Annuaire d'articles
Préface
La communication web ordinaire est basée sur des requêtes Http, la particularité est qu'elle sera fermée après chaque requête, et le délai sera relativement important. Si vous souhaitez faire des jeux Web, du chat Web et d'autres fonctions, vous devez utiliser la messagerie instantanée. SignalR est un moyen de communication instantanée.



Scénarios d'application
Nos requêtes réseau générales consistent à faire avancer les données vers la base de données, puis à utiliser la requête de page Web pour lire les données.
Mais pour les exigences de faible latence et de temps réel, cette logique n’est pas suivie. En raison de la nature du temps réel, cela signifie que les données précédentes ne sont pas importantes et peuvent être supprimées. Tout comme une diffusion en direct, à moins qu'elle ne soit enregistrée artificiellement, personne ne regardera la vidéo dans la première minute et pourra être directement supprimée.
La diffusion en direct signifie ici des données en temps réel, et non des flux vidéo comme Douyu Live.
À quoi ressemble le site SignalR ?
Blazor est développé en utilisant SignalR

Trouvons une URL Blazor et jetons un œil.
Bibliothèque de composants de l'interface utilisateur Blazor de style Bootstrap

Le premier programme SignalR de base ASP.NET
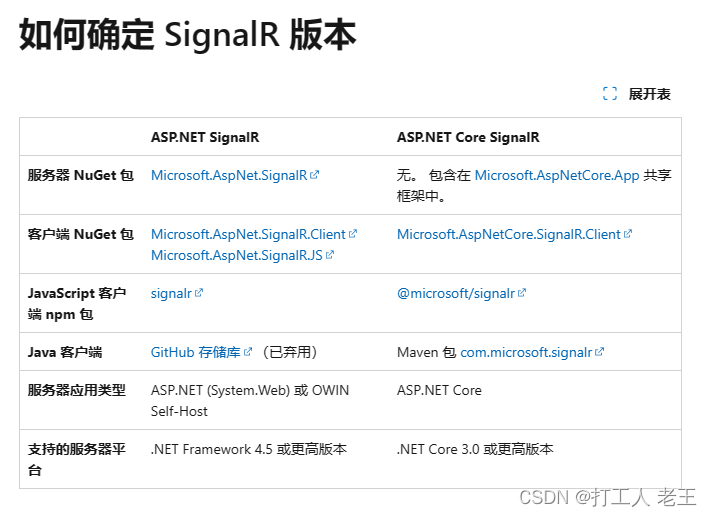
Déterminer la version de SignalR
Microsoft dispose officiellement de deux SignalR, un basé sur .net Framework et un basé sur .NET Core. Selon Microsoft, il devrait être recommandé d'utiliser la version principale de SignalR

J'ai trouvé beaucoup de tutoriels sur Internet, mais soit la version est trop ancienne, soit les réponses sont incorrectes. Il vaut mieux suivre le tutoriel de Microsoft et y jeter un oeil. À propos, j'ai cherché pendant longtemps et j'ai trouvé le dernier didacticiel .net core 8.0 de Microsoft.
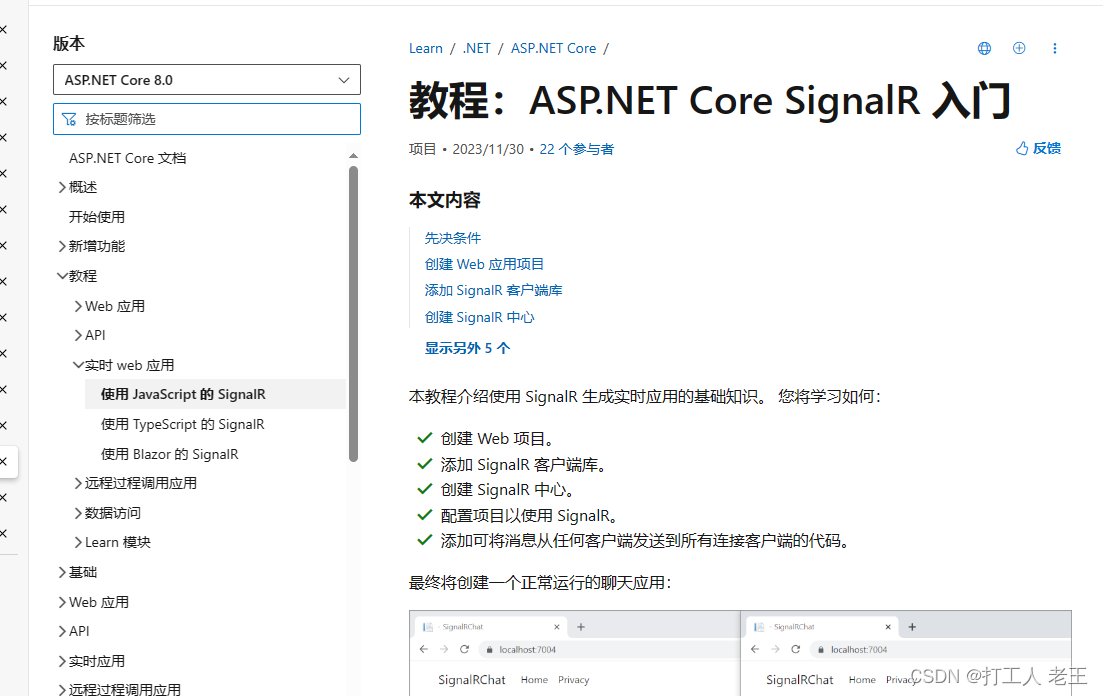
Documentation officielle Microsoft | Tutoriel : Démarrer avec ASP.NET Core SignalR

Créer un nouveau projet MVC
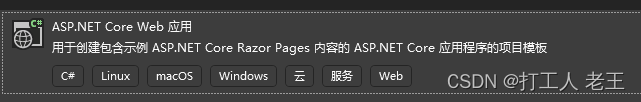
Selon l'intention de Microsoft, ouvrir un ASP.NET Core Web au lieu d'un programme Blazor


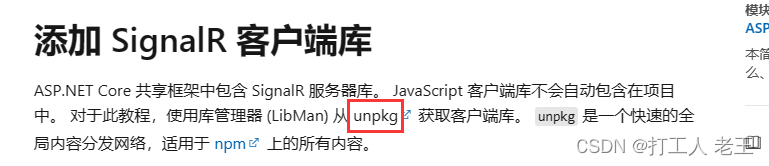
Ajouter un gestionnaire de dépaquetage

Après une longue recherche en ligne, j'ai découvert que je devais installer LibMan.
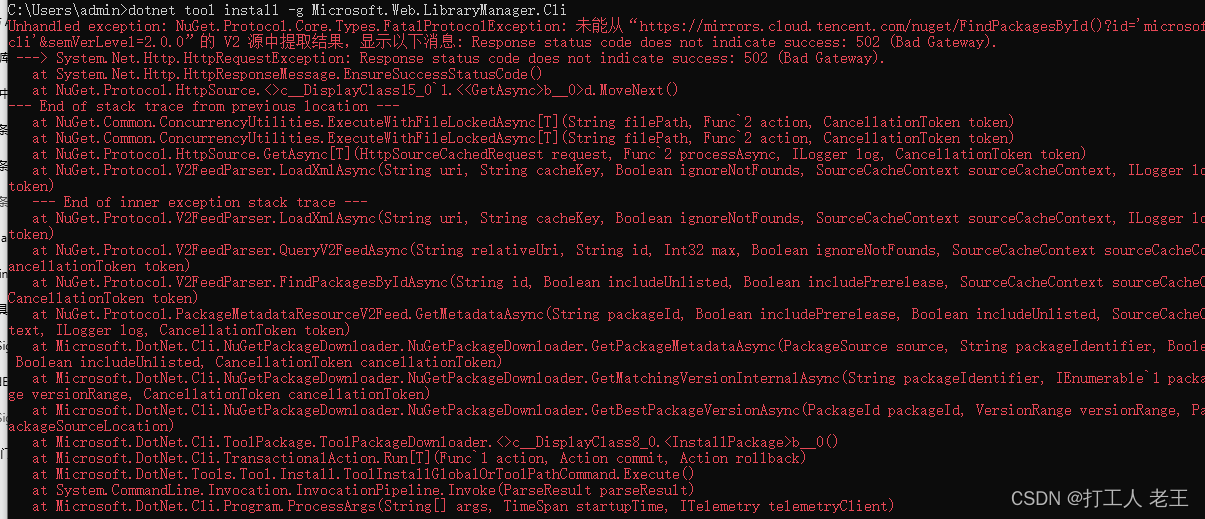
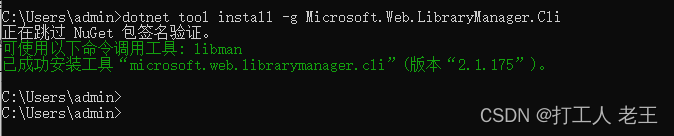
dotnet tool install -g Microsoft.Web.LibraryManager.Cli
Cela nécessite une connexion au réseau externe et une erreur peut être signalée sur le réseau interne.

Installation réussie

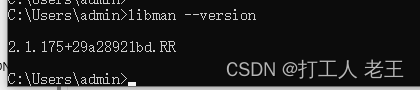
Exécutez-le pour vérifier la version et voir si l'installation a réussi.
libman --version

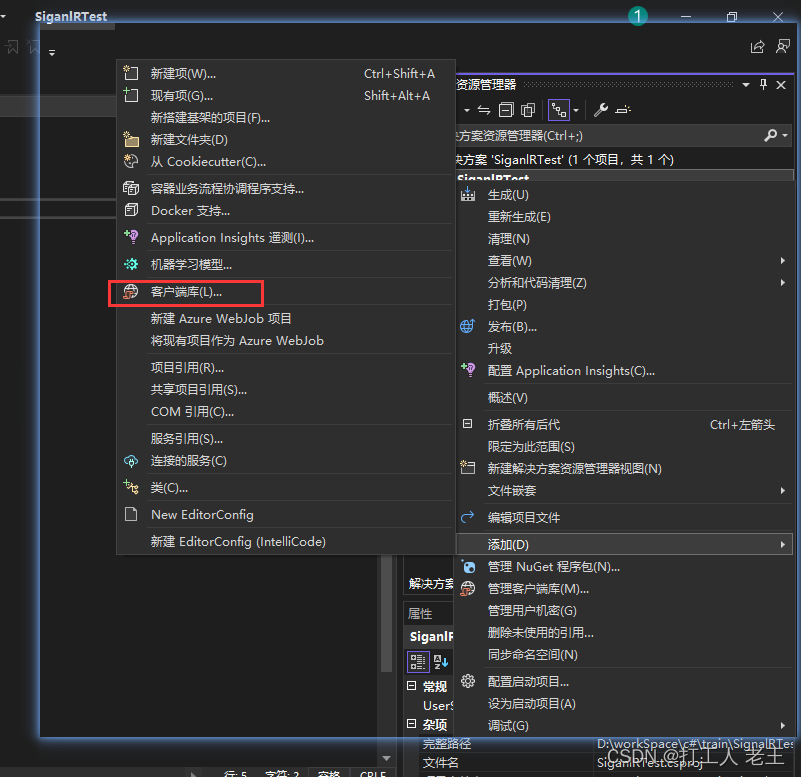
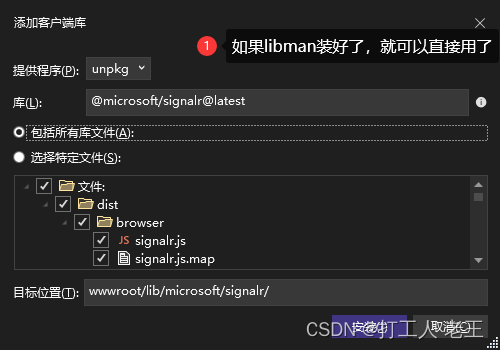
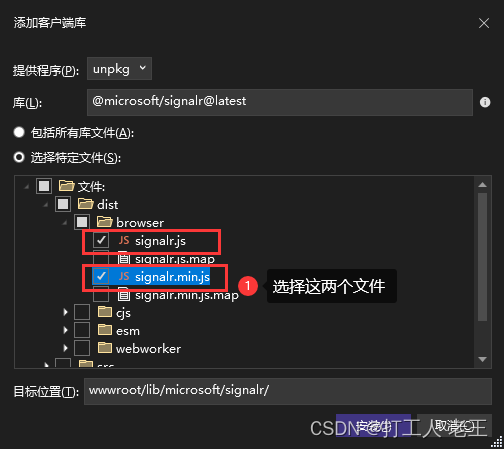
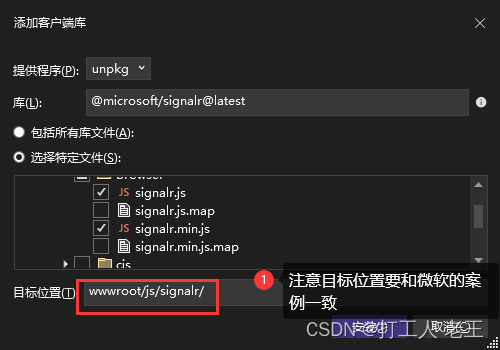
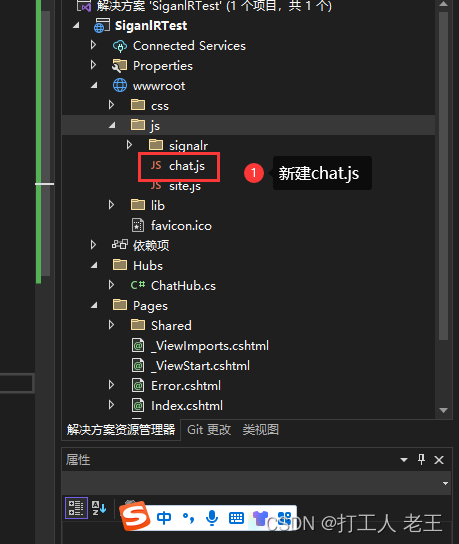
Ajouter un client




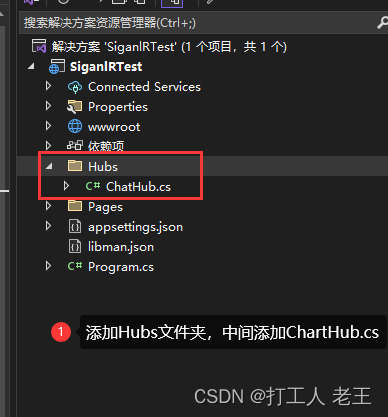
Ajouter des fichiers ChatHub

using Microsoft.AspNetCore.SignalR;
namespace SiganlRTest.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
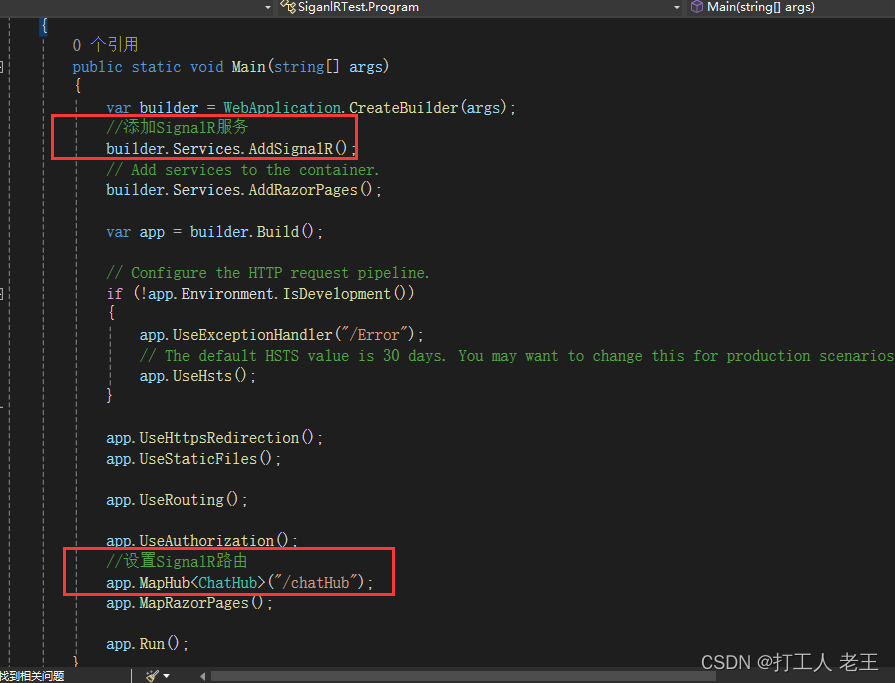
Ajouter le service SignalR

Ajouter une page Web
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
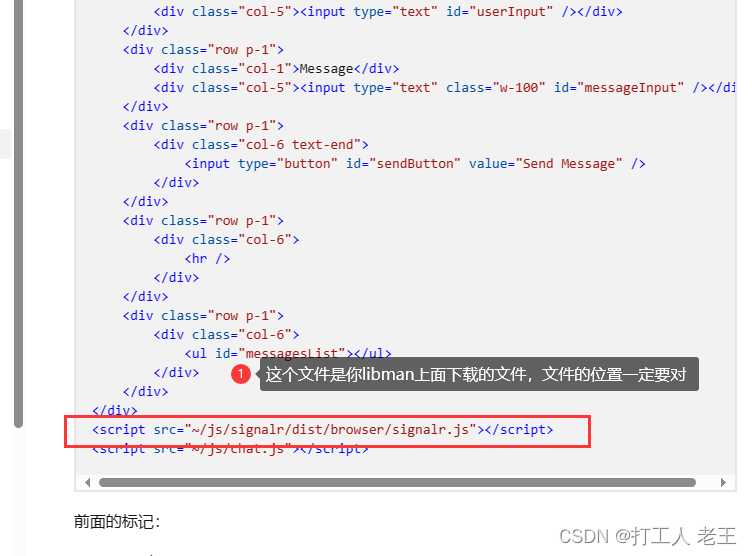
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>


Copiez-y le code Microsoft
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${
user} says ${
message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
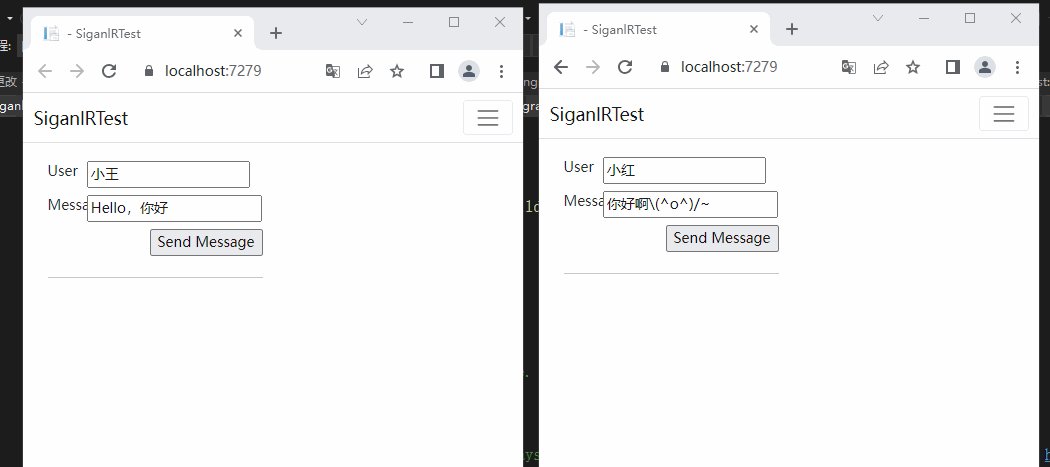
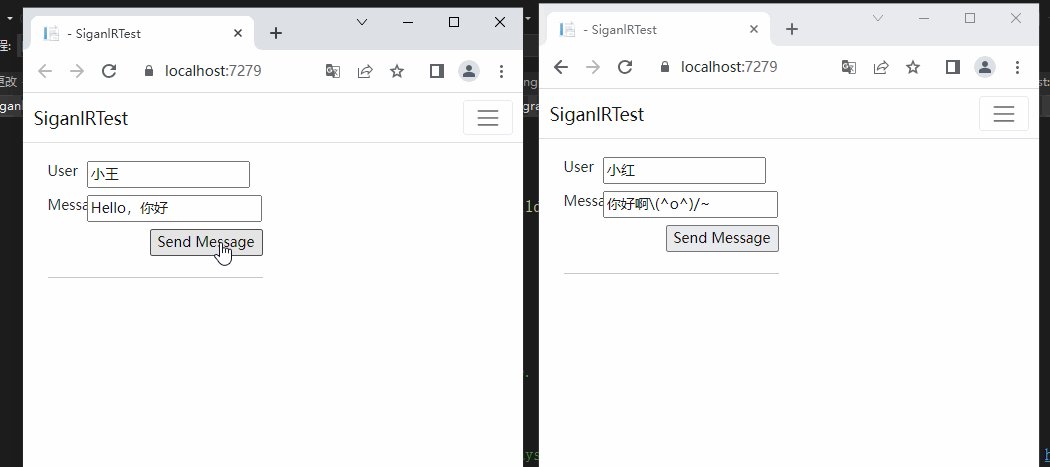
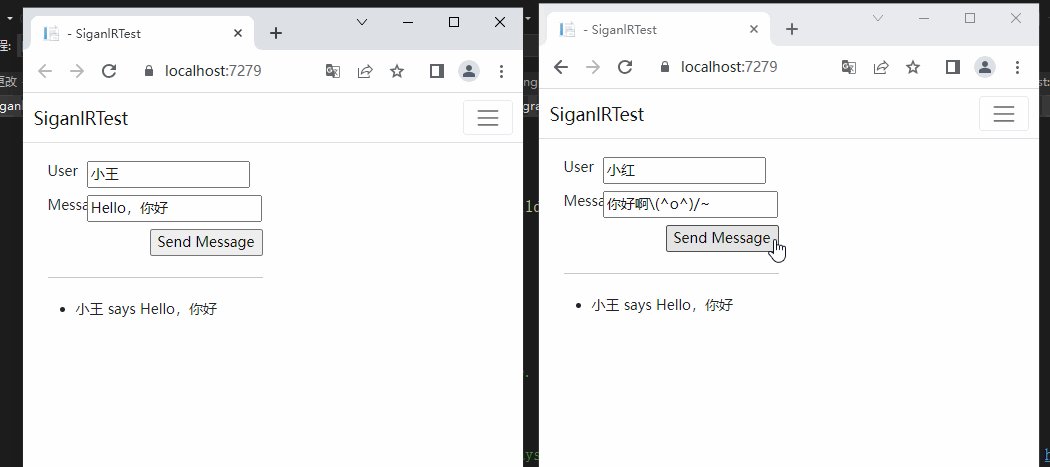
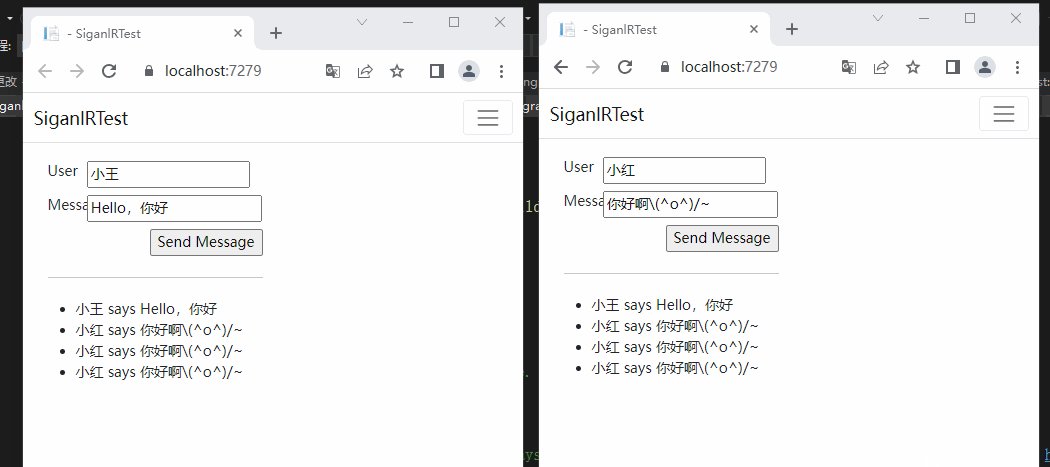
Exécuter des tests

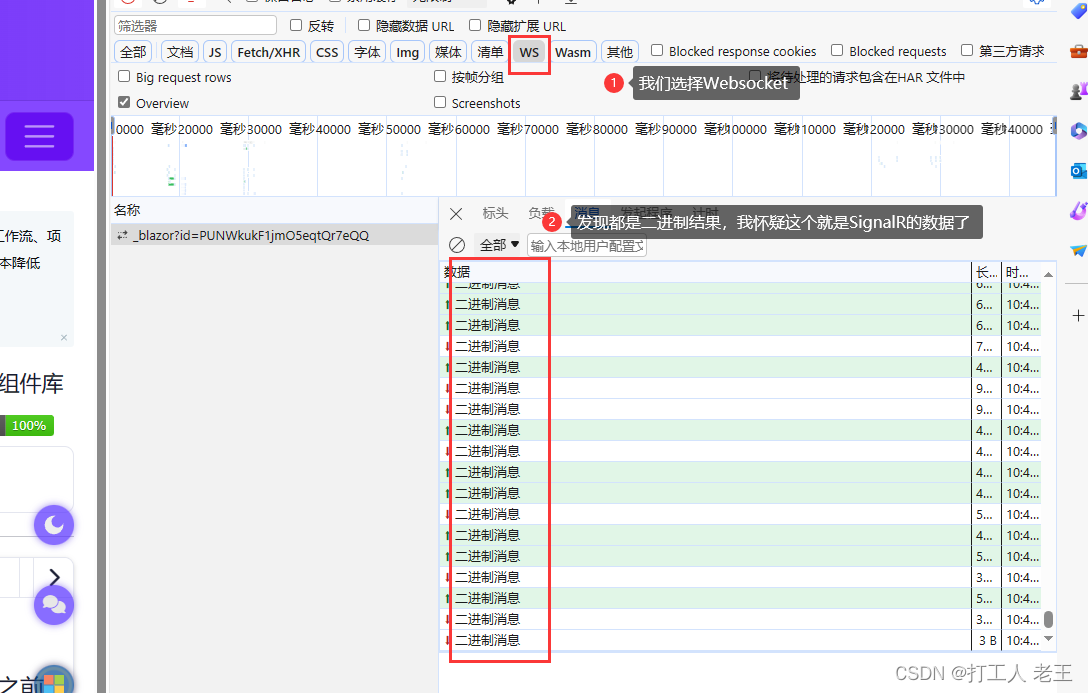
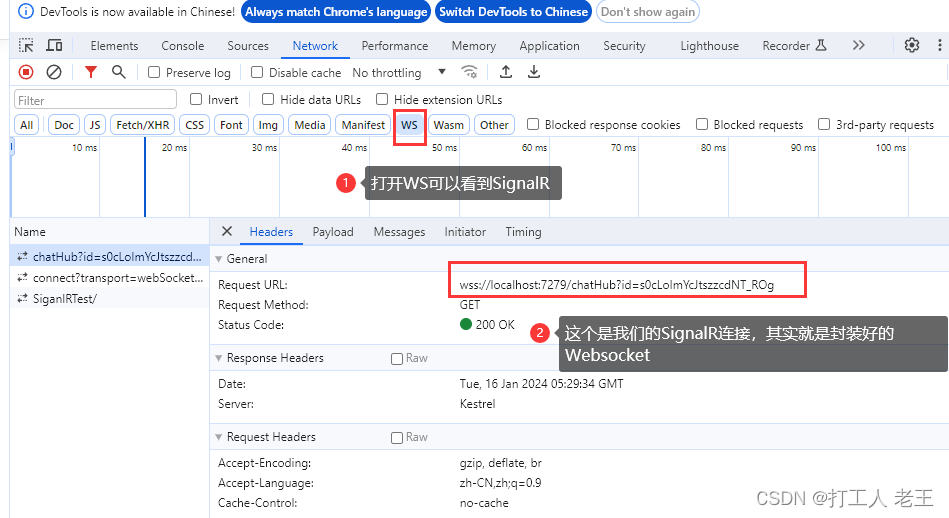
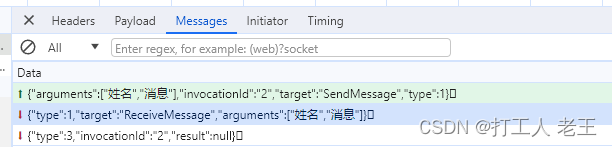
Débogage Websocket du navigateur


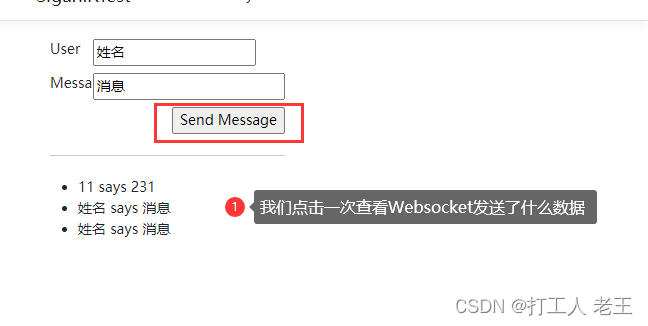
Message envoyé Message

reçu

On voit que le message contient beaucoup d'informations, alors qu'est-ce que cela signifie ? Ici, vous devez consulter le référentiel Github officiel de SignalR.
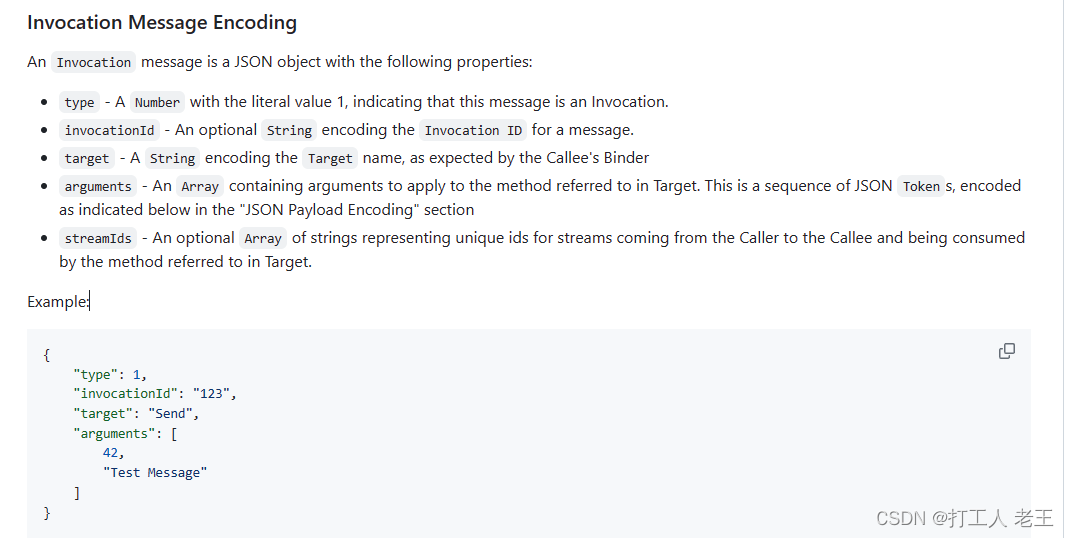
tapez=1

Traduisez-le simplement
- type : lorsqu'il vaut 1, il est utilisé pour l'interaction avec le message. Non seulement il peut être utilisé pour garantir la stabilité du réseau
- invocationId : facultatif, ID utilisé pour distinguer les messages
- target : chaîne de déclenchement, similaire au jeton dans MQTT
- arguments : chargement du message, similaire à Payload dans MQTT
- streamIds : facultatif, identifiant unique de la communication
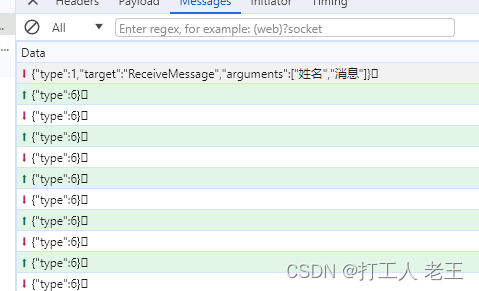
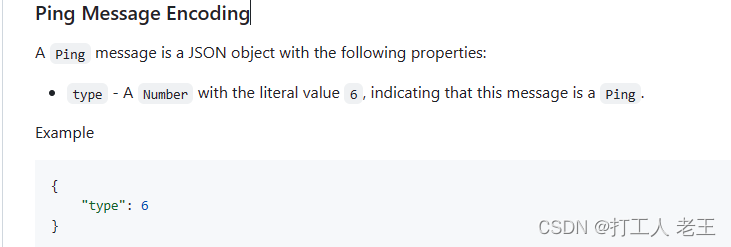
tapez=6
Lorsque le type est 6, il est utilisé pour pinger la situation du réseau.

Lorsque le type est autre
Type a un total de 1 à 9, 9 méthodes. Je ne les expliquerai pas ici.
Résumer
J'étudierai ensuite le développement côté client et côté serveur d'ASP.NET Core. Il n'y a pas beaucoup d'informations en ligne, je ne peux donc faire que quelques recherches par moi-même.