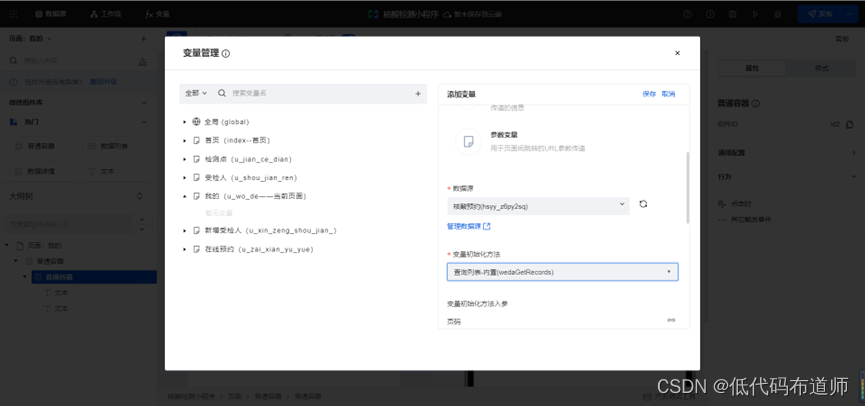
La source de données sélectionne la réservation d'acide nucléique, et le procédé sélectionne la liste de requêtes

Besoin d'ajouter une condition de filtre, nous rendons toujours l'openid du champ égal à l'openid de la variable globale

résultat final de la configuration

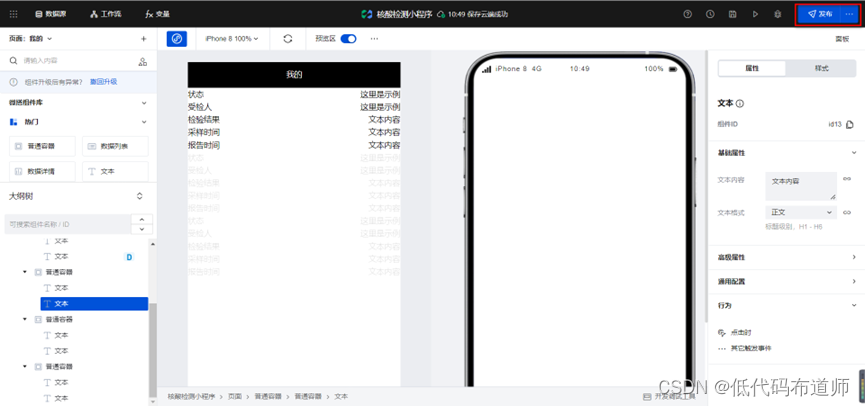
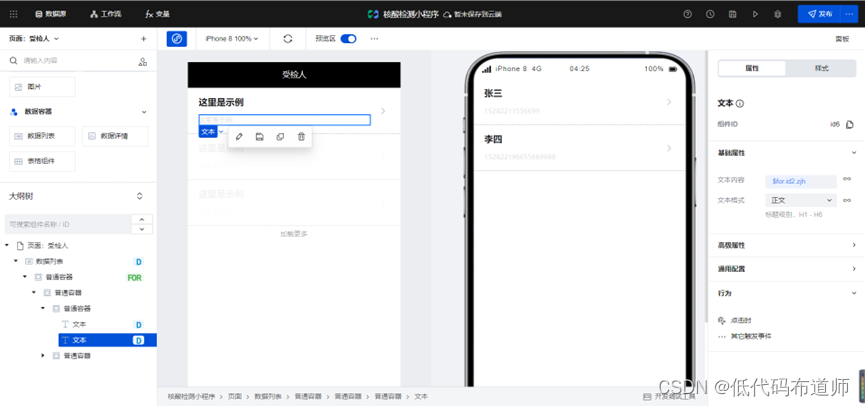
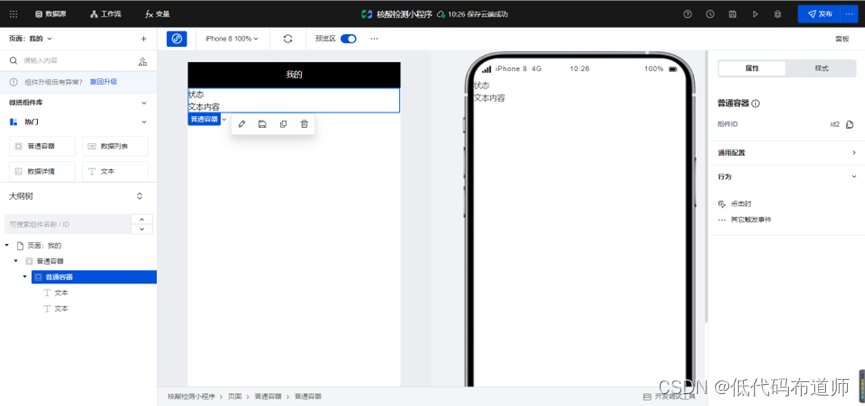
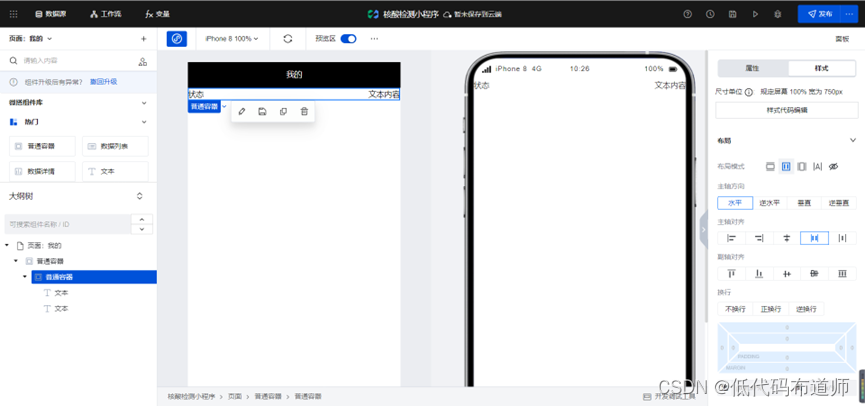
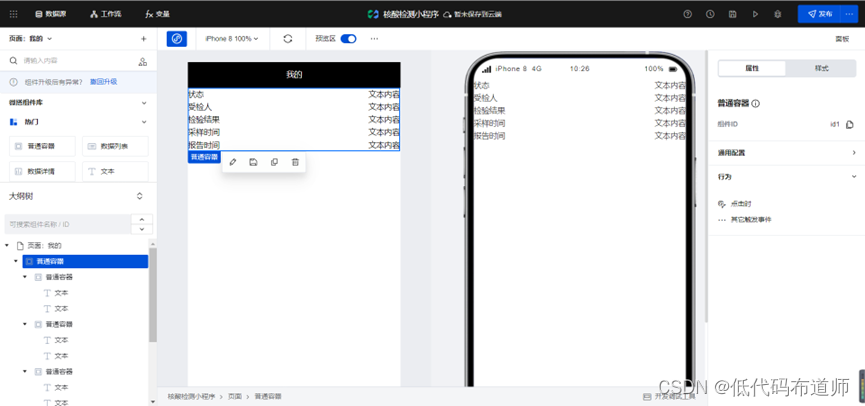
Une fois les variables définies, nous devons construire des composants. Selon le niveau, nous plaçons d'abord un conteneur ordinaire, ajoutons un autre conteneur ordinaire au conteneur ordinaire, puis plaçons deux composants de texte à l'intérieur.

Modifiez le contenu du texte du premier composant de texte à indiquer, sélectionnez le conteneur normal dans la couche interne, définissez le style sur la mise en page flexible et alignez les deux extrémités

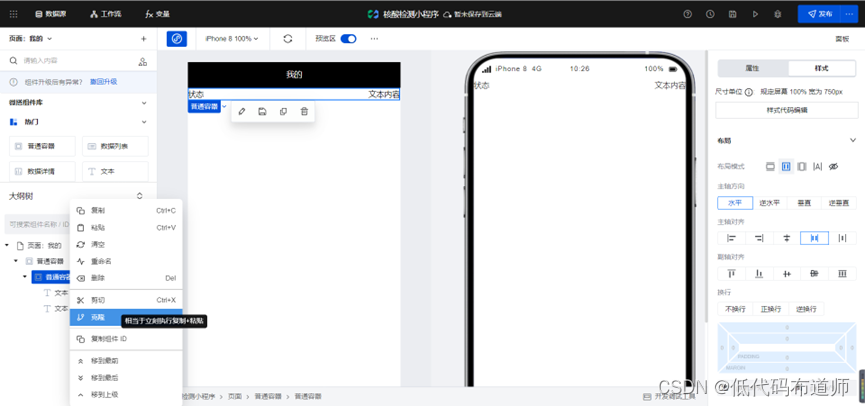
Ensuite, clonez les quatre composants

Modifier le contenu du texte à inspecter personne, résultat d'inspection, heure d'échantillonnage, heure de rapport

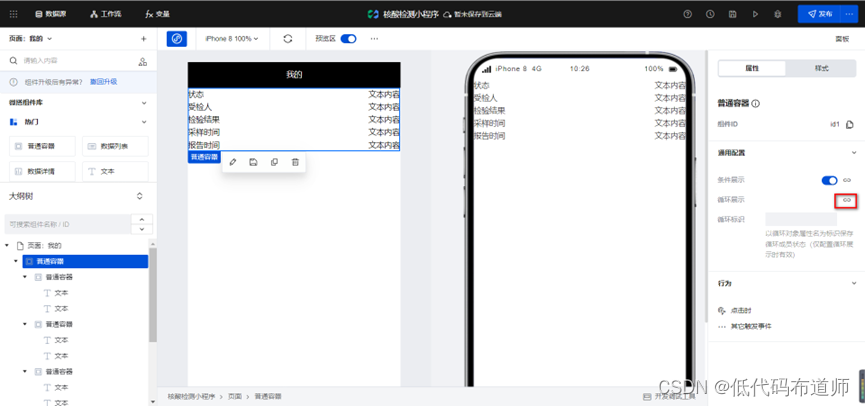
Dans le conteneur ordinaire le plus externe, nous lions l'affichage de la boucle et lions les variables que nous venons de définir


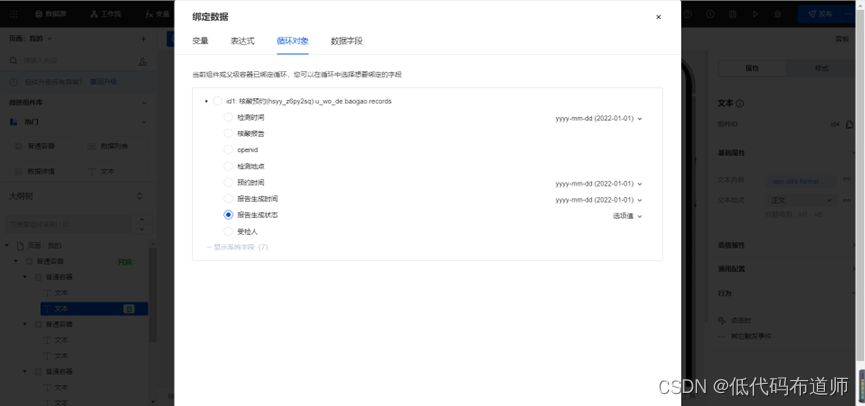
Une fois la boucle liée, nous pouvons lier les champs au texte de droite à partir de la variable de boucle à leur tour.

11 Créer un utilisateur et une autorisation
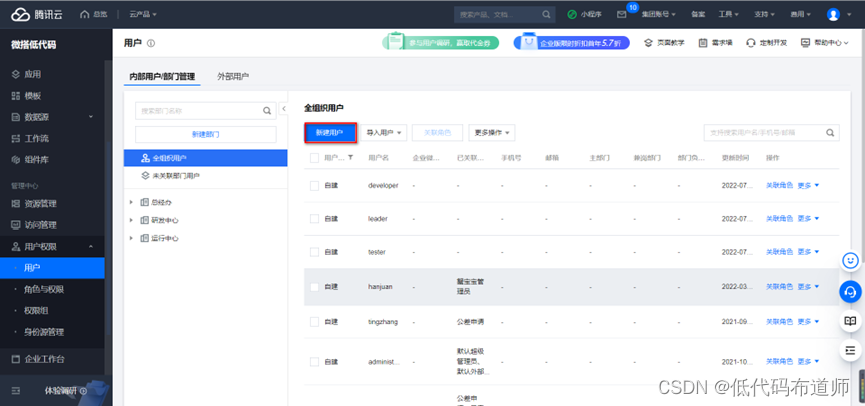
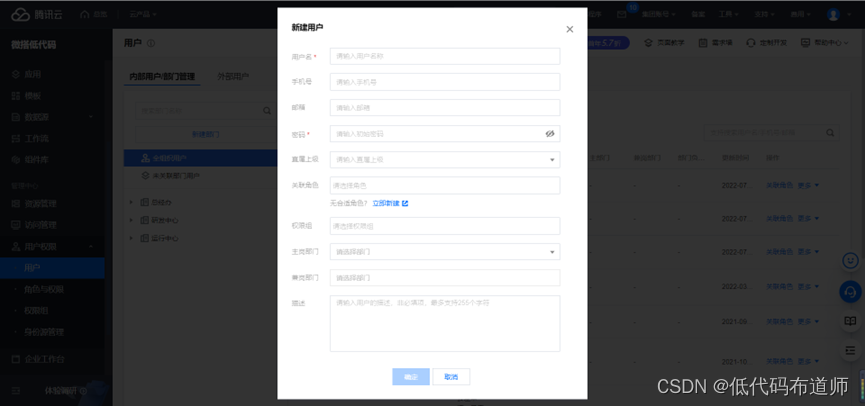
Une fois toutes les fonctions développées, le logiciel doit être livré au personnel de l'entreprise pour être utilisé. Vous devez créer des comptes et attribuer des autorisations au personnel de l'entreprise. Cliquez sur Utilisateur, cliquez sur Nouvel utilisateur et ajoutez des informations sur l'utilisateur


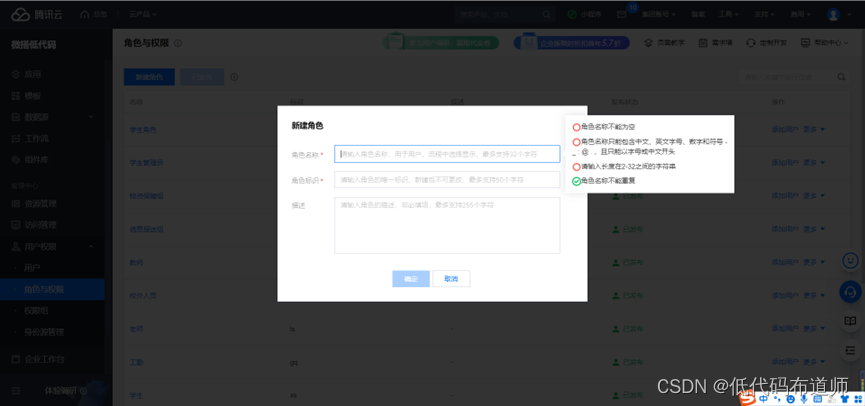
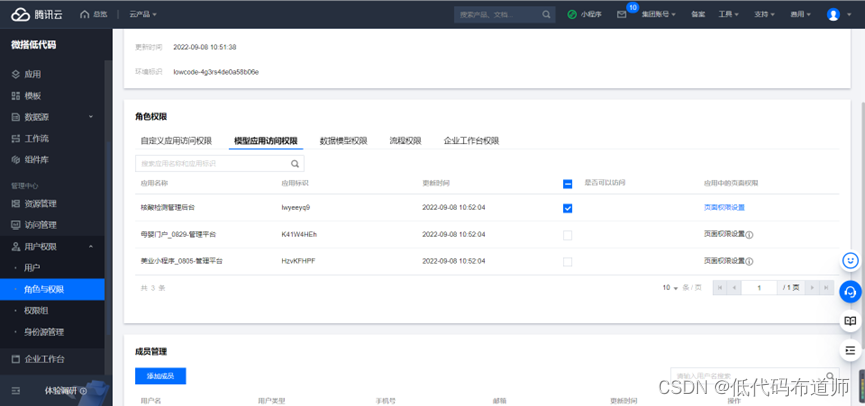
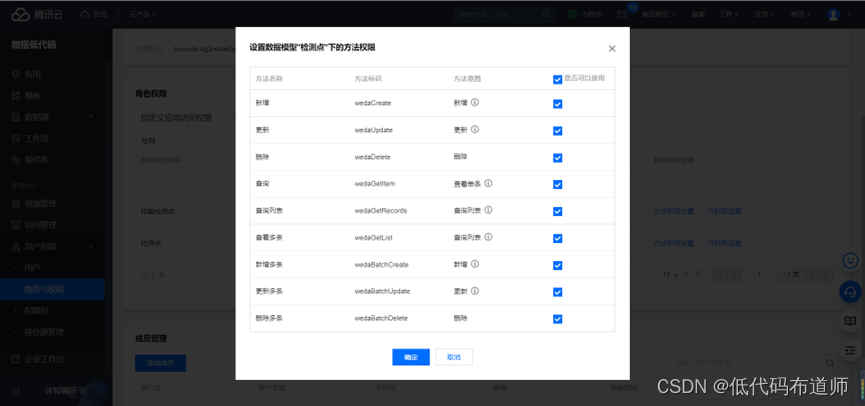
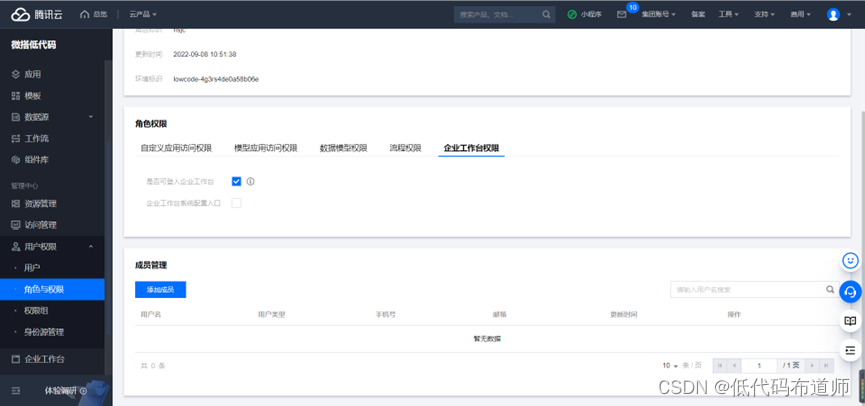
Une fois le compte ajouté, nous devons ajouter des rôles pour contrôler les pages accessibles

Les paramètres peuvent accéder aux applications d'arrière-plan d'administration

Activer les droits d'accès aux sources de données

Activer l'accès à Enterprise Workbench

Une fois les autorisations activées, les utilisateurs peuvent être ajoutés
12 Version et aperçu
Pour l'application côté PC, Weida a configuré le nom de domaine par défaut, accessible directement. Si l'applet doit être publiée, cliquez sur le bouton de publication dans la barre de navigation pour effectuer la publication officielle.