Utilisez des graphiques électroniques dans l'applet WeChat natif
现在越来越多的项目都在使用可视化的功能,那么使用 echarts 实现是一种不错的选择,本文将带给大家如何在原生微信小程序中使用 echarts,保姆级教程
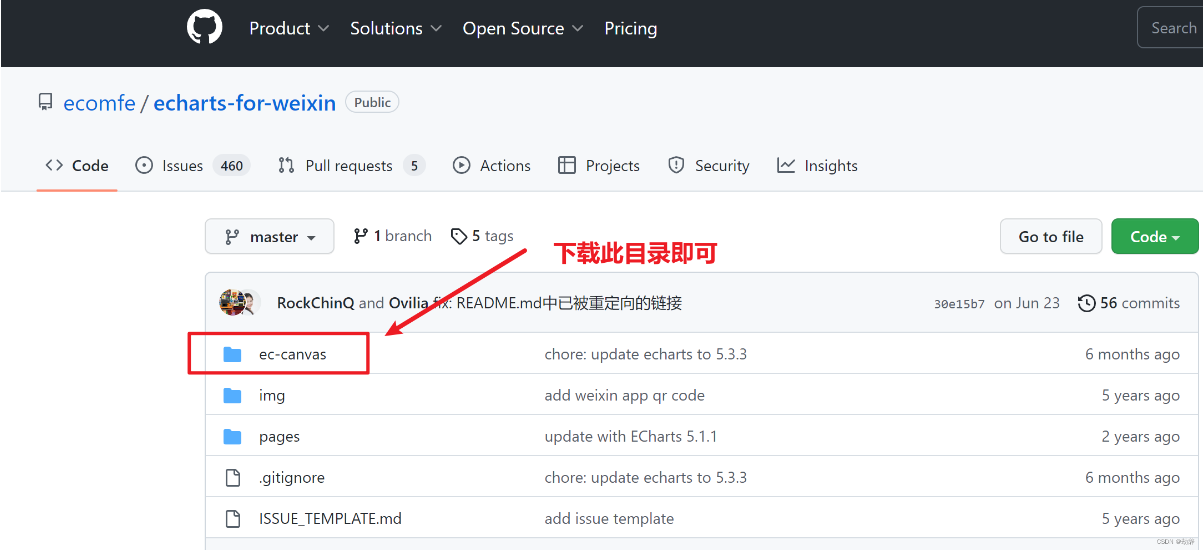
1. Téléchargez le fichier echarts de la version de l'applet WeChat
文件地址:https://github.com/ecomfe/echarts-for-weixin/tree/master

2. Introduire les graphiques électroniques
1. Créez un projet d'applet WeChat ou ouvrez un projet d'applet WeChat existant. L'exemple suivant adopte une nouvelle méthode de création. Créez un dossier vide dans le fichier informatique et nommez-le vous-même.

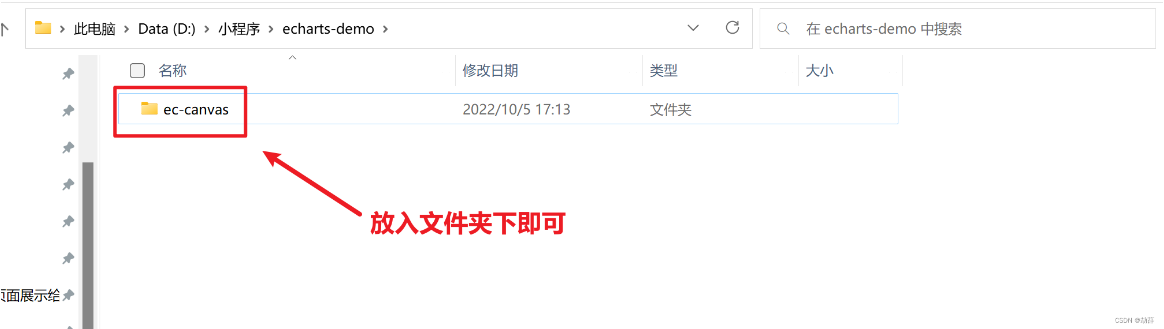
2. Placez le fichier echarts téléchargé dans le fichier vide créé

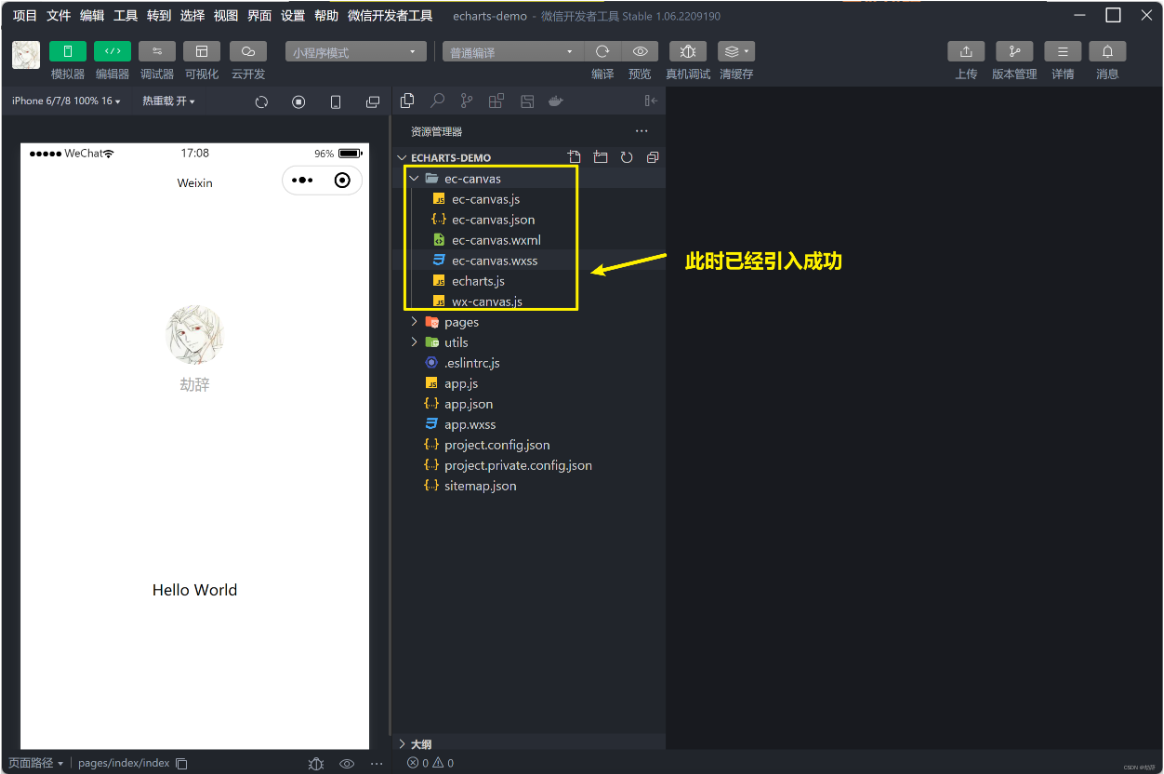
3. Utilisez les outils de développement WeChat pour ouvrir le dossier créé
4. Afficher le résultat de la création

3. Questions nécessitant une attention particulière avant utilisation
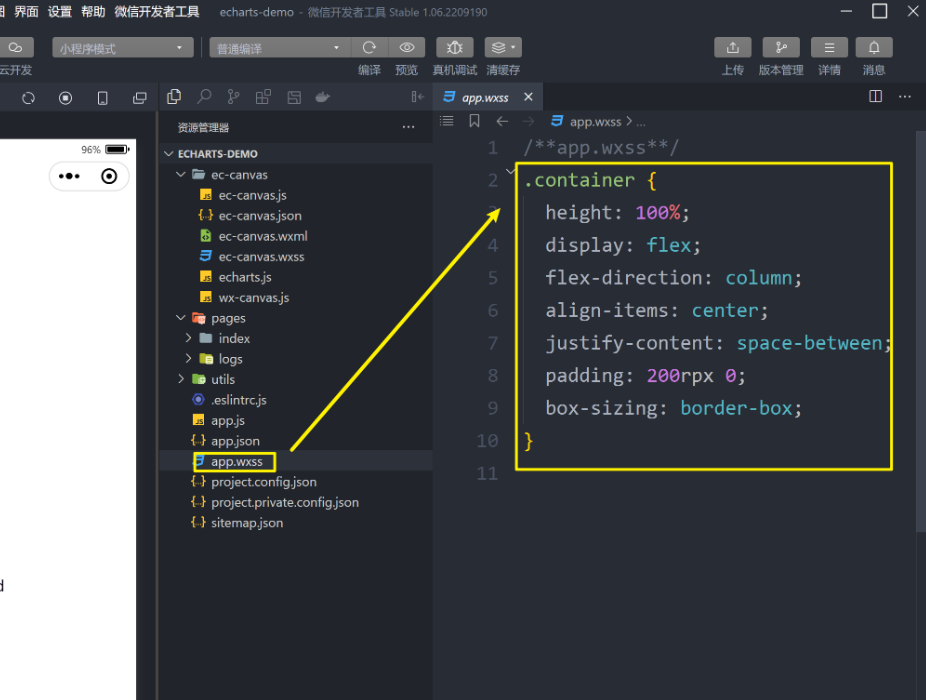
1. Vous devez rechercher le fichier app.wxss, commenter ou effacer le code par défaut du conteneur, sinon le conteneur suivant n'utilise pas le nom de la classe du conteneur.

2. S'il s'agit d'un nouveau projet, vous pouvez supprimer le fichier d'échange généré par défaut

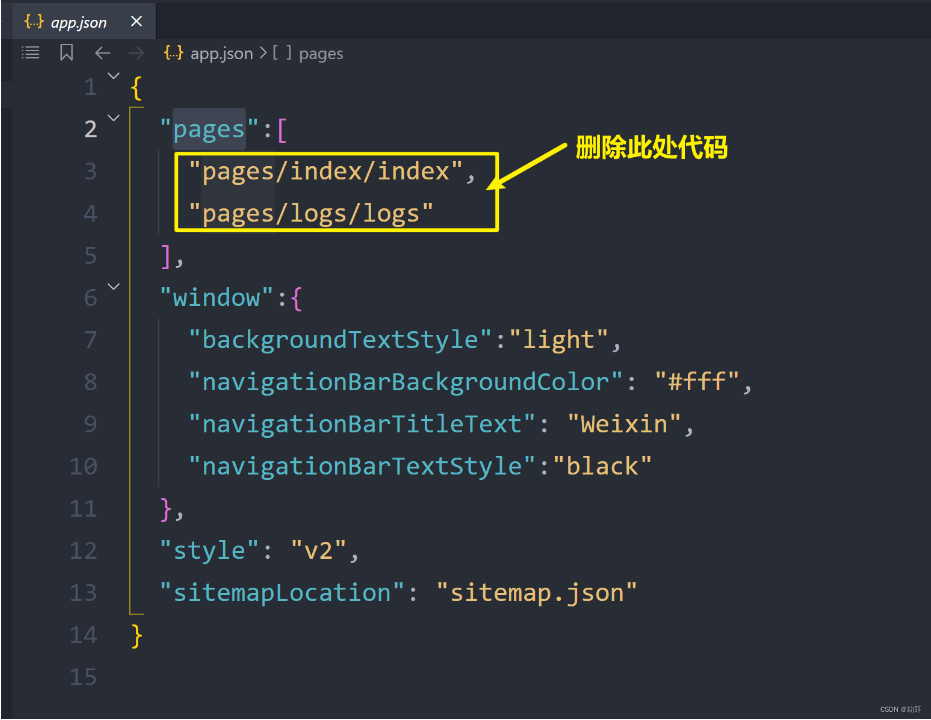
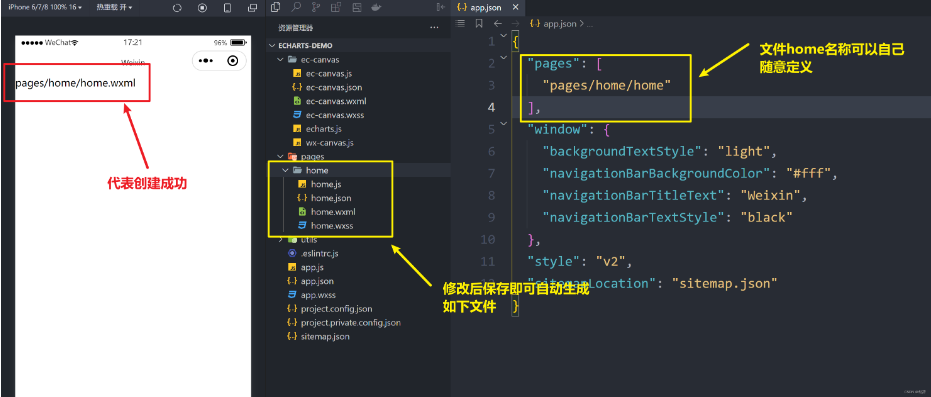
3. Et modifiez l'option de configuration des pages dans le fichier app.json


Quatrièmement, utilisez le fichier echarts dans le projet
1. Introduisez le fichier echarts.js dans le fichier json de la page
{
"usingComponents":{
// 引入目录以自己当前项目的路径为准,省略后缀.js
"ec-canvas":"../../ec-canvas/ec-canvas"
}
}
2. Créez la structure dom et utilisez-la dans le fichier wxml de la page
<!-- 创建容器-此区域用于展示图表 -->
<view class="container">
<!-- 使用 ec-canvas 组件,此处的命名为引入组件路径前面的定义 key 键的名字 -->
<!-- 需要设置 id canvas-id ec 三个属性 -->
<!-- id canvas-id ec名称可以自己定义,符合命名规范即可 -->
<ec-canvas id="myChart" canvas-id="myChart" ec="{
{ec}}"></ec-canvas>
</view>
3. Définissez la taille et le style du conteneur dans le fichier wxss de la page
/* 定义容器大小 */
.container{
width: 100%;
height: 500rpx;
background-color: bisque;
}
/* ec-canvas 组件宽高与父元素一致即可 */
ec-canvas{
width: 100%;
height: 500rpx;
}
4. Parmi eux, ec est un objet que nous avons défini dans index.js, qui permet d'initialiser et de définir le graphique après le chargement de la page, et utilise des echarts dans le fichier js de la page.
// 引入 echarts 文件
import * as echarts from '../../ec-canvas/echarts';
// 定义 initChart 方法
// initChart 需要传递四个参数 canvas, width, height, dpr
function initChart(canvas, width, height, dpr) {
// 使用引入的 echarts的init方法对 chart 变量赋值进行初始化
const chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: dpr // 像素
});
canvas.setChart(chart);
// 此为配置项。配置图表展现样式与数据
var option = {};
chart.setOption(option);
return chart;
}
Page({
data: {
// 此处的ec名称与wxml结构中命名保持一致
ec: {
// 使用 onInit 方法定义
onInit: initChart
}
}
});
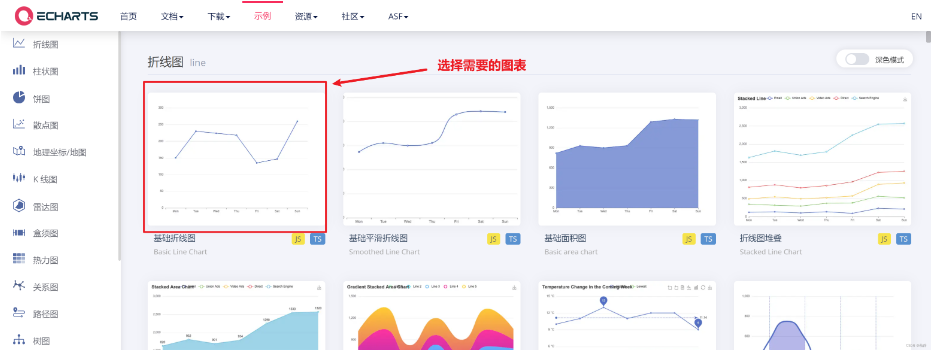
5. À l'heure actuelle, notre élément de configuration d'option est toujours vide, puis nous pouvons le configurer, accéder au site officiel d'echarts et saisir l'exemple, https://echarts.apache.org/examples/zh/index.html
6. Sélectionnez le graphique dont vous avez besoin et cliquez pour entrer. Cet exemple utilise un histogramme comme démonstration.

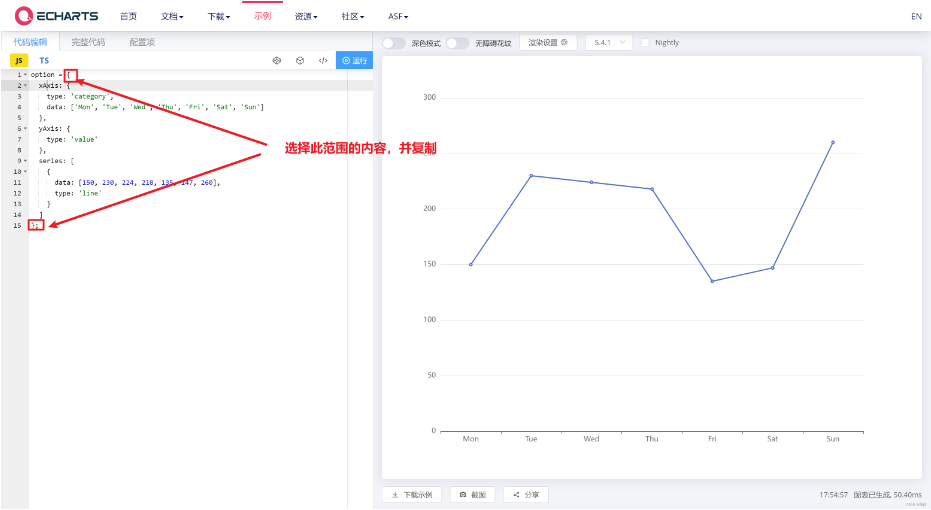
7. Copier les éléments de configuration

8. Placez l'élément de configuration copié dans l'élément de configuration d'option de notre code
// 引入 echarts 文件
import * as echarts from '../../ec-canvas/echarts';
// 定义 initChart 方法
// initChart 需要传递四个参数 canvas, width, height, dpr
function initChart(canvas, width, height, dpr) {
// 使用引入的 echarts的init方法对 chart 变量赋值进行初始化
const chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: dpr // 像素
});
canvas.setChart(chart);
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]
}
chart.setOption(option);
return chart;
}
Page({
data: {
// 此处的ec名称与wxml结构中命名保持一致
ec: {
// 使用 onInit 方法定义
onInit: initChart
}
}
});
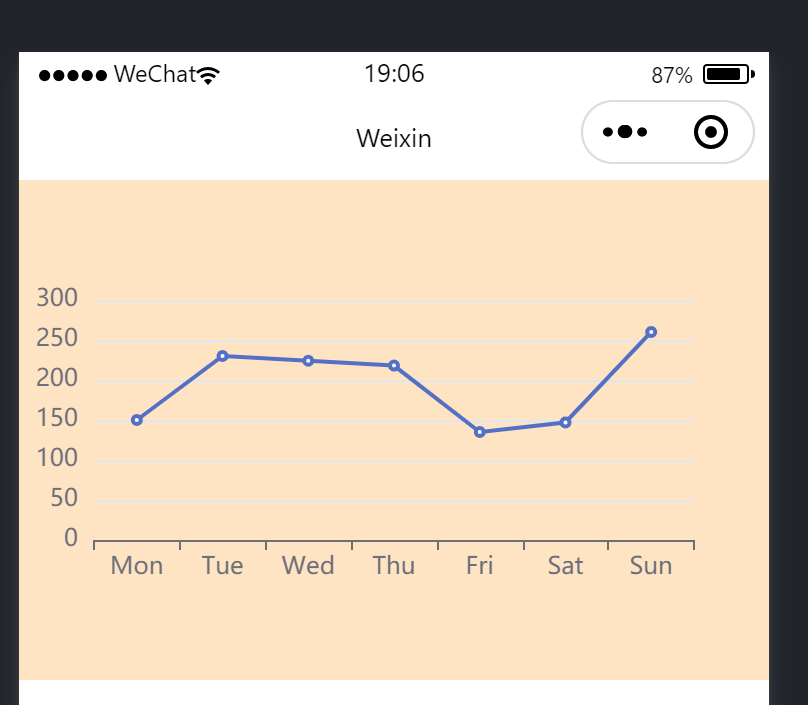
9. Le graphique peut maintenant être affiché. Si vous devez remplacer d'autres graphiques, vous pouvez remplacer les éléments de configuration de l'option

V.Conclusion
以上就是 echarts 在小程序中基本的使用方法,如果需要自己定义图表的样式可以参考文档进行个性化的定制:https://echarts.apache.org/zh/option.html
就可以展示出图表,如果需要更换其他图表更换 option 的配置项即可
[外链图片转存中...(img-2TXBNgcO-1683960179758)]
## 五、结语
Ce qui précède est la méthode d'utilisation de base des graphiques dans l'applet. Si vous devez définir vous-même le style du graphique, vous pouvez vous référer au document pour une personnalisation personnalisée : https://echarts.apache.org/zh/option.html